Modèles de gestion de produit
Trouvez le bon outil de gestion des produits et accomplissez une grande variété de tâches, qu’il s’agisse de recueillir les exigences relatives au produit, de schématiser un processus, de diriger une réunion d’équipe ou de réaliser le wireframing d’une fonctionnalité. Servez-vous de la collection de modèles de gestion de produits Miro pour créer des stratégies de marketing produit, des feuilles de route, des parcours utilisateur, et plus encore.
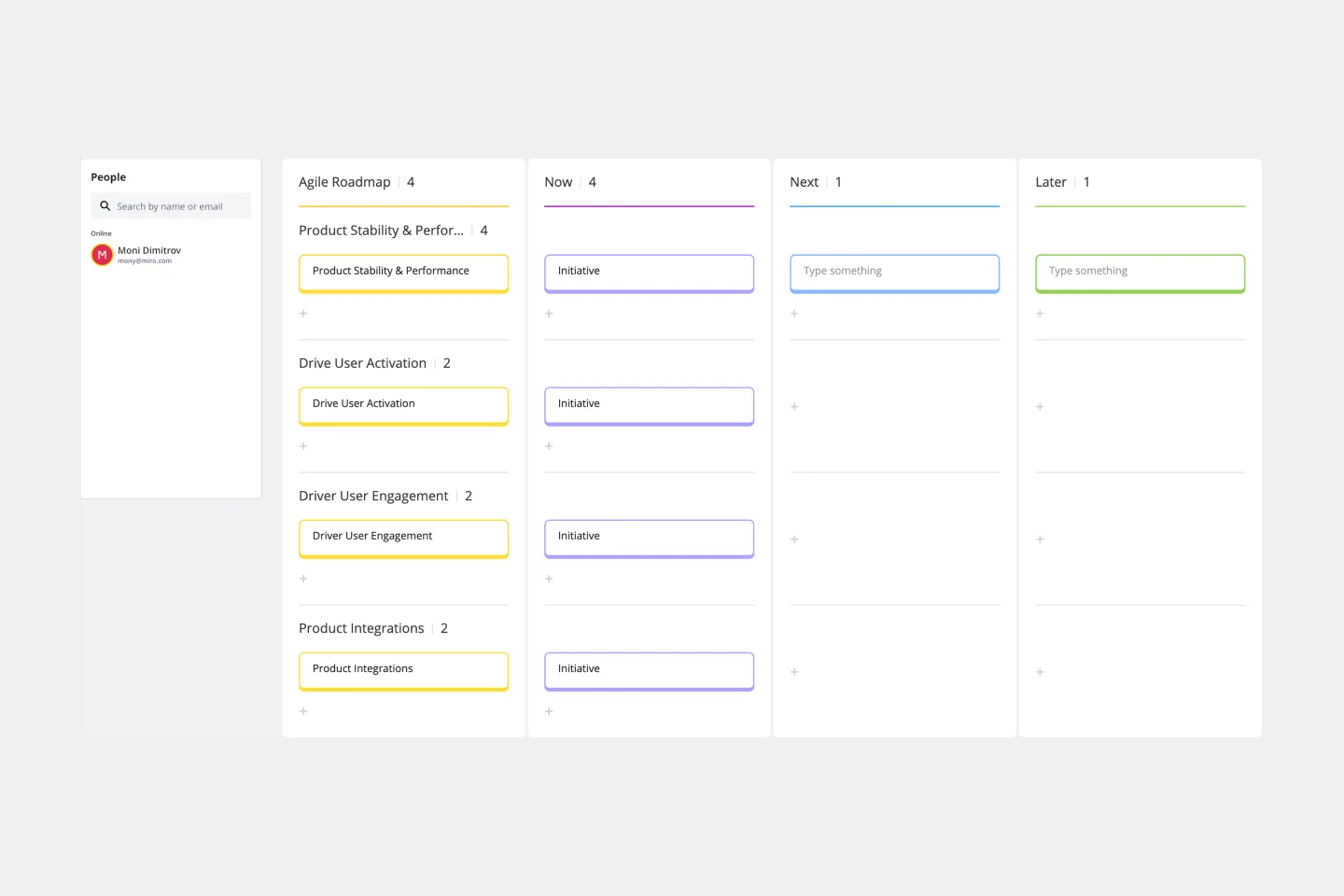
Modèle Agile Roadmap
Idéal pour:
Méthodologie Agile, Feuilles de route, Workflows Agile
Une Agile Product Roadmap est un plan d'action indiquant comment un produit va devenir une solution et évoluer dans le temps. Les Agile Product Roadmaps se concentrent sur les objectifs, les résultats et le contexte nécessaires à une productivité quotidienne plutôt que sur des fonctionnalités et des délais. . Plusieurs équipes partagent souvent une Agile Product Roadmap comme référence visuelle pour hiérarchiser leurs tâches et rester alignées avec le reste de leur équipe. Les responsables produit, les managers et les Scrum Masters peuvent utiliser les Agile Product Roadmaps pour s'aligner avec leurs équipes, suivre leurs progrès, hiérarchiser leur product backlog, et tenir leurs parties prenantes - internes et externes - informées de tout changement.
Modèle Technology Product Canvas
Idéal pour:
Gestion de produit, Développement de logiciels, Feuilles de route
Créé à l'origine par Prem Sundaram, le Technology Product Canvas permet aux équipes de produits et d'ingénierie de s'aligner sur leur feuille de route commune. Le canvas combine des méthodologies agiles avec des principes UX pour aider à valider les solutions de produit. Chaque équipe énonce et visualise à la fois les objectifs du produit et de la technologie, puis discute explicitement de chaque étape de la feuille de route. Cet exercice garantit que les équipes sont synchronisées et que tout le monde part avec des attentes et une direction claires. En suivant le processus de création d'un canevas d'alignement Technologie/Produit, vous pouvez commencer à gérer l'alignement entre les équipes, en moins d'une heure.
Modèle d'Interview Utilisateur
Idéal pour:
Desk Research, Product Management
Une interview utilisateur est une technique de recherche UX au cours de laquelle les chercheurs posent des questions sur un sujet. Ils permettent à votre équipe de recueillir rapidement et facilement des données sur les utilisateurs et d'en apprendre davantage sur eux. En général, les organisations mènent des interviews avec les utilisateurs pour recueillir des données de base, pour comprendre comment les gens utilisent une technologie, pour avoir un rapide aperçu de la façon dont les utilisateurs interagissent avec un produit, pour comprendre les objectifs et les motivations des utilisateurs et pour trouver les points de difficultés pour les utilisateurs. Utilisez ce modèle pour y consigner des notes lors d'un entretien afin de vous assurer que vous collectez les données dont vous avez besoin pour créer des profils.
Modèle d'Audit de fonctionnalités
Idéal pour:
Desk Research, Product Management, User Experience
Ajouter de nouvelles fonctionnalités ou améliorer des fonctionnalités existantes : ce sont les deux voies vers l'amélioration d'un produit. Mais laquelle prendre ? Une vérification des fonctionnalités vous aidera à décider. Cet outil de gestion de produits simple et puissant vous donnera un moyen d'examiner toutes vos fonctionnalités, puis de rassembler des recherches et d'avoir des discussions détaillées sur celles qui ne fonctionnent tout simplement pas. Ensuite, vous pouvez décider si vous devez augmenter la visibilité de ces fonctionnalités ou la fréquence à laquelle elles sont utilisées, ou si vous devez les supprimer complètement.
Modèle d'Enoncé de Problème Client
Idéal pour:
Ideation, Design Thinking, Product Management
Une entreprise, quelle que soit sa taille ou sa nature, doit être en mesure de plaider sa cause en expliquant clairement comment son produit répondra aux besoins des clients. Un énoncé de problème client contribuera à rendre cet argumentaire convaincant. Comment ? Vous plongerez dans les pensées et les sentiments de vos clients, ce qui augmentera vos chances de créer quelque chose qu'ils trouveront précieux. Et un énoncé de problème fait plus que livrer de gros bénéfices à vos clients : il aide vos équipes à s'aligner autour d'un objectif commun et clairement défini et à se sentir investies pour l'atteindre.
Modèle de positionnement de produit
Idéal pour:
Marketing, Gestion de produit, Desk Research
Pour le meilleur ou pour le pire, les chances de succès de votre entreprise dépendent en partie de votre marché. C'est pourquoi il est avisé de mener un exercice de positionnement de produit avant de commencer à créer des produits et à planifier des stratégies. Un exercice de positionnement de produit est conçu pour situer votre entreprise et votre offre sur un marché. Le modèle de positionnement de produit vous guide dans l'examen de sujets clés tels que la définition de votre catégorie de produit et de marché, l'identification de votre segment cible et de vos concurrents et la compréhension de vos principaux avantages et de votre différenciation.
Modèle de tableau de visualisation
Idéal pour:
Stratégie & Planification, Développement de Produit
Le modèle de tableau de visualisation de Miro aide les équipes à donner vie à leur vision. De la représentation visuelle à la collaboration en temps réel, ce modèle facilite la planification, l'exécution et la réalisation des objectifs de tout projet.
Modèle Product Market Fit Canvas
Idéal pour:
Étude de marché, Planification Stratégique, Gestion de produit
Le modèle Product Market Fit Canvas est utilisé pour aider les équipes produit à répondre aux besoins des clients et du marché avec la conception de leurs produits. Ce modèle examine un produit en deux dimensions : premièrement, comment le produit répond aux besoins des utilisateurs, et deuxièmement, comment le produit entièrement conçu s'intègre dans le paysage du marché. Cette mesure combinée appréhende un produit de manière holistique, de la manière dont les clients utilisent et désirent un produit à la demande du marché. En comparant côte à côte les qualités des clients et des produits, les utilisateurs devraient mieux comprendre l'espace dont ils disposent et les principaux paramètres de mesure.
Modèle Canvas de Développement d'Applications
Idéal pour:
Market Research, Product Management, User Experience
Avez-vous déjà remarqué que la création d'une application réussie nécessite beaucoup d'acteurs et de pièces mobiles ? Si vous êtes chef de projet, vous l'avez certainement remarqué. Heureusement pour vous, un Canvas de développement d'applications vous permettra de maîtriser et d'optimiser l'ensemble du processus. Il comporte 18 cases, chacune se concentrant sur un aspect clé du développement d'applications, vous offrant une vue d'ensemble. De cette façon, vous pouvez affiner les processus et anticiper les problèmes potentiels en cours de route, ce qui se traduit par un cheminement plus fluide et un produit meilleur et plus précis.
Modèle Matrice d'Innovation
Idéal pour:
Planification Stratégique
Visualisez la meilleure façon de développer votre entreprise grâce à ce modèle de matrice d'innovation. Il vous montrera comment rationaliser votre innovation, prendre les bonnes décisions quant aux domaines de votre entreprise à innover et gérer l'ensemble du processus. Si vous souhaitez déterminer la meilleure façon d'innover dans votre entreprise, une matrice d'innovation peut vous aider.
Modèle Feature Canvas
Idéal pour:
Design, Desk Research, Product Management
Lorsque vous travaillez sur une nouvelle fonctionnalité qui résout un problème pour vos utilisateurs, il est facile de s'y plonger et de commencer à chercher des solutions. Cependant, il est important de comprendre d'abord le problème initial de l'utilisateur. Utilisez le modèle Feature Canvas pour analyser en profondeur les problèmes de vos utilisateurs, le contexte dans lequel ils utiliseront votre fonctionnalité et la proposition de valeur que vous leur fournirez. Le modèle vous permet de passer plus de temps à explorer le problème pour anticiper les écueils potentiels avant de vous lancer dans la recherche de solutions.
Modèle Tableau comparatif
Idéal pour:
Stratégie
Éliminez les pertes de temps et apprenez à prendre des décisions rapides, tant avec votre équipe que seul. Les tableaux comparatifs sont parfaits pour la collaboration, car ils vous permettent d'établir les différences entre des idées ou des produits et de vous faire une idée complète des risques et des avantages qui en découlent.
Modèle de Diagramme d'Architecture Azure
Idéal pour:
Diagrammes, Développement de logiciels
Le modèle de diagramme d'architecture Azure est un diagramme qui vous aidera à visualiser la combinaison de n'importe quelles données et à construire et déployer des modèles d'apprentissage automatique personnalisés à l'échelle. Azure est la plateforme de cloud computing de Microsoft, conçue pour fournir des services cloud tels que le stockage à distance, l'hébergement de bases de données et la gestion centralisée des comptes. Utilisez le modèle de diagramme d'architecture Azure pour créer des applications sophistiquées et transformatrices.
Modèle Echelle de Likert
Idéal pour:
Desk Research, Decision Making, Product Management
Il n'est pas toujours facile de mesurer des données complexes et hautement subjectives, comme ce que les gens pensent de votre produit, service ou expérience. Mais l'échelle de Likert est conçue pour vous aider à le faire. Cette échelle permet à vos clients existants ou potentiels de répondre à une affirmation ou à une question avec une gamme de phrases ou de chiffres (par exemple, de « tout à fait d'accord » à « neutre », à « pas du tout d'accord » ou de 1 à 5). L'objectif est de poser à votre client des questions spécifiques pour les transformer en informations utilisateur exploitables et faciles à interpréter.
Idea Funnel Backlog
Idéal pour:
Design, Brainstorming, Agile Workflows
Un Idea Funnel Backlog vous permet de visualiser votre backlog et de restreindre le nombre d'éléments à son sommet. Ce faisant, vous pouvez hiérarchiser les éléments de votre liste sans avoir à vous investir dans des réunions inutiles ou à créer trop de frais généraux opérationnels. Pour utiliser l'Idea Funnel Backlog, divisez le funnel en différentes phases ou traitez-le comme une feuille de route. Utilisez l'Idea Funnel Backlog comme un modèle hybride qui combine votre feuille de route et votre backlog dans un format facilement compréhensible.
Modèle de feuille de route 666
Idéal pour:
Planification Stratégique, Gestion de produit, Feuilles de route
Pour la plupart des entreprises, en particulier les startups, il est important de garder deux perspectives à l'esprit lors de la planification de l'avenir : votre plan et votre vision. Votre plan est une vue rapprochée de ce que vous voulez accomplir dans un avenir proche, tandis que votre vision fournit une vue élargie de ce que vous espérez accomplir sur le long terme. La feuille de route 666 vous encourage à planifier pour l'avenir en pensant aux 6 prochaines années, aux 6 prochains mois et aux 6 prochaines semaines. Utilisez cette feuille de route pour élaborer une stratégie, réfléchir à ce que vous voulez construire et vous concentrer sur un plan concret pour le trimestre à venir.
Modèle Feature Planning
Idéal pour:
Desk Research, Agile Methodology, Product Management
Les fonctionnalités sont ce qui rend un produit ou un service amusant, mais en ajouter de nouvelles n'est pas de tout repos. Il faut de nombreuses étapes (imaginer, concevoir, affiner, construire, tester, lancer et promouvoir) et autant de parties prenantes. Le Feature Planning vous permet de mettre en place un processus fluide et robuste, afin que vous puissiez ajouter une fonctionnalité avec succès et consacrer moins de temps et de ressources à le faire. Cela fait de notre modèle Feature Planning un point de départ intelligent pour quiconque cherchant à ajouter de nouvelles fonctionnalités à leur produit, en particulier les membres des équipes produit, ingénierie, marketing et vente.
Modèle Présentation de projet
Idéal pour:
Presentations, Product Management
Utilisez notre modèle Présentation de projet pour partager un aperçu de votre projet à venir. Obtenez l’adhésion des investisseurs, tenez vos parties prenantes au courant et présentez votre plan d’action à vos collègues.
Modèle Agile Transformation Roadmap
Idéal pour:
Méthodologie Agile, Feuilles de route, Workflows Agile
Une Agile Transformation Roadmap peut vous aider, votre équipe et votre organisation, à passer de méthodes rigides avec de nombreuses règles de conformité à la méthode Agile plus flexible et plus progressive. Des besoins aux intégrations planifiées en passant par les mesures de sécurité de votre organisation, vous pouvez cartographier tous les éléments mobiles de votre entreprise sous forme de "swim lanes" que vous pouvez ensuite mettre à jour régulièrement. Utilisez votre roadmap comme un outil pour présenter l'évolution de votre produit sur une période donnée. Obtenez du soutien sans pour autant faire de la surenchère et faites en sorte que votre feuille de route soit simple, viable et mesurable. En utilisant une Agile Transformation Roadmap, vous pouvez éviter de vous enliser dans des détails et à la place, investir dans une réflexion stratégique globale.
Modèle Cartographie d'Exemples
Idéal pour:
Gestion de produit, Cartographie, Diagrammes
Pour mettre à jour votre produit de manière utile, pour reconnaître des problèmes, ajouter des fonctionnalités et apporter les améliorations nécessaires, vous devez vous mettre à la place de vos utilisateurs. La Cartographie d'Exemples (ou cartographie des récits utilisateurs) peut vous donner cette perspective en aidant les équipes transverses à identifier comment les utilisateurs se comportent dans différentes situations. Ces récits utilisateurs sont idéaux pour aider les organisations à former un plan de développement pour la planification de Sprint ou à définir le nombre minimum de fonctionnalités nécessaires pour être utiles aux clients.
Modèle Design Research
Idéal pour:
UX Design, Desk Research, Design Thinking
Une carte de design research est un cadre sous la forme d'une grille, montrant la relation entre deux intersections clés dans les méthodologies de recherche : l'état d'esprit et l'approche. Les cartes de design research encouragent votre équipe ou vos clients à développer de nouvelles stratégies commerciales en utilisant la pensée conceptuelle générative. Conçu à l'origine par l'universitaire Liz Sanders, le cadre vise à résoudre la confusion ou le chevauchement entre les méthodes de recherche et de conception. Que votre équipe soit en mode de résolution de problèmes ou de définition d'un espace de problèmes, l'utilisation d'un modèle de design research peut l'aider à considérer la valeur collective de nombreuses pratiques indépendantes.
Modèle Feuille de Route de Développement Produit
Idéal pour:
Gestion de produit, Développement de logiciels, Feuilles de route
Les Feuilles de Route de Développement Produit couvrent tout ce que votre équipe doit accomplir lors de la livraison d'un produit, du concept au lancement sur le marché. Votre Feuille de Route de Développement Produit est également un outil d'alignement d'équipe qui offre des conseils et une direction pour aider votre équipe à se concentrer sur l'équilibre entre l'innovation des produits et la satisfaction des besoins de vos clients. Investir du temps dans la création d'une feuille de route axée sur les phases de développement de vos produits aide votre équipe à communiquer une vision aux chefs d'entreprise, aux designers, aux développeurs, aux chefs de projet, aux spécialistes du marketing et à toute autre personne qui influence la réalisation des objectifs de l'équipe.
Modèle de Feuille de Route Technologique
Idéal pour:
Agile Methodology, Roadmaps, Agile Workflows
Une feuille de route technologique aide les équipes à documenter la justification de quand, pourquoi, comment et quelles solutions technologiques peuvent aider l'entreprise à aller de l'avant. Également appelées feuilles de route informatiques, les feuilles de route technologiques montrent aux équipes quelle technologie leur est disponible, en se concentrant sur les améliorations à planifier. Elles vous permettent d'identifier les failles ou les chevauchements entre les outils technologiques progressivement supprimés, ainsi que les logiciels ou programmes qui seront bientôt installés. D'un point de vue pratique, la feuille de route devrait également décrire les types d'outils pour lesquels il est préférable de dépenser de l'argent et le moyen le plus efficace d'introduire de nouveaux systèmes et processus.
Modèle Roadmap Produit
Idéal pour:
Gestion de produit, Feuilles de route
Les roadmaps produit aident à communiquer la vision et les progrès de ce qui va suivre pour votre produit. C'est un atout important pour aligner les équipes et les parties prenantes précieuses, y compris les dirigeants, l'ingénierie, le marketing, customer success et les ventes, autour de votre stratégie et de vos priorités. Une product roadmap peut éclairer la gestion de projets futurs, décrire les nouvelles fonctionnalités et objectifs du produit et définir le cycle de vie d'un nouveau produit. Bien que les roadmaps produit soient personnalisables, la plupart contiennent des informations sur les produits que vous créez, le moment où vous les créez et les personnes impliquées à chaque étape.
Modèle Lean UX Canvas
Idéal pour:
Desk Research, Gestion de produit, Expérience client
Que créez-vous, pourquoi le créez-vous et pour qui le créez-vous ? Ce sont les grandes questions qui guident les grandes entreprises et les équipes vers le succès - et Lean UX vous aide à y répondre. Particulièrement utile lors de la recherche, de la conception et de la planification de projets, cet outil vous permet d'apporter rapidement des améliorations au produit et de résoudre des problèmes commerciaux, conduisant à un produit plus centré sur le client. Ce modèle vous permettra de créer un Lean UX canvas structuré autour de huit éléments clés : problème commercial, résultat commercial, utilisateurs et clients, avantages pour l'utilisateur, idées de solution, supposition, hypothèses, expérimentation.
Modèle de Wireframe d'Application
Idéal pour:
UX Design, Wireframes
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer comment elle fonctionnera et comment les utilisateurs interagiront avec elle, laissez un wireframe vous le montrer. Le wireframing est une technique permettant de créer une disposition de base de chaque écran. Lorsque vous procédez au wireframing, idéalement au début d'un processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, le tout avant d'ajouter la conception et le contenu, ce qui vous fera gagner du temps et de l'argent. Et en pensant aux choses en termes de parcours utilisateur, vous offrirez une expérience plus convaincante et réussie.
Modèle Program Board SAFe
Idéal pour:
Méthodologie Agile, Diagrammes, Workflows Agile
De nombreuses organisations utilisent le modèle Agile, mais même les entreprises qui n'adhèrent pas rigoureusement à toutes les normes Agile ont adopté certains de leurs outils et de leurs méthodes, telle que la planification par incréments de programme (PI). Même si vous ne participez pas à une session PI formelle, un tableau de programme peut être un excellent moyen d'établir une communication entre les équipes et les parties prenantes, d'aligner les objectifs de développement sur les objectifs commerciaux, de clarifier les dépendances, et de favoriser la collaboration transversale. Le Program Board fournit une structure indispensable aux sessions de planification, tout en étant suffisamment adaptable pour accueillir des réunions de brainstorming et d'alignement.
Modèle de Recherche
Idéal pour:
Education, Desk Research, Product Management
Les équipes doivent souvent documenter les résultats des sessions de tests d'utilisabilité et des entretiens avec les clients dans un modèle de recherche utilisateur systématique et flexible. Recueillir des observations de chacun dans un emplacement centralisé facilite le partage des informations à l'échelle de l'entreprise et la suggestion de nouvelles fonctionnalités en fonction des besoins des utilisateurs. Les modèles de recherche peuvent être utilisés pour enregistrer des données quantitatives ou qualitatives. Lorsque c'est votre travail de poser des questions, de prendre des notes, d'en savoir plus sur votre utilisateur et de tester de manière itérative, un modèle de recherche peut vous aider à valider vos hypothèses, à trouver des similitudes entre différents utilisateurs et à articuler leurs modèles mentaux, leurs besoins et leurs objectifs.
Modèle Analyse Concurrentielle
Idéal pour:
Marketing, Planification Stratégique, Prise de décision
Pour développer un produit de qualité, il faut d'abord connaître le terrain (c'est-à-dire savoir à qui vous avez affaire) et répondre à quelques questions : Qui sont vos concurrents ? Comment votre produit ou service se compare-t-il aux autres ? Qu'est-ce qui vous distingue ? Une analyse de la concurrence vous aidera à trouver les réponses à ces questions, qui pourront en fin de compte façonner votre produit, votre proposition de valeur, votre marketing et vos stratégies de vente. C'est un excellent exercice lorsqu'un grand événement commercial est sur le point de se produire, comme la sortie d'un nouveau produit ou une session de planification stratégique.
Modèle Product Backlog
Idéal pour:
Méthodologie Agile, Tableaux Kanban, Gestion de produit
Les équipes de développement jonglent souvent avec plusieurs produits à la fois. Un product backlog est un outil de gestion de projet qui aide les équipes à suivre leurs projets en cours au fur et à mesure de leur construction et de leur itération, afin que les équipes puissent stocker les idées de chacun, planifier des étapes et hiérarchiser des tâches. Les tâches les plus prioritaires se trouvent en haut du product backlog, votre équipe sait donc sur quoi travailler en premier. Les product backlogs permettent aux équipes de planifier et d'allouer plus facilement leurs ressources, mais ils fournissent également une source unique de vérité permettant à chacun de savoir sur quoi travaillent les équipes de développement.
Modèle de Tâches à Effectuer
Idéal pour:
Idéation, Design Thinking, Brainstorming
Tout est question de travail bien fait : les clients "engagent" un produit ou un service pour faire un "travail", et si celui-ci n'est pas bien fait, le client trouvera quelqu'un pour le faire mieux. Construit sur ce principe simple, le cadre des tâches à effectuer aide les entrepreneurs, les start-ups et les chefs d'entreprise à définir qui est leur client et à voir les besoins non satisfaits sur le marché. Un témoignage standard de tâches vous permet de voir les choses du point de vue de vos clients en racontant leur histoire avec une structure telle que « Quand je... je veux... pour que je... »
Modèle Matrice de Segmentation du Marché
Idéal pour:
Marketing, Planification Stratégique, Gestion de produit
Un marketing réussi et convaincant commence et se termine par la connaissance de votre public - qui il est, où il se trouve et ce qu'il veut et attend. Une matrice de segmentation du marché vous aidera à comprendre votre public à un niveau plus profond. Cet outil commercial divise votre marché cible en sous-ensembles basés sur la démographie, la géographie, les besoins, les intérêts, la psychographie ou les caractéristiques comportementales utilisateurs. Vous pouvez ensuite utiliser ces informations et ces données pour atteindre vos objectifs, en élaborant de meilleures stratégies en matière de produits, de ventes et de marketing. Notre modèle vous permet de configurer et de remplir facilement une matrice de segmentation du marché.
Modèle Change Control Process
Idéal pour:
Méthodologie Agile, Documentation, Gestion de produit
Vous pouvez prédire, rechercher, et planifier chaque détail d'un projet pour qu'il aille dans un certain sens - puis vient un imprévu et des modifications sont nécessaires. C'est là qu'un processus de contrôle des modifications (Change Control Process) entre en jeu. Il aide à définir les bonnes mesures à prendre, donne aux parties prenantes une visibilité totale, et réduit les risques d'erreurs et de perturbations. Et ce modèle est facile à utiliser et très efficace pour s'assurer que les modifications proposées sont examinées avant leur mise en œuvre, et pour permettre aux équipes de mettre leur veto sur des modifications qui pourraient s'avérer inutiles ou perturbatrices.
Modèle de priorisation RICE
Idéal pour:
Gestion de projet, Planification Stratégique, Prioritisation
Lors de l'élaboration d'une feuille de route de produit, il peut être facile de se perdre dans les détails. Le modèle RICE, qui est l'acronyme pour Reach (Portée), Impact (Impact), Confidence (Confiance) et Effort (Effort), vous aide à évaluer et à hiérarchiser des idées. Réfléchir à de nouvelles façons de ravir vos clients peut être gratifiant, mais cela peut aussi être accablant. Vous et votre équipe pourriez être tentés de vous plonger d'abord dans les idées les plus excitantes, sans tenir compte de leur faisabilité. Le cadre RICE permet à votre équipe d'examiner attentivement chaque projet potentiel et d'évaluer leur faisabilité.
Modèle Présentation de démonstration
Idéal pour:
Presentations, Meetings
Présentez vos idées en toute confiance et avec professionnalisme grâce à ce modèle Présentation de démonstration. Utilisez-le pour montrer à vos prospects et à votre clientèle le fonctionnement de votre produit ou de votre service pour qu’ils puissent en apprécier pleinement la valeur.
Modèle Présentation Roadmap Produit
Idéal pour:
Presentations
Utilisez le modèle de Présentation Roadmap Produit pour décrire ce que vous prévoyez pour le développement de votre produit. Que vous partiez de zéro avec un nouveau produit ou que vous mettez à jour un produit existant, une présentation de feuille de route vous aidera à aligner votre équipe et à maintenir vos partenaires au courant de votre progression.
Modèle Look Mock Analyze
Idéal pour:
Design, Desk Research, Product Management
Faire vos devoirs (c'est-à-dire la recherche) est une étape clé de votre processus de conception, et l'approche Look, Mock, Analyze vous aide à examiner, structurer et rationaliser cette étape. Avec cet outil puissant, vous serez en mesure d'identifier vos forces et vos faiblesses, ce que vous avez fait de bien ou de mal et si vous avez passé du temps efficacement. Notre modèle Look, Mock, Analyze vous permet de trouver facilement de l'inspiration, de créer des maquettes et d'obtenir des retours. Vous pouvez commencer par configurer votre tableau en moins d'une minute.
Modèle Product Canvas
Idéal pour:
Desk Research, UX Design
Les Product Canvas sont un outil concis mais riche en contenu qui indique ce qu'est votre produit et comment il est stratégiquement positionné. En combinant la méthode Agile à l'UX, un Product Canvas complète les user stories avec des personas, des storyboards, des scénarios, des croquis de conception et d'autres artéfacts UX. Les Product Canvas sont utiles car ils aident les chefs de produits à définir un prototype. La création d'un Product Canvas est une première étape importante pour décider qui peuvent être les utilisateurs potentiels, le problème à résoudre, les fonctionnalités de base du produit, les fonctionnalités avancées à explorer, l'avantage concurrentiel et le gain potentiel des clients grâce au produit.
Modèle Matrice d'Actions Prioritaires
Idéal pour:
Cartographie
Vous et vos collaborateurs avez probablement plus d'idées que de ressources, ce qui peut rendre difficile la hiérarchisation de tâches. Utilisez une Matrice d'Actions Prioritaires pour vous aider à choisir l'ordre dans lequel vous travaillerez sur vos tâches, vous permettant d'économiser du temps et de l'argent et d'éviter de vous enliser dans un travail inutile. Une Matrice d'Action Prioritaires est un diagramme simple qui vous permet de noter des tâches en fonction de leur impact et de l'effort nécessaire pour les accomplir. Vous utilisez vos scores pour tracer chaque tâche dans l'un des quatre quadrants : gains rapides, projets majeurs, espaces à remplir et tâches ingrates.
Modèle UX Project Canvas
Idéal pour:
UX Design, Expérience client, Étude de marché
Inspiré du Business Model Canvas de 2005 d'Alexander Osterwalder, l'UX Project Canvas aidera votre équipe à visualiser l'ensemble de vos projets UX et de conception, en fournissant une structure pratique qui contient toutes vos données importantes. Cet outil innovant vous permet de transformer une idée en plan de projet, stimulant la collaboration et la communication entre les collaborateurs. Contrairement aux modèles alternatifs, l'UX Project Canvas est une interface simple. Il y a peu de frais de mise en œuvre et les employés peuvent facilement être mis à niveau pour commencer à utiliser rapidement le canvas.
Modèle PI Planning
Idéal pour:
Méthodologie Agile, Planification Stratégique, Développement de logiciels
Le PI Planning signifie « planification par incréments de programme ». Partie intégrante d'un Scaled Agile Framework (SAFe), le PI Planning aide les équipes à élaborer des stratégies vers une vision partagée. Au cours d'une session de PI Planning typique, les équipes se réunissent pour examiner un backlog de programme, s'aligner de manière polyvalente et décider des prochaines étapes. De nombreuses équipes organisent un événement de PI planning toutes les 8 à 12 semaines, mais vous pouvez personnaliser votre calendrier de planification en fonction de vos besoins. Utilisez le PI planning pour décomposer les fonctionnalités, identifier les risques, trouver les dépendances et décider quels récits vous allez développer.
Modèle de Rétrospective Start/Stop/Continue
Idéal pour:
Rétrospectives, Réunions, Workshops
Donner et recevoir des retours peut être difficile et intimidant. Il est difficile de revenir sur un trimestre ou même une semaine et de classifier un ensemble de décisions comme « positives » et « négatives ». Le framework Start Stop Continue a été créé pour faciliter la réflexion sur les expériences récentes de votre équipe. Le modèle Start Stop Continue encourage les équipes à examiner les actions spécifiques qu'elles devraient commencer à faire, arrêter de faire et continuer à faire. Ensemble, les collaborateurs s'entendent sur les étapes les plus importantes pour être plus productifs et plus performants.
Modèle Flux d'Ecran
Idéal pour:
UX Design, Gestion de produit, Wireframes
Un flux d'écran (ou wireflow) rassemble une disposition multi-écrans qui combine des wireframes avec des organigrammes. Le résultat est un flux de bout en bout qui cartographie ce que les utilisateurs voient sur chaque écran et comment cela affecte leur processus décisionnel dans votre produit ou service. En visualisant mentalement ce que vos clients regardent, vous pouvez communiquer avec les équipes internes, les parties prenantes et les clients sur les décisions que vous avez prises. Vous pouvez également utiliser un flux d'écran pour trouver de nouvelles possibilités permettant de rendre l'expérience utilisateur fluide et sans frustration du début à la fin.
Modèle Conversion Funnel Backlog
Idéal pour:
Decision Making, Product Management, Prioritization
Si vous travaillez sur un produit qui a des taux de conversion clairs, cela peut aider à structurer votre backlog autour du funnel de conversion pour vous garantir d'atteindre votre public. La création d'un conversion funnel backlog permet de rassembler des informations sur les éventuelles difficultés rencontrées dans votre backlog et sur des opportunités de croissance. Une fois que vous avez identifié ces informations, il devient plus facile de les hiérarchiser. Vous et votre équipe pouvez utiliser le conversion funnel backlog pour vous concentrer sur la conversion, la rétention et l'orientation de vos utilisateurs, ou pour ajuster votre flux de travail dans des produits plus développés.
Modèle Design sprint
Idéal pour:
Desk Research, Sprint Planning, UX Design
Résolvez des défis majeurs, créez de nouveaux produits ou améliorez les produits existants avec ce modèle Design sprint. Concevez de meilleurs produits grâce à des processus novateurs et plus rapides.
Modèle Feuille de Route DevOps
Idéal pour:
Documentation, Product Management, Software Development
Les équipes DevOps créent constamment du code, le répètent et le diffusent en direct. Dans ce contexte de développement continu, il peut être difficile de rester au courant de vos projets. Utilisez ce modèle Feuille de Route DevOps pour obtenir une vue granulaire du processus de développement de produits et de la manière dont il s'intègre dans la stratégie produit de votre organisation. La Feuille de Route DevOps présente les initiatives de développement et d'exploitation que vous avez planifiées à court terme, y compris les échéances et les dépendances. Ce format facile à utiliser est aisément assimilable par des publics tels que les équipes produits, développement et opérations informatiques.
Modèle What's on Your Radar
Idéal pour:
Business Management, Operations, Strategic Planning
Vous ou votre équipe vous sentez-vous surchargé par vos tâches ? Vous avez du mal à vous concentrer sur des problèmes particuliers ? What’s on Your Radar est un exercice de réflexion dans lequel vous tracez des idées en fonction de leur importance ou de leur pertinence. Les designers et les équipes utilisent what’s on your radar pour s'assurer que leurs idées s'inscrivent dans le cadre d'un projet donné. Ils s'appuient également sur la méthode pour évaluer si une solution donnée est susceptible de résoudre le problème posé. Mais même si vous n'êtes pas un designer, la méthode peut vous aider à assigner des priorités et à ancrer vos idées dans la réalité.
Modèle de Kano
Idéal pour:
Desk Research, Gestion de produit, Prioritisation
Le succès d'un produit dépend en fin de compte des fonctionnalités qu'il propose et de la satisfaction qu'en tirent les clients. La question est donc : quelles fonctionnalités sont les plus importantes ? Et c'est là que le modèle de Kano entre en jeu : il s'agit d'une méthode simple et efficace pour comparer le degré de satisfaction qu'apporte une fonctionnalité par rapport à son coût de mise en œuvre, et ainsi vous aider à organiser vos fonctionnalités par ordre de priorité. Ce modèle vous permet de créer facilement un modèle de Kano standard à deux axes (satisfaction et fonctionnalité), créant un cadrant comprenant quatre valeurs : attractivité, performance, indifférence et nécessité.
Modèle Prune the Product Tree
Idéal pour:
Design, Desk Research, Product Management
La vision Prune the Product Tree (également connu sous le nom de Product Tree Game ou Product Tree Prioritization Framework) est un outil visuel créé par Luke Hohmann qui aide les chefs de produit à organiser et à hiérarchiser les demandes de fonctionnalités de fonctionnalités de produit. L'arbre représente la feuille de route produit et aide votre équipe à réfléchir à la manière de développer et de façonner votre produit ou service en jouant sur la collecte de retours clients et de parties prenantes. Un arbre de produit typique a quatre fonctionnalités symboliques : le tronc, qui représente les caractéristiques existantes du produit que votre équipe est en train de construire, les branches, dont chacune représente un produit ou une fonction système, les racines, qui sont des exigences techniques ou des infrastructures et les feuilles, qui sont de nouvelles idées pour les caractéristiques des produits.
Modèle HEART
Idéal pour:
Desk Research, Project Management, User Experience
Heureux, Engagement, Adoption, Rétention et Tâche réussie : Voilà les piliers de l'expérience utilisateur. C'est pourquoi ils servent d'indicateurs clés dans le système HEART. Développé par l'équipe de recherche de Google, ce système offre aux grandes entreprises un moyen précis de mesurer l'expérience utilisateur à grande échelle, qui peut ensuite servir de référence tout au long du cycle de développement produit. Bien que le système HEART repose sur cinq indicateurs, vous n'aurez peut-être pas besoin des cinq pour tous les projets : choisissez ceux qui sont les plus utiles pour votre entreprise et votre objectif.
Modèle Rapport Qualité Prix
Idéal pour:
Gestion de projet, Planification Stratégique, Prioritisation
Ce cadre Agile a pour but de vous aider à maximiser votre efficacité en favorisant la collaboration entre les chefs de produit et les équipes de développement. Ensemble, vous pouvez passer en revue chaque tâche de l'agenda du projet et les évaluer en termes de coûts et de bénéfices. De cette façon, vous pouvez hiérarchiser les tâches en fonction de leur rapport qualité-prix. Ce modèle est idéal pour les équipes et les organisations qui souhaitent établir un plan stratégique pour s'attaquer à un sprint à venir.
Modèle Cartographie d’écosystème
Idéal pour:
Marketing, Mapping
Encouragez une approche axée sur le client grâce à ce modèle de Cartographie d’écosystème. Comprenez l’écosystème de votre entreprise de manière holistique grâce à une approche axée sur le client.
Modèle Vision de produit
Idéal pour:
Product Management
Apportez de la valeur à vos utilisateurs et développez de meilleurs produits à l’aide de ce modèle Vision de produit. Aidez les équipes à rédiger une vision de produit percutante et à améliorer votre expérience commerciale et client.
Modèle Carte d’expérience
Idéal pour:
Desk Research, Mapping
Planifiez votre produit en fonction des besoins et des désirs de votre clientèle grâce au modèle Carte d’expérience. Introduisez une approche axée sur le client dans le branding et le développement de marque de votre produit.
Modèle Produit minimum viable (MVP)
Idéal pour:
Product Management
Validez vos idées et créez des produits que les gens vont utiliser grâce au modèle Produit minimum viable (MVP).
Miro est une plateforme collaborative de tableau blanc en ligne conçue pour les équipes distantes et distribuées.
S'inscrire gratuitement