カスタマージャーニーマップ テンプレートコレクションについて
お客様を理解することは、単に誰であるかを知ることではありません。それはお客様がブランドと接点を持つたびに何を経験するかを理解することです。それが優れた顧客体験(CX)の本質です。しかし、このジャーニーをマッピングすることは、断片的なデータを繋ぎ合わせたり、さまざまな部門を調整したり、お客様の真の感情を捉えようとする中で、迷路を進むように感じられることがあります。
このようなことから、カスタマージャーニーマップは単なる便利なドキュメントではなく、ビジネス目標と顧客満足度をつなぐ重要なリンクとなります。しかし、混乱を招くフローチャートを描いたり、静的なスプレッドシートを使ったりするのではなく、なぜ視覚的で協力的、そしてすぐに実行可能なアプローチを採用しないのでしょうか。それこそが、Miroのカスタマージャーニーマップ テンプレート コレクションが役立つところです。
サービスパスを最適化したり、製品のライフサイクルにおける痛点を特定したり、エンドツーエンドのユーザー体験(UX)マップを作成しようと思っているなら、私たちには必要なフレームワークがあります。Miroのビジュアルワークスペースを利用すれば、あなたのチームは顧客のストーリー全体をこれまでになく深く共感し、シームレスに協力し、視覚化することができます。
私たちのカスタマージャーニーマップ テンプレートをお勧めする理由
初めてマップを作成する方法がわからないですか?Miro のテンプレートは、洞察に富んだマップを作成するために必要なすべての構成要素を備えた包括的なスタートポイントを提供します。弊社の無料のカスタマージャーニーマップ テンプレート コレクションが CX 活動において画期的な存在となる理由はこちらです:
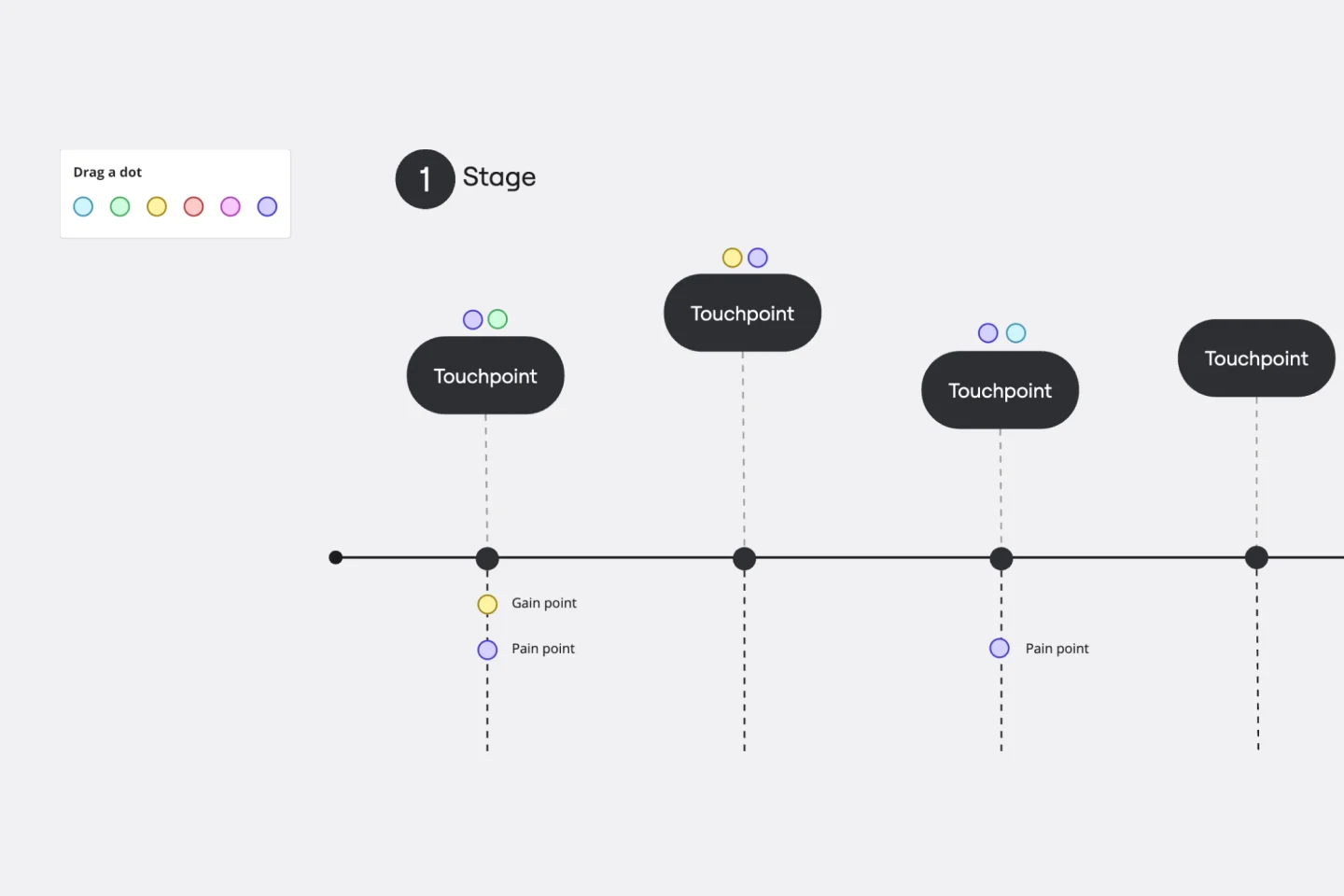
痛点の明確化: カスタマージャーニーには、山あり谷ありです。Miro のカスタマージャーニーマップ テンプレートは、お客様の行動、考え、感情をプロットするための構造的な方法を提供し、重要な摩擦点や痛点を簡単に特定し、すぐに対処することを可能にします。
協働による共感: CX の改善には、全社的な調整が必要です。製品、マーケティング、あるいはサービスチームがリモート、ハイブリッド、または同居している場合でも、Miro のビジュアルプラットフォームは、リアルタイムおよび非同期でのコラボレーションを促進し、すべての人がカスタマーエクスペリエンスの単一かつ統一されたビューを共有することを保証します。
あらゆるシナリオにカスタマイズ可能: すべての企業には独自の顧客や相互作用の種類があります。eコマースの購入フロー、アプリ内のオンボーディングプロセス、複雑なB2Bサービスジャーニーをマッピングする場合でも、Miroの多用途のカスタマージャーニーマップ テンプレートを用いて特定のリサーチや目標に合わせて簡単にカスタマイズできます。
Miroでカスタマージャーニーマップ テンプレートを使う方法
強力かつリサーチに基づいたカスタマージャーニーマップを構築することは圧倒されることなく可能です。Miroのカスタマージャーニーマップ テンプレートは、データを行動に変える明確でビジュアルなフレームワークを提供することでプロセスを簡素化します。サービスブループリント、オンラインユーザーフロー、包括的なCX戦略に焦点を当てているかどうかに関わらず、マップを最大限に活用する方法をご紹介します。
CX監査: 実行可能なジャーニーマップのための3つの"現実確認"
たとえ美しいマップでも、ビジネスの成果を変えるものでなければ意味がありません。ステークホルダーにMiroのボードを提示する前に、これらの3つの専門的なフィルターを使い、あなたのジャーニーマップが「壁の装飾品」にとどまらないことを確認してください:
1. 「決定的瞬間」の特定
監査: マップ全体を見渡してください。顧客が留まるか去るかを決定する単一のタッチポイントを特定しましたか? 修正: どのジャーニーにも「決定的瞬間」があります。これは感情的に最も大きな賭けがかかったポイントです(例えば、クレジットカード情報の入力やアプリのオンボーディングの最初の30秒など)。Miroで特定の色や「スター」スタンプを使って、これらの瞬間を強調しましょう。すべてのステップに同じ重要性を与えると、チームはどこに予算を集中すべきかわかりません。
2. 「フロントステージとバックステージ」の整合
監査: マップには顧客の行動だけが示されていますか?修正: 真の権限は、ユーザーの行動を内部プロセスに結びつけることから始まります。マップの下のエリアを使い、「サービスブループリント」レイヤーを作成しましょう。顧客の「ペインポイント」ごとに、どの内部部門やソフトウェアシステムが責任を持つかを特定します。こうすることでマップは「不満リスト」から、運営に対する診断ツールに変わります。
3. データ検証(「反フィクション」チェック)
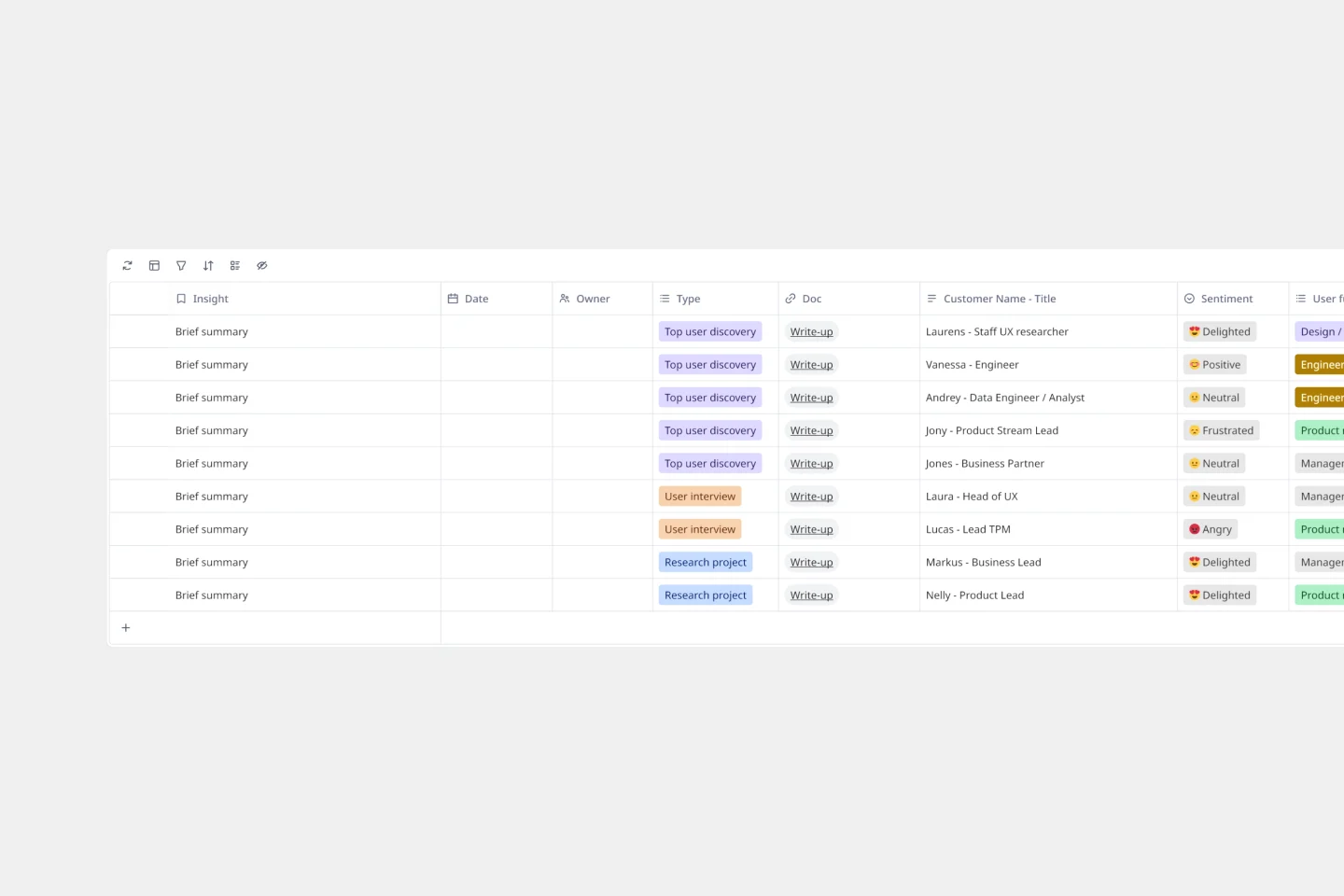
監査: マップは内部のブレインストーミングに基づいていますか、それとも外部の証拠によっていますか?修正: チームの意見だけに基づくジャーニーマップは単なる「仮説マップ」です。権限を持たせるために、Miroの付箋を証拠に直接リンクしましょう。顧客インタビューの書き起こしや画面録画(Hotjarなど)、サポートチケットを特定のペインポイントに添付するためにMiroの「リンク」機能を利用します。
専門家のアドバイス: 付箋がデータに裏付けられていない場合、それを赤色にして、検証が必要な「仮定」であることを示します。
カスタマージャーニーマップ作成のベストプラクティス
範囲とペルソナを定義: マッピングする具体的なプロセス(例:「初回ログイン」)と、そのジャーニーのターゲット顧客ペルソナを明確に特定します。Miro の専用ペルソナテンプレートを活用することで、この基盤を固めることができます。
段階とアクションのマッピング: ジャーニーを(例: 認知、考慮、購入)といった明確なフェーズにセグメントし、それぞれの段階で顧客が取る具体的なアクションを記録します。
思考、感情、痛点を記録する: これがマップの要です。各ステップで顧客が何を考え、感じているかを追跡し、最も深刻な痛点を明確に特定してください。
改善の機会を特定する: 痛点や感情の低い部分を基に、具体的な改善の機会をブレストし、付箋やクラスター化ツールを使用して、最大の価値を提供するCXの強化策を優先順位付けします。
所有とメトリクスを割り当てる: 機会を社内チームに直接リンクし、新しい体験の成功を測るための重要業績指標(KPI)またはメトリクスを定義します。
検証と反復: 優れたマップは決して完成しません。マップを活動的なドキュメントとして活用し、常に新しい顧客調査やフィードバック、行動データを更新して、CXの取り組みを軌道に乗せましょう。