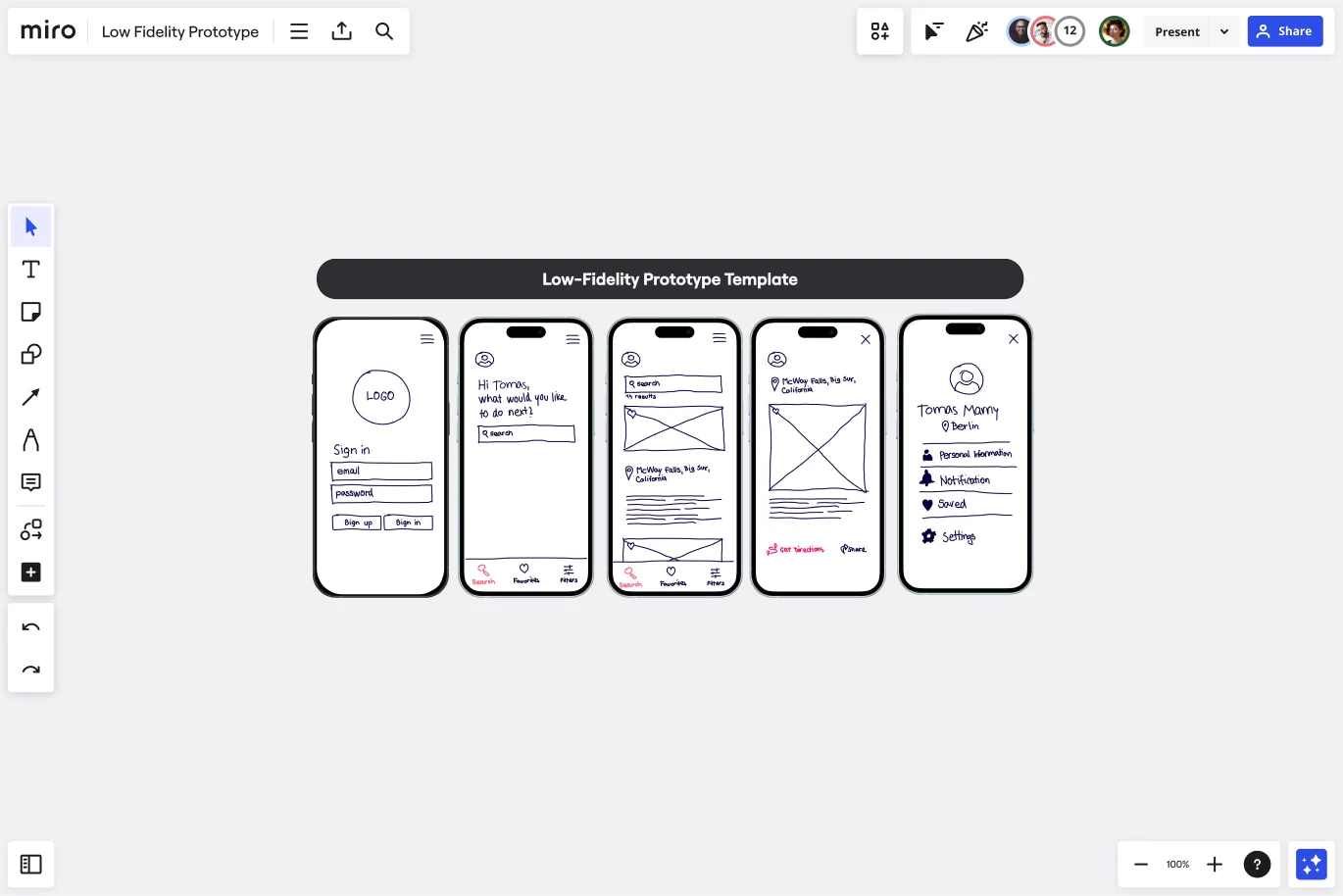
Das Low-Fidelity-Prototyp-Template
Verwandle übersichtsartige Designkonzepte in testbare Artefakte.
Trusted by 65M+ users and leading companies
Über das Low-Fidelity-Prototyp-Template
Low-Fidelity-Prototypen helfen Produkt- und UX-Teams bei der Analyse der Produkt- oder Servicefunktionalität, indem sie den Schwerpunkt auf schnelle Iterations- und UX-Testverfahren legen, um so Informationen für künftige Designs bereitzustellen. Suchst du ein Wireframe-Template, das sich als Blueprint für Webseiten oder App-Bildschirmansichten verwenden lässt? Das klingt nach einem Low-Fidelity-Wireframe.
Der Fokus auf der Skizzierung und dem Mapping von Inhalten, Menüs und User-Flows ermöglicht es sowohl Designern als auch nicht mit dem Design beschäftigten Personen, am Designprozess und der Ideenfindung teilzunehmen. Anstatt miteinander verknüpfte interaktive Bildschirmansichten zu erstellen, konzentrieren sich Low-Fidelity-Prototypen auf Erkenntnisse über die Nutzerbedürfnisse, die Vision des Designers und die Abstimmung der Ziele von Stakeholdern. Hierbei kann das online Drawing Tool mit dem Skizzieren deiner Prototypen helfen.
Lies weiter, um mehr über Low-Fidelity-Prototypen zu erfahren.
Was ist ein Low-Fidelity-Prototyp?
Low-Fidelity-Protoptypen dienen als praktische frühe Visionen deines Produkts oder Services. Diese einfachen Prototypen haben nur wenige gemeinsame Funktionen mit dem Endprodukt. Sie eignen sich am besten, um umfassende Konzepte zu testen und Ideen zu validieren.
Low-Fidelity-Prototypen sind zudem statisch und werden daher eher als einzelne Bildschirmansichten präsentiert.
Jede Bildschirmansicht sieht wie ein Entwurf oder Wireframe aus, mit einfachen Schwarz-Weiß-Illustrationen. Anstatt komplizierte Details zu enthalten, ist jedes Bild mit Pseudoinhalten oder anderen Dummy-Elementen gefüllt, je nachdem, welche Platzhalter verfügbar sind.
Wann solltest du Low-Fidelity-Prototypen verwenden?
Low-Fidelity-Prototypen sind am nützlichsten, wenn du jedes Designelement testen musst: von Abläufen über Conversion-Pfade und die Platzierung visueller Elemente bis zur Interaktion mit einer Website.
Produktmanager und UX-Designer können Low-Fidelity-Prototypen verwenden, um:
Design-Änderungen während der Produkttestphase einfach umzusetzen
Nutzer zu ermuntern, basierend auf der Funktionalität – und nicht dem Design – ehrliches Feedback zu geben
Design-Entwürfe schnell zu ändern, wenn Ideen nicht funktionieren
Bei allen Stakeholdern realistische Erwartungen zu kreieren, da Entwürfe wohl kaum am nächsten Tag geliefert werden
Low-Fidelity-Prototypen gewinnen aufgrund der zunehmenden Befürwortung von Design-Thinking und schlanker Startup-Methoden (z. B. frühe Validierung und minimale praktikable Produktlösungen, für die Teams Iterationsschleifen durchführen) an Popularität und auch aufgrund des auf Zusammenarbeit und Reaktionsschnelligkeit basierenden Ansatzes beim nutzer-zentrierten Design.
Einen eigenen Low-Fidelity-Prototypen erstellen
Die Ausarbeitung eigener Low-Fidelity-Prototypen ist einfach. Das Prototyping Tool von Miro ist die perfekte Leinwand, um diese zu erstellen und mit anderen zu teilen. Wähle zunächst das Low-Fidelity-Prototyp-Template aus und führe dann die folgenden Schritte aus.
Ermittle deine Ziele. Entscheide dich, welche Hauptfunktionen du deinen Nutzern zeigen möchtest. Notiere auf einem Online-Notizzettel zwei oder drei Hauptfunktionen, die der Low-Fidelity-Prototypen beinhalten soll.
Definiere deine Methode basierend auf deinen Nutzern und Ressourcen. Der Detailgrad deines Low-Fidelity-Prototyps hängt von den Antworten auf zwei Fragen ab: Welche Art von Nutzern werden diesen Prototypen sehen (und wie können sie nützliches Feedback liefern)? Welche Tools und Ressourcen stehen dir zur Verfügung?
Wenn du in Adobe XD arbeitest, kannst du das Adobe-XD-Plug-in verwenden, um deine Artboards zu Miro-Whiteboards hinzuzufügen und während des Designprozesses mit deinem Team in Miro zusammenzuarbeiten.
Führe deinen Prototypen aus. Mach dir nicht allzu viele Gedanken über die Form oder Funktionalität. Konzentriere dich auf den Schwerpunkt deiner Idee und das, was du mit Nutzern testen möchtest.
Teste deinen Prototypen. Hilf deinen Nutzern, die Ziele deines Prototypprojekts zu verstehen und stelle detaillierte Fragen. Du kannst für deine Nutzer auch zusätzlich zu den Prototyp-Wireframes einen kurzen Willkommensbildschirm entwerfen oder ihnen einen Leitfaden zur Verfügung stellen. Du kannst allgemeines Feedback einholen – oder dich auf die Wahrnehmung der Vorteile, Reaktionen, Empfindungen, Wettbewerbsvorteile oder die geplante Nutzung konzentrieren.
Ziehe Rückschlüsse aus deiner Prototyp-Testphase und wiederhole die Schritte. Sammle das Feedback deiner Nutzer und finde die Gemeinsamkeiten ihrer Beobachtungen. Diese Erkenntnisse lassen sich in ein Affinitätsdiagramm einbauen, um Muster oder Ähnlichkeiten zu erkennen. Du kannst die Testphase mit Nutzern je nach Bedarf wiederholen. Sobald du das Feedback deiner Nutzer in deine Low-Fidelity-Prototypen eingebaut hast, kannst du mit der Entwicklung von High-Fidelity-Prototypen fortfahren.
Entdecke auch das UI Design Tool, um ein kundenorientiertes Design zu entwerfen.
Beginne jetzt mit diesem Template
Das iPhone-App-Template
Ideal für:
UX-Design, Desk Research, Wireframes
Ein unglaublicher Prozentsatz der Smartphone-Nutzer weltweit hat sich für das iPhone entschieden (darunter auch einige deiner bestehenden und potenziellen Kunden) – und diese Nutzer sind von ihren Apps einfach begeistert. Aber eine iPhone App von Grund auf zu entwerfen und zu erstellen, kann durchaus eine entmutigende, mühevolle Aufgabe sein. Nicht bei uns – dieses Template macht es einfach. Du kannst Designs anpassen, interaktive Protokolle erstellen, mit deinen Mitarbeitern teilen, im Team vervielfältigen und schließlich eine iPhone App entwickeln, die deine Kunden begeistert.
Das Design-Brief-Template
Ideal für:
Design, Marketing, UX Design
Damit ein Design erfolgreich oder gar großartig ist, müssen Designagenturen und Teams die Ziele, Timelines, das Budget und den Umfang des Projekts kennen. Mit anderen Worten: Design benötigt einen strategischen Prozess, und dieser beginnt mit einem Design Brief. Mit diesem nützlichen Template kannst du einen Brief erstellen, der für Koordinierung und klare Kommunikation zwischen deinem Unternehmen und deiner Designagentur sorgt. Er ist die Grundlage jedes kreativen Projekts und eine einzige Quelle der Wahrheit, auf die sich Teams während des gesamten Prozesses beziehen können.
Datavant Switchboard mit AWS Clean Rooms Vorlage
Ideal für:
AWS
Die AWS Datavant Switchboard Clean Rooms Vorlage integriert Gesundheitsdatenquellen mithilfe der sicheren Datenverbindungsfunktionen von Datavant und der skalierbaren Datenverarbeitungsumgebung von AWS Clean Rooms. Sie ist nützlich für Experten in den Bereichen Technik, Datenbankmanagement und Entwicklung. Die anpassbare Miro Schnittstelle rationalisiert die sichere und effiziente Datenverarbeitung und Teamzusammenarbeit für eine Vielzahl von Projekten.
Roadmap Produktentwicklung Vorlage
Ideal für:
Roadmaps, Software-Entwicklung, Produktmanagement
Produktentwicklungsroadmaps decken alles ab, was dein Team bei der Entwicklung eines Produkts vom Konzept bis zur Markteinführung erreichen muss. Die Produktentwicklungsroadmap ist zudem ein Tool, das eine koordinierte Ausrichtung aller Beteiligten ermöglicht. Sie dient als Orientierungshilfe und Leitrichtlinie und hilft deinem Team, ein ausgewogenes Verhältnis zwischen Produktinnovation und Kundenanforderungen in den Mittelpunkt zu rücken. Die Investition von Zeit in die Erstellung einer Roadmap, die sich auf die Produktentwicklungsphasen konzentriert, unterstützt dein Team beim Vermitteln einer Vision für Führungskräfte, Designer, Entwickler, Projektmanager, Marketingfachleute und alle anderen, die Einfluss darauf haben, ob sich Teamziele erreichen lassen.
Example-Mapping Template
Ideal für:
Diagramme, Kartierung, Produktmanagement
Um dein Produkt auf sinnvolle Weise zu aktualisieren – Problembereiche zu erkennen, Funktionen hinzuzufügen und notwendige Verbesserungen vorzunehmen – musst du dich in die Lage deiner Benutzer versetzen können. Example-Mapping (oder User-Story-Mapping) hilft dir dabei: Es unterstützt funktionsübergreifende Teams dabei, zu erkennen, wie sich Benutzer in verschiedenen Situationen verhalten. Diese User-Storys sind ideal, um Unternehmen beim Aufbau eines Entwicklungsplans mit engen Fristen zu unterstützen oder um die Mindestmenge an Funktionen zu definieren, die erforderlich sind, um für Kunden einen Mehrwert zu schaffen.
Roadmap Produktentwicklung Vorlage
Ideal für:
Roadmaps, Software-Entwicklung, Produktmanagement
Produktentwicklungsroadmaps decken alles ab, was dein Team bei der Entwicklung eines Produkts vom Konzept bis zur Markteinführung erreichen muss. Die Produktentwicklungsroadmap ist zudem ein Tool, das eine koordinierte Ausrichtung aller Beteiligten ermöglicht. Sie dient als Orientierungshilfe und Leitrichtlinie und hilft deinem Team, ein ausgewogenes Verhältnis zwischen Produktinnovation und Kundenanforderungen in den Mittelpunkt zu rücken. Die Investition von Zeit in die Erstellung einer Roadmap, die sich auf die Produktentwicklungsphasen konzentriert, unterstützt dein Team beim Vermitteln einer Vision für Führungskräfte, Designer, Entwickler, Projektmanager, Marketingfachleute und alle anderen, die Einfluss darauf haben, ob sich Teamziele erreichen lassen.