HEART Template
Die HEART-Vorlage wurde vom Forschungsteam bei Google entwickelt. Nutze diese Vorlage zum Messen der User Experience in großem Stil.
Über das HEART Template
Was ist das HEART-Framework?
Für User Experience Teams kann die Entwicklung nützlicher Metriken für den Erfolg eine Herausforderung sein. Dies gilt umso mehr für Teams in großen Unternehmen. Wenn du in kleinem Maßstab die User Experience messen willst, musst du nur Nutzer beobachten, ihnen Umfragen geben, sie interviewen und Fokusgruppen durchführen. Wenn dein Unternehmen jedoch wächst, werden diese Methoden unhaltbar.
Deshalb hat Google das HEART-Framework entwickelt. Das HEART-Framework liefert benutzerzentrierte Metriken, die es dir ermöglichen, die User Experience in großem Umfang zu messen. Auf diese Metriken kannst du dann während des gesamten Lebenszyklus der Produktentwicklung zurückgreifen. Obwohl das HEART-Framework eigens für groß angelegte Messungen entwickelt wurde, funktionieren die gleichen Prinzipien genauso gut in kleinerem Maßstab. Es stellt eine hilfreiche Ergänzung zu online Storymapping dar.
Wofür steht HEART?
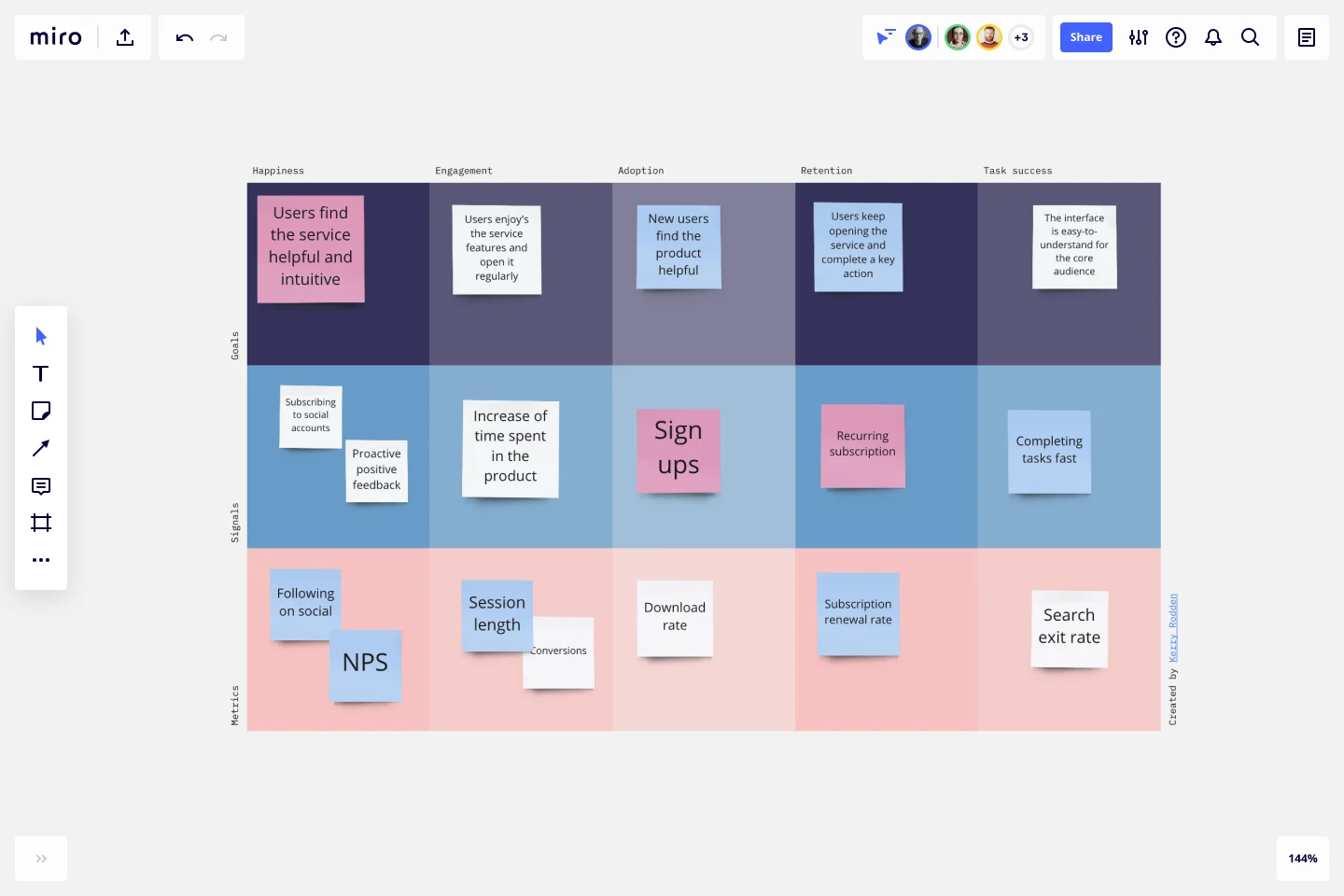
HEART steht für Happiness, Engagement, Adoption, Retention und Task Success (Englisch für Zufriedenheit, Interaktion, Akzeptanz, Bindung und Aufgabenerfolg). Happiness ist ein Maß für die Einstellung, die oft durch eine Art von Benutzerumfrage gemessen wird. Engagement misst, wie viel ein Nutzer aus eigenem Antrieb mit einem Produkt interagiert und wird abhängig vom Produkt durch unterschiedliche Metriken gemessen. Adoption ist die Anzahl der neuen Nutzer im Laufe der Zeit. Retention misst, wie lange du deine Kunden halten kannst. Task Success kann an der Zeit gemessen werden, die für die Erledigung einer Aufgabe benötigt wird, oder am Prozentsatz der erfolgreichen Erledigungen einer Aufgabe, sobald sie begonnen wurde.
Wie erstellt man ein HEART-Modell?
Schritt 1
Das HEART-Modell verwendet fünf Maße: Happiness, Engagement, Adoption, Retention und Task Success. Allerdings musst du nicht immer alle fünf Maße für jedes Projekt verwenden. Wähle zuerst aus, welche Maße für dieses Projekt am sinnvollsten sind.
Schritt 2
Die Y-Achse deines HEART-Modells stellt die fünf Maße dar. Die X-Achse sind Ziele, Signale und Metriken. Bereite dich darauf vor, diese auszufüllen.
Schritt 3
Fülle Happiness aus. Happiness erfasst Nutzerzufriedenheit. Die meisten Menschen verwenden eine Umfrage, um die Nutzerzufriedenheit zu messen.
Schritt 4
Fülle Engagement aus. Engagement misst, wie oft ein Nutzer mit einem Produkt oder einer Dienstleistung interagiert. Es könnte erfassen, wie regelmäßig sie das Produkt verwenden, den Zeitraum, in dem es verwendet wird, oder die Intensität.
Schritt 5
Fülle Adoption aus. Adoption ist die Anzahl der neuen Nutzer, die dein Produkt oder deine Dienstleistung in einem bestimmten Zeitraum nutzen. Dies ist nützlich, weil du dadurch verstehen kannst, wie gut du neue Geschäfte erfasst.
Schritt 6
Fülle Retention aus. Umgekehrt misst die Retention, wie viele Kunden du über einen bestimmten Zeitraum hältst. Wenn du in einem bestimmten Zeitraum einen signifikanten Kundenrückgang feststellst, solltest du andere Zeiträume untersuchen, um herauszufinden, welche UX-Probleme zur Abwanderung führen könnten.
Schritt 7
Fülle Task Success aus. Task Success variiert von Team zu Team. Einige wollen die Zeit, die Nutzer mit einer bestimmten Aufgabe verbringen, untersuchen. Andere analysieren den Prozentsatz der Nutzer, die eine bestimmte Aufgabe durchführen.
Wann solltest du das HEART-Modell verwenden?
Das HEART-Modell wird in der Regel verwendet, um größere Projekte zu messen, aber es kann auch für kleinere Projekte verwendet werden. Möglicherweise musst du bei kleineren Projekten nur einige Anpassungen an den spezifischen Messwerten oder den Methoden der Datenerfassung vornehmen.
What are UX frameworks?
A UX framework is a set of assumptions and steps a team can use to build a user experience. UX frameworks such as HEART also monitor and refine user reactions to a product once it’s already out in the world.
What is a KPI in UX design?
A KPI, or key performance indicator, is a measurable variable a UX team can use to determine how their user interface is performing with customers. In the HEART framework, it’s called a metric. Examples include monthly active users and time to complete tasks.
What is UX tracking?
UX tracking is the act of using tools to follow how users interact with your product. It encompasses a wide range of technology, including website analytics, click-tracking, and A/B testing apps.
How do you use the HEART framework?
The easiest way is to use this free template. Alternatively, create a table and label one axis with Happiness, Engagement, Adoption, Retention, and Task Success. Label the other axis with Goals, Signals, and Metrics. Then, work with your UX team to fill in each cell.
Beginne jetzt mit diesem Template
BPM Vorlage
Ideal für:
Diagramming
Die BPM Vorlage (Business Process Management) ist ein visuelles Werkzeug zur Modellierung, Analyse und Optimierung von Geschäftsprozessen. Sie bietet einen strukturierten Rahmen für die Dokumentation von Prozessabläufen, die Identifizierung von Engpässen und die Verbesserung der Effizienz. Mit dieser Vorlage können Unternehmen ihre Abläufe rationalisieren, die Produktivität steigern und die Unternehmensleistung verbessern. Durch die Förderung von Prozesstransparenz und -flexibilität versetzt die BPM Vorlage Teams in die Lage, operative Spitzenleistungen zu erzielen und den Stakeholdern einen Mehrwert zu bieten.
Template für die Kosten-Nutzen-Analyse
Ideal für:
Geschäftsführung, Entscheidungsfindung, Strategische Planung
Angesichts der vielen Entscheidungen, die es täglich zu treffen gilt – und von denen sich jede so anfühlt, als ob viel auf dem Spiel steht –, kann es leicht vorkommen, dass die Fülle der Auswahlmöglichkeiten ein Unternehmen oder eine Organisation belastet. Um die Risiken und Chancen abzuwägen, benötigst du einen systematischen Ansatz. Eine Kosten-Nutzen-Analyse (KNA) gibt dir die erforderliche Klarheit, um intelligente Entscheidungen zu treffen. Mit diesem Template kannst du eine KNA durchführen, um dein Team bei der Bewertung der Vor- und Nachteile neuer Projekte oder Geschäftsideen zu unterstützen und letztendlich deinem Unternehmen zu helfen, wertvolle Zeit, kostspielige Ausgaben und soziales Kapital zu sparen.
Das Funktions-übergreifende Flussdiagramm-Template
Ideal für:
Org Charts, Business Management
Schaue dir alle Mitarbeiter eines Projekts an und erkenne, was sie beitragen werden. Diese Klarheit und Transparenz erhalten Sie durch ein funktionsübergreifendes Flussdiagramm. Solche Diagramme werden auch als „Swim-Lane“–Flussdiagramme bezeichnet, weil jeder Person (jedem Kunden, Klienten oder Vertreter einer bestimmten Funktion) eine Lane – eine klare Linie – zugewiesen wird. Das hilft dir, deine Rollen in jeder Phase des Projekts zu visualisieren. Mit dieser Vorlage können Sie Prozesse rationalisieren, Ineffizienz reduzieren und sinnvolle funktionsübergreifende Beziehungen herstellen.
Card Sorting Template
Ideal für:
Desk Research, UX Design, Brainstorming
Die Kartensortierung ist eine Brainstorming-Technik, die typischerweise von Design-Teams verwendet wird, aber für jedes Brainstorming oder Team anwendbar ist. Die Methode wurde entwickelt, um effektivere und kreativere Brainstorms zu ermöglichen. Bei einer Kartensortierübung bildest du und dein Team Gruppen aus Inhalten, Objekten oder Ideen. Beschrifte zunächst einen Kartenstapel mit Informationen, die sich auf das Thema des Brainstormings beziehen. Egal ob du alleine oder in einer Gruppe arbeitest, im Nachfolgenden Schritt werden die Karten auf eine für dich/euch sinnvolle Weise beschriftet, gruppiert und mit einer kurzen Beschreibung versehen. Durch das Sortieren von Karten kannst du unerwartete, aber sinnvolle Verbindungen zwischen Ideen herstellen.
Template für die Kosten-Nutzen-Analyse
Ideal für:
Geschäftsführung, Entscheidungsfindung, Strategische Planung
Angesichts der vielen Entscheidungen, die es täglich zu treffen gilt – und von denen sich jede so anfühlt, als ob viel auf dem Spiel steht –, kann es leicht vorkommen, dass die Fülle der Auswahlmöglichkeiten ein Unternehmen oder eine Organisation belastet. Um die Risiken und Chancen abzuwägen, benötigst du einen systematischen Ansatz. Eine Kosten-Nutzen-Analyse (KNA) gibt dir die erforderliche Klarheit, um intelligente Entscheidungen zu treffen. Mit diesem Template kannst du eine KNA durchführen, um dein Team bei der Bewertung der Vor- und Nachteile neuer Projekte oder Geschäftsideen zu unterstützen und letztendlich deinem Unternehmen zu helfen, wertvolle Zeit, kostspielige Ausgaben und soziales Kapital zu sparen.
Workflow-Template
Ideal für:
Projektmanagement, Arbeitsprozesse
In der digitalen Welt ist Zusammenarbeit unabdingbar – und bessere Zusammenarbeit führt zu besseren Ergebnissen. Ein Workflow – auch Arbeitsablauf genannt – ist ein Projektmanagementtool, mit dem du die verschiedenen Schritte, Ressourcen, Termine und Rollen, die für die Umsetzung eines Projekts erforderlich sind, darstellen kannst. Er lässt sich für jedes mehrstufige Projekt verwenden, egal ob es sich dabei um einen Geschäftsprozess oder ein anderes Vorhaben handelt, und er eignet sich ideal, um die konkreten Maßnahmen aufzuzeigen, die du für das Erreichen eines bestimmten Ziels ergreifen musst, einschließlich ihrer Reihenfolge.