Das Empathy-Map-Template
Mit dem Empathy-Map Template kannst du die Überlegungen deiner Kunden besser verstehen. Visualisiere alle Bedürfnisse deiner Nutzer und entwickle Produkte, die den Leuten gefallen werden.
Trusted by 65M+ users and leading companies
Info zum Empathy-Map Template
Viele Unternehmen und Organisationen haben ein Empathy-Map Template erstellt, das sie dabei unterstützt, ihre Zielgruppe, Nutzer und Kunden zu verstehen. Es ist ein großartiges Tool, um einen Einblick zu gewinnen und Kundenprofile oder -segmente zu entwickeln.
Was ist eine Empathy-Map?
Empathy Maps sind Visualisierungstools, mit denen du deutlich machen kannst, was du über bestimmte Nutzertypen weißt. Sie gelten oft als Teil der Design-Thinking Methodik und ermöglichen es dir, ein geteiltes Verständnis der Nutzerbedürfnisse zu schaffen. Zudem unterstützen sie Entscheidungsträger bei den wichtigsten Beschlüssen.
Ein gutes Beispiel für eine Empathy-Map lässt sich bei UX-Profis beobachten, denn diese müssen nützliche Produkte für Kunden entwickeln, die sie gar nicht kennen oder mit denen sie noch nie in Kontakt standen. Dazu ist es unbedingt erforderlich, die Nutzer zu verstehen, und den Kollegen zu den gleichen Erkenntnissen zu verhelfen. Hier ist die Empathy-Map ein starkes Tool, um beides zu erreichen.
Vorteile des Empathy-Mapping
Viele Unternehmen setzen Empathy-Mapping als Teil des Designprozesses ein. Auf diese Weise gelingt es, die Nutzer und ihre Wünsche zu verstehen und herauszufinden, was sie von deinem Produkt erwarten.
Lass deine Daten eine Geschichte erzählen
Die Grundlage des Empathy-Mappings bilden in der Regel Daten aus erster Hand, die von Nutzern stammen, die ihre Gedanken im Umgang mit dem Produkt beschreiben. Einer der größten Vorteile des Empathy-Mappings besteht darin, dass du anhand dieser Daten mehr über den Kunden in Erfahrung bringen, dessen Empfindungen bestimmen und ein Narrativ erstellen kannst, das für den Rest deines UX und UI Designs interessant ist.
Versetze dich in den Kopf deiner Nutzer
Empathy-Maps sind auch deshalb eine nützliche Maßnahme, weil sie dich zwingen, dich in die Lage deiner Nutzer zu versetzen und herauszufinden, wie sie zu deinem Produkt stehen und mit ihm interagieren. Designer verlieren leicht die realen Erfahrungen der Nutzer mit dem Produkt aus den Augen, daher helfen Empathy-Maps dabei, den Bezug zu halten.
Visualisiere die Kundenbedürfnisse
Ein weiterer Vorteil des Empathy-Mappings besteht darin, dass die verschiedenen Informationsbausteine über das Kundenerlebnis zu einem einzigen Bezugspunkt verdichtet werden. Empathy-Maps können von verschiedenen Stakeholdern und Teammitgliedern zu verschiedenen Zeiten im Entwicklungszyklus verwendet und zu Rate gezogen werden und sind in ihrem Aufbau denkbar einfach.
Wann eine Empathy-Map nützlich ist
Empathy-Maps erweisen sich immer dann als äußerst nützlich, wenn dein Team ein besseres Verständnis für die Bedürfnisse der Nutzer benötigt, z. B. bei der Zusammenarbeit zu Nutzerprofilen und beim Aufbau des „Nutzers“ in deiner Nutzer-Story.
Empathy-Maps helfen bei der Ausarbeitung von Profilen von Nutzern oder einer sogenannten Persona. Sie bündeln dein Wissen in einer eindeutigen Tatsache („Single Source of Truth“). Eine Empathy-Map hilft dir bei der Zusammenfassung und Analyse von qualitativen Forschungsergebnissen wie Umfrageantworten und Befragungsprotokollen. Indem du diese Informationen auf einer einzigen Seite zusammenfasst, entdeckst du Lücken in deinem Wissen und kannst überlegen, wie du sie füllen kannst. Empathy-Maps sind einfach zu handhabende und verständliche Methoden, um die Einstellungen und Verhaltensweisen von Nutzern zu veranschaulichen. Falls du noch Informationen über deine Zielgruppe erfassen willst, kannst du zunächst eine Persona erstellen.
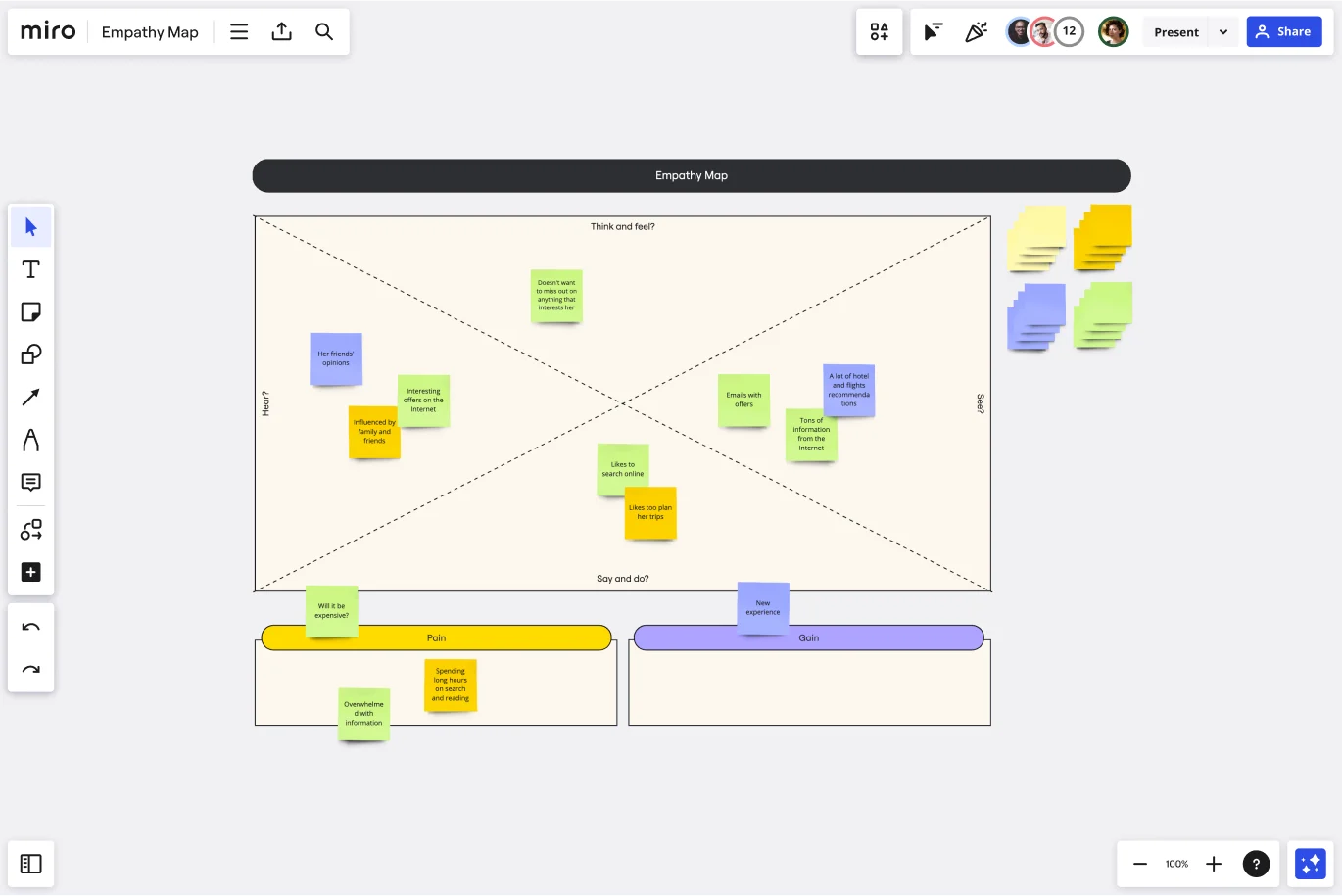
Die 4 Elemente einer Empathy-Map
Empathy-Maps sind in vier Quadranten unterteilt.
1. Sagen
Der Sagen-Quadrant erfasst, was ein Nutzer während einer Befragung sagt. Versuche, genaue Zitate zu erfassen, wie z. B. „Ich benutze dieses Produkt jeden Tag, weil es mir hilft, meinen Arbeitsablauf zu optimieren.“
2. Denken
Demgegenüber fasst der Denken-Quadrant zusammen, was der Nutzer während des Erlebnisses denkt. Stelle dir auf Basis deiner qualitativen Recherche die Frage, welche Gedanken den Nutzer beschäftigen, was für ihn wichtig ist und welchen Herausforderungen er gegenübersteht. Hier geht es vor allem darum, die Dinge aufzudecken, die sie möglicherweise aus Schüchternheit oder Zurückhaltung nicht preisgeben wollen. Zum Beispiel: „Diese Funktion ist wirklich lästig.“
3. Tun
Wie die Bezeichnung bereits andeutet, zeichnet der Tun-Quadrant die Handlungen auf, die der Nutzer umsetzt. Wenn du zum Beispiel beobachtest, wie ein Nutzer mit dem Produkt interagiert, könntest du Folgendes festhalten: „Er aktualisiert die Seite immer wieder.“
4. Fühlen
Der Fühlen-Quadrant hält die Emotionen der Nutzer fest. Was beunruhigt sie? Was begeistert sie? Zum Beispiel: „Der Nutzer ist über den Preispunkt begeistert. Der Benutzer hat Bedenken, dass die Verwendung zu kompliziert ist.“
Erstelle deine eigene
Das Whiteboard von Miro ist die perfekte Leinwand, um deine Empathy-Map zu erstellen und mit anderen zu teilen. Beginne mit der Auswahl dieses Empathy-Map Templates. Fülle dann die vier oben besprochenen Quadranten aus und entwickle im Brainstorming unterschiedliche Punkte, die du je nach der anfänglichen Kundenaussage den einzelnen Abschnitten als Notizzettel anheftest. Andernfalls kannst du unter Einsatz unserer Diagrammvorlage und der Zusammenarbeitsfunktionen deine eigene Empathy-Map erstellen.
Warum sind Empathy-Maps wichtig?
Empathy-Maps sind wichtig, weil sie Designern einen Weg in die Denkweise des Kunden eröffnen und ihnen helfen, sich in seine Erlebnisse, Wünsche und Bedürfnisse einzufühlen. Sie sind auch nützlich, um Erkenntnisse aus der Verbraucherforschung aufzugreifen, zu vertiefen und für konkrete Lösungen zu nutzen.
Wie verwendest du ein Persona-Empathy-Mapping?
Um eine Empathy-Map zu erstellen, beginne mit einer direkten Aussage eines Kunden, die du aus Nutzerinterviews oder direktem Feedback gewinnen konntest. Davon ausgehend kannst du eine ganze Reihe von Gedanken, Gefühlen und Handlungen zusammenstellen, die der Aussage zugrunde liegen. Auf diese Weise kannst du verstehen, warum der Kunde die Aussage gemacht hat und was ihn oder sie motiviert hat.
How do I create and use an empathy map of my target audience?
You can create an empathy map by conducting user interviews and filling the empathy map template collecting data about how your customers feel about either your product or service. Ideally, it would be best to do an empathy map with your target audience to have data about who they are and how they interact with your product. People use the empathy map to improve product features and discover where the product or service falls short.
Beginne jetzt mit diesem Template
Productvision Board
Ideal für:
Product Management
Verschaffe deinen Nutzer\*innen einen Mehrwert und entwickle mit dieser Produktvision Vorlage bessere Produkte. Hilf Teams dabei, ein geniales Produktvisions Statement zu formulieren und optimiere dein Unternehmens- und Kundenerlebnis.
Template für UML-Diagramme
Ideal für:
Diagrams, Software Development
Während UML ursprünglich als Modelliersprache in der Software-Entwicklung eingesetzt wurde, hat sie sich inzwischen zu einem beliebten Ansatz für Anwendungsstrukturen und die Dokumentation von Software entwickelt. UML steht für „Unified Modeling Language“ (vereinheitlichte Modelliersprache). Der UML-Standard lässt sich zum Beispiel für die Modellierung von Geschäftsprozessen und Workflows verwenden. Wie Flussdiagramme können auch UML-Diagramme deinem Unternehmen eine standardisierte Methode für die visuelle Darstellung schrittweiser Prozesse bereitstellen. Dein Team kann damit einfach die Beziehungen zwischen Systemen und Aufgaben aufzeigen. UML-Diagramme sind ein effizientes Tool, das dich dabei unterstützen kann, neue Mitarbeiter schnell einzuarbeiten, Dokumentationen zu erstellen, deinen Arbeitsplatz und dein Team zu organisieren und deine Projekte zu optimieren.
Concept Map Vorlage
Ideal für:
Ausbildung, Kartierung, Brainstorming
Um es einfach auszudrücken: Eine Concept Map schafft „Ah, jetzt verstehe ich es“-Momente für komplexe Ideen oder Konzepte – insbesondere dafür, wie sie miteinander in Beziehung stehen. Es ist ein super einfaches visuelles Tool. Üblicherweise werden Konzepte in Kästchen oder Kreise geschrieben, und dann werden Beschriftungspfeile verwendet, um sie mit verwandten Ideen oder Informationen in einer nach unten verzweigten hierarchischen Struktur zu verbinden. Unabhängig davon, ob Sie ein neues Thema lernen (und Ihrem Team beibringen) oder einen Benutzerfluss abbilden, dieses Template wird Ihnen helfen, Fortschritte zu machen und Durchbrüche zu erzielen.
Roadmap Mountain Vorlage
Ideal für:
Roadmap, Planning, Mapping
Die Roadmap Mountain Vorlage bietet einen metaphorischen Rahmen für die Planung und Visualisierung von Projektzielen und Meilensteinen. Indem sie die Reise zur Erreichung der Ziele als Bergbesteigung darstellt, können Teams Motivation und Fokus inspirieren. Diese Vorlage fördert die gemeinsame Zielsetzung und vermittelt ein Gefühl der Erfüllung, wenn Teams sich ihrem Gipfel nähern. Mit klaren Meilensteinen in Sicht können Teams motiviert bleiben und ihren Fortschritt effektiv verfolgen.
Das Entscheidungsbaum-Template (Decision Tree)
Ideal für:
Entscheidungsfindung, Mind Mapping, Diagramme
Schwierige Entscheidungen lassen sich leichter treffen, wenn du dir deine Wahlmöglichkeiten klar vor Augen führen und die Ergebnisse visualisieren kannst. Genau dabei hilft dir ein Entscheidungsbaum, der dich in die Lage versetzt, deine Zeit und dein Geld mit Zuversicht zu investieren. Ein Entscheidungsbaum ist ein Flussdiagramm, das genau so aussieht, wie du es dir vorstellst - mit "Verzweigungen", die deine verfügbaren Optionen darstellen. Er bietet eine stilisierte Möglichkeit, eine Reihe von Entscheidungen durchzuspielen und zu sehen, wohin sie führen, bevor du deine realen Ressourcen einsetzt, was besonders für Start-ups und kleinere Unternehmen wertvoll ist.
Job-Map-Template
Ideal für:
Design, Desk Research, Kartierung
Möchtest du einen vollen Einblick in die Denkweise deiner Kunden haben? Betrachte die Dinge aus ihrer Perspektive: Finde heraus, welche „Aufgaben“ sie erledigen müssen und was sie dazu bewegen könnte, ein Produkt bzw. Service wie z. B. deinen „anzuheuern“ oder „zu entlassen“. Als stufenweiser Prozess eignet sich das Job-Mapping besonders gut für UX-Researcher, die diese Perspektive nutzen wollen: Die „Aufgaben“ werden Schritt für Schritt aufgeschlüsselt, damit du dich am Ende mit einem einzigartigen, nützlichen Angebot von der Konkurrenz absetzen kannst. Mit diesem Template ist es einfach, eine detaillierte, vollständige Job-Map aufzustellen.