
INHALTSVERZEICHNIS
INHALTSVERZEICHNIS
Was ist ein Wireframe für eine App? Alles, was du wissen musst

In der Welt von heute boomt die Entwicklung von Apps, wohin man auch schaut. Aber hinter jeder ausgefeilten App steckt eine Menge Planung, die hauptsächlich mit dem sogenannten Wireframing beginnt. In diesem Artikel erklären wir dir, was es mit App-Wireframes auf sich hat, warum sie so wichtig sind, wie sie erstellt werden und warum sie sehr nützlich sind, vor allem, wenn du den Dreh noch nicht raus hast.
Die Grundlagen der Wireframe-App verstehen

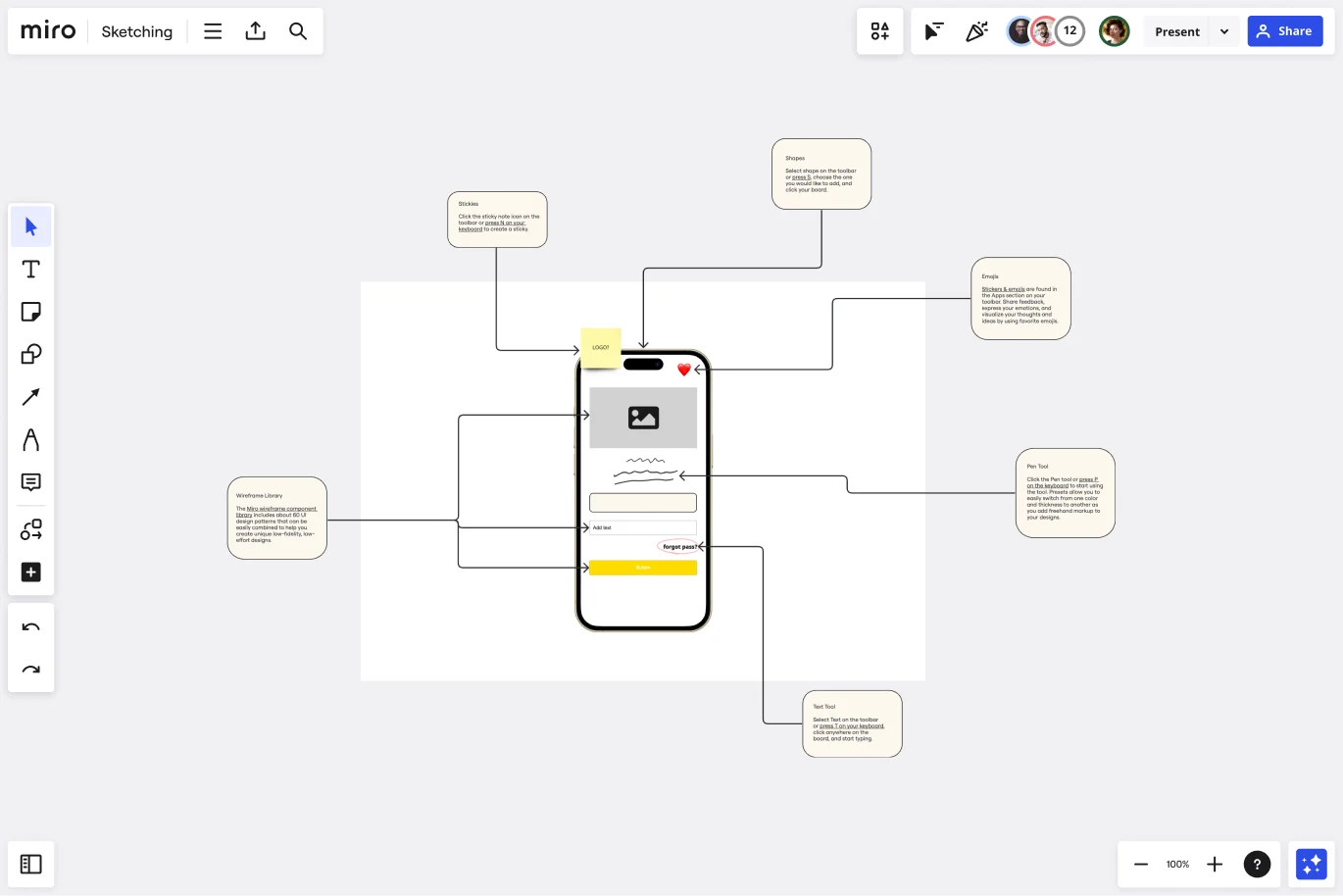
Um das Konzept des Wireframings vollständig zu verstehen, muss man seinen Platz im breiteren Kontext des User Experience (UX) und User Interface (UI) Designs kennen. Ein Wireframe ist eine vereinfachte visuelle Anleitung, die das Grundgerüst einer App darstellt. Es zeigt ein klares und geradliniges Layout ohne grafische Elemente oder komplexe Details, das die funktionalen Komponenten der App und ihre Interaktion miteinander zeigt.
Stell dir einen Wireframe als Blueprint für ein Gebäude vor. Architekten verwenden Blueprints, um den Preisplan zu erstellen und zu visualisieren, bevor der Bau beginnt. In ähnlicher Weise verwenden App-Designer/innen Wireframes, um die Struktur einer App-Oberfläche zu planen und zu visualisieren, z. B. wo verschiedene Elemente wie Schaltflächen, Symbole und Navigationsmenüs platziert werden sollen.
Bei der App-Entwicklung dient ein Wireframe als Grundlage für die Benutzeroberfläche. Sie zeigt die Anordnung der Oberflächenelemente der App, die Priorisierung der Inhalte und die Funktionen, die den Nutzern zur Verfügung stehen werden. Der Wireframe konzentriert sich in erster Linie auf die Funktionalität, das Verhalten und die hierarchische Struktur der App und nicht auf ihre visuelle Ästhetik.
Diese Unterscheidung ist wichtig, denn so kann sich das Team auf den Usability-Aspekt der App konzentrieren, z. B. auf die User Journey und die Informationsarchitektur, und muss sich nicht von Farben, Typografie oder Bildern ablenken lassen. Sie fördert einen nutzerzentrierten Ansatz, der die Bedürfnisse und Erfahrungen der Nutzer in den Vordergrund stellt.
Wireframing begann mit Webdesign, wurde aber schnell zu einem integralen Bestandteil der App-Entwicklung, da es eine unkomplizierte und effektive Methode ist, um die Struktur und die Funktionen einer App zu planen und zu organisieren. Viele Designerinnen und Designer verlassen sich heute auf Wireframe-Vorlagen, um den Prozess zu beschleunigen und sicherzustellen, dass sie über ein konsistentes Gerüst verfügen, das es ihnen ermöglicht, Ideen schnell zu testen und zu iterieren.Die Erstellung eines Wireframes ist in der Regel einer der ersten Schritte im App-Designprozess und dient als Grundlage, auf der spätere Schritte wie Mockups und Prototypen aufgebaut werden.
Warum App-Wireframes für die Produktentwicklung wichtig sind
Was ist also ein Wireframe für eine App und warum sollte dich das interessieren? Betrachte sie als Roadmap für deine Apps. Wireframes helfen dir, die Struktur und den Ablauf deiner App zu visualisieren, bevor du dich an die Feinheiten des Designs und der Entwicklung machst. So kannst du dich auf das konzentrieren, was wirklich wichtig ist - wie deine App funktioniert und wie die Nutzer mit ihr interagieren.
Wie du siehst, sind App-Wireframes eine große Hilfe, weil sie komplexe Ideen vereinfachen. Anstatt sich über Farben oder Schriftarten Gedanken zu machen, zeigen Wireframes das Grundgerüst: Bildschirme, Navigation und wichtige Interaktionen. Das macht es einfacher, Lücken zu erkennen, deine Ideen zu verfeinern und sicherzustellen, dass deine App das liefert, was deine Nutzer brauchen - und das alles, ohne Zeit für Nacharbeiten zu verschwenden.
Außerdem bringen die Wireframes dein Team zusammen. Sie geben allen - von den Designern bis zu den Stakeholdern - eine klare, gemeinsame Vision davon, wie die App aussehen und funktionieren soll. Das ist eine sehr effiziente Methode, um alle Beteiligten an einen Tisch zu bekommen und etwas zu entwickeln, das nicht nur funktioniert, sondern auch deine Nutzer erfreut. Kurz gesagt: App-Wireframes sind der erste Schritt zu einer intelligenten, nutzerfreundlichen App, die beeindrucken soll.
Die wichtigsten Komponenten eines App-Wireframes

Um besser zu verstehen, was ein Wireframe für eine App ist, schauen wir uns die Elemente einer Wireframe-Anwendung an:
Layout: Die Anordnung der Oberflächenelemente auf jedem Bildschirm.
Interface-Elemente: Dazu gehören Eingabesteuerungen (Schaltflächen, Textfelder, Kästchen), Navigationskomponenten (Breadcrumbs, Schieberegler, Symbole) und Informationskomponenten (Tooltips, Symbole, Benachrichtigungen).
Navigationssystem: Zeigt, wie sich die Nutzer durch die App bewegen.
Jede Komponente erfüllt einen bestimmten Zweck und trägt zur Benutzerfreundlichkeit, Effizienz und Zufriedenheit der Nutzer bei.
Arten von Wireframes
Wireframes werden hauptsächlich in Low-Fidelity und High-Fidelity unterteilt.
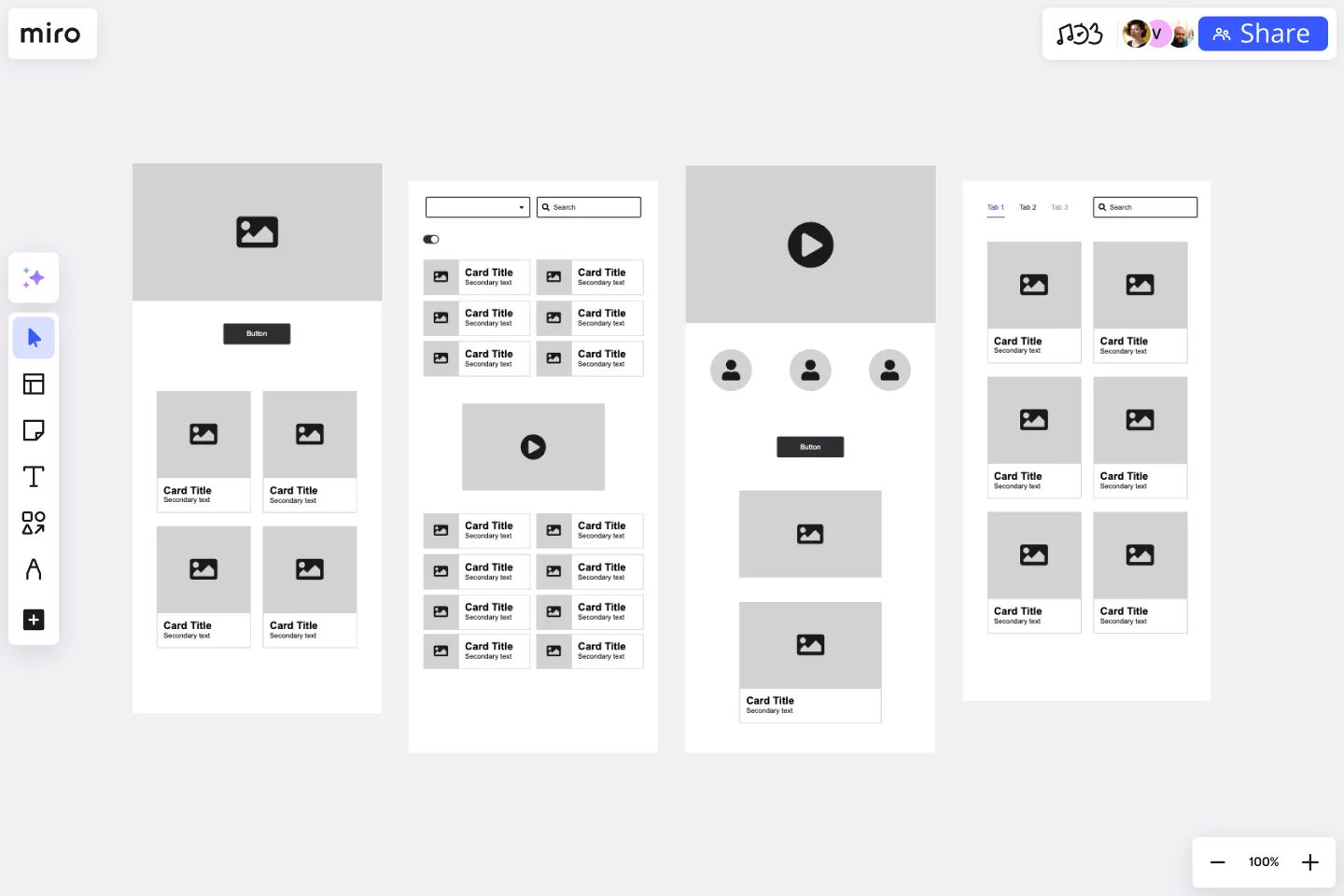
Low-fidelity Wireframes: Sie sind schnell und einfach zu erstellen und konzentrieren sich mehr auf die Funktionalität der App als auf die Ästhetik.

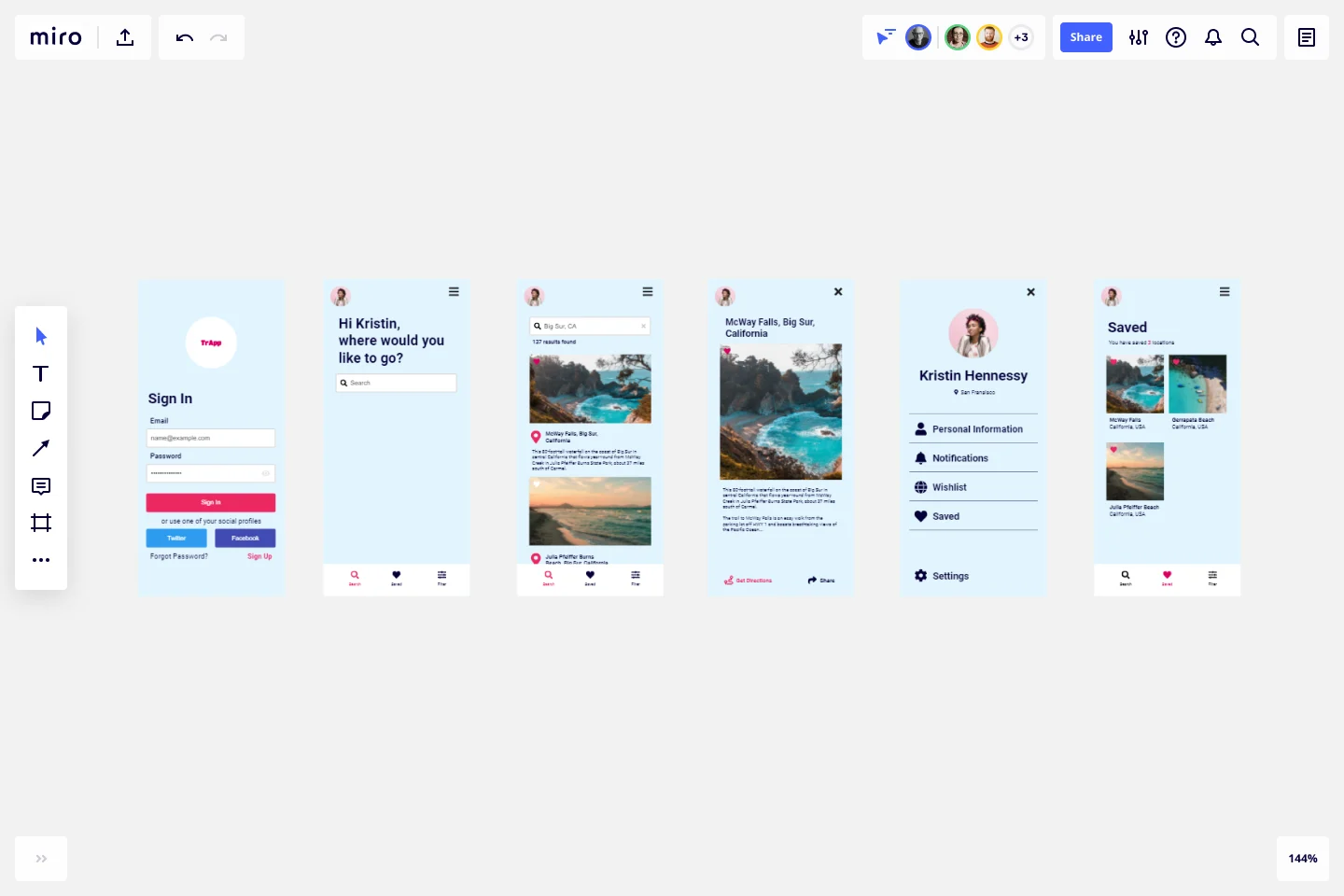
High-fidelity Wireframes: Sie bieten ein detaillierteres und interaktives Erlebnis, das die Funktionalität und die visuellen Designelemente zeigt.

Während Low-Fidelity Wireframes Vorlagen für ein schnelles Brainstorming geeignet sind, werden High-Fidelity Wireframes für Nutzertests und eine genauere Darstellung des Endprodukts verwendet.
Wie man einen App-Wireframe erstellt

Die Erstellung eines Wireframes erfordert einen systematischen Ansatz:
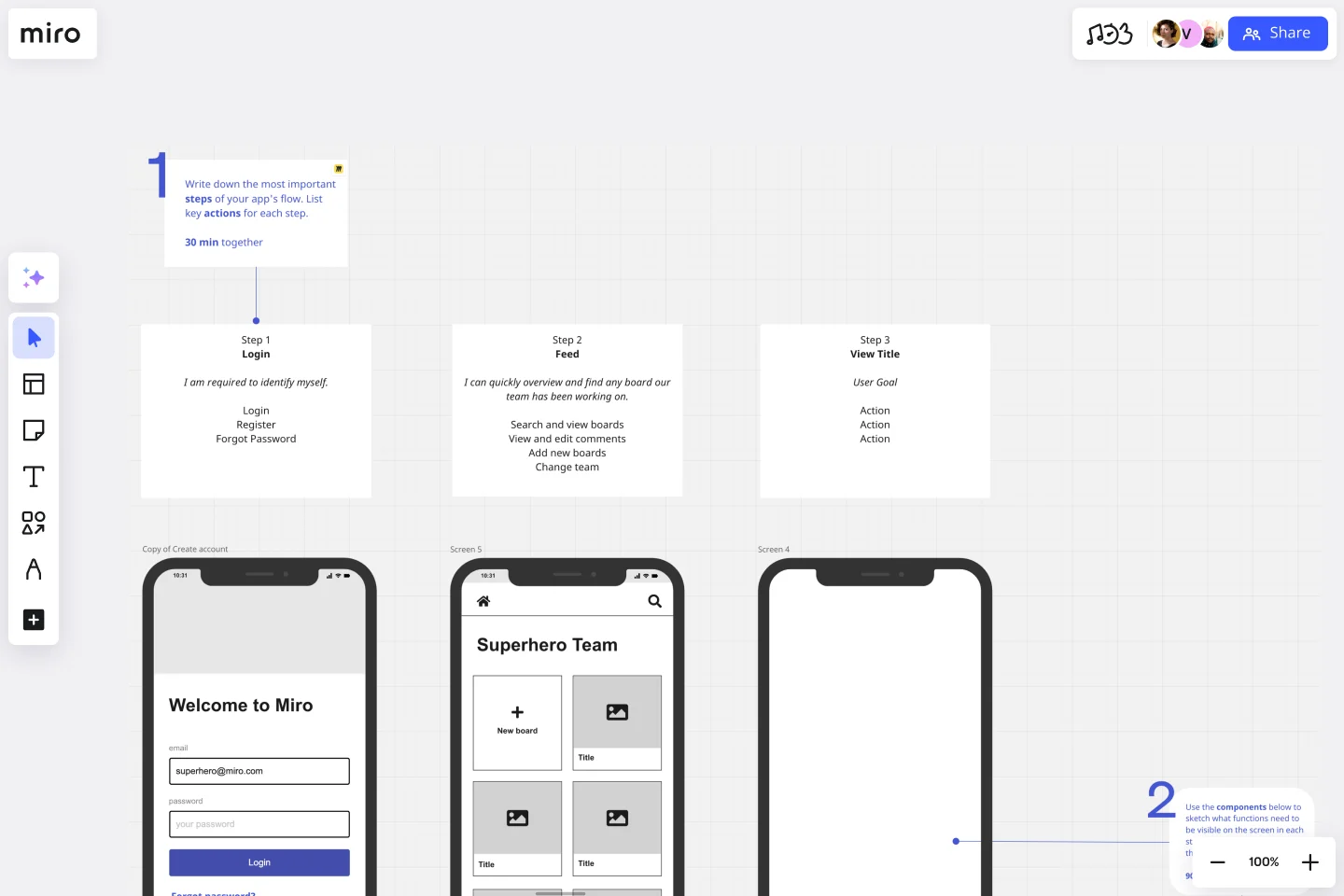
1. Definiere die Hauptfunktionen deiner App: Verstehe, was deine App tun soll. Dazu gehören die wichtigsten Funktionen, die Anforderungen der Nutzer und die wichtigsten Ziele der App.
2. Skizziere deine Ideen:Fertige eine grobe Skizze deiner App an, in der du die Anordnung der verschiedenen Elemente festhältst.

3. Wähle ein Wireframing Tool: Tools wie Miro verfügen über verschiedene Funktionen, um deine Skizzen in digitale Wireframes zu verwandeln.
4. Entwirf das Wireframe für die Apps: Verwende das Tool deiner Wahl, um den Wireframe zu erstellen, und konzentriere dich dabei auf das Layout, die Navigation und die Platzierung der Oberflächenelemente.
5. Hol dir Feedback und arbeite daran: Präsentiere den Wireframe den Stakeholdern für Feedback und nimm die notwendigen Anpassungen vor.
Häufige Fehler und Missverständnisse beim Wireframing
Viele Personen denken, dass ein Wireframing nicht notwendig ist, aber wenn du diesen Schritt auslässt, kann es dich später mehr kosten, weil du Änderungen an der Architektur vornehmen musst, die du in einem frühen Stadium leicht hättest vermeiden können. Außerdem geht es bei Wireframes nicht nur darum, wie etwas aussieht, sondern wie es für den Nutzer funktioniert. Wenn du dich in der Wireframing-Phase zu sehr darauf konzentrierst, die Seite hübsch zu gestalten, verlierst du vielleicht das Wesentliche aus den Augen: dass sie für die Nutzer einfach und freundlich zu navigieren ist.
Was nun? Die Zukunft des Wireframing
Das Wireframing verändert sich ständig und wächst. Heutzutage, wo coole Technologien wie VR (Virtual Reality), AR (Augmented Reality) und KI (Künstliche Intelligenz) auftauchen, sind wir uns ziemlich sicher, dass Wireframes viel lebendiger und interaktiver werden und einfach mehr Spaß machen werden. Das ist super spannend für alle, die sich mit der Entwicklung von Apps beschäftigen.
Was ist also ein Wireframe? Betrachte es als das Skelett einer App. Es ist super wichtig, weil es dir zeigt, was wo in der App hingehört, wie eine Art Blueprint für das Design deiner App und wie sie funktionieren soll. Die richtigen Wireframes helfen allen Beteiligten, sich ein kristallklares Bild von dem zu machen, was gebaut wird. So kannst du Missverständnisse vermeiden und viel Zeit und Mühe sparen.
Zusammenfassend lässt sich sagen, dass ein solides Wireframe der Schlüssel zum Erfolg einer App ist. Es macht die Dinge viel einfacher zu verstehen und zu kommunizieren, ganz zu schweigen von der Zeit- und Ressourcenersparnis. Egal, ob du schon lange in der Welt der App-Entwicklung unterwegs bist oder gerade erst anfängst: Wenn du dich mit Wireframing auskennst, kannst du deine Fähigkeiten deutlich verbessern. Mit diesen Miro Vorlagen für das Wireframing kannst du loslegen.