Das Funktions-übergreifende Flussdiagramm-Template
Aufdecken von Projektengpässen und Klären von Teamverantwortlichkeiten.
Trusted by 65M+ users and leading companies
Informationen zur funktionsübergreifenden Flussdiagrammvorlage
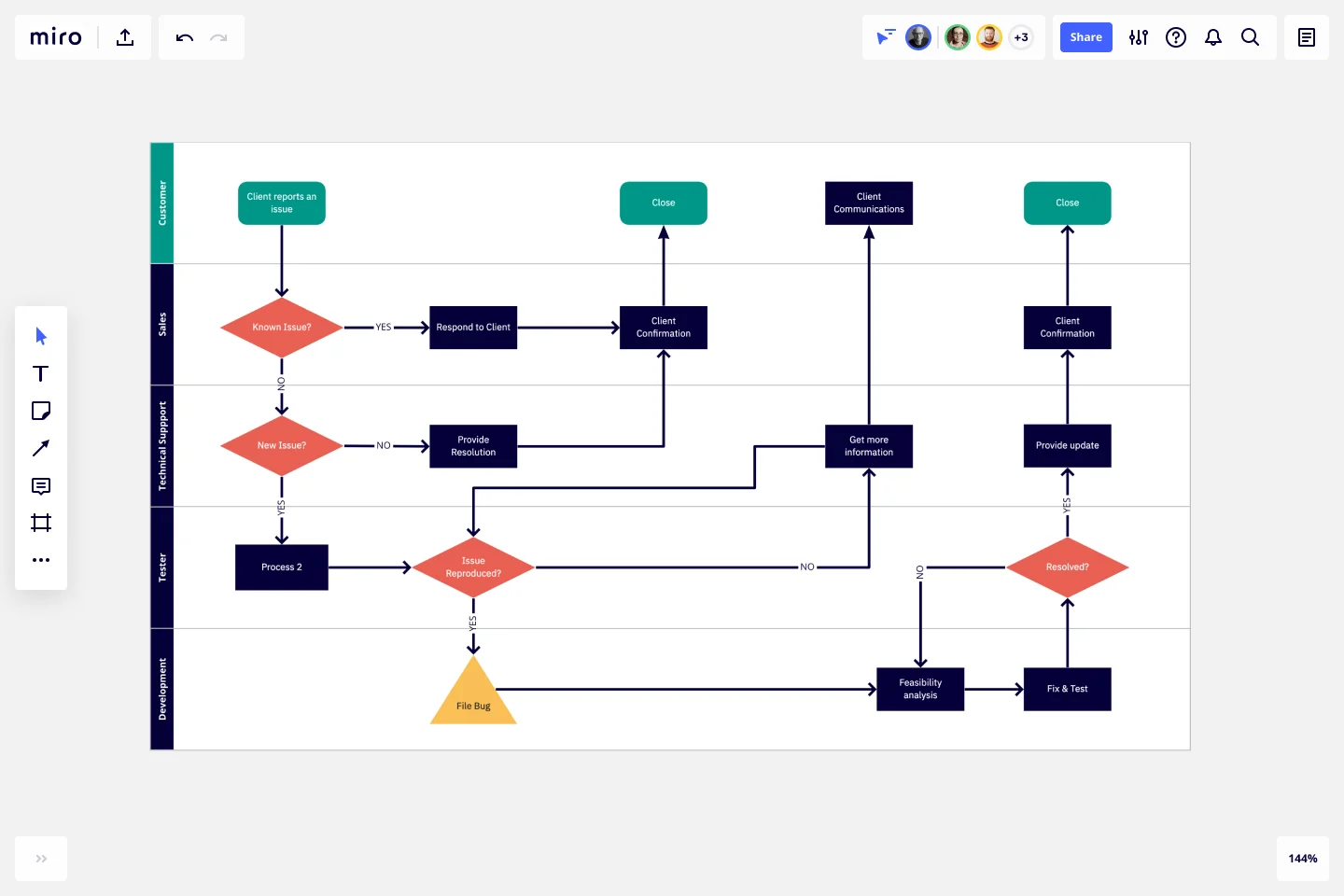
Funktionsübergreifende Flussdiagramme (auch bekannt als „Deployment“- oder „Swim Lane“-Flussdiagramme) können dir helfen, Geschäftsbeziehungen und durchgehende Projektbeiträge zu visualisieren. Diese voneinander abhängigen Elemente können die Beziehung zwischen Funktionen und Stakeholdern (z. B. Abteilungen und Kunden) oder Projektphasen und Meilensteine umfassen.
Das Map-Format ermöglicht es dir, deine Geschäftsprozesse oder Projektphasen mit zusätzlichen Detailschichten und Strukturen transparenter zu machen.
Weiterlesen, um mehr über funktionsübergreifende Flussdiagramme zu erfahren.
Was ist ein funktionsübergreifendes Flussdiagramm?
Ein funktionsübergreifendes Flussdiagramm zeigt, wie Personen aus verschiedenen Teams zu einem Geschäftsprozess oder Projekt beitragen und es abschließen.
Die Bahnen im Diagramm können dabei helfen, zu unterscheiden und zu verdeutlichen, welche Abteilung, welcher Mitarbeiter oder welche Person außerhalb des Unternehmens zu einem Unternehmen oder Projekt beiträgt.
Jeder Person (z. B. Kunden, Klienten oder Vertreter einer bestimmten Funktion), die zum Gesamtprozess beiträgt, wird eine Bahn zugewiesen. In diesem zugewiesenen Bereich werden alle Aktivitäten skizziert, für die sie verantwortlich sind, um die Ziellinie zu erreichen.
Wann wird ein funktionsübergreifendes Flussdiagramm verwendet?
Mit funktionsübergreifenden Flussdiagrammen kannst du deine Team- und Organisationsprozesse verbessern. Zu diesen Veränderungen kann die Notwendigkeit gehören, herauszufinden, welche Faktoren Ineffizienzen verursachen und Verzögerungen zu bekämpfen, die sowohl interne als auch externe Interessengruppen betreffen.
Ein funktionsübergreifendes Flussdiagramm kann zudem dazu beitragen, dass verschiedene Teams oder Abteilungen die Aufgaben und Fähigkeiten der jeweils anderen besser verstehen. Diese Details sind besonders dann nützlich, wenn Menschen noch nie zusammengearbeitet haben oder Schwierigkeiten haben zu verstehen, was die verschiedenen Teams tagtäglich tun.
Erstelle ein eigenes funktionsübergreifendes Flussdiagramm
Das Erstellen eines Flussdiagramms ist einfach. Das Kollaborationstool von Miro ist das perfekte Whiteboard, um es zu erstellen und mit anderen zu teilen. Wähle zunächst die Vorlage für ein funktionsübergreifendes Flussdiagramm aus und führe dann die folgenden Schritte aus, um ein eigenes zu erstellen.
Entscheide, welche Bahnen für dich relevant sind.
Entscheide, welche Bereiche (Funktionen) oder Identitäten (interne oder externe Interessengruppen) im Flussdiagramm dargestellt werden müssen.
Definiere, an welcher Stelle dein Prozesses beginnt.
Welche ist die erste Aktion, die eine Reihe von Aufgaben oder Interaktionen auslöst? Das kann eine Kundenbestätigung oder eine Kundenanfrage sein. Jede Abteilung wird einen anderen Ausgangspunkt haben aber du wirst erkennen, dass es Punkte innerhalb der Reise oder Interaktion geben kann, an denen sich Funktionen oder Personen zufällig treffen (oder sich koordinieren und kommunizieren müssen, damit ein reibungsloser Prozess eingeführt werden kann).
Füge immer weiter und so lange Schritte zu deinem Prozess hinzu, bis du beim letzten Schritt bzw. beim Endpunkt angelangt bist.
Wie sieht der Informationsfluss von Anfang bis Ende aus? Welche Entscheidungen müssen getroffen werden? Stelle dir und deinem Team diese Fragen, während du die einzelnen Situationen durchspielen. Versuche, deine Schnellskizzen in Online-Notizzettel, Formen und Verbindungslinien umzuwandeln, die dann zusammen ein logisches Flussdiagramm ergeben.
Aktualisiere dein Flussdiagramm nach Bedarf – und verwenden es zusammen mit anderen prozessbasierten Vorlagen.
Funktionsübergreifende Flussdiagramme wurden so entwickelt, dass sie parallel zu anderen Vorlagen wirken – oder mit deinen verbunden werden, wie z. B.: Schwöre deinen Teamkollegen, Interessengruppen und das Führungsteam auf eine Vision ein, bei der der Mensch im Mittelpunkt steht. Unterstütze dein Team zu diesem Zweck, damit sie neben den wichtigen Details auch das Gesamtbild sehen.
Beginne jetzt mit diesem Template
Produkt-Markt-Fit-Template
Ideal für:
Marktforschung, Strategische Planung, Produktmanagement
Das Produkt/Markt-Fit-Template hilft Produktteams bei der Befriedigung der Bedürfnisse von Kunden und Markt mit ihrem Produktdesign. Dieses Template betrachtet ein Produkt in zwei Dimensionen: Erstens, wie gut das Produkt zu den Bedürfnissen der Benutzer passt. Zweitens, wie gut das fertig entwickelte Produkt in die Marktlandschaft passt. Diese kombinierte Metrik versteht ein Produkt ganzheitlich, von der Art und Weise, wie Kunden ein Produkt nutzen und begehren bis hin zur Nachfrage am Markt. Durch die Gegenüberstellung von Kunden- und Produkteigenschaften können Anwender ihren Produktraum und die wichtigsten Metriken besser verstehen.
Das Infografik-Template
Ideal für:
Marketing, Desk Research, Dokumentation
Wie du bestimmt schon erlebt hast, können Daten ziemlich umfangreich und trocken sein. Aber sie müssen überzeugend, einprägsam und verständlich sein. Die Lösung? Infografiken. Dies sind Tools, mit denen du Informationen visuell eindrucksvoll präsentieren und quantitative oder qualitative Daten in Geschichten verwandeln kannst, die ansprechen und mitschwingen. Egal, wem du etwas präsentierst – Kunden, Spendern oder deinen eigenen internen Teams – mit unserem Template kannst du eine Infografik entwerfen, die Text und Bildmaterial kombiniert, um selbst die kompliziertesten Daten aufzuschlüsseln.
UML Komponentendiagramm Vorlage
Ideal für:
Software-Entwicklung, Kartierung, Diagramme
Verwende die Vorlage für Komponentendiagramme, um zu zeigen, wie die physischen Komponenten eines Systems organisiert und miteinander verdrahtet sind. Visualisiere die Implementierungsdetails, stelle sicher, dass die geplante Entwicklung mit den Systemanforderungen übereinstimmt, und vieles mehr - alles in einer kollaborativen Umgebung.
User-Flow-Template
Ideal für:
Desk Research, Flussdiagramme, Kartierung
User-Flows sind Diagramme, die UX- und Produktteams bei der Darstellung des logischen Pfads, den ein Nutzer bei der Interaktion mit einem System verwenden sollte, unterstützen. Dieses visuelle Tool zeigt die Beziehung zwischen der Funktionalität einer Website oder App, potenziellen Aktionen eines Nutzers und dem Ergebnis, das sich aus den Entscheidungen des Nutzers ergibt. User-Flows vermitteln dir ein Verständnis der Schritte, die ein Nutzer in deinem Produkt oder deiner Nutzungsumgebung durchführt, um eine Aufgabe abzuschließen oder ein Ziel zu erreichen.
Software Anforderungsdokument Vorlage
Ideal für:
Product Development, Software Development
Verschaffe dir unübertroffene Projektklarheit und verwalte die Anforderungen deines Softwareprojekts mühelos mit der Software Anforderungsdokument Vorlage von Miro. Diese Vorlage unterstützt dein Team bei der visuellen Darstellung des Projektumfangs, einschließlich funktionaler und nicht-funktionaler Anforderungen. Mit dynamischen Flussdiagramm Funktionen kannst du deine Projektdetails mühelos erweitern und verfeinern und so ein gemeinsames Verständnis der Teammitglieder sicherstellen.
Das Template für ein Projektorganigramm
Ideal für:
Projektmanagement, Dokumentation, Organigramme
Wenn du ein langes, komplexes Projekt in Angriff nimmst, wirst du unweigerlich auf Wegblockaden und Hindernisse stoßen. Um diese Herausforderungen zu überwinden, ist es wichtig, dass du ein Projektorganigramm zur Hand hast. Ein Projektorganigramm ist eine visuelle Dartstellung, die aufzeigt, wer in deinem Team ist und welche Rolle deine Teammitglieder in einem bestimmten Projekt haben. Es dokumentiert die Struktur der Projektorganisation, die Hierarchie zwischen Teammitgliedern und die Beziehungen zwischen Mitarbeitern. Ein Projektorganigramm ist ein nützliches Tool, um die Aufgabenverteilung zu klären, die Zustimmung von Stakeholdern einzuholen und die Erwartungen für die Gruppe festzulegen.