AWS Git zu S3 Webhooks Template
Verschaffe dir einen Überblick über deine AWS-Architektur, verfolge deine Cloud-Lösungen und optimiere Prozesse.
Verfügbar in den Plänen Enterprise, Business, Education.
Über die AWS Git to S3 Webhooks-Diagramm Template
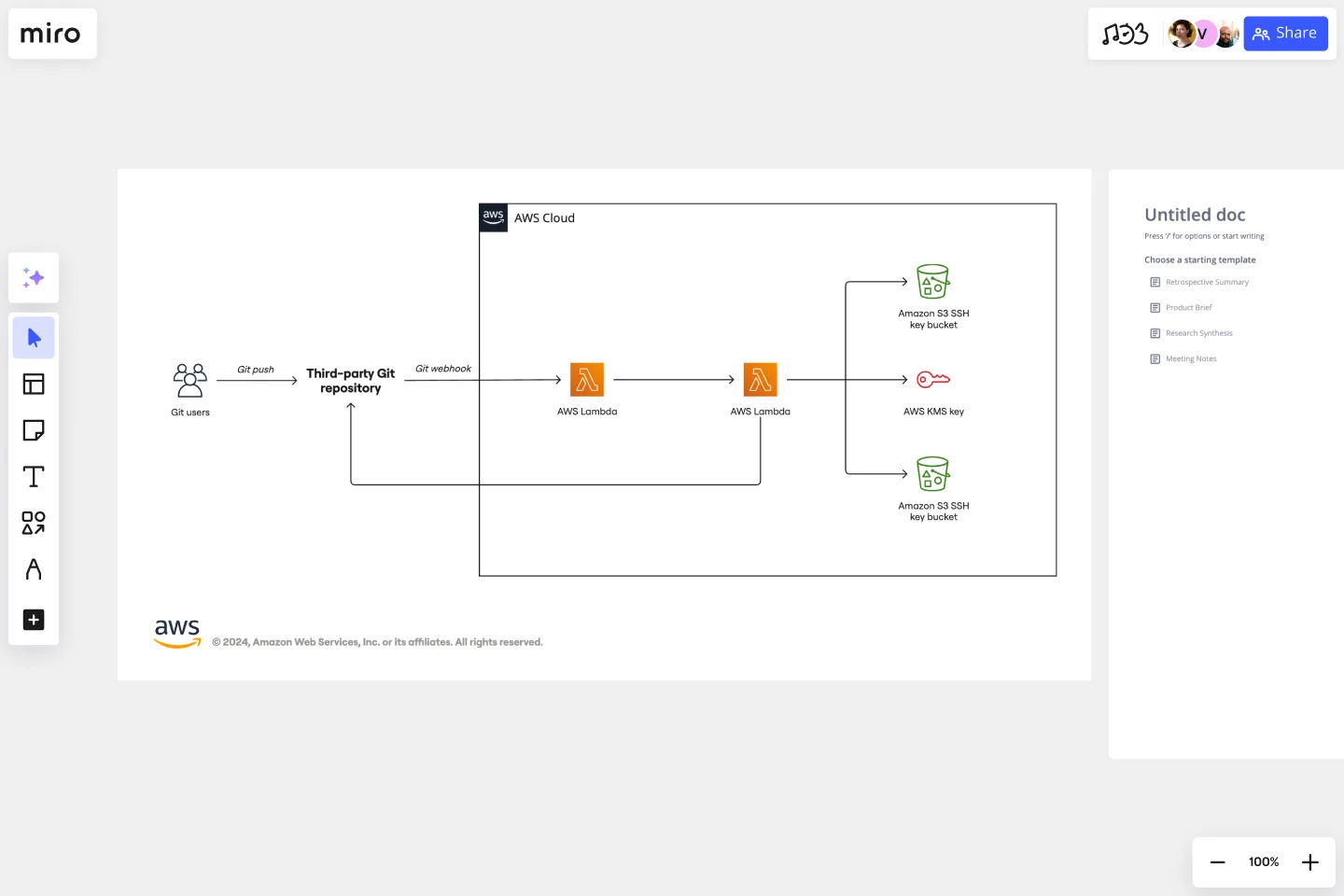
Die AWS Git to S3 Webhooks Vorlage ist eine visuelle Darstellung der Git-Webhooks mit AWS-Services Quick Start Architektur. Mit der AWS Git to S3 Webhooks Vorlage von Miro kannst du dich jetzt einen Überblick über deine AWS-Architektur verschaffen, deine Cloud Lösungen einfach verfolgen und Prozesse wie nie zuvor optimieren.
Lies weiter, um mehr über die AWS Git to S3 Webhooks Diagramm Vorlage zu erfahren.
Was ist eine AWS Git-zu-S3-Webhooks-Diagrammvorlage?
Die AWS Git to S3 Webhooks Vorlage zeigt wie jedes andere Diagramm visuell die notwendigen Schritte der Git-Webhooks mit AWS-Services Quick Start Architektur. Die AWS Git to S3 Webhooks Vorlage verfügt über einzigartige Symbole und Pfeile, die dich für die Planung, den Entwurf oder die Prüfung einer Architektur vor oder nach der Bereitstellung verwenden kannst.
Wann wird die AWS Git to S3 Webhooks-Vorlage verwendet?
Zu den Schlüsselelementen des AWS Git to S3 Webhooks-Architektur-Systems gehören:
Formen: einschließlich Service-, Ressourcen- oder allgemeine Ressourcensymbole von AWS.
Verbindungselemente: Dazu gehören Pfeile, die einen Informationsfluss beschreiben oder verschiedene Teile des Diagramms miteinander verbinden. Du hast eine bestimmte Farbe.
Layout und Gruppierung: Die Gruppen zeigen die Verbindung zwischen mehreren Services oder Ressourcen.
Styling und Semantik: Die Farben stehen für die Typen der AWS-Funktionen und sind vorgegeben. Wenn du ein Symbol aus der Bibliothek auswählst, wird automatisch die richtige Farbe verwendet.
Wann sollte die AWS Git to S3 Webhooks-Vorlage verwendet werden?
Du kannst die AWS Git to S3 Webhooks Vorlage verwenden, um die Architektur deiner AWS-Services-Konfiguration zu sehen. Verwende, um einen Webhook zu konfigurieren, der deine Git- und AWS-Services verbindet.
So erstellst du eine AWS Git to S3-Webhook Vorlage:
Um eine AWS Git to S3 Webhook Vorlage in Miro zu erstellen, folgt diesen Schritten:
Lege die Struktur fest: Wählt die zu verwendenden Gruppen aus.
Öffne den AWS-Symbolsatz, um Architektur-Service- und Ressourcen-Symbole hinzuzufügen.
Füge weitere Schritte hinzu: Umfasst dein Diagramm externe Benutzer oder Geräte? Verwende Ressourcen, um deinem Diagramm Tiefe oder Kontext zu verleihen.
Verbinde die Schritte mit Pfeilen: verwende die Pfeile, um die Schritte zu verbinden und den Arbeitsablauf zu beschreiben.
Welche Symbole/Formen werden in einem AWS Git Webook-Diagramm verwendet?
In der AWS Git to S3 Webhook Vorlage findest du die folgenden AWS Symbole:
AWS Lambda: ein serverloser Berechnungsdienst, der deinen Code als Reaktion auf Ereignisse ausführt und die zugrunde liegenden Berechnungsressourcen automatisch für dich verwaltet.
Git-Webhook: Ermöglicht das Erstellen oder Einrichten von Integrationen, z. B. GitHub Apps oder OAuth Apps. AWS S3-Schlüssel-Bucket: Ein Schlüssel ist ein eindeutiger Bezeichner für ein Objekt innerhalb eines Buckets.
Verwende die intuitiven Diagramm Tools von Miro, um ein AWS Architekturen zu visualisieren.
In der AWS Git to S3 Webhook-Vorlage findest du die folgenden AWS-Symbole:
AWS Lambda: ein serverloser Rechenservice, der als Antwort auf Ereignisse deinen Code ausführt und automatisch die zugrunde liegenden Rechenressourcen für dich verwaltet. Git-Webhook: Ermöglicht das Erstellen oder Einrichten von Integrationen, z. B. GitHub-Apps oder OAuth-Apps. AWS S3-Schlüssel-Bucket: Ein Schlüssel ist ein eindeutiger Bezeichner für ein Objekt innerhalb eines Buckets.
Starte jetzt mit dieser Vorlage. Verfügbar in den Plänen Enterprise, Business, Education.
AWS Architektur Diagramm Template
Ideal für:
Software-Entwicklung, Diagramme
Das AWS-Architekturdiagramm Template ist eine visuelle Darstellung des AWS-Frameworks, die auch die Best Practices bei der Verwendung der Amazon Web Services-Architektur wiedergibt. Mit der AWS-Architektur-Diagrammvorlage von Miro kannst du dir jetzt einen Überblick über deine AWS-Architektur verschaffen, deine Cloud-Lösungen einfach nachverfolgen und Prozesse wie nie zuvor optimieren.
AWS Chef Automate-Architektur Template
Ideal für:
Software-Entwicklung, Diagramme
Die AWS Chef Automate Architecture-Vorlage ist eine visuelle Darstellung des AWS Chef-Frameworks. Verfolg deine Cloud-Lösungen ganz einfach und automatisiere betriebliche Aufgaben in einem Umfang wie nie zuvor.
Cisco Empfohlene Sicherheitsarchitektur Template
Ideal für:
Diagramme, Software-Entwicklung
Cisco bietet skalierbare Lösungen für Rechenzentren und Zugangsnetzwerke mit branchenführender Automatisierung, Programmierbarkeit und Echtzeit-Transparenz. Die empfohlene Sicherheitsarchitektur von Cisco verwendet Cisco-Elemente, um das Netzwerkdesign von Cisco-Netzwerken visuell darzustellen.