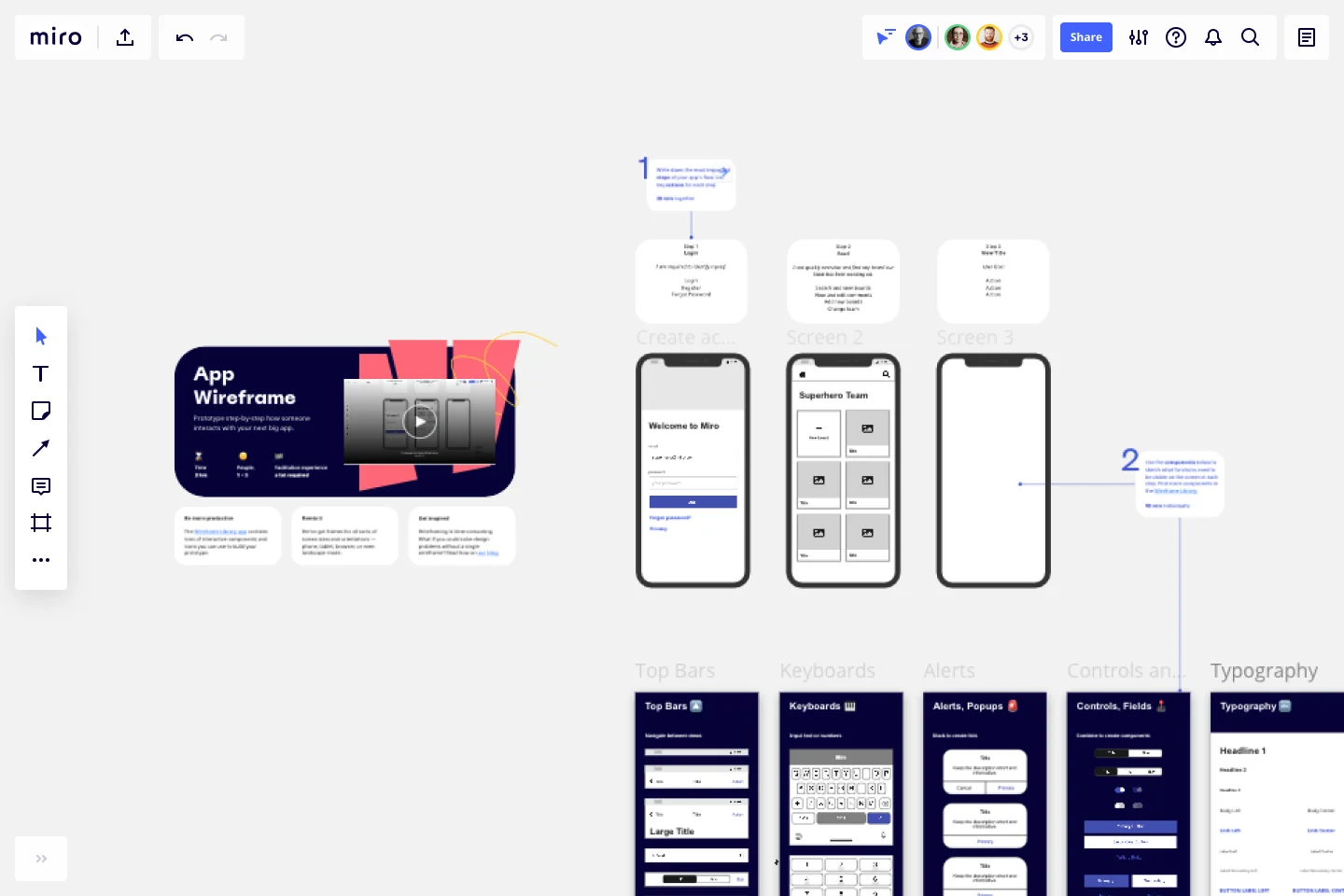
Template für App-Wireframes
Ordne Elemente so an, dass du die bestmögliche Version deines Prototyps erzielst.
Trusted by 65M+ users and leading companies
Über das App-Wireframe-Template
Ein App-Wireframe-Template zeigt die Elemente der Benutzeroberfläche deiner mobilen App an. Du kannst damit die Struktur und Funktionalität deiner mobilen App darstellen und den Nutzungsfluss sowie die Interaktion zwischen Elementen darstellen. Das App-Wireframe-Template bietet dir einen guten Überblick über das Layout deiner mobilen App und ist die schnellste Methode, um die Design- und App-Entwicklung zu verwalten.
Lies weiter, um mehr über App-Wireframe-Templates zu erfahren.
Was ist ein App-Wireframe?
Ähnlich wie Website-Wireframes werden App-Wireframes verwendet, um die Benutzeroberfläche einer mobilen App visuell darzustellen.
Ein App Wireframe ist eine einfache und schlichte Methode zum Durchführen von Iterationen bei der App-Entwicklung. Du kannst damit Bildschirmelemente wie Inhalte oder Navigationselemente anordnen und die App-Produktion effizienter zu planen und zu organisieren. Hierbei kann es auch helfen einen Mockup zu erstellen.
Wann solltest du ein App-Wireframe-Template verwenden?
Teams können diese Art von Wireframes in den frühen Phasen der App-Entwicklung nutzen, um die Nutzungsabläufe und Funktionalität einer App festzulegen. Mit einem App-Wireframe kannst du sicherstellen, dass der Nutzungsablauf reibungslos ist und alle notwendigen Funktionen vorhanden sind, bevor du beginnst, in die Entwicklung oder das Erstellen von Inhalten zu investieren. Das Ziel eines App-Wireframes ist es, die Funktionsweise der App und die Gestaltung der einzelnen Elemente aufeinander abzustimmen.
Erstelle deinen eigenen App-Wireframe
Mit dem Whiteboard-Tool von Miro kannst du schnell und einfach eigene App-Wireframes erstellen. Wähle dazu zunächst das App-Wireframe-Template aus und gehe dann wie folgt vor:
Schritt 1: Der Nutzungsfluss der App
Notiere die wichtigsten Schritte der Nutzungsabläufe in deiner App. Liste die wichtigsten Aktionen für jeden Schritt auf. Mache die Ziele deiner App deutlich. Bevor du mit dem Erstellen eines Wireframes beginnst, bespreche deine Ziele mit deinem Team und überlegt, was ihr mit dem Wireframe erreichen wollt. So könnt ihr den Nutzungsablauf und das Nutzungserlebnis leichter gestalten.
Schritt 2: Funktionen skizzieren
Nutze die Komponenten aus dem App-Wireframe-Template, um zu skizzieren, welche Funktionen für jeden Schritt auf dem Bildschirm sichtbar sein müssen. Du kannst auch die Wireframe Bibliothek von Miro verwenden. Wenn Personen mit deiner mobilen App interagieren, tätigen sie eine User Journey. Überlege, welche Informationen auf jedem Bildschirm der App sichtbar sein sollen und wie die Nutzenden mit ihnen interagieren. Denke daran, dass die Bildschirmgröße bei einer mobilen App kleiner ist als bei einer Webseite und du die Präsentation der Inhalte entsprechend anpassen solltest. Behalte diese Unterschiede zwischen App und Website Wireframes im Hinterkopf.
Schritt 3: Text hinzufügen
Beginne mit dem Hinzufügen von Inhalten, um zu ermitteln, ob die geplanten Texte zum App-Design passen. Reale Inhalte führen in der Regel zu besserem Feedback. Daher ist es am besten, in dieser Phase echte Inhalte zu verwenden und nicht nur Platzhaltertexte.
Schritt 4: Anmerkungen hinzufügen
Da mehrere Stakeholder involviert sein werden, solltest du nicht davon ausgehen, dass dein App-Wireframe für sich selbst spricht. Füge während der Arbeit an deinem Wireframe Anmerkungen hinzu, um einfacher Feedback zu erhalten und auf dem gleichen Stand zu bleiben.
Außerdem kannst du mithilfe der Prototyping Tools von Miro gemeinsam im Team klickbare Prototypen erstellen.
Was sind Beispiele für Anwendungs-Wireframes?
Es gibt drei Arten von App-Wireframes: Low-fidelity, Mid-fidelity und High-fidelity. Der Unterschied zwischen diesen App-Wireframes besteht darin, wie detailliert sie Informationen über Ihre mobile Anwendung enthalten.
Was sollte eine Wireframe-App enthalten?
Eine App-Wireframe-Vorlage sollte die grundlegenden Informationen über den Ablauf der App-Bildschirme sowie die Gestaltung des Layouts und die Anordnung der Inhalte enthalten. Es gibt einige Elemente, die ein Wireframe für eine mobile App enthalten sollte: Logo, Suchfelder, Kopfzeilen, den Inhalt, Schaltflächen und Fußzeile.
Wie erstelle ich eine Wireframe für eine Anwendung?
Du kannst mit unserer Vorlage ein Wireframe für eine mobile App erstellen und es nach deinen Vorstellungen anpassen. Du kannst das unendliche Whiteboard von Miro verwenden, um den Fluss zwischen deinen App-Bildschirmen zu modellieren und einen guten Überblick über dein App-Layout zu erhalten.
Beginne jetzt mit diesem Template
Storyboard-Template
Ideal für:
Design Thinking
Ein Storyboard wird in der Regel mit der Planung von Szenen eines Films oder Fernsehserie assoziiert. Mittlerweile wurde es jedoch auch in der Geschäftswelt übernommen. Ein Storyboard ist eine Reihe von Illustrationen, die zur Entwicklung einer Geschichte verwendet werden. Du kannst ein Storyboarding-Template immer dann heranziehen, wenn du dich wirklich in einen Kunden oder Benutzer hineinversetzen und verstehen willst, wie er denkt, wie er sich fühlt und wie er handelt. Diese Taktik kann besonders dann nützlich sein, wenn es ein Problem oder eine Ineffizienz bei einem bestehenden Prozess gibt. Du kannst ein Storyboard für bestehende Prozesse oder Workflows anwenden und planen, wie sie in Zukunft aussehen sollen.
Produkt Roadmap Vorlage
Ideal für:
Produktmanagement, Roadmaps
Produkt-Roadmaps helfen bei der Kommunikation der Vision und des Fortschritts hinsichtlich der nächsten Schritte für ein Produkt. Sie sind eine wichtige Ressource für die Harmonisierung und Abstimmung deiner Strategie und Prioritäten zwischen Teams und wesentlichen Stakeholdern – einschließlich der Führungskräfte sowie der Engineering-, Marketing-, Customer-Success- und Vertriebsteams. Produkt-Roadmaps enthalten wertvolle Informationen für das zukünftige Projektmanagement, die Beschreibung neuer Funktionen und Produktziele und die Beschreibung des Lebenszyklus eines neuen Produkts. Während Produkt-Roadmaps anpassbar sind, enthalten die meisten Informationen über die erstellten Produkte, den Zeitpunkt der Erstellung und die in jeder Phase beteiligten Personen.
Das Buyer-Persona-Template
Ideal für:
Marketing, Desk Research, User Experience
Du hast einen idealen Kunden: Die Gruppe (oder wenige Gruppen) von Personen, die dein Produkt oder deine Dienstleistung kaufen und lieben werden. Aber um diesen idealen Kunden zu erreichen, muss sich dein gesamtes Team oder Unternehmen darauf ausrichten, wer das ist. Buyer Personas bzw. Käuferpersönlichkeiten geben dir eine einfache, kreative Möglichkeit, das zu tun. Diese halb-fiktiven Darstellungen deiner derzeitigen und potenziellen Kunden können dir dabei helfen, dein Produktangebot zu gestalten, die „faulen Äpfel“ auszusortieren und deine Marketingstrategien für einen ernsthaften Erfolg anzupassen.
Customer Journey Map Vorlage
Ideal für:
Ideenfindung, Kartierung, Produktmanagement
Eine Customer Journey Map (CJM) ist eine visuelle Darstellung der Erfahrungen deiner Kunden. Sie ermöglicht es dir, den Weg zu erfassen, dem ein Kunde folgt, wenn er ein Produkt kauft, sich für einen Service anmeldet oder anderweitig mit deiner Website interagiert. Die meisten Karten enthalten eine bestimmte Persona, skizzieren deren Kundenerfahrung von Anfang bis Ende und erfassen die möglichen emotionalen Höhen und Tiefen der Interaktion mit dem Produkt oder der Dienstleistung. Mit dieser Vorlage kannst du ganz einfach Customer Journey Maps für Projekte aller Art erstellen.
Template für 4L-Retrospektive
Ideal für:
Retrospektiven, Entscheidungsfindung
Du hast gerade einen Sprint abgeschlossen. Die Teams haben alles gegeben und die Gefühle kochten hoch. Jetzt solltest du einen klaren Blick zurückwerfen und den Sprint ehrlich bewerten: Was lief gut, was lief nicht gut und was könnte verbessert werden. Dieser Ansatz ist eine unschätzbare Hilfe, um Themen sachlich zu erörtern und einen kritischen Blick zurück auf den Prozess zu werfen. 4L steht für „Liked“ (was lief gut), „Learned“ (was hat das Team gelernt), „Lacked“ (was hat das Team vermisst) und „Longed for“ (was hätte sich das Team gewünscht). Mit dieser Methode kannst du Vertrauen aufbauen, die Moral verbessern und das Engagement steigern – sowie Anpassungen vornehmen, um in Zukunft produktiver und erfolgreicher zu sein.
Template für UML-Diagramme
Ideal für:
Diagrams, Software Development
Während UML ursprünglich als Modelliersprache in der Software-Entwicklung eingesetzt wurde, hat sie sich inzwischen zu einem beliebten Ansatz für Anwendungsstrukturen und die Dokumentation von Software entwickelt. UML steht für „Unified Modeling Language“ (vereinheitlichte Modelliersprache). Der UML-Standard lässt sich zum Beispiel für die Modellierung von Geschäftsprozessen und Workflows verwenden. Wie Flussdiagramme können auch UML-Diagramme deinem Unternehmen eine standardisierte Methode für die visuelle Darstellung schrittweiser Prozesse bereitstellen. Dein Team kann damit einfach die Beziehungen zwischen Systemen und Aufgaben aufzeigen. UML-Diagramme sind ein effizientes Tool, das dich dabei unterstützen kann, neue Mitarbeiter schnell einzuarbeiten, Dokumentationen zu erstellen, deinen Arbeitsplatz und dein Team zu organisieren und deine Projekte zu optimieren.