Sitemap-Template
Stelle die hierarchische Struktur deiner Website auf einfache Weise visuell dar.
Trusted by 65M+ users and leading companies
Über das Sitemap-Template
Was ist eine Sitemap?
Das Erstellen einer Website ist eine komplexe Aufgabe. Verschiedene Stakeholder sind daran beteiligt, Seiten zu erstellen, Inhalte zu schreiben, Elemente zu designen und eine Website-Architektur aufzubauen, die für eine bestimmte Zielgruppe ausgelegt ist.
Eine Sitemap ist ein wirksames Tool, um den Prozess des Website-Designs zu vereinfachen. Mit diesem Ansatz lässt sich eine Bestandsaufnahme der Inhalte und Designelemente machen, die für die Website verwendet werden sollen. Durch die Visualisierung deiner Website kannst du die einzelnen Komponenten so strukturieren und gestalten, dass der Gesamtaufbau für deine Zielgruppe sinnvoll ist.
Wann solltest du eine Sitemap verwenden?
Du kannst eine Sitemap für den Brainstorming- und Designprozess deiner Website verwenden. Mit diesem einfachen Sitemap Tool kann dein Team deine Website während der gemeinsamen Entwicklung und Gestaltung visualisieren.
Die Vorteile von Sitemaps
Warum solltest du eine Sitemap erstellen? Die folgenden Abschnitte erläutern drei Vorteile, wie du von der Investition in eine eigene Sitemap profitierst.
Einfache Zusammenarbeit mit Stakeholdern: Eine Sitemap erleichtert die Durchführung produktiver Arbeitssessions mit Stakeholdern. Sie vereinfacht die Visualisierung aller beweglichen Komponenten, die für den Aufbau einer Website erforderlich sind. Eine Sitemap gibt dir ein praktisches, effektives Tool für die Zusammenarbeit an die Hand.
Austausch von Informationen: Die Verwendung einer Sitemap erleichtert den Austausch und die Weitergabe von Informationen über die Website, die du erstellst. Anstatt über E-Mails oder in Meetings zu kommunizieren, kannst du anderen Beteiligten Informationen einfach vermitteln, indem du diese in der Sitemap skizzierst.
Einsparung von Ressourcen: Jedes Mal, wenn du Änderungen an einer Website machst oder mit dem Design von vorne beginnst, verschwendest du wertvolle Zeit und Ressourcen. Eine Sitemap bietet dir die Voraussetzungen, mögliche Risiken in einer kontrollierten Umgebung durchzuspielen. Du kannst verschiedenste Aspekte testen, herausfinden, wie sie funktionieren, und bei Bedarf Iterationsschleifen durchführen.
Sitemap-Template: unkompliziert und schnell loslegen
Für das Erstellen einer Sitemap gibt es eine Reihe von Ansätzen. In der Regel sind Sitemaps visuelle 2D-Darstellungen: Listen oder Flussdiagramme, die Verbindungen zwischen Webseiten, Webseitenbäumen und Website-Inhalte aufzeigen. Die meisten Teams verwenden für die Darstellung der einzelnen Webseiten Blöcke oder Zellen, die durch Linien verbunden sind, welche den Pfad des Nutzers bei der Navigation auf der Website aufzeigen.
Diese Darstellung lässt sich einfach erstellen und ist gut verständlich. Sie gestattet es Designern, Entwicklern, Content-Autoren und anderen Stakeholdern, Website-Projekte zu planen, zusammenzuarbeiten und Informationen auszutauschen.
Schritt 1: Beginne mit der Auswahl dieses Sitemap-Templates.
Schritt 2: Plane die Inhalte, die du auf deiner Website verwenden möchtest.
Schritt 3: Skizziere die Schritte, die für das Erstellen von Inhalten und Designelementen erforderlich sind. Mit den einfachen Tools von Miro kann dein Team gemeinsam an diesen und anderen Elementen zusammenarbeiten!
Entdecke die vielseitigen Funktionen Miro und erstelle Diagramme und Grafiken für deine Projekte. Beispielsweise kann es bei der Entscheidungsfindung ein Baumdiagramm erstellen.
What’s the purpose of a sitemap?
The purpose of a sitemap is to show the relationship between components of your website and to make it easier for Google to crawl your site and see what kind of information is important on your website.
What is a sitemap example?
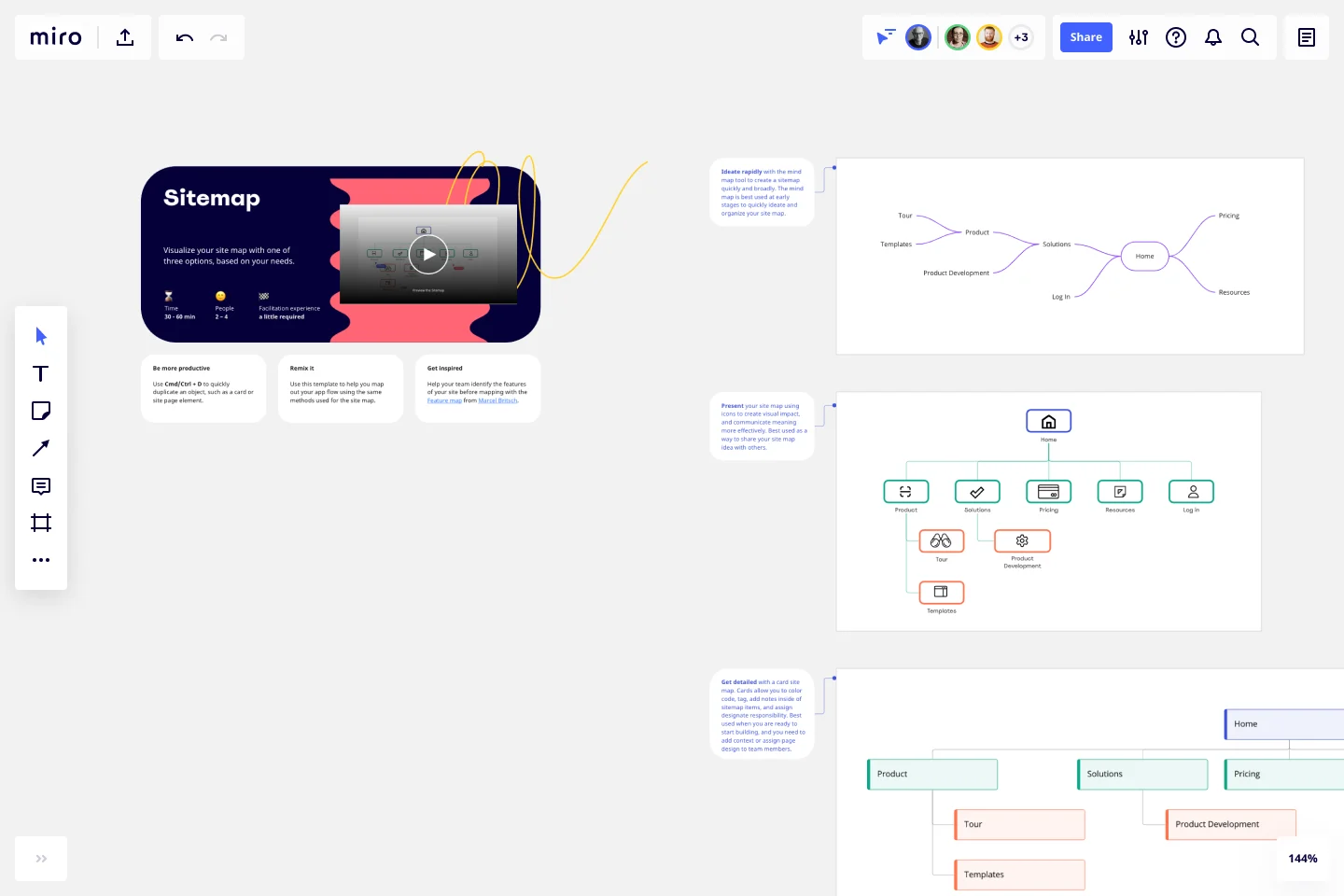
A sitemap is the mapping of your website. It can be visual, as seen above in our sitemap template, or it can be in XML format.
What should a sitemap include?
Your sitemap should include the essential pages to your website and the ones you want to rank in Google and show your users. You can use a sitemap template to understand your website structure and navigation better.
Beginne jetzt mit diesem Template
DevOps Roadmap Vorlage
Ideal für:
Documentation, Product Management, Software Development
DevOps-Teams entwickeln ständig Code, iterieren und veröffentlichen ihn. Vor diesem Hintergrund der kontinuierlichen Entwicklung kann es schwierig sein, mit allen Projekten Schritt zu halten. Dieses DevOps Roadmap Template gibt dir eine detaillierten Überblick über den Produktentwicklungsprozess und darüber, wie dieser in die Produktstrategie deiner Organisation passt. Die DevOps Roadmap enthält die DevOps-Entwicklungen, die du kurzfristig geplant hast, einschließlich Meilensteine und Abhängigkeiten. Dieses benutzerfreundliche Format ist für die betreffenden Abteilungen wie Product, Development und IT Ops leicht verständlich.
Azure Bedarfsprognose Template
Ideal für:
Software-Entwicklung, Diagramme
Das Diagramm Azure Demand Forecasting zeigt die Architektur einer Bedarfsprognose und erleichtert dir die Vorhersage des Datenverbrauchs, der Kosten und der Prognoseergebnisse. Azure ist die Cloud-Computing-Plattform von Microsoft, die Cloud-basierte Dienste wie Remote-Speicher, Datenbank-Hosting und eine zentrale Kontoverwaltung bietet. Azure bietet auch neue Funktionen wie KI und das Internet der Dinge (IoT).
UML Klassen Content Management System Vorlage
Ideal für:
UML
Die UML Klassen Content Management System CMS Vorlage vereinfacht die Dokumentation und Gestaltung der Architektur eines Content Management Systems. Sie ermöglicht die Erstellung von UML Klassendiagrammen zur Visualisierung der Struktur eines CMS. Teams können die wichtigsten Klassen und ihre Interaktionen effizient abbilden, beispielsweise wie Benutzer digitale Inhalte erstellen, verwalten und veröffentlichen. Die Integration der Vorlage in die Kollaborationsplattform von Miro ermöglicht Teamarbeit in Echtzeit, Anpassungen und den einfachen Austausch von Feedback. Dies vereinfacht den Dokumentationsprozess und ist für Softwareentwicklungsprojekte, die auf die Entwicklung oder Verfeinerung eines CMS abzielen, von großem Nutzen.
Automatisierte Sicherheitsreaktion AWS Vorlage
Ideal für:
AWS
Die Automated Security Response on AWS Vorlage ist ein Tool zur Verbesserung der AWS Sicherheit durch Automatisierung, das eine schnelle Identifizierung und Eindämmung von Bedrohungen mit minimalem manuellen Aufwand ermöglicht. Sie lässt sich in die AWS-Sicherheitsservices integrieren, um einen dynamischen Reaktionsmechanismus zu schaffen, der die Sicherheit der Infrastruktur vor sich entwickelnden Bedrohungen gewährleistet. Diese Vorlage rationalisiert die betriebliche Effizienz, bietet skalierbare und anpassbare Sicherheitsstrategien und beschleunigt die Reaktionszeiten auf Bedrohungen, was sie für die Verbesserung der AWS-Sicherheitslage unerlässlich macht.
Projektstrukturplan Vorlage
Ideal für:
Arbeitsprozesse, Kartierung, Projektmanagement
Ein Projektstrukturplan (PSP) ist ein Projektmanagement-Tool, das alle Elemente aufzeigt, die für die Durchführung eines Projekts erforderlich sind. Es ordnet diese Aufgaben in mehreren Ebenen an und stellt jedes Element grafisch dar. Das Erstellen eines Projektstrukturplans ist ein Ansatz, der auf den zu erbringenden Leistungen basiert. Das bedeutet, dass du am Ende einen detaillierten Projektplan der Zielvorgaben hast, die du erfüllen musst, um das Projekt abzuschließen. Erstelle einen Projektstrukturplan, wenn du die Arbeit deines Teams in kleinere, gut definierte Elemente aufteilen musst, damit das Projekt besser überschaubar und zu bewältigen ist.
ERD Vorlage für Supply Chain Management
Ideal für:
ERD
Die ERD Supply Chain Management System Vorlage rationalisiert und optimiert die Abläufe in der Lieferkette. Sie dient als visuelle Unterstützung, die Unternehmen dabei hilft, die komplexen Beziehungen zwischen verschiedenen Entitäten innerhalb ihrer Lieferkette, wie z. B. Lieferanten, Produkten, Beständen, Aufträgen und Sendungen, zu verstehen und zu verwalten. Durch die klare Visualisierung dieser Beziehungen ermöglicht die Vorlage den Nutzern, Ineffizienzen und verbesserungswürdige Bereiche zu erkennen, was die strategische Entscheidungsfindung erleichtert.