Storyboard-Template
Erstelle einen visuellen Leitfaden für verschiedene Szenarien auf kollaborative und kreative Weise.
Trusted by 65M+ users and leading companies
Über das Storyboard-Template
Was ist Storyboarding für Unternehmen?
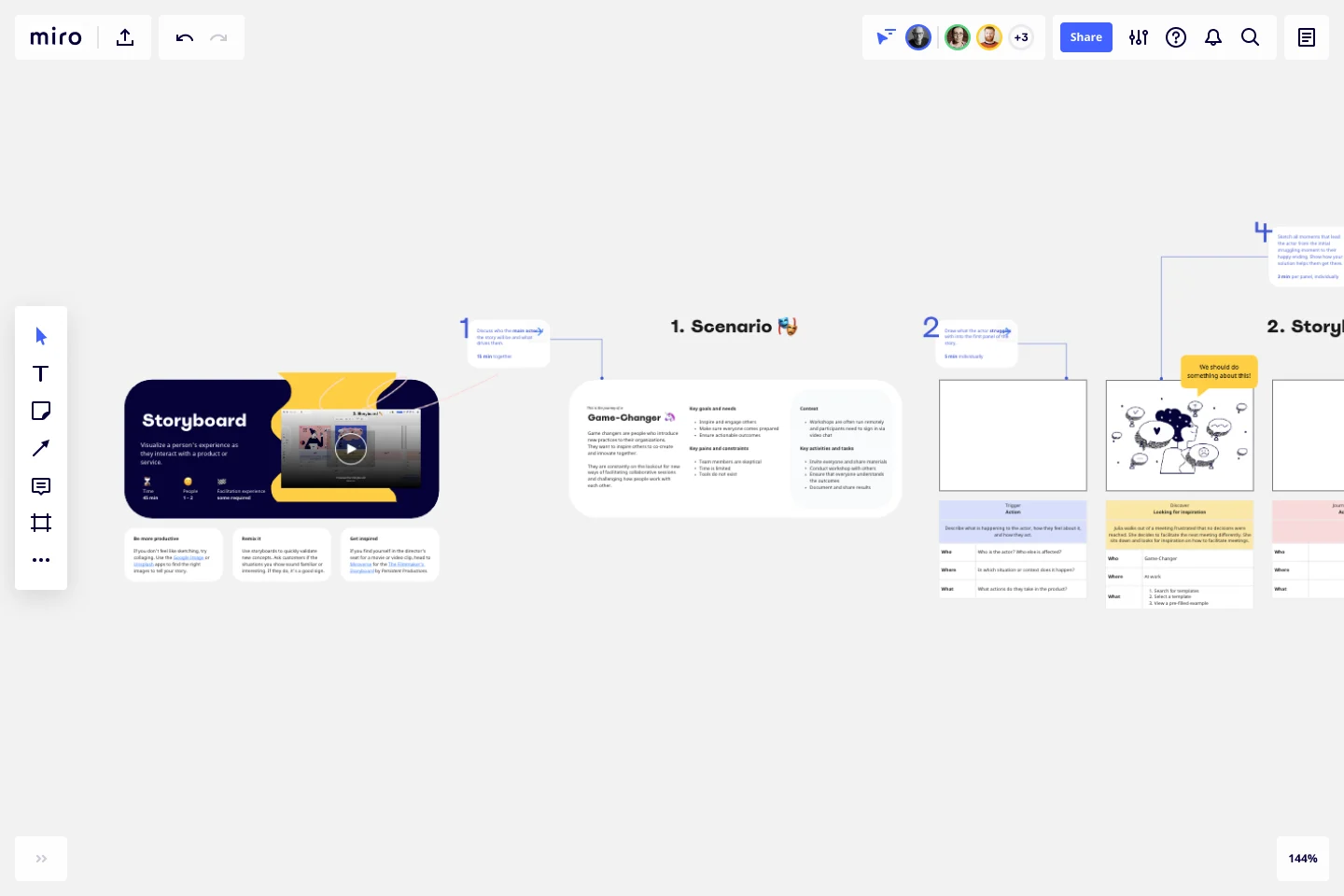
Ein Storyboard ist eine Reihe von Illustrationen, die zur Entwicklung einer Geschichte verwendet werden. Traditionell haben Trickfilmzeichner und Designer mithilfe von Storyboarding Szenen für das Fernsehen, für Videospiele oder Kinofilme entworfen. Mittlerweile verwenden aber auch viele Unternehmen Storyboarding, um Customer Experiences zu verstehen und abzubilden. Storyboarding ist maßgeblich für die Abstimmung im Team, die Vorstellung einer Idee, das Verstehen der Customer Journey und vieles mehr.
Wann solltest du das Storyboarding-Template verwenden?
Du kannst ein Storyboarding-Template immer dann heranziehen, wenn du dich wirklich in einen Kunden oder Benutzer hineinversetzen und verstehen willst, wie er denkt, wie er sich fühlt und wie er handelt. Diese Taktik kann besonders dann nützlich sein, wenn es ein Problem oder eine Ineffizienz bei einem bestehenden Prozess gibt. Du kannst einen Storyboard Maker verwenden, um die derzeitige Situation darzustellen und wie die Dinge in Zukunft aussehen sollen. Du kannst auch vor der Einführung eines neuen Produkts, einer Funktion oder eines Service storyboarden, um vorherzusagen, was wahrscheinlich geschehen wird.
Wie verwendet man das Storyboarding-Template?
Beginne mit unserem vorgefertigten Template und nimm deinen Anforderungen entsprechend Änderungen vor. Lade Teamkollegen zu dem Board ein und arbeitet zusammen. Verwende @mention oder den Videochat, wenn du Input von anderen erhalten möchtest. Du kannst auch andere Dateitypen wie Dokumente, Fotos, Videos und PDFs hochladen, um alle relevanten Informationen an einem Ort zu speichern. Lerne in unserem Guide mehr darüber, was ein Storyboard ist.
Was sind die Vorteile von Storyboarding für Unternehmen?
Fühle dich in deine Kunden ein. Mit Storyboarding kannst du dich in deine Kunden hineinversetzen. Was sind ihre Herausforderungen? Welche Bedürfnisse erfüllst du? Was kannst du besser machen? Wie kannst du ihr Leben leichter machen? Indem du die Interaktion deiner Kunden mit deinen Produkten oder Services aufzeichnest, kannst du herausfinden, wie du sie besser erreichen kannst. Verwende zum Zeichnen und Skizzieren auch unsere online Drawing Tools.
Bilde die Customer Journey ab. Für viele Organisationen kann sich die Customer Journey wie ein Black Box anfühlen. Sie gehen auf deine Website … und dann? Sie öffnen deine App … und dann? Mit dem Storyboarding-Template kannst du die Experience deiner Kunden mit deinem Produkt oder deinem Service Schritt für Schritt nachverfolgen.
Finde die Momente, die für deine Kunden am bedeutendsten sind. Sobald du die Customer Journey abgebildet hast, kannst du die Interaktionen deiner Kunden mit deinem Produkt aufdecken, die die größte Auswirkung haben. So kannst du sicherstellen, dass ihre Experience so angenehm und effizient wie möglich ist.
Decke Mängel auf. Du kannst nicht nur die bedeutenden Momente deiner Kunden aufdecken, sondern auch etwaige Mängel in deinem Produkt oder deinem Service. Gibt es etwas, das deine Kunden wollen, du aber nicht bereitstellst? Gibt es ein fehlendes Element oder einen Schritt, der ihre Experience verbessern würde? Storyboarding kann diese Punkte verdeutlichen.
Ähnlich dazu ist auch das Product Vision Board, wobei dieses sich im Vergleich zu einem Storyboard auf die Produktentwicklung fokussiert. Oder beginne die Recherche für ein kreatives Projekt, indem du ein Moodboard erstellst. Dies kann bei der Visualisierung des Stil deines Projekts helfen.
Kann ich mit meinem Team in Echtzeit an der Storyboard Vorlage zusammenarbeiten?
Ja, natürlich. Miro ist speziell für die mühelose Zusammenarbeit konzipiert. Du kannst deine Teammitglieder ganz einfach einladen, dem Board beizutreten, so dass alle in Echtzeit zusammenarbeiten können. Das bedeutet, dass du Notizzettel, Bilder und Kommentare hinzufügen kannst, um zum Storyboard beizutragen, was die Teamarbeit fördert und sicherstellt, dass alle auf demselben Stand sind.
Kann ich ein Storyboard für verschiedene Projekte verwenden?
Die Storyboard Vorlage ist ein anpassungsfähiges Tool, das für verschiedene kreative Projekte wie Marketingkampagnen, Produkteinführungen und Videoproduktionen angepasst werden kann. Ihre Flexibilität macht sie zu einer wertvollen Ressource für verschiedene Vorhaben, da du die Vorlage an deine spezifischen Bedürfnisse anpassen kannst.
Ist die Storyboard Vorlage sowohl für kostenlose als auch für kostenpflichtige Miro Nutzer verfügbar?
Sowohl kostenlose als auch kostenpflichtige Miro-Nutzer können auf die Storyboard Vorlage zugreifen. Während einige erweiterte Funktionen ausschließlich für Premium Tarife zur Verfügung stehen, ist die Grundfunktionalität für alle Benutzer verfügbar.
Beginne jetzt mit diesem Template
Das KWL-Diagramm-Template
Ideal für:
Ausbildung, Brainstorming, Retrospektiven
Austausch und Kenntniserweiterung sind der Treibstoff eines jeden ehrgeizigen Teams oder Unternehmens. Ein KWL-Diagramm ist ein grafisches Organisationsmittel, das den Lernprozess fördert. Mit diesem einfachen Template kannst du ein KWL mit drei Spalten erstellen und anwenden: Know, Want to Know und Learned (Was ich weiß, Was ich wissen möchte und Was ich gelernt habe). Dann füllst du gemeinsam mit dem Team die Spalten aus, indem ihr drei Schritte befolgt: Mache eine Bestandsaufnahme der Kenntnisse, dokumentiere, was du aus der Sitzung mitnehmen willst, und halte schließlich fest, was du gelernt hast.
Das UX-Projekttemplate
Ideal für:
UX-Design, User Experience, Marktforschung
Inspiriert von Alexander Osterwalders Business Model Canvas aus dem Jahr 2005, hilft der Project Canvas deinem Team, das Gesamtbild deiner UX- und Design-Projekte zu visualisieren und bietet eine praktische Struktur, die alle wichtigen Daten enthält. Mit diesem innovativen Tool kannst du eine Idee in einen Projektplan umwandeln und so die Zusammenarbeit und Kommunikation zwischen den Mitarbeitern fördern. Im Gegensatz zu alternativen Modellen ist der Project Canvas eine einfache Schnittstelle. Es fallen nur geringe Einführungskosten an, und die Mitarbeiter können leicht eingearbeitet werden, um den Canvas schnell zu nutzen.
Das 4P Marketing-Mix-Template
Ideal für:
Marketing, Brainstorming, Workshops
Produkt, Ort, Werbemaßnahmen und Preis. Ausgehend von dieser Vorlage (und den 4Ps) kannst du den besten Weg wählen, um dein Produkt oder deine Dienstleistung auf den Markt zu bringen. Das Geheimnis besteht darin, genau die richtige Mischung zu finden, d. h. zu entscheiden, wie viel jedes P in Bezug auf Investitionen, Aufmerksamkeit und Ressourcen benötigt. So kannst du deine Stärken ausbauen, dich an den Markt anpassen und mit Partnern zusammenarbeiten. Und unser einfaches Whiteboard-Tool ist die perfekte Vorlage, um deinen Marketing-Mix zu erstellen und mit deinen Teams und im gesamten Unternehmen zu teilen.
Creative Brief Template
Ideal für:
Design, Marketing, Desk Research
Auch kreative Denker (oder vielleicht gerade kreative Denker) brauchen klare Richtlinien, damit sie ihre Ideen in produktive, brauchbare Richtungen lenken können. Und ein guter Kreativer legt diese Richtlinien fest, mit Angaben zu Zielgruppe, Zielen, Zeitplan und Budget sowie dem Umfang und den Spezifikationen des Projekts selbst. Als Grundlage jeder Marketing- oder Werbekampagne ist ein kreativer Kurztext der erste Schritt bei der Erstellung von Websites, Videos, Anzeigen, Bannern und vielem mehr. In der Regel wird die Kurzbeschreibung vor dem Start eines Projekts erstellt, und dieses Template hilft dir dabei.
Elevator Pitch Vorlage
Ideal für:
Leadership, Marketing
Mit der Vorlage von Miro könnt ihr gemeinsam als Team einen beeindruckenden Elevator Pitch erstellen. Bringt Projekte schneller voran und holt euch die Finanzierung für eure Produktidee mit einer mörderisch guten Storyline.
Change Control Process Template
Ideal für:
Agile Methodologie, Dokumentation, Produktmanagement
Sie können jedes Detail eines Projekts vorhersehen, recherchieren und planen, damit es in eine bestimmte Richtung geht – und dann kommt das Unvorhergesehene und es sind Änderungen erforderlich. An dieser Stelle kommt ein Änderungskontrollprozess ins Spiel. Es hilft, die richtigen Schritte zu definieren, gibt den Beteiligten volle Transparenz und reduziert das Risiko von Fehlern und Unterbrechungen. Und dieses Template ist benutzerfreundlich und effizient. Damit können Sie sicher stellen, dass vorgeschlagene Änderungen vor ihrer Implementierung überprüft werden. Zudem können Teams ihr Veto gegen Änderungen einlegen, die eventuell unnötig oder kontraproduktiv sein könnten.