Wireframe-Vorlagen
Mit unserer Sammlung von Wireframe-Vorlagen kannst du dein Produkt visualisieren und das Nutzererlebnis verbessern. Die intuitiven Tools und die unendliche Leinwand von Miro ermöglichen es dir, gemeinsam mit deinem Team Neues zu erarbeiten und zu gestalten. Lass dich von unseren Wireframe-Beispielen und -Vorlagen inspirieren und bring deine Vision zu Papier. Dabei kannst du schnell immer wieder Änderungen vornehmen.
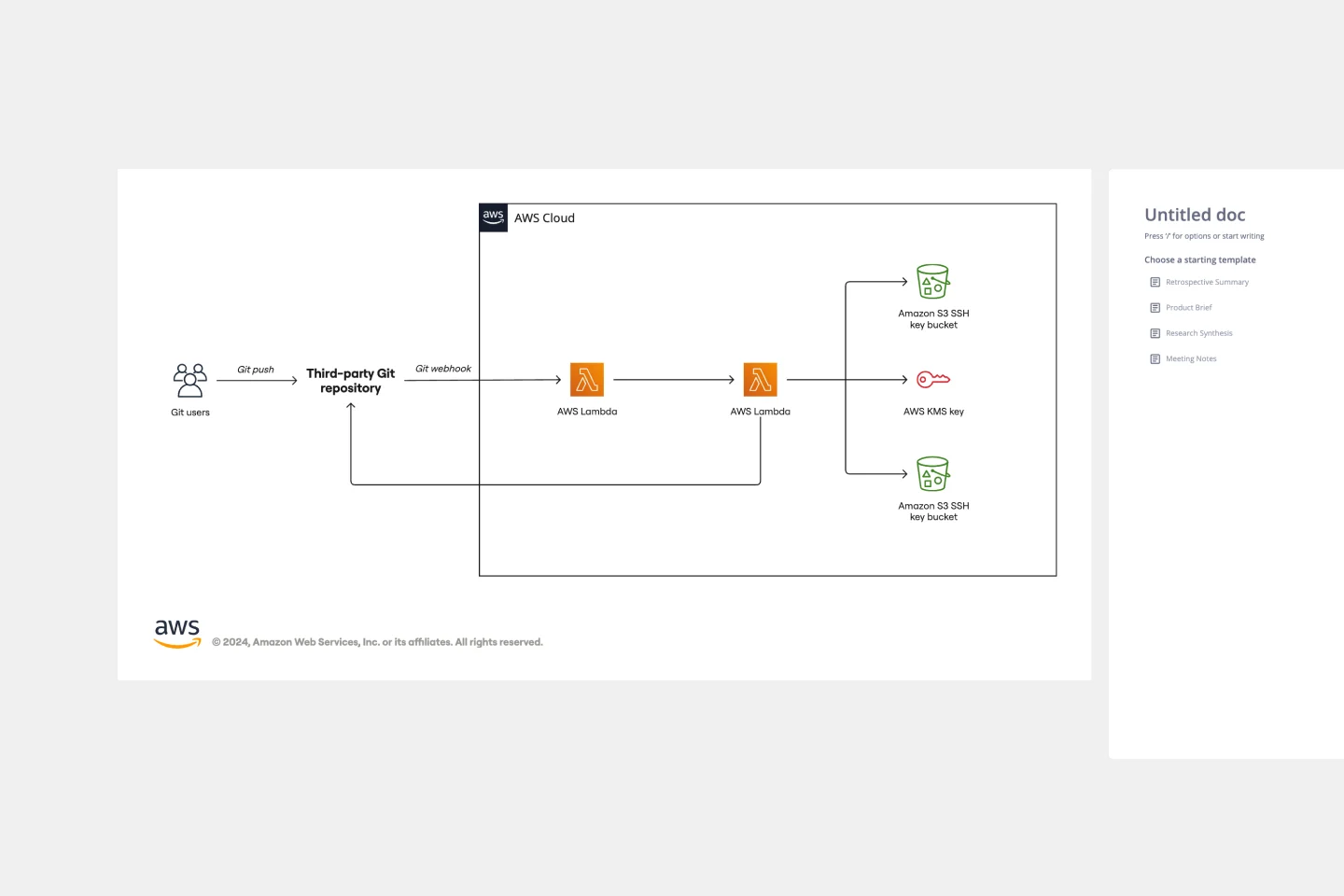
AWS Git zu S3 Webhooks Template
Ideal für:
Software-Entwicklung, Diagramme
Die AWS Git to S3 Webhooks Template ist eine visuelle Darstellung von Git-Webhooks mit AWS-Services Quick Start-Architektur. Mit der AWS Git to S3 Webhooks-Vorlage von Miro hast du jetzt einen Überblick über deine AWS-Architektur, kannst deine Cloud-Lösungen einfach nachverfolgen und Prozesse optimieren wie nie zuvor.
Prototyp-Template
Ideal für:
UX-Design, Design Thinking
Ein Prototyp ist ein aktives Lehrmodell deines Produkts, das die Produktstruktur, den Arbeitsablauf der Benutzer und Navigationsdetails (wie Schaltflächen und Menüs) definiert, ohne sich auf endgültige Details wie das visuelle Design festzulegen. Mit Prototyping kannst du simulieren, wie ein Benutzer dein Produkt oder deine Dienstleistung erleben könnte, Benutzerkontexte und Aufgabenabläufe abbilden, Szenarien erstellen, um Personas zu verstehen, und Feedback zu deinem Produkt sammeln. Die Verwendung eines Prototyps hilft dir, Geld zu sparen, indem du Hindernisse früh im Prozess ausfindig machst. Prototypen können variieren, aber sie enthalten in der Regel eine Reihe von Bildschirmfenstern oder Zeichenflächen, die durch Pfeile oder Links verbunden sind.
User-Flow-Template
Ideal für:
Desk Research, Flussdiagramme, Kartierung
User-Flows sind Diagramme, die UX- und Produktteams bei der Darstellung des logischen Pfads, den ein Nutzer bei der Interaktion mit einem System verwenden sollte, unterstützen. Dieses visuelle Tool zeigt die Beziehung zwischen der Funktionalität einer Website oder App, potenziellen Aktionen eines Nutzers und dem Ergebnis, das sich aus den Entscheidungen des Nutzers ergibt. User-Flows vermitteln dir ein Verständnis der Schritte, die ein Nutzer in deinem Produkt oder deiner Nutzungsumgebung durchführt, um eine Aufgabe abzuschließen oder ein Ziel zu erreichen.
Template für App-Wireframes
Ideal für:
UX-Design, Wireframes
Bist du bereit, mit der Entwicklung einer App zu beginnen? Stelle dir nicht nur vor, wie sie funktionieren wird und wie Nutzer damit interagieren werden, sondern lass dir verschiedenste Aspekte von einem Wireframe zeigen. Wireframing ist eine Technik, mit dem sich von jedem Bildschirm ein einfaches Layout erstellen lässt. Wenn du Wireframes kreierst – idealerweise bereits in einer frühen Phase – erhältst du ein Verständnis davon, was sich mit jedem Bildschirm durchführen lässt. So kannst du die Zustimmung wichtiger Stakeholder einholen, bevor du Designelemente und Inhalte hinzufügst, was dir Zeit und Geld spart. Und wenn du alles aus der Perspektive einer User-Journey betrachtest, wirst du Nutzern ein überzeugenderes, erfolgreicheres Gesamterlebnis bieten können.
Template für Website-Wireframes
Ideal für:
Wireframes, User Experience
Wireframes eignen sich für das Design einer Website auf struktureller Ebene. Ein Wireframe ist ein stilisiertes Layout einer Website, das die Elemente der Benutzeroberfläche auf jeder Seite darstellt. Mit diesem Wireframe-Template kannst du Interationen für Webseiten schnell und kostengünstig durchführen. Du kannst den Wireframe an Kunden oder Teamkollegen weitergeben und mit Stakeholdern zusammenarbeiten. Wireframes ermöglichen es Teams, die Zustimmung von Stakeholdern einzuholen, ohne ein Übermaß an Zeit oder Ressourcen zu investieren. Sie tragen dazu bei, dass die Struktur und der Ablauf deiner Website die Bedürfnisse und Erwartungen der Nutzer erfüllen.
Low-fidelity Wireframes Template (Vorlage)
Ideal für:
Desk Research, Product Management, Wireframes
Beim Entwerfen einer Website oder beim Erstellen einer App sollten die frühen Phasen sich darauf konzentrieren, das große Ganze zu betrachten und die grundlegende Idee zu kommunizieren. Low-fidelity Wireframes ermöglichen dir, das zu sehen und zu tun. Diese groben Layouts (stell dir diese als die digitale Version einer Skizze auf einer Serviette vor) helfen deinen Teams und Projektbeteiligten, schnell festzustellen, ob eine Designbesprechung die Bedürfnisse deiner Benutzer erfüllt. Unser Template ermöglicht es dir, Wireframes einfach während Meetings oder Workshops, Präsentationen und Reviewsitzungen zu verwenden.
Das Screen-Flow-Template
Ideal für:
UX-Design, Produktmanagement, Wireframes
Ein Bildschirmablauf (oder Wireflow) ist ein Layout für mehrere Bildschirme, das Wireframes mit Flussdiagrammen kombiniert. Das Ergebnis ist ein durchgängiger Fluss, der aufzeigt, was die Benutzer auf den einzelnen Bildschirmen sehen und wie sich dies auf deinen Entscheidungsprozess durch dein Produkt oder deine Dienstleistung auswirkt. Indem du dir ein Bild davon machst, was deine Kunden sehen, kannst du mit internen Teams, Interessenvertretern und Kunden über die getroffenen Entscheidungen kommunizieren. Mithilfe eines Bildschirmablaufs kannst du außerdem neue Möglichkeiten finden, um das Benutzererlebnis von Anfang bis Ende reibungslos und ohne Frustration zu gestalten.
Das Low-Fidelity-Prototyp-Template
Ideal für:
Design, Desk Research, Wireframes
Low-Fidelity-Protoptypen dienen als praktische frühe Visionen deines Produkts oder Services. Diese einfachen Prototypen haben nur wenige gemeinsame Funktionen mit dem Endprodukt. Sie eignen sich am besten, um umfassende Konzepte zu testen und Ideen zu validieren. Low-Fidelity-Prototypen helfen Produkt- und UX-Teams bei der Analyse der Produkt- oder Servicefunktionalität, indem sie den Schwerpunkt auf schnelle Iterations- und UX-Testverfahren legen, um so Informationen für künftige Designs bereitzustellen. Der Fokus auf der Skizzierung und dem Mapping von Inhalten, Menüs und User-Flows ermöglicht es sowohl Designern als auch nicht mit dem Design beschäftigten Personen, am Designprozess und der Ideenfindung teilzunehmen. Anstatt miteinander verknüpfte interaktive Bildschirmansichten zu erstellen, konzentrieren sich Low-Fidelity-Prototypen auf Erkenntnisse über die Nutzerbedürfnisse, die Vision des Designers und die Abstimmung der Ziele von Stakeholdern.
Template für Online-Skizzen
Ideal für:
UX-Design, Desk Research, Design Thinking
Bevor du eine vielversprechende Idee umsetzt, solltest du sie von einer höheren Ebene aus betrachten, um zu wissen, wie sie funktioniert und wie gut sie deine Zielsetzungen erfüllt. Hierfür sind Skizzen eine hervorragende Lösung. Dieses Template gibt dir ein leistungsstarkes Remote-Collaboration-Tool für die erste Phase der Prototyperstellung an die Hand – unabhängig davon, ob du Webseiten und mobile Apps erstellt, Logos designst oder Events planst. Anschließend kannst du deine Skizzen einfach mit deinem Team teilen und jede Phase deiner Skizze speichern, bevor du sie änderst und darauf aufbaust.
Das iPhone-App-Template
Ideal für:
UX-Design, Desk Research, Wireframes
Ein unglaublicher Prozentsatz der Smartphone-Nutzer weltweit hat sich für das iPhone entschieden (darunter auch einige deiner bestehenden und potenziellen Kunden) – und diese Nutzer sind von ihren Apps einfach begeistert. Aber eine iPhone App von Grund auf zu entwerfen und zu erstellen, kann durchaus eine entmutigende, mühevolle Aufgabe sein. Nicht bei uns – dieses Template macht es einfach. Du kannst Designs anpassen, interaktive Protokolle erstellen, mit deinen Mitarbeitern teilen, im Team vervielfältigen und schließlich eine iPhone App entwickeln, die deine Kunden begeistert.
Azure Bedarfsprognose Template
Ideal für:
Software-Entwicklung, Diagramme
Das Diagramm Azure Demand Forecasting zeigt die Architektur einer Bedarfsprognose und erleichtert dir die Vorhersage des Datenverbrauchs, der Kosten und der Prognoseergebnisse. Azure ist die Cloud-Computing-Plattform von Microsoft, die Cloud-basierte Dienste wie Remote-Speicher, Datenbank-Hosting und eine zentrale Kontoverwaltung bietet. Azure bietet auch neue Funktionen wie KI und das Internet der Dinge (IoT).
Cisco Netzwerk Diagramm Vorlage
Ideal für:
Software-Entwicklung, Diagramme
Cisco bietet skalierbare Lösungen für Rechenzentren und Zugangsnetzwerke mit branchenführender Automatisierung, Programmierbarkeit und Echtzeit-Transparenz. Das Cisco-Datennetzwerkdiagramm verwendet Cisco-Elemente, um das Netzwerkdesign von Cisco-Datennetzwerken visuell darzustellen.
Kubernetes Architektur Diagramm Template
Ideal für:
Software-Entwicklung, Diagramme
Mithilfe der Vorlage für das Kubernetes-Architekturdiagramm kannst du deine containerisierten Anwendungen besser verwalten und die Bereitstellung, Verwaltung und Skalierbarkeit deiner Apps auf die nächste Stufe bringen. Mit diesem Template kannst du die Ausfallzeiten in der Produktion verringern und eine agilere App-Produktion erreichen. Verbessere die Bereitstellung deiner Apps, indem du jeden Schritt des Prozesses mit der Kubernetes-Architekturvorlage visualisierst. Probieren das Template aus, und sieh, ob es für dich und dein Team funktioniert.
Cisco Daten Netzwerkdiagramm Template
Ideal für:
Diagrammen, Software-Entwicklung
Cisco bietet skalierbare Lösungen für Rechenzentren und Zugangsnetzwerke mit branchenführender Automatisierung, Programmierbarkeit und Echtzeit-Transparenz. Das Cisco-Datennetzwerkdiagramm verwendet Cisco-Elemente, um das Netzwerkdesign von Cisco-Datennetzwerken visuell darzustellen.
Kubernetes Anwendungs Template
Ideal für:
Diagramme, Software-Entwicklung
Verwende das Kubernetes-Anwendungs Template, um unternehmenstaugliche containerisierte Anwendungen besser zu verwalten. Du kannst dein Team jetzt agiler machen, wenn es um Portabilität, Lizenzierung und konsolidierte Abrechnung geht. Mit der Kubernetes-Anwendungsvorlage kannst du Deployments überall ausführen und die Verwaltung deiner Anwendungen vereinfachen. Teste es aus und finde heraus, ob es für dich und dein Team am besten geeignet ist.
Cisco Empfohlene Sicherheitsarchitektur Template
Ideal für:
Diagramme, Software-Entwicklung
Cisco bietet skalierbare Lösungen für Rechenzentren und Zugangsnetzwerke mit branchenführender Automatisierung, Programmierbarkeit und Echtzeit-Transparenz. Die empfohlene Sicherheitsarchitektur von Cisco verwendet Cisco-Elemente, um das Netzwerkdesign von Cisco-Netzwerken visuell darzustellen.
AWS Chef Automate-Architektur Template
Ideal für:
Software-Entwicklung, Diagramme
Die AWS Chef Automate Architecture-Vorlage ist eine visuelle Darstellung des AWS Chef-Frameworks. Verfolg deine Cloud-Lösungen ganz einfach und automatisiere betriebliche Aufgaben in einem Umfang wie nie zuvor.
Das Produktbaumpriorisierungs-Template
Ideal für:
Design, Desk Research, Product Management
Prune the Product Tree (auch bekannt als Product Tree Game oder Priorisierungsrahmen) ist ein visuelles Tool, das Produktmanagern hilft, Anfragen für Produktfunktionen zu organisieren und zu priorisieren. Der Baum stellt eine Produkt-Roadmap dar und hilft dem Team, darüber nachzudenken, wie das Produkt oder die Dienstleistung wachsen und gestaltet werden kann, indem das Feedback von Kunden und Stakeholdern spielerisch gesammelt wird. Ein typischer Produktbaum besteht aus vier symbolischen Elementen: dem Stamm, der die bestehenden Produktfunktionen darstellt, die dein Team gerade entwickelt; den Ästen, von denen jeder eine Produkt- oder Systemfunktion darstellt; den Wurzeln, die technische Anforderungen oder die Infrastruktur darstellen; und den Blättern, die neue Ideen für Produktfunktionen darstellen.
Miro ist eine kollaborative Online-Whiteboard-Plattform, die für remote und verteilte Teams entwickelt wurde.
Kostenlos registrieren