Template für Website-Wireframes
Stelle deine Website-Elemente dar und erwecke deine Vision mit einem Template für Website-Wireframes zum Leben. Schaffe ein besseres Nutzererlebnis und erreiche deine Ziele.
Trusted by 65M+ users and leading companies
Über das Template für Website-Wireframes
Ein Template für Website-Wireframes ist ein einfaches, effektives Tool zur Anordnung der visuellen Elemente und des Rahmenwerks für jede Website. So kannst du die bestmögliche Version deines Prototyps erstellen. Viele UX- und Produktteams verwenden Website-Wireframes, um das visuelle Design, den Benutzerfluss und die Informationsarchitektur der Website aufeinander abzustimmen.
Lies weiter, um mehr über Website-Wireframes zu erfahren.
Was ist ein Website-Wireframe?
Website Wireframes sind eine Methode für das Design einer Website auf struktureller Ebene. Einfach gesagt, ein Wireframe ist ein stilisiertes Layout einer Webseite, das die Elemente der Benutzeroberfläche auf jeder Seite darstellt.
Wireframes sind eine schnelle, kostengünstige und einfache Methode, um Wiederholungen eines Webseiten-Designs durchzuführen. So ist es einfach, den Website-Wireframe mit Kunden oder Teamkollegen zu teilen und mit Stakeholdern zusammenzuarbeiten. Du kannst verschiedene Beispiele für Website-Wireframes verwenden, um sie deinen Kunden oder Stakeholdern zu präsentieren. So erhältst du ihre Zustimmung, ohne zu viel Zeit oder Ressourcen zu investieren. Sie tragen dazu bei, dass die Struktur und der Ablauf deiner Website den Bedürfnissen und Erwartungen der Nutzer entsprechen. Um deine Website Architektur später zu visualisieren, ist eine online Sitemap eine gute Ergänzung.
Wann solltest du einen Website-Wireframe verwenden?
Teams verwenden Wireframes, um die Inhalte und Funktionalität als Seiten-Mockup zu veranschaulichen. Anschließend können sie die Nutzerbedürfnisse, User-Journeys und Navigationspfade auf der Seite selbst darstellen. Hierbei kann auch das Mockup Tool von Miro helfen.
Viele UX- und Produktteams verwenden Templates für Website-Wireframes in einem frühen Stadium des Entwicklungsprozesses, um sicherzustellen, dass die Hauptseitenstruktur korrekt und zweckmäßig ist, bevor sie Inhalte entwerfen oder hinzufügen. Das Ziel ist es, ein gemeinsames Verständnis davon zu erreichen, wie eine Seite aussehen wird. Daher ist es möglich, dass in diesem Prozess viele Website-Wireframes erstellt und schnell wiederholt werden, bis du die endgültige Version erreichst.
Erstelle deinen Website-Wireframe
Wireframes erstellen ist einfach. Das Whiteboard-Tool von Miro ist die perfekte Leinwand, um diese zu erstellen und mit anderen zu teilen. Behalte die Unterschiede zu App Wireframes im Hinterkopf. Wähle zunächst das Template für Website-Wireframes aus und führe dann die folgenden Schritte aus, um ein eigenes zu erstellen.
1. Definiere deine Ziele.
Bevor du mit dem Wireframe beginnst, stelle deinem Team diese Fragen: „Was wollen wir mit dieser Webseite erreichen? Welche Erkenntnisse wollen wir aus dieser Wireframing-Session gewinnen?“
Notiere die Antworten auf Notizzettel in deinem Template für Website-Wireframes, um sie nicht zu vergessen.
2. Mache dir Gedanken über die User-Experience.
Wenn Nutzer mit deinem Produkt interagieren, machen sie eine Reise (auch „User Journey“ genannt) von einem Bereich der Website zum nächsten. Im UX Design ist es das Ziel, dass diese Reise so mühelos und angenehm wie möglich verläuft. Stelle daher Überlegungen zu den Interaktionen der Nutzer und nicht zu den einzelnen Bildschirmen an. Dein Design sollte flüssige Abläufe ermöglichen.
Stelle dir die folgenden Fragen: „Was ist auf diesem Bildschirm wichtig? Wie sollte der Nutzer damit interagieren?“
Erfahre auch mehr zu UI Design und wie es von UX Design unterscheidet.
3. Versuche, Inhalte bereits früh in den Prozess einzubeziehen.
Die Verwendung aktueller Inhalte erleichtert dir die Entscheidung, ob der geplante Text in das Design passen wird. In der Regel führen aktuelle Inhalte zu besserem Feedback. Das bedeutet, dass dein Design im weiteren Verlauf des Prozesses weniger Wiederholungen benötigt.
4. Mache Anmerkungen
Kommunikation ist wichtig, damit die Menschen deine Gedankengänge verstehen. Gehe nicht davon aus, dass deine Wireframes selbsterklärend sind. Füge Anmerkungen zu deinen Wireframes hinzu, um einfacher Feedback zu erhalten.
Entdecke auch das Prototyping Tool von Miro, um gemeinsam im Team klickbare Prototypen zu erstellen.
Wie erstellt man ein Wireframe für eine Website?
Du kannst ein Website-Wireframe mit unserer vorgefertigten Vorlage erstellen und es an deine Bedürfnisse anpassen. Bei der Erstellung eines Website-Wireframes gibt es vier wesentliche Schritte: Festlegen der Ziele des Wireframes, Entwerfen des Benutzerflusses, Iteration und Prototyping sowie Testen. Lege die Ziele auf der Grundlage deiner UX- und UI-Recherche fest, entwerfe dann den Benutzerfluss und füge, wenn möglich, frühzeitig Inhalte hinzu. Kommentiere anschließend deinen Website-Wireframe, um deinen Teamkollegen oder Stakeholdern deine Vorlage zu erläutern, und erstelle dann einen Prototyp, teste ihn und führe Iterationen durch.
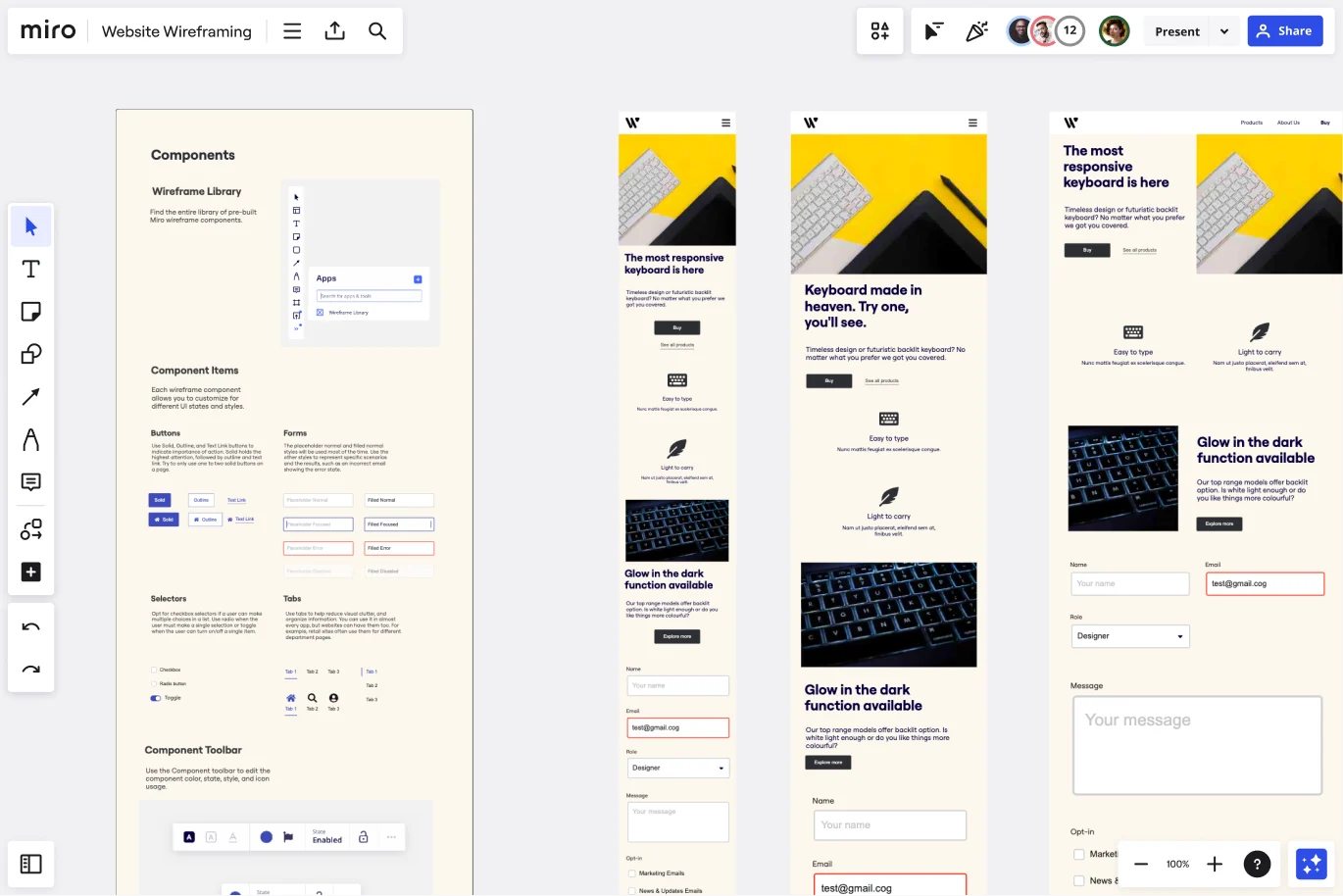
Wie sieht ein Wireframe aus?
Der Wireframe einer Website enthält oft einige Designelemente als Platzhalter, so dass sich die Designer in diesem Stadium eher auf das Layout und die Seitenstruktur als auf den visuellen Aspekt des Designs konzentrieren können. Die meisten Wireframes für Websites enthalten auch eine Farbpalette.
Wann solltest du ein Wireframe für eine Website erstellen?
Am besten ist es, den Wireframe zu einem frühen Zeitpunkt im Designprozess zu erstellen, da er eine kostengünstige und unkomplizierte Möglichkeit ist, mit der Arbeit an der Grafik zu beginnen, und leicht geändert werden kann. Bei der anfänglichen Website-Drahtgittervorlage geht es mehr um das Layout selbst; Designs und Inhalte kommen erst später im Wireframing-Prozess.
Beginne jetzt mit diesem Template
Das Screen-Flow-Template
Ideal für:
UX-Design, Produktmanagement, Wireframes
Ein Bildschirmablauf (oder Wireflow) ist ein Layout für mehrere Bildschirme, das Wireframes mit Flussdiagrammen kombiniert. Das Ergebnis ist ein durchgängiger Fluss, der aufzeigt, was die Benutzer auf den einzelnen Bildschirmen sehen und wie sich dies auf deinen Entscheidungsprozess durch dein Produkt oder deine Dienstleistung auswirkt. Indem du dir ein Bild davon machst, was deine Kunden sehen, kannst du mit internen Teams, Interessenvertretern und Kunden über die getroffenen Entscheidungen kommunizieren. Mithilfe eines Bildschirmablaufs kannst du außerdem neue Möglichkeiten finden, um das Benutzererlebnis von Anfang bis Ende reibungslos und ohne Frustration zu gestalten.
Das Gantt-Diagramm-Template
Ideal für:
Projektmanagement, Kartierung, Roadmaps
Einfachheit, Klarheit und Leistung – das macht Gantt-Diagramme zu einer so beliebten Wahl für die Organisation und Darstellung eines Projektplans. Dieses horizontale Balkendiagramm stellt den Projektfortschritt im Laufe der Zeit dar und schlüsselt die Projekte nach Aufgaben auf. So kann das gesamte Team den Aufgabenstatus sehen und erkennen, wem was zugewiesen wurde und wie lange die Ausführung dauern wird. Außerdem lassen sich Gantt-Diagramme leicht mit anderen Teammitgliedern und Stakeholdern teilen, was sie zu einem hervorragenden Hilfsmittel für die Zusammenarbeit macht.
Roadmap Produktentwicklung Vorlage
Ideal für:
Roadmaps, Software-Entwicklung, Produktmanagement
Produktentwicklungsroadmaps decken alles ab, was dein Team bei der Entwicklung eines Produkts vom Konzept bis zur Markteinführung erreichen muss. Die Produktentwicklungsroadmap ist zudem ein Tool, das eine koordinierte Ausrichtung aller Beteiligten ermöglicht. Sie dient als Orientierungshilfe und Leitrichtlinie und hilft deinem Team, ein ausgewogenes Verhältnis zwischen Produktinnovation und Kundenanforderungen in den Mittelpunkt zu rücken. Die Investition von Zeit in die Erstellung einer Roadmap, die sich auf die Produktentwicklungsphasen konzentriert, unterstützt dein Team beim Vermitteln einer Vision für Führungskräfte, Designer, Entwickler, Projektmanager, Marketingfachleute und alle anderen, die Einfluss darauf haben, ob sich Teamziele erreichen lassen.
Das Infografik-Template
Ideal für:
Marketing, Desk Research, Dokumentation
Wie du bestimmt schon erlebt hast, können Daten ziemlich umfangreich und trocken sein. Aber sie müssen überzeugend, einprägsam und verständlich sein. Die Lösung? Infografiken. Dies sind Tools, mit denen du Informationen visuell eindrucksvoll präsentieren und quantitative oder qualitative Daten in Geschichten verwandeln kannst, die ansprechen und mitschwingen. Egal, wem du etwas präsentierst – Kunden, Spendern oder deinen eigenen internen Teams – mit unserem Template kannst du eine Infografik entwerfen, die Text und Bildmaterial kombiniert, um selbst die kompliziertesten Daten aufzuschlüsseln.
Template für Jahresplaner
Ideal für:
Business Management, Strategische Planung, Projektplanung
Viele Terminplaner helfen dir dabei, deine täglichen Deadlines im Blick zu behalten. Bei diesem geht es hingegen um das Gesamtbild. Dieses Template, das auf der Rasterstruktur von 12-Monats-Wandplanern basiert, zeigt dir deine Projekte, Verpflichtungen und Ziele für das gesamte kommende Jahr an. So kannst du dich in arbeitsreichen Perioden mit deinem Team zusammensetzen, um Termine nach Bedarf zu verschieben und die erreichten Fortschritte zu feiern. Die ersten Schritte sind simpel: Benenne die farbcodierten Abläufe deines Terminplans und füge zum Startdatum Haftnotizen hinzu.
UX Research Repository Vorlage
Ideal für:
UX-Design, User Experience
Gib deinem Unternehmen Kundenwissen an die Hand und baue ein zentrales Forschungszentrum auf. Von UX-Designern bis hin zu Produktmanagern - mit der Research Repository Vorlage kann jeder Einblicke erhalten.