Das Crazy-Eights-Template
Tobe dich mit dieser Skizzen-Brainstorming-Methode aus – perfekt, um viele Ideen in kürzester Zeit zu generieren!
Trusted by 65M+ users and leading companies
Über das Crazy-Eights-Template
Was ist Crazy-Eights?
Crazy Eights ist eine schnelle und einfache Skizzier- und Brainstorming-Übung bei der die Teammitglieder acht Ideen in acht Minuten entwerfen müssen. Es hält die Teilnehmer auf Trab, zwingt zu schnellem Denken und lässt keine Zeit, um „schlechte Ideen“ auszusortieren. Hier geht es um Quantität statt Qualität und es ist eine großartige Möglichkeit für dein Team, sich völlig zu entfalten und wirklich die Grenzen des Möglichen zu erweitern.
Vorteile dieser Methode
Crazy-Eights eignet sich perfekt, um während eines Brainstormings die eigenen kreativen Adern in Bewegung zu setzen und Ideen von Kollegen hervorzulocken. Es ist kurz und macht Spaß – und vor allem hilft es, Ideen zu generieren. Nicht alle davon werden großartig sein, aber ihr könnt wiederholen, überarbeiten und formen – während du und deine Teamkollegen sich gegenseitig inspirieren. Entdecke auch unser online Brainstorming Tool, um weitere Ansätze zu finden.
Wann du es verwenden solltest
Crazy-Eights wird am besten in der Anfangsphase der Ideenfindung verwendet. Halte die Sitzungen klein, mit nur sechs bis acht Personen. Ganz gleich, ob du eine Website, die UX einer Seite oder sogar dein Firmenlogo neu gestalten willst – es ist ein effektiver Weg, um den Prozess in Gang zu bringen.
So verwendest du das Crazy-Eights-Template
Mit Crazy-Eights ist es jetzt noch einfacher, die Kreativität anzuregen. Diese Technik der Ideenfindung eignet sich perfekt für frühe Entwicklungsphasen und ist wegen ihrer rasanten, zeitlich begrenzten Energie sehr beliebt.
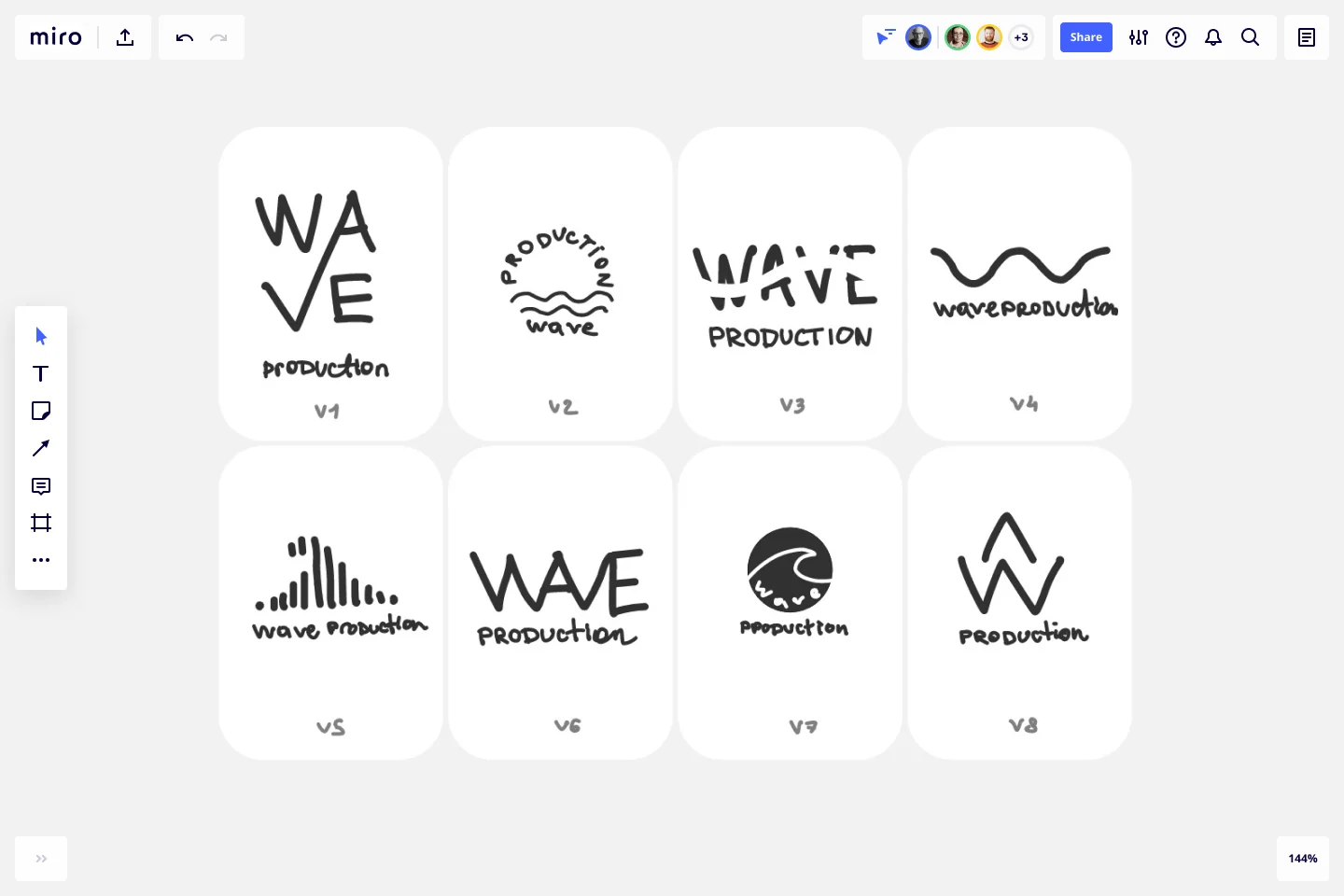
Schritt 1: Ruf dein Crazy-Eights-Template auf – da du mit verteilten Teams arbeitest, haben wir der Einfachheit halber einen digitalen Bereich mit acht übersichtlich angeordneten Feldern erstellt.
Schritt 2: Verwende das Miro Template. Sag deinem Team, dass es acht Minuten Zeit hat, um mit dem Stift-Tool von Miro (oder einem anderen Tool!) in den acht Feldern des Miro-Templates zu skizzieren, zu zeichnen und Ideen zu entwickeln. Hier geht es nicht um Perfektion, sondern um Output. Skizzen dürfen ruhig grob sein, ganz wie ihr wollt!
Schritt 3: Stelle sicher, dass jemand die Zeit kontrolliert. Der Zeitnehmer sollte das Team häufig über die übrige Zeit informieren, damit es den Überblick behält und nicht zu viel Zeit mit einer einzigen Skizze vergeudet.
Schritt 4: Wiederholt den Vorgang so oft ihr wollt.
Schritt 5: Bitte die Teammitglieder, ihre Top-3-Ideen der Gruppe zu präsentieren. Sie sollten ihre drei bevorzugten Ideen auswählen. Gib ihnen weitere sechs Minuten, um diese Ideen weiter auszuarbeiten. Dann können sie sie der Gruppe präsentieren.
Schritt 6: Stimmt ab! Erstellt mit dem von Miro bereitgestellten Abstimmungstool einen Rahmen um jedes Board und vergebt Punkte.
What are the benefits of using the Crazy Eights for Brainstorming?
Crazy Eights is perfect for getting your own creative juices flowing during a brainstorm and drawing out ideas from colleagues. It’s short and fun—and most important, helps generate ideas. Not all of them will be great, but you can iterate, revise, and shape—as you and your teammates inspire each other.
When do I use the Crazy Eights for Ideation?
Crazy Eights is best used at the beginning stages of ideation. Keep the sessions small, just six to eight people. Whether you’re looking to redesign a website, the UX on a page, or even rebrand your company logo, it’s an effective way to kick-start the process.
Beginne jetzt mit diesem Template
Template für Pro-und-Kontra-Listen
Ideal für:
Decision Making, Documentation, Strategic Planning
Eine Pro-und-Kontra-Liste ist ein einfaches, aber leistungsstarkes Tool für die Entscheidungsfindung, das dir dabei hilft, beide Seiten eines Arguments zu verstehen. Die Pro-Argumente werden im Bereich der Faktoren eingetragen, die für eine bestimmte Entscheidung oder ein bestimmtes Handeln sprechen. Die Kontra-Argumente zeigen hingegen die Nachteile auf. Wenn du eine Liste erstellst, die beide Seiten einer Argumentation im Detail darstellt, kannst du die potenzielle Auswirkung deiner Entscheidung einfacher visualisieren. Um die Objektivität deiner Pro-und-Kontra-Liste zu verbessern, kann es nützlich sein, jedes der Pro- und Kontra-Argumente einander gegenüberzustellen. Mit diesem Ansatz kannst du deine Entscheidung zuversichtlich präsentieren und überzeugend argumentieren, warum deine Wahl die richtige Lösung ist.
Template für App-Wireframes
Ideal für:
UX-Design, Wireframes
Bist du bereit, mit der Entwicklung einer App zu beginnen? Stelle dir nicht nur vor, wie sie funktionieren wird und wie Nutzer damit interagieren werden, sondern lass dir verschiedenste Aspekte von einem Wireframe zeigen. Wireframing ist eine Technik, mit dem sich von jedem Bildschirm ein einfaches Layout erstellen lässt. Wenn du Wireframes kreierst – idealerweise bereits in einer frühen Phase – erhältst du ein Verständnis davon, was sich mit jedem Bildschirm durchführen lässt. So kannst du die Zustimmung wichtiger Stakeholder einholen, bevor du Designelemente und Inhalte hinzufügst, was dir Zeit und Geld spart. Und wenn du alles aus der Perspektive einer User-Journey betrachtest, wirst du Nutzern ein überzeugenderes, erfolgreicheres Gesamterlebnis bieten können.
Card Sorting Template
Ideal für:
Desk Research, UX Design, Brainstorming
Die Kartensortierung ist eine Brainstorming-Technik, die typischerweise von Design-Teams verwendet wird, aber für jedes Brainstorming oder Team anwendbar ist. Die Methode wurde entwickelt, um effektivere und kreativere Brainstorms zu ermöglichen. Bei einer Kartensortierübung bildest du und dein Team Gruppen aus Inhalten, Objekten oder Ideen. Beschrifte zunächst einen Kartenstapel mit Informationen, die sich auf das Thema des Brainstormings beziehen. Egal ob du alleine oder in einer Gruppe arbeitest, im Nachfolgenden Schritt werden die Karten auf eine für dich/euch sinnvolle Weise beschriftet, gruppiert und mit einer kurzen Beschreibung versehen. Durch das Sortieren von Karten kannst du unerwartete, aber sinnvolle Verbindungen zwischen Ideen herstellen.
Card Sorting Template
Ideal für:
Desk Research, UX Design, Brainstorming
Die Kartensortierung ist eine Brainstorming-Technik, die typischerweise von Design-Teams verwendet wird, aber für jedes Brainstorming oder Team anwendbar ist. Die Methode wurde entwickelt, um effektivere und kreativere Brainstorms zu ermöglichen. Bei einer Kartensortierübung bildest du und dein Team Gruppen aus Inhalten, Objekten oder Ideen. Beschrifte zunächst einen Kartenstapel mit Informationen, die sich auf das Thema des Brainstormings beziehen. Egal ob du alleine oder in einer Gruppe arbeitest, im Nachfolgenden Schritt werden die Karten auf eine für dich/euch sinnvolle Weise beschriftet, gruppiert und mit einer kurzen Beschreibung versehen. Durch das Sortieren von Karten kannst du unerwartete, aber sinnvolle Verbindungen zwischen Ideen herstellen.
Newsletter-Template
Ideal für:
Design, Marketing, Desk Research
Unabhängig davon, in welcher Art von Unternehmen du arbeitest oder welches Produkt du anbietest, ist es eine gute Idee, mit deinen aktuellen und potenziellen Kunden in Kontakt zu bleiben und sie auf dem Laufenden zu halten. Informiere sie über Neuigkeiten und Veranstaltungen und verwende individuell angepasste Inhalte. Ein Newsletter ist hierfür eine wirkungsvolle Möglichkeit. Und dieses Template bietet einen schnellen und einfachen Ansatz, um schnell loszulegen. Wähle einfach die Inhalte, die du hervorheben möchtest, schreibe die Texte und füge alle Fotos oder Bilder hinzu, die du in deinem Newsletter verwenden möchtest. Verfasse anschließend deinen Betreff und versende den Newsletter.
How-Now-Wow-Matrix Template
Ideal für:
Ideation, Product Management, Prioritization
Bei einem Brainstorming gibt es keine schlechten Ideen – aber einige sind besonders originell und lassen sich leichter umsetzen. Die How-Now-Wow-Matrix ist ein Tool, das dir dabei hilft, großartige Ideen zu erkennen und zu organisieren. Außerdem fördert sie die kreative Denkweise und Risikobereitschaft deines Teams (mit zunehmendem Wachstum wird das schwieriger). Nutze dieses Template, um deine eigene Matrix zu erstellen. Ordne dann die in einem Brainstorming generierten Ideen nach „How“ (schwierig umzusetzen), „Now“ (leicht umzusetzen) oder „Wow“ (sowohl originell als auch leicht umzusetzen) ein.