Modèle Product Canvas
Créez des produits faciles à utiliser et priorisez les fonctionnalités appropriées.
Trusted by 65M+ users and leading companies
À propos du modèle Product Canvas
Les Product Canvas aident les chefs de produit à définir un prototype. La création d'un Product Canvas est une première étape importante pour décider qui peuvent être les utilisateurs potentiels, le problème à résoudre, les fonctionnalités de base du produit, les fonctionnalités avancées à explorer, l'avantage concurrentiel et le gain potentiel des clients grâce au produit.
Continuez à lire pour en savoir plus sur les Product Canvas
Qu'est-ce qu'un Product Canvas ?
Les Product Canvas sont un outil concis mais riche en contenu qui indique ce qu'est votre produit et comment il est stratégiquement positionné. Cet outil simple et puissant vous aide à créer un produit avec une excellente expérience utilisateur et les bonnes fonctionnalités. Il combine la méthode Agile et l'UX en complétant les user stories avec des personas, des storyboards, des scénarios, des croquis de conception et d'autres éléments UX.
Un Product Canvas vous permet de créer une analyse de rentabilisation pour un produit et de vendre votre idée aux clients et aux investisseurs en une seule image. Si vous travaillez dans une grande organisation, cela peut aider les équipes à se mettre d'accord sur ce que fait réellement leur produit. Le Canvas est également conçu pour fonctionner avec Scrum, Lean Startup et Kanban. Il doit également s'aligner sur votre Business Model Canvas que vous avez peut-être créé précédemment.
Quand utiliser un Product Canvas ?
Un Product Canvas vous permet de faire plus que simplement exprimer une vision. Il peut également vous aider à créer un incrément de produit ou un produit minimum viable, à obtenir des retours ou à collecter des données auprès des parties prenantes et des utilisateurs, à analyser les données et à aider votre responsable produit à tirer parti des nouvelles découvertes pour mettre à jour le Canvas si nécessaire.
Ce Canvas peut également être utilisé lors d'ateliers de Product Canvas réguliers, où un propriétaire de produit et son équipe identifient les priorités élevées et mettent à jour les sections avant ou pendant les sprints de développement de produits.
Créez votre propre Product Canvas
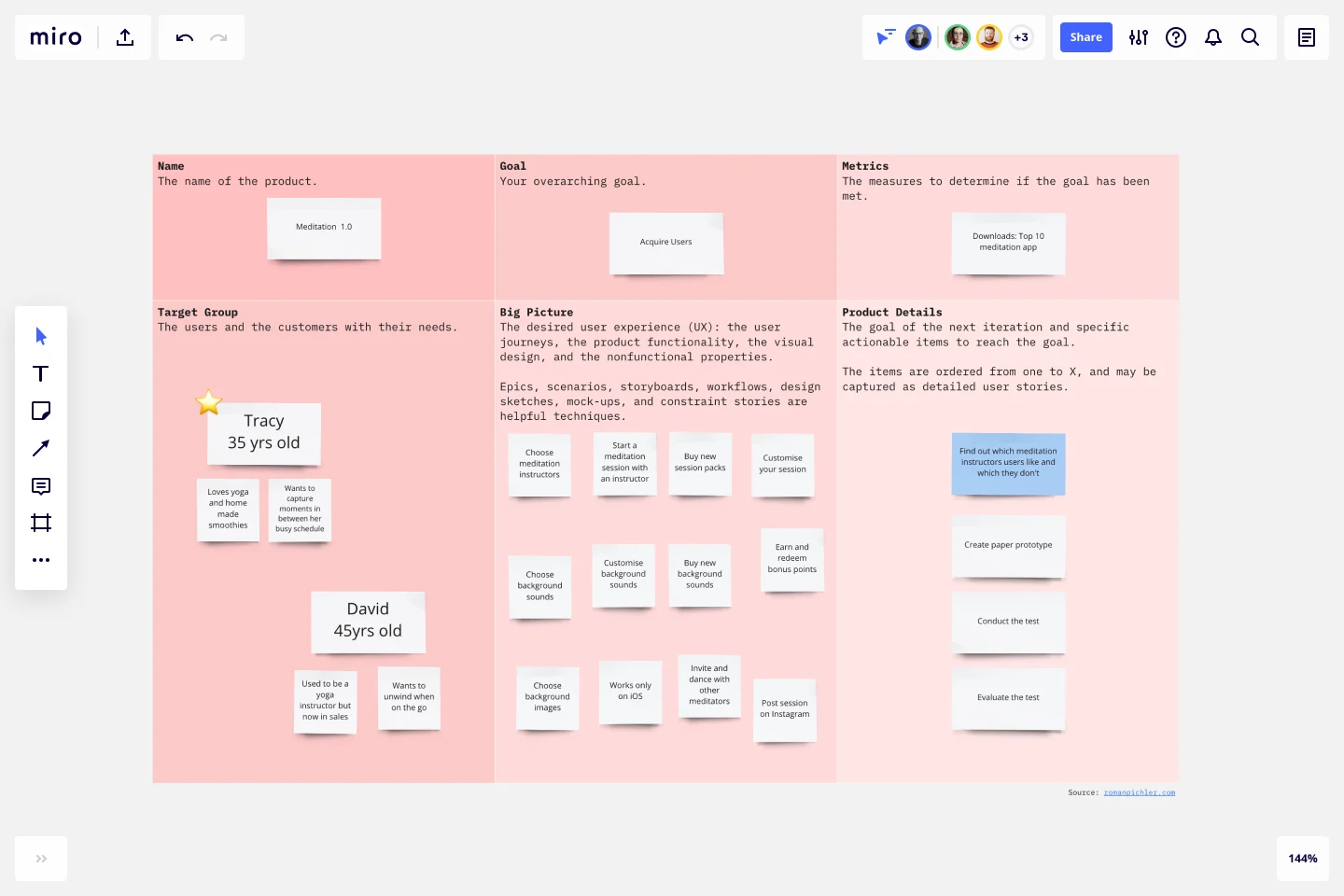
Créer votre propre Product Canvas est facile. L'outil du tableau blanc de Miro est le canvas parfait pour le créer et le partager. Commencez par sélectionner le modèle Product Canvas, puis suivez les étapes suivantes pour créer le vôtre.
Nommez votre produit. Le nom de votre produit vous aidera à définir son positionnement stratégique. Si le nom n'est pas simple, envisagez d'ajouter l'objectif d'utilisation du produit ou la version du produit au nom.
Définissez vos objectifs. Qu'est-ce qu'un objectif de produit ou de sortie ? Si vous disposez d'une feuille de route produit (également appelée Product Roadmap), vous pouvez copier les objectifs et les métriques de ce modèle.
Définissez vos métriques. Ce sont des mesures qualitatives ou quantitatives pour vous aider à comprendre si vos objectifs ont été atteints.
Identifiez vos personas. Les utilisateurs les plus susceptibles d'acheter et d'utiliser le produit vous aideront à hiérarchiser les fonctionnalités à mettre en place. Ce sont vos clients pour lesquels vous allez créer une excellente expérience utilisateur.
Déterminez la stratégie d'ensemble. Cela peut inclure des user stories générales, un aperçu du parcours de l'utilisateur et une conception visuelle de haut niveau du produit.
Ajoutez les détails du produit pour la prochaine itération. Vous n'aurez besoin que de suffisamment d'actions pour atteindre le prochain objectif : gérer les risques potentiels, acquérir de nouvelles connaissances ou proposer une nouvelle fonctionnalité.
Utilisez votre Product Canvas pour informer la feuille de route produit et le backlog produit. Les feuilles de route vous aident à comprendre comment votre produit évoluera non seulement pour réaliser votre vision, mais aussi pour atteindre l'équilibre entre les objectifs des utilisateurs et les besoins de l'entreprise. Un backlog est plus axé sur les objectifs, contenant des éléments qui doivent être accomplis comme indiqué dans la feuille de route. Connectez votre Product Canvas à d'autres modèles pour évoluer et gagner en valeur.
Commencer avec ce modèle maintenant.
Modèle Rapport d'état de projet
Idéal pour:
Gestion de projet, Documentation, Planification de projet
Un rapport sur l'état du projet est un court document qui permet aux parties prenantes de votre projet d'être informées et d'être au courant de ce qu'il se passe, et pourquoi. Vous pouvez commencer à rédiger ce document par vous-même, puis inclure également vos collaborateurs pour produire un rapport pertinent. Un rapport sur l'état d'avancement d'un projet devrait idéalement comparer l'état actuel de votre projet avec son plan initial. Le rapport suit comment vous atteignez vos objectifs, même si vous rencontrez des contretemps. Il est également susceptible d'être lu par des exécutifs contrôlant les budgets et la gouvernance, ce qui peut vous aider à maintenir le rapport focalisé sur les problèmes critiques.
Modèle Lean UX Canvas
Idéal pour:
Desk Research, Gestion de produit, Expérience client
Que créez-vous, pourquoi le créez-vous et pour qui le créez-vous ? Ce sont les grandes questions qui guident les grandes entreprises et les équipes vers le succès - et Lean UX vous aide à y répondre. Particulièrement utile lors de la recherche, de la conception et de la planification de projets, cet outil vous permet d'apporter rapidement des améliorations au produit et de résoudre des problèmes commerciaux, conduisant à un produit plus centré sur le client. Ce modèle vous permettra de créer un Lean UX canvas structuré autour de huit éléments clés : problème commercial, résultat commercial, utilisateurs et clients, avantages pour l'utilisateur, idées de solution, supposition, hypothèses, expérimentation.
Modèle de Planification de Projet
Idéal pour:
Gestion de projet, Planification de projet
Un plan de projet est une source unique de vérité qui aide les équipes à visualiser et à atteindre les étapes clés du projet. Les plans de projet sont plus utiles lorsque vous exposez le « quoi » et le « pourquoi » du projet à toute personne qui a besoin de vous donner son adhésion au projet. Utilisez un plan de projet pour discuter de manière proactive des besoins de l'équipe ; les attentes ; et les lignes de base pour le calendrier, le budget et la portée. Le plan vous aidera également à clarifier les ressources disponibles avant de lancer un projet, ainsi que les livrables attendus à la fin du projet.
Modèle Canvas de Développement d'Applications
Idéal pour:
Market Research, Product Management, User Experience
Avez-vous déjà remarqué que la création d'une application réussie nécessite beaucoup d'acteurs et de pièces mobiles ? Si vous êtes chef de projet, vous l'avez certainement remarqué. Heureusement pour vous, un Canvas de développement d'applications vous permettra de maîtriser et d'optimiser l'ensemble du processus. Il comporte 18 cases, chacune se concentrant sur un aspect clé du développement d'applications, vous offrant une vue d'ensemble. De cette façon, vous pouvez affiner les processus et anticiper les problèmes potentiels en cours de route, ce qui se traduit par un cheminement plus fluide et un produit meilleur et plus précis.
Modèle de Tableau Agile
Idéal pour:
Méthodologie Agile, Réunions, Workflows Agile
Faisant partie du cadre Agile populaire, un tableau Agile est un affichage visuel qui vous permet de synchroniser les tâches tout au long d'un cycle de production. Le tableau Agile est généralement utilisé dans le contexte des méthodes de développement Agile telles que Kanban et Scrum, mais n'importe qui peut adopter l'outil. Utilisé par les développeurs de logiciels et les chefs de projet, le tableau Agile permet de gérer la charge de travail de manière flexible, transparente et itérative. Le modèle Agile fournit un moyen facile de démarrer avec une mise en page prédéfinie de pense-bêtes personnalisables pour vos tâches et votre équipe.
Modèle de Wireframe d'Application
Idéal pour:
UX Design, Wireframes
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer comment elle fonctionnera et comment les utilisateurs interagiront avec elle, laissez un wireframe vous le montrer. Le wireframing est une technique permettant de créer une disposition de base de chaque écran. Lorsque vous procédez au wireframing, idéalement au début d'un processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, le tout avant d'ajouter la conception et le contenu, ce qui vous fera gagner du temps et de l'argent. Et en pensant aux choses en termes de parcours utilisateur, vous offrirez une expérience plus convaincante et réussie.