DesignTemplates
Meistere alle Aspekte deines Designprozesses und schaffe ein visuelles Projektzentrum mithilfe unserer Designvorlagensammlung. Stelle Stimmungs-Boards zusammen, leite Designforschungsprojekte und verfasse kreative Zusammenfassungen, die die Teams inspirieren und die Zusammenarbeit in deinem gesamten Unternehmen fördern.
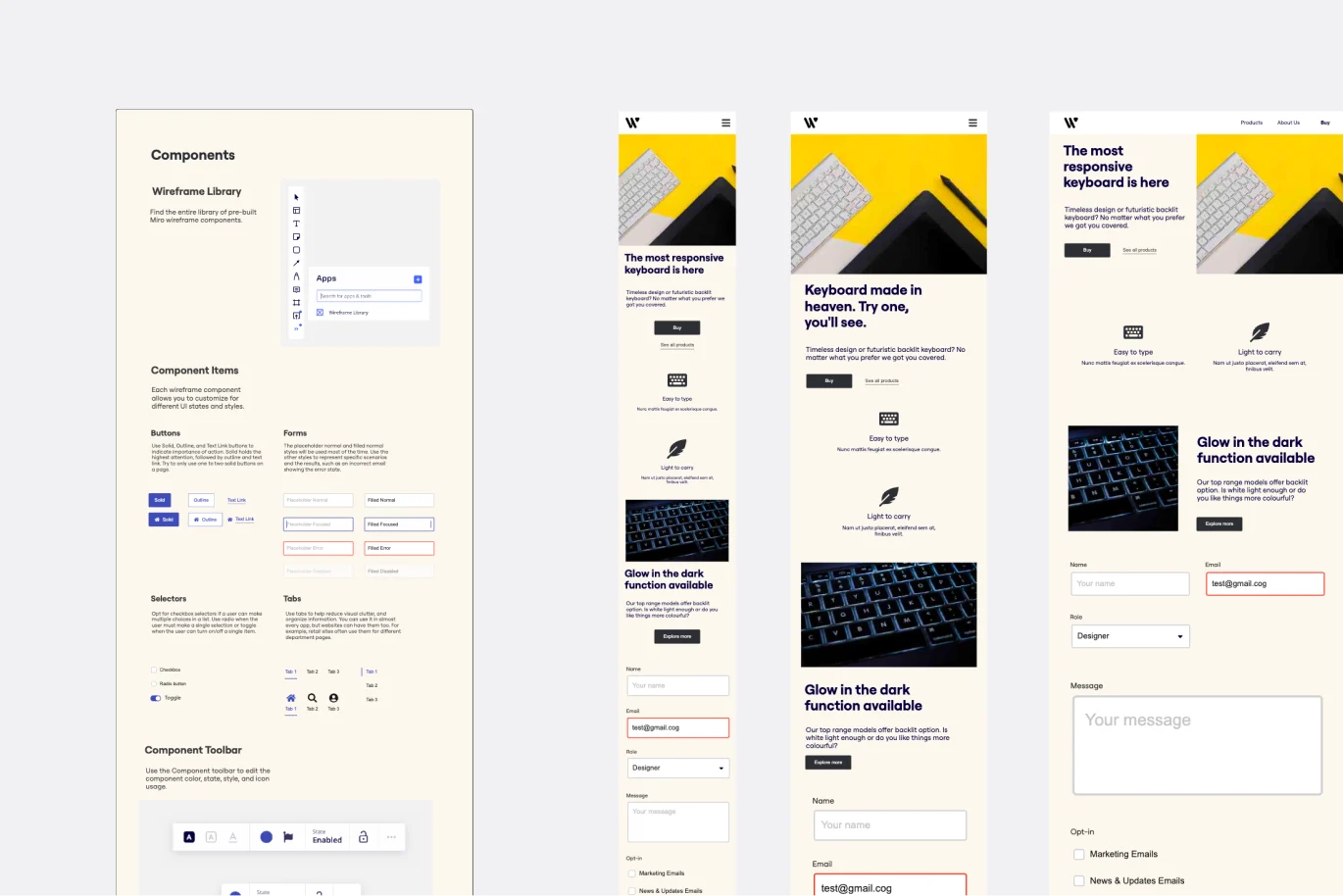
Template für Website-Wireframes
Ideal für:
Wireframes, User Experience
Wireframes eignen sich für das Design einer Website auf struktureller Ebene. Ein Wireframe ist ein stilisiertes Layout einer Website, das die Elemente der Benutzeroberfläche auf jeder Seite darstellt. Mit diesem Wireframe-Template kannst du Interationen für Webseiten schnell und kostengünstig durchführen. Du kannst den Wireframe an Kunden oder Teamkollegen weitergeben und mit Stakeholdern zusammenarbeiten. Wireframes ermöglichen es Teams, die Zustimmung von Stakeholdern einzuholen, ohne ein Übermaß an Zeit oder Ressourcen zu investieren. Sie tragen dazu bei, dass die Struktur und der Ablauf deiner Website die Bedürfnisse und Erwartungen der Nutzer erfüllen.
Job-Map-Template
Ideal für:
Design, Desk Research, Kartierung
Möchtest du einen vollen Einblick in die Denkweise deiner Kunden haben? Betrachte die Dinge aus ihrer Perspektive: Finde heraus, welche „Aufgaben“ sie erledigen müssen und was sie dazu bewegen könnte, ein Produkt bzw. Service wie z. B. deinen „anzuheuern“ oder „zu entlassen“. Als stufenweiser Prozess eignet sich das Job-Mapping besonders gut für UX-Researcher, die diese Perspektive nutzen wollen: Die „Aufgaben“ werden Schritt für Schritt aufgeschlüsselt, damit du dich am Ende mit einem einzigartigen, nützlichen Angebot von der Konkurrenz absetzen kannst. Mit diesem Template ist es einfach, eine detaillierte, vollständige Job-Map aufzustellen.
Template für Online-Skizzen
Ideal für:
UX-Design, Desk Research, Design Thinking
Bevor du eine vielversprechende Idee umsetzt, solltest du sie von einer höheren Ebene aus betrachten, um zu wissen, wie sie funktioniert und wie gut sie deine Zielsetzungen erfüllt. Hierfür sind Skizzen eine hervorragende Lösung. Dieses Template gibt dir ein leistungsstarkes Remote-Collaboration-Tool für die erste Phase der Prototyperstellung an die Hand – unabhängig davon, ob du Webseiten und mobile Apps erstellt, Logos designst oder Events planst. Anschließend kannst du deine Skizzen einfach mit deinem Team teilen und jede Phase deiner Skizze speichern, bevor du sie änderst und darauf aufbaust.
Das iPhone-App-Template
Ideal für:
UX-Design, Desk Research, Wireframes
Ein unglaublicher Prozentsatz der Smartphone-Nutzer weltweit hat sich für das iPhone entschieden (darunter auch einige deiner bestehenden und potenziellen Kunden) – und diese Nutzer sind von ihren Apps einfach begeistert. Aber eine iPhone App von Grund auf zu entwerfen und zu erstellen, kann durchaus eine entmutigende, mühevolle Aufgabe sein. Nicht bei uns – dieses Template macht es einfach. Du kannst Designs anpassen, interaktive Protokolle erstellen, mit deinen Mitarbeitern teilen, im Team vervielfältigen und schließlich eine iPhone App entwickeln, die deine Kunden begeistert.
Template für den „Customer Problem Statement“-Ansatz
Ideal für:
Ideation, Design Thinking, Product Management
Unternehmen jeder Größe und jeder Art müssen in der Lage sein, Argumente zu liefern – indem sie klar formulieren, wie ihr Produkt die Bedürfnisse der Kunden erfüllen wird. Und ein „Customer Problem Statement“ hilft ihnen dabei, überzeugende Argumente vorzubringen. Wie? Der Ansatz dringt tief in die Gedanken und Gefühle der Kunden vor, was die Wahrscheinlichkeit vergrößert, dass du etwas für sie Wertvolles oder Nützliches entwickeln kannst. Und diese Art der Darstellung eines Kundenproblems kann mehr, als nur deinen Kunden etwas Großartiges zu liefern. Diese Methode hilft deinen Teams bei der Abstimmung auf ein gemeinsames und klar definiertes Ziel und gibt ihnen das Gefühl, sich erfolgreich dafür zu engagieren.
Das UX-Projekttemplate
Ideal für:
UX-Design, User Experience, Marktforschung
Inspiriert von Alexander Osterwalders Business Model Canvas aus dem Jahr 2005, hilft der Project Canvas deinem Team, das Gesamtbild deiner UX- und Design-Projekte zu visualisieren und bietet eine praktische Struktur, die alle wichtigen Daten enthält. Mit diesem innovativen Tool kannst du eine Idee in einen Projektplan umwandeln und so die Zusammenarbeit und Kommunikation zwischen den Mitarbeitern fördern. Im Gegensatz zu alternativen Modellen ist der Project Canvas eine einfache Schnittstelle. Es fallen nur geringe Einführungskosten an, und die Mitarbeiter können leicht eingearbeitet werden, um den Canvas schnell zu nutzen.
Die Vorlage für Designkritik
Ideal für:
UX-Design
Wenn du ein Designer oder Teil eines Designteams bist, ist eine Designkritiksitzung eine der besten Möglichkeiten, um umsetzbares Feedback zu erhalten und deinen Designprozess zu verbessern. Die Vorlage für Designkritik leitet dich und dein Team durch die Sitzung und stellt sicher, dass deine Designlösungen die gewünschten Ergebnisse erzielen.
Template für die „Look, Mock, Analyze“-Methode
Ideal für:
Design, Desk Research, Product Management
Die Erledigung deiner Hausaufgaben (auch Recherche genannt) ist ein wichtiger Schritt in deinem Designprozess, und der „Look, Mock, Analyze“-Ansatz hilft dir dabei, diesen Schritt zu hinterfragen, zu strukturieren und zu optimieren. Mit diesem leistungsstarken Tool kannst du deine Stärken und Schwächen erkennen, was du richtig oder falsch gemacht hast und ob du Zeit effizient genutzt hast. Unser „Look, Mock, Analyze“-Template macht es dir leicht, dir Inspiration zu holen, Mockup-Designs zu erstellen und Feedback einzuholen. Das Board lässt sich in weniger als einer Minute einrichten.
Storyboard-Template
Ideal für:
Design Thinking
Ein Storyboard wird in der Regel mit der Planung von Szenen eines Films oder Fernsehserie assoziiert. Mittlerweile wurde es jedoch auch in der Geschäftswelt übernommen. Ein Storyboard ist eine Reihe von Illustrationen, die zur Entwicklung einer Geschichte verwendet werden. Du kannst ein Storyboarding-Template immer dann heranziehen, wenn du dich wirklich in einen Kunden oder Benutzer hineinversetzen und verstehen willst, wie er denkt, wie er sich fühlt und wie er handelt. Diese Taktik kann besonders dann nützlich sein, wenn es ein Problem oder eine Ineffizienz bei einem bestehenden Prozess gibt. Du kannst ein Storyboard für bestehende Prozesse oder Workflows anwenden und planen, wie sie in Zukunft aussehen sollen.
Das Produktbaumpriorisierungs-Template
Ideal für:
Design, Desk Research, Product Management
Prune the Product Tree (auch bekannt als Product Tree Game oder Priorisierungsrahmen) ist ein visuelles Tool, das Produktmanagern hilft, Anfragen für Produktfunktionen zu organisieren und zu priorisieren. Der Baum stellt eine Produkt-Roadmap dar und hilft dem Team, darüber nachzudenken, wie das Produkt oder die Dienstleistung wachsen und gestaltet werden kann, indem das Feedback von Kunden und Stakeholdern spielerisch gesammelt wird. Ein typischer Produktbaum besteht aus vier symbolischen Elementen: dem Stamm, der die bestehenden Produktfunktionen darstellt, die dein Team gerade entwickelt; den Ästen, von denen jeder eine Produkt- oder Systemfunktion darstellt; den Wurzeln, die technische Anforderungen oder die Infrastruktur darstellen; und den Blättern, die neue Ideen für Produktfunktionen darstellen.
Idea Funnel Backlog Template
Ideal für:
Design, Brainstorming, Agile Workflows
Ein Idea Funnel Backlog ermöglicht es dir, dein Backlog zu visualisieren und die Anzahl der Backlog-Elemente im oberen Bereich einzuschränken. Auf diese Weise kannst du die Punkte auf deiner Liste priorisieren, ohne unnötige Meetings abzuhalten oder einen zu hohen operativen Aufwand zu betreiben. Um das Idea Funnel Backlog zu nutzen, unterteile den Funnel in verschiedene Phasen oder behandle ihn wie eine Roadmap. Verwende das Idea Funnel Backlog als ein Hybrid-Modell, das deine Roadmap und das Backlog in einem leicht verdaulichen Format kombiniert.
Feature-Canvas-Template
Ideal für:
Design, Desk Research, Product Management
Wenn man an einer neuen Funktion arbeitet, die ein Problem für die Nutzer lösen soll, möchte man am besten gleich loslegen und nach Lösungen suchen. Allerdings ist es wichtig, zuerst das ursprüngliche Problem der Nutzer zu verstehen. Mit dem Feature Canvas Template kannst du die Probleme der Nutzer, die Situationen, in denen sie deine Funktion verwenden werden und ihren Wertzuwachs gründlich analysieren. Mit dem Template kannst du mehr Zeit damit verbringen, das Problem zu analysieren, damit du potenzielle Schwachpunkte vorhersehen kannst, bevor du dich in den Lösungsmodus begibst.
Prototyp-Template
Ideal für:
UX-Design, Design Thinking
Ein Prototyp ist ein aktives Lehrmodell deines Produkts, das die Produktstruktur, den Arbeitsablauf der Benutzer und Navigationsdetails (wie Schaltflächen und Menüs) definiert, ohne sich auf endgültige Details wie das visuelle Design festzulegen. Mit Prototyping kannst du simulieren, wie ein Benutzer dein Produkt oder deine Dienstleistung erleben könnte, Benutzerkontexte und Aufgabenabläufe abbilden, Szenarien erstellen, um Personas zu verstehen, und Feedback zu deinem Produkt sammeln. Die Verwendung eines Prototyps hilft dir, Geld zu sparen, indem du Hindernisse früh im Prozess ausfindig machst. Prototypen können variieren, aber sie enthalten in der Regel eine Reihe von Bildschirmfenstern oder Zeichenflächen, die durch Pfeile oder Links verbunden sind.
Das Research-Design-Template
Ideal für:
UX-Design, Desk Research, Design Thinking
Eine Design Research Map ist ein Raster-Framework, das die Beziehung zwischen zwei wichtigen Schnittpunkten in Recherche-Methodologien aufzeigt: Denkweise und Ansatz. Design Research Maps halten dein Team oder deine Kunden dazu an, neue Geschäftsstrategien anhand von generativem Design Thinking zu entwickeln. Das Framework wurde von der Akademikerin Liz Sanders entwickelt und soll Verwirrung oder Überschneidungen zwischen Recherche- und Designmethoden beseitigen. Ob dein Team Probleme lösen oder einen Problem Space definieren möchte, ein Research Design Template unterstützt dich bei der Berücksichtigung des kollektiven Werts vieler unzusammenhängender Praktiken.
Low-fidelity Wireframes Template (Vorlage)
Ideal für:
Desk Research, Product Management, Wireframes
Beim Entwerfen einer Website oder beim Erstellen einer App sollten die frühen Phasen sich darauf konzentrieren, das große Ganze zu betrachten und die grundlegende Idee zu kommunizieren. Low-fidelity Wireframes ermöglichen dir, das zu sehen und zu tun. Diese groben Layouts (stell dir diese als die digitale Version einer Skizze auf einer Serviette vor) helfen deinen Teams und Projektbeteiligten, schnell festzustellen, ob eine Designbesprechung die Bedürfnisse deiner Benutzer erfüllt. Unser Template ermöglicht es dir, Wireframes einfach während Meetings oder Workshops, Präsentationen und Reviewsitzungen zu verwenden.
Design-Sprint-Kit-Template
Ideal für:
Agile Methodologie, UX-Design, Sprint-Planung
Mit dem richtigen zielgerichteten und strategischen Ansatz genügen fünf Tage, um deine größten Produktherausforderungen anzugehen. Das ist der Gedanke hinter der Design Sprint-Methodik. Dieses von Tanya Junell von Blue Label Labs erstellte Design Sprint Kit bietet eine Reihe von unkomplizierten Templates, die die kollaborativen Aktivitäten und Abstimmungen des Design Sprints unterstützen. Dadurch werden die Energie, der Teamgeist und die Dynamik, die in der Sitzung ausgelöst wurden, aufrechterhalten. Virtuelle Sprint-Hilfsmittel und vorbereitete Whiteboards machen dieses Kit besonders nützlich für die Moderatoren von Remote-Design Sprints.
Card Sorting Template
Ideal für:
Desk Research, UX Design, Brainstorming
Die Kartensortierung ist eine Brainstorming-Technik, die typischerweise von Design-Teams verwendet wird, aber für jedes Brainstorming oder Team anwendbar ist. Die Methode wurde entwickelt, um effektivere und kreativere Brainstorms zu ermöglichen. Bei einer Kartensortierübung bildest du und dein Team Gruppen aus Inhalten, Objekten oder Ideen. Beschrifte zunächst einen Kartenstapel mit Informationen, die sich auf das Thema des Brainstormings beziehen. Egal ob du alleine oder in einer Gruppe arbeitest, im Nachfolgenden Schritt werden die Karten auf eine für dich/euch sinnvolle Weise beschriftet, gruppiert und mit einer kurzen Beschreibung versehen. Durch das Sortieren von Karten kannst du unerwartete, aber sinnvolle Verbindungen zwischen Ideen herstellen.
Das Crazy-Eights-Template
Ideal für:
Design Thinking, Brainstorming, Ideation
Manchmal muss man einfach die kreativen Adern des Teams für ein Brainstorming in Bewegung bringen – und sie dazu bringen, sich so viele Ideen wie möglich auszudenken – und das so schnell wie möglich. Mit Crazy Eights geht das ganz schnell. Bei dieser Skizzen-Brainstorming-Übung, bei der Quantität vor Qualität steht, müssen die Teilnehmer innerhalb von acht Minuten acht Ideen entwickeln. So bleibt keine Zeit, um Ideen zu hinterfragen. Es eignet sich perfekt für frühe Entwicklungsphasen und ist im Team sehr beliebt, weil es schnell geht und Spaß macht.
Creative Brief Template
Ideal für:
Design, Marketing, Desk Research
Auch kreative Denker (oder vielleicht gerade kreative Denker) brauchen klare Richtlinien, damit sie ihre Ideen in produktive, brauchbare Richtungen lenken können. Und ein guter Kreativer legt diese Richtlinien fest, mit Angaben zu Zielgruppe, Zielen, Zeitplan und Budget sowie dem Umfang und den Spezifikationen des Projekts selbst. Als Grundlage jeder Marketing- oder Werbekampagne ist ein kreativer Kurztext der erste Schritt bei der Erstellung von Websites, Videos, Anzeigen, Bannern und vielem mehr. In der Regel wird die Kurzbeschreibung vor dem Start eines Projekts erstellt, und dieses Template hilft dir dabei.
Das Design-Brief-Template
Ideal für:
Design, Marketing, UX Design
Damit ein Design erfolgreich oder gar großartig ist, müssen Designagenturen und Teams die Ziele, Timelines, das Budget und den Umfang des Projekts kennen. Mit anderen Worten: Design benötigt einen strategischen Prozess, und dieser beginnt mit einem Design Brief. Mit diesem nützlichen Template kannst du einen Brief erstellen, der für Koordinierung und klare Kommunikation zwischen deinem Unternehmen und deiner Designagentur sorgt. Er ist die Grundlage jedes kreativen Projekts und eine einzige Quelle der Wahrheit, auf die sich Teams während des gesamten Prozesses beziehen können.
Das Portfolio-Template
Ideal für:
Präsentationen, UX-Design
Mit der Portfoliovorlage kannst du deine besten Arbeiten auf visuelle Weise präsentieren. Betrachte dein Arbeitsportfolio als eine Möglichkeit, dich als Fachmann zu präsentieren und detailliert zu beschreiben, was du erreicht hast und was deine einzigartige Expertise ist. Mit einer Portfoliovorlage kannst du dich bei zukünftigen Arbeitgebern bewerben, wenn du dich für Jobs, Universitäten und Ausbildungsprogramme bewirbst.
Newsletter-Template
Ideal für:
Design, Marketing, Desk Research
Unabhängig davon, in welcher Art von Unternehmen du arbeitest oder welches Produkt du anbietest, ist es eine gute Idee, mit deinen aktuellen und potenziellen Kunden in Kontakt zu bleiben und sie auf dem Laufenden zu halten. Informiere sie über Neuigkeiten und Veranstaltungen und verwende individuell angepasste Inhalte. Ein Newsletter ist hierfür eine wirkungsvolle Möglichkeit. Und dieses Template bietet einen schnellen und einfachen Ansatz, um schnell loszulegen. Wähle einfach die Inhalte, die du hervorheben möchtest, schreibe die Texte und füge alle Fotos oder Bilder hinzu, die du in deinem Newsletter verwenden möchtest. Verfasse anschließend deinen Betreff und versende den Newsletter.
Moodboard-Template
Ideal für:
Design, Brainstorming, Ideenfindung
Wenn du am Beginn eines kreativen Projekts stehst, ist es bisweilen wichtig, die Emotionen, die du wecken möchtest, zu kommunizieren – allerdings lässt sich dies mit Worten nur schwer bewerkstelligen. Erstelle daher einfach ein Moodboard und verwende Bilder, Farbpaletten, Texturen und typografische Elemente. Moodboards eignen sich auch perfekt, um Inspirationen zu sammeln und Ideen zu skizzieren oder vorzustellen. Sie sind nicht nur für Designer gedacht. Auch Autoren, Vertriebsteams und Produktteams können sie verwenden – und dieses Template erleichtert allen den Einstieg.
Das Low-Fidelity-Prototyp-Template
Ideal für:
Design, Desk Research, Wireframes
Low-Fidelity-Protoptypen dienen als praktische frühe Visionen deines Produkts oder Services. Diese einfachen Prototypen haben nur wenige gemeinsame Funktionen mit dem Endprodukt. Sie eignen sich am besten, um umfassende Konzepte zu testen und Ideen zu validieren. Low-Fidelity-Prototypen helfen Produkt- und UX-Teams bei der Analyse der Produkt- oder Servicefunktionalität, indem sie den Schwerpunkt auf schnelle Iterations- und UX-Testverfahren legen, um so Informationen für künftige Designs bereitzustellen. Der Fokus auf der Skizzierung und dem Mapping von Inhalten, Menüs und User-Flows ermöglicht es sowohl Designern als auch nicht mit dem Design beschäftigten Personen, am Designprozess und der Ideenfindung teilzunehmen. Anstatt miteinander verknüpfte interaktive Bildschirmansichten zu erstellen, konzentrieren sich Low-Fidelity-Prototypen auf Erkenntnisse über die Nutzerbedürfnisse, die Vision des Designers und die Abstimmung der Ziele von Stakeholdern.
Das Screen-Flow-Template
Ideal für:
UX-Design, Produktmanagement, Wireframes
Ein Bildschirmablauf (oder Wireflow) ist ein Layout für mehrere Bildschirme, das Wireframes mit Flussdiagrammen kombiniert. Das Ergebnis ist ein durchgängiger Fluss, der aufzeigt, was die Benutzer auf den einzelnen Bildschirmen sehen und wie sich dies auf deinen Entscheidungsprozess durch dein Produkt oder deine Dienstleistung auswirkt. Indem du dir ein Bild davon machst, was deine Kunden sehen, kannst du mit internen Teams, Interessenvertretern und Kunden über die getroffenen Entscheidungen kommunizieren. Mithilfe eines Bildschirmablaufs kannst du außerdem neue Möglichkeiten finden, um das Benutzererlebnis von Anfang bis Ende reibungslos und ohne Frustration zu gestalten.
Das Flyer-Maker-Template
Ideal für:
Design, Marketing
Ob es sich um eine Kundenparty oder einen Nonprofit-Fundraiser handelt, der Erfolg deines Events hängt von einer wichtigen Komponente ab: Gäste, die daran teilnehmen. Deshalb ist Werbung ein so wichtiger Bestandteil der Planung, und das Erstellen und Versenden eines Flyers ist der erste Schritt. Diese einseitigen Dateien ziehen die Aufmerksamkeit deiner Gäste auf sich und geben ihnen die wichtigsten Infos wie Zeit, Datum und Ort (und bei einem Fundraiser, wem oder was die Erlöse zugutekommen). Mit diesem Template kannst du einen Text verfassen und ein Flyer-Design personalisieren.
Brand Guidelines Template
Ideal für:
Design, Marketing, Dokumentation
Was macht eine starke Marke? Eine klar definierte Persönlichkeit, die an jedem Berührungspunkt konsistent zum Ausdruck kommt, und Markenrichtlinien können Ihnen dabei helfen. Markenrichtlinien sind eine klare Liste von Regeln – alle Dos und Don'ts –, die Details wie Farben, Schriftarten, Logoverwendung, Fotografie und Markensprache abdecken. Sie tragen dazu bei, dass Mitarbeiter in einem ganzen Unternehmen oder einer Organisation wissen, wie die Marke dargestellt oder wie über sie gesprochen werden soll. Miros Whiteboard-Tool ist die perfekte Leinwand, um Markenrichtlinien zu erstellen, sie zu teilen und zu aktualisieren.
Zielgruppe Persona Vorlage
Ideal für:
Research, UX, Design, Product, Marketing
Die Zielgruppen Persona Vorlage ist ein unverzichtbares Tool, um wertvolle Einblicke in die demografische Zielgruppe zu gewinnen. Sie gewährleistet, dass jede strategische Entscheidung auf die spezifischen Bedürfnisse und Vorlieben der Zielgruppe zugeschnitten ist. Die Vorlage ist so konzipiert, dass sie Bereiche wie Hintergrund, Hobbys und Interessen, Ziele, größte Ängste, Herausforderungen, allgemeine Einwände und Demografien abdeckt. Dieser detaillierte Ansatz ermöglicht die Erstellung eines nuancierten und mehrdimensionalen Zielgruppenprofils. Durch das Verständnis der grundlegenden demografischen Informationen und der tieferen Beweggründe, Herausforderungen und Befürchtungen der Zielgruppe können die Teams einfühlsamere, effektivere und gezieltere Strategien entwickeln. Diese Tiefe des Verständnisses führt zu resonanzreicheren und erfolgreicheren Produktentwicklungen, Marketingkampagnen und Initiativen zur Kundenbindung.
Template für mentale Modelle
Ideal für:
Business Management, Mind Mapping, Diagrams
Intelligente Lösungen und starke strategische Entscheidungen: Die besten Organisationen punkten in beiden Bereichen – und ein mentales Modell ist dafür konzipiert, sie dabei zu unterstützen. Es hilft dir dabei, die besten Designentscheidungen zu treffen, indem es deinem Team eine solide Recherchegrundlage bietet und eine Möglichkeit bereitstellt, die gesamte User-Experience zu analysieren. Und wir bieten dir eine schnelle und einfache Möglichkeit, diesen Ansatz auszuprobieren. Fülle einfach unser einsatzbereites, flexibles Template aus und füge ihm Online-Notizzettel, Formen und Pfeile hinzu, um eine leistungsstarke visuelle Darstellung zu kreieren.
Vorlage für die Design Entwurfsprüfung
Ideal für:
Presentations, UX Design
Verwende diese Vorlage, um die Entwurfsphase eines Projekts abzuschließen. Sorge dafür, dass alle Teammitglieder auf demselben Stand sind und stelle sicher, dass die technischen Bemühungen deines Teams in die richtige Richtung gehen.
User Experience Template
Ideal für:
Presentations, UX Design
Erstelle mit der einprägsamen Folie von Miro eine beeindruckende Präsentation zur User Experience. Passe deine Folien an, um deine User Experience Recherche im perfekten Format für deine Zielgruppe darzustellen. Füge Diagramme, Bilder und visuelle Elemente hinzu, um deine Ergebnisse darzustellen.
Vorlage für die Portfolio Präsentation
Ideal für:
Presentations, UX Design
Bring deine Arbeit mit einem interessanten und visuell ansprechenden Format zur Geltung – mit der Portfolio Vorlage von Miro. Präsentiere deine beste Arbeit und hilf deinem Publikum bei der Visualisierung deiner Designs.
Rebranding Präsentation
Ideal für:
Presentations, UX Design
Raus mit dem Alten, her mit dem Neuen! Präsentiere die neu überarbeitete Strategie deiner Marke mit dieser dynamischen Vorlage für eine Rebranding Präsentation.
Präsentation Logo Vorlage
Ideal für:
Presentations, UX Design
Lass deine Logo Ideen mit der Präsentation Vorlage glänzen! Verwende sie, um Logo Designs zu präsentieren, deine Gedanken dahinter zu erklären und zu zeigen, wie sie in unterschiedlichen Szenarien aussehen würden.
Offizieller 5-tägiger Design-Sprint
Ideal für:
Design, Desk Research, Sprint-Planung
Das Ziel eines Design-Sprints ist es, einen Prototypen in gerade einmal fünf Tagen zu erstellen und zu testen. Man nimmt ein kleines Team, sorgt während einer Woche für einen leeren Terminplan und bewegt sich anhand einer bewährten Schritt-für-Schritt-Checklist schnell vom Problem bis hin zur getesteten Lösung. Steph Cruchon von Design Sprint Ltd. kreierte dieses Template für Miro in Zusammenarbeit mit Design-Sprint-Gurus bei Google. Dieses Design ist speziell für Remote-Sprints konzipiert, sodass sich produktive und effiziente Sprints mit Kollegen auf der ganzen Welt abhalten lassen.
Design Sprint Vorlage
Ideal für:
Desk Research, Sprintplanung, UX Design
Löse große Herausforderungen, kreiere neue Produkte oder verbessere bestehende mit dieser Design Sprint Vorlage. Entwickle bessere Produkte mit Innovativen und schnelleren Prozessen.
AWS Architektur Diagramm Template
Ideal für:
Software-Entwicklung, Diagramme
Das AWS-Architekturdiagramm Template ist eine visuelle Darstellung des AWS-Frameworks, die auch die Best Practices bei der Verwendung der Amazon Web Services-Architektur wiedergibt. Mit der AWS-Architektur-Diagrammvorlage von Miro kannst du dir jetzt einen Überblick über deine AWS-Architektur verschaffen, deine Cloud-Lösungen einfach nachverfolgen und Prozesse wie nie zuvor optimieren.
Miro ist eine kollaborative Online-Whiteboard-Plattform, die für remote und verteilte Teams entwickelt wurde.
Kostenlos registrieren