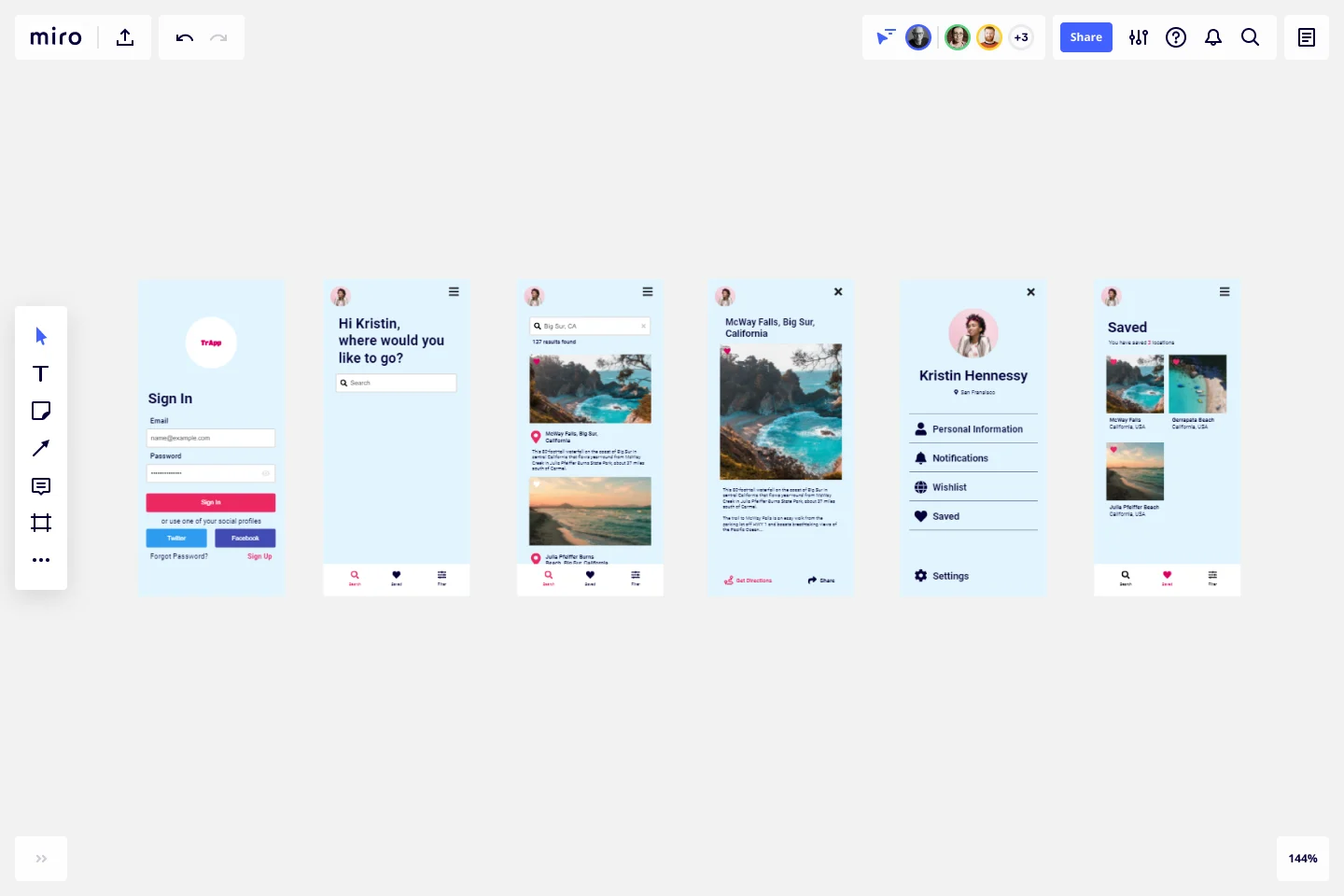
Das iPhone-App-Template
Erstelle einfache Modelle deiner iPhone App-Erfahrung.
Trusted by 65M+ users and leading companies
Info zum iPhone App-Template
Jeden Tag nutzen Millionen von iPhone-Nutzern auf der ganzen Welt iOS-Apps und machen damit ihr Leben angenehmer. Aber eine iPhone App zu entwerfen und zu erstellen, kann ein umständlicher Prozess sein. Verwende iOS App-Templates zur Beschleunigung deines Workflows und erstelle atemberaubende Apps, die die Nutzer begeistern. Entdecke auch das Mockup Tool von Miro, um alles vom ersten Entwurf bis hin zum endgültigen App Mockup zu kreieren.
Lies weiter, um mehr über unser iPhone App-Template zu erfahren.
Was ist eine iPhone App?
Allein in den Vereinigten Staaten benutzen über hundert Millionen Menschen ein iPhone. Das entspricht fast der Hälfte aller erwachsenen Handynutzer im Land. Das elegante Design, die Benutzerfreundlichkeit und das ansprechende Betriebssystem von Apple haben die Herzen und die Loyalität der Kunden auf der ganzen Welt erobert.
Und für viele Nutzer stellt die große Auswahl an iPhone Apps, die Apple-Kunden zur Verfügung stehen, einen großen Anreiz dar. Kunden nutzen iPhone Apps, um ihr tägliches Leben zu bereichern. Egal, ob du sportlich aktiv bist, etwas essen willst, auf Reisen bist, einen Arzttermin planst oder deine Arbeit erledigst – dafür gibt es eine App.
Eine iPhone App von Grund auf zu erstellen, kann ein entmutigendes Projekt sein. Das iPhone App-Template hilft dir dabei, deinen Workflow zu beschleunigen. Du kannst deine Designs mühelos anpassen, interaktive Protokolle erstellen, mit deinen Mitarbeitern teilen und im Team vervielfältigen. Verwende das Template immer dann, wenn du eine App erstellen möchtest, die die Nutzer lieben. Wenn du mehr zu diesem Prozess lernen willst, dann entdecke was ein Wireframe ist.
Erstelle dein eigenes iPhone App-Template
Mit dem iPhone App-Template von Miro kannst du ganz einfach deine eigene iPhone App erstellen. Wähle zunächst das iPhone Template aus und führe dann die folgenden Schritte aus, um ein eigenes zu erstellen. Hierbei hilft dir auch das Wireframing Tool.
Erstelle ein Modell deiner App.
Die Recherche ist bereits abgeschlossen, und du kennst den Zweck deiner App sowie die Zielgruppe, die du erreichen möchtest. Jetzt ist es an der Zeit, den Entwurf zu visualisieren. Öffne zunächst das Template und mache dich damit vertraut, es an deine Marke anzupassen.
Füge deine eigenen Formen, Farben, Texte und Bilder hinzu.
Sämtliche Teile dieses Templates können bearbeitet werden. Du kannst sie
mit deinem Team teilen.
mit den Mitarbeitern teilen oder den Stakeholdern präsentieren. Mit einem Klick auf „Präsentationsmodus“ kannst du dein Design ganz einfach präsentieren.
Beginne jetzt mit diesem Template
Storyboard-Template
Ideal für:
Design Thinking
Ein Storyboard wird in der Regel mit der Planung von Szenen eines Films oder Fernsehserie assoziiert. Mittlerweile wurde es jedoch auch in der Geschäftswelt übernommen. Ein Storyboard ist eine Reihe von Illustrationen, die zur Entwicklung einer Geschichte verwendet werden. Du kannst ein Storyboarding-Template immer dann heranziehen, wenn du dich wirklich in einen Kunden oder Benutzer hineinversetzen und verstehen willst, wie er denkt, wie er sich fühlt und wie er handelt. Diese Taktik kann besonders dann nützlich sein, wenn es ein Problem oder eine Ineffizienz bei einem bestehenden Prozess gibt. Du kannst ein Storyboard für bestehende Prozesse oder Workflows anwenden und planen, wie sie in Zukunft aussehen sollen.
Das Infografik-Template
Ideal für:
Marketing, Desk Research, Dokumentation
Wie du bestimmt schon erlebt hast, können Daten ziemlich umfangreich und trocken sein. Aber sie müssen überzeugend, einprägsam und verständlich sein. Die Lösung? Infografiken. Dies sind Tools, mit denen du Informationen visuell eindrucksvoll präsentieren und quantitative oder qualitative Daten in Geschichten verwandeln kannst, die ansprechen und mitschwingen. Egal, wem du etwas präsentierst – Kunden, Spendern oder deinen eigenen internen Teams – mit unserem Template kannst du eine Infografik entwerfen, die Text und Bildmaterial kombiniert, um selbst die kompliziertesten Daten aufzuschlüsseln.
Das Low-Fidelity-Prototyp-Template
Ideal für:
Design, Desk Research, Wireframes
Low-Fidelity-Protoptypen dienen als praktische frühe Visionen deines Produkts oder Services. Diese einfachen Prototypen haben nur wenige gemeinsame Funktionen mit dem Endprodukt. Sie eignen sich am besten, um umfassende Konzepte zu testen und Ideen zu validieren. Low-Fidelity-Prototypen helfen Produkt- und UX-Teams bei der Analyse der Produkt- oder Servicefunktionalität, indem sie den Schwerpunkt auf schnelle Iterations- und UX-Testverfahren legen, um so Informationen für künftige Designs bereitzustellen. Der Fokus auf der Skizzierung und dem Mapping von Inhalten, Menüs und User-Flows ermöglicht es sowohl Designern als auch nicht mit dem Design beschäftigten Personen, am Designprozess und der Ideenfindung teilzunehmen. Anstatt miteinander verknüpfte interaktive Bildschirmansichten zu erstellen, konzentrieren sich Low-Fidelity-Prototypen auf Erkenntnisse über die Nutzerbedürfnisse, die Vision des Designers und die Abstimmung der Ziele von Stakeholdern.
Job-Map-Template
Ideal für:
Design, Desk Research, Kartierung
Möchtest du einen vollen Einblick in die Denkweise deiner Kunden haben? Betrachte die Dinge aus ihrer Perspektive: Finde heraus, welche „Aufgaben“ sie erledigen müssen und was sie dazu bewegen könnte, ein Produkt bzw. Service wie z. B. deinen „anzuheuern“ oder „zu entlassen“. Als stufenweiser Prozess eignet sich das Job-Mapping besonders gut für UX-Researcher, die diese Perspektive nutzen wollen: Die „Aufgaben“ werden Schritt für Schritt aufgeschlüsselt, damit du dich am Ende mit einem einzigartigen, nützlichen Angebot von der Konkurrenz absetzen kannst. Mit diesem Template ist es einfach, eine detaillierte, vollständige Job-Map aufzustellen.
Template für Online-Skizzen
Ideal für:
UX-Design, Desk Research, Design Thinking
Bevor du eine vielversprechende Idee umsetzt, solltest du sie von einer höheren Ebene aus betrachten, um zu wissen, wie sie funktioniert und wie gut sie deine Zielsetzungen erfüllt. Hierfür sind Skizzen eine hervorragende Lösung. Dieses Template gibt dir ein leistungsstarkes Remote-Collaboration-Tool für die erste Phase der Prototyperstellung an die Hand – unabhängig davon, ob du Webseiten und mobile Apps erstellt, Logos designst oder Events planst. Anschließend kannst du deine Skizzen einfach mit deinem Team teilen und jede Phase deiner Skizze speichern, bevor du sie änderst und darauf aufbaust.
AWS Git zu S3 Webhooks Template
Ideal für:
Software-Entwicklung, Diagramme
Die AWS Git to S3 Webhooks Template ist eine visuelle Darstellung von Git-Webhooks mit AWS-Services Quick Start-Architektur. Mit der AWS Git to S3 Webhooks-Vorlage von Miro hast du jetzt einen Überblick über deine AWS-Architektur, kannst deine Cloud-Lösungen einfach nachverfolgen und Prozesse optimieren wie nie zuvor.