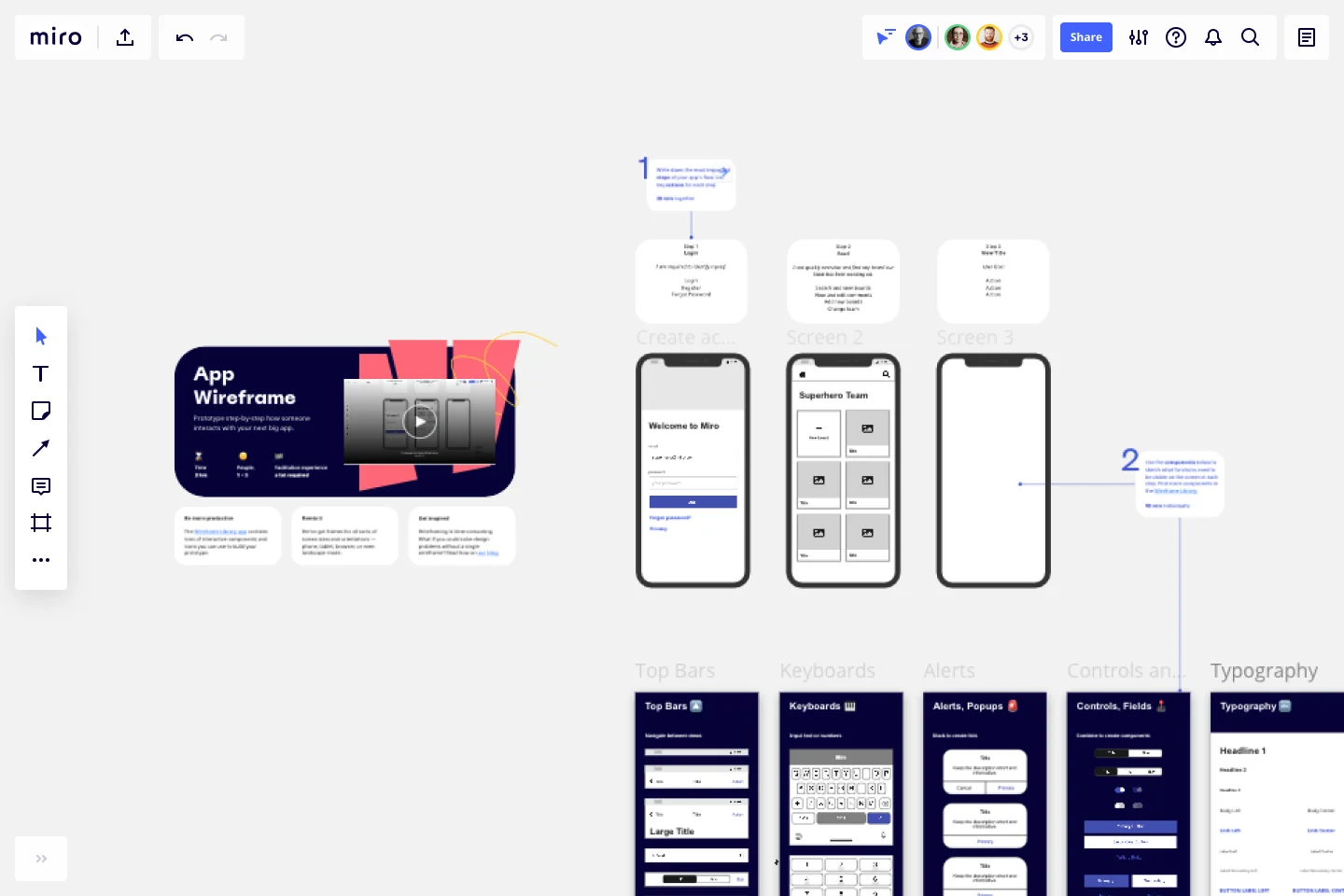
Modèle de Wireframe d'Application
Arrangez les éléments pour créer la meilleure version de votre prototype.
Trusted by 65M+ users and leading companies
À propos du modèle de Wireframe d'Application
Un modèle de wireframe d'application affiche les éléments d'interface de votre application mobile. Il peut être utilisé pour mettre en page la structure et la fonctionnalité de votre application mobile, en montrant le flux d'utilisateur et l'interaction entre les éléments. Le modèle de wireframe d'application peut vous aider à avoir un bon aperçu de la mise en page de votre application mobile, et c'est le moyen le plus rapide de gérer la conception et le développement de l'application.
Continuez à lire pour en savoir plus sur les modèles de wireframe d'application.
Qu'est-ce qu'un wireframe d'application ?
Semblables aux wireframes de sites web, les wireframes d'applications sont utilisés pour représenter visuellement l'interface d'une application mobile, ainsi que la manière dont les utilisateurs interagiront avec elle.
Là où les wireframes d'application se concentrent sur la disposition et l'interaction des éléments fonctionnels spécifiques à une application, offrant une représentation détaillée des flux utilisateur et des fonctionnalités clés, un wireframe de site web met en comparaison l'accent sur la structure et la navigation à travers les différentes pages d'un site, fournissant une vue d'ensemble de la mise en page et des éléments de contenu.
Un wireframe d'application est un moyen simple et direct pour itérer les applications mobiles. Vous pouvez l'utiliser pour attribuer des éléments à des écrans tels que le contenu et la navigation, ce qui vous permet d'organiser et de planifier plus efficacement la production de l'application.
Quand utiliser un modèle de wireframe d'application
Les équipes peuvent utiliser les wireframes d'applications aux premiers stades du développement d'une application pour déterminer le flux et la fonctionnalité d'une application mobile. Avec un wireframe d'application, vous pouvez vous assurer que le flux d'utilisateurs de l'application est fluide et que toutes les fonctionnalités nécessaires sont en place avant de commencer à investir dans le développement ou la production de contenu. L'objectif d'un wireframe d'application est d'aligner le fonctionnement de l'application et la présentation de chaque élément.
Créez votre propre wireframe d'application mobile
Vous pouvez créer rapidement le wireframe de votre application mobile avec l'outil de tableau blanc de Miro. Commencez par sélectionner le modèle de wireframe d'application, puis suivez les étapes suivantes :
Étape 1 : Le flux d'application
Notez les étapes les plus importantes du flux de votre application. Dressez la liste des actions clés pour chaque étape. Soyez clair concernant les objectifs de votre application mobile. Avant de commencer le wireframing, discutez avec votre équipe de vos objectifs et de ce que vous espérez accomplir en créant le wireframe de l'application mobile. Ainsi, il sera plus facile de tracer le flux et l'expérience de l'utilisateur.
Étape 2 : Esquisser des fonctions
Utilisez les composants du modèle de Wireframe d'Application pour esquisser les fonctions qui doivent être visibles à l'écran à chaque étape. Vous pouvez également utiliser la bibliothèque de wireframe de Miro. Lorsque votre utilisateur interagit avec votre application mobile, il entreprend un voyage. Tenez compte des informations présentées sur chaque écran d'application et de la manière dont les utilisateurs interagiront avec elles. Vous devez également tenir compte du fait que la taille de l'écran d'une application mobile est plus petite que celle d'une page Web, et que la présentation du contenu doit être adaptée en conséquence.
Étape 3 : Ajouter la copie
Commencez à remplir le contenu pour déterminer si le texte prévu s'adaptera au design de l'application. En général, le contenu réel génère un meilleur retour d'information. Il est donc préférable d'utiliser du contenu réel et pas seulement des textes de remplacement à ce stade.
Étape 4 : Annotez
Étant donné que plusieurs parties prenantes seront impliquées, ne partez pas du principe que le wireframe de votre application mobile parle de lui-même. Annotez votre maquette au fur et à mesure que vous travaillez dessus pour faciliter le retour d'information et rester en phase avec votre équipe.
Comment créer un modèle de wireframe pour une application ?
Vous pouvez créer un wireframe d'application mobile en utilisant notre modèle et le personnaliser comme bon vous semble. Vous pouvez utiliser le canvas infini de Miro pour simuler le flux entre les écrans de votre application et avoir une bonne vue d'ensemble de la mise en page de votre application.
Que doit contenir un wireframe d'application ?
Un modèle de wireframe d'application doit contenir les informations de base sur le flux entre les écrans de votre application, ainsi que la manière dont votre mise en page doit être conçue et où le contenu doit être placé. Un modèle de wireframe d'application mobile doit contenir certains éléments : le logo, les champs de recherche, les en-têtes, le corps du contenu, les boutons et le pied de page.
Existe-t-il des exemples de wireframes d'applications ?
Il existe trois types de wireframes d'applications : basse fidélité, moyenne fidélité et haute fidélité. La différence entre ces exemples de wireframes d'applications est le niveau d'informations détaillées qu'ils contiennent sur votre application mobile.
Commencer avec ce modèle maintenant.
Modèle de Feuille de Route Technologique
Idéal pour:
Agile Methodology, Roadmaps, Agile Workflows
Une feuille de route technologique aide les équipes à documenter la justification de quand, pourquoi, comment et quelles solutions technologiques peuvent aider l'entreprise à aller de l'avant. Également appelées feuilles de route informatiques, les feuilles de route technologiques montrent aux équipes quelle technologie leur est disponible, en se concentrant sur les améliorations à planifier. Elles vous permettent d'identifier les failles ou les chevauchements entre les outils technologiques progressivement supprimés, ainsi que les logiciels ou programmes qui seront bientôt installés. D'un point de vue pratique, la feuille de route devrait également décrire les types d'outils pour lesquels il est préférable de dépenser de l'argent et le moyen le plus efficace d'introduire de nouveaux systèmes et processus.
Modèle de Rétrospective 4L
Idéal pour:
Rétrospectives, Prise de décision
Vous venez de terminer un sprint. Les équipes ont tout donné et les émotions ont été fortes. Maintenant, jetez un coup d'œil en arrière et notez honnêtement le sprint : ce qui a fonctionné, ce qui n'a pas fonctionné et ce qui peut être amélioré. Cette approche 4L signifie Love (aimé), Learned (appris), Lacked (manqué) et Longed for (désiré). Elle représente un moyen inestimable de supprimer l'émotion et d'examiner un processus de manière critique. C'est ainsi que vous pouvez renforcer la confiance, améliorer le moral et augmenter l'engagement, ainsi que faire des ajustements pour être plus productif et réussir à l'avenir.
Modèle de Brainwriting
Idéal pour:
Education, Ideation, Brainstorming
Le brainstorming est une si grande partie de l'idéation. Mais tout le monde n'est pas à l'aise sous les projecteurs, à s'exprimer et à s'appuyer sur les idées des autres. Le brainwriting est une solution géniale pour eux, les penseurs créatifs qui se trouvent être très introvertis. Cette approche et ce modèle invitent les participants à réfléchir calmement et à écrire leurs idées, puis à les transmettre à quelqu'un d'autre qui lira l'idée et y ajoutera des choses. Ainsi, vous obtiendrez des idées créatives de tout le monde, pas seulement des personnes les plus bruyantes.
Modèle de Brief Créatif
Idéal pour:
Design, Marketing, Desk Research
Même les penseurs créatifs (ou peut-être surtout les penseurs créatifs) ont besoin de directives claires pour orienter leurs idées dans des directions productives et exploitables. Et un bon créatif établit ces directives, avec des informations qui incluent le public cible, les objectifs, le calendrier et le budget, ainsi que la portée et les spécifications du projet lui-même. Fondement de toute campagne de marketing ou de publicité, un brief créatif est la première étape de la création de sites internet, de vidéos, de publicités, de bannières et bien plus encore. Le brief est généralement préparé avant le lancement d'un projet, et ce modèle vous facilitera la tâche.
Modèle Diagramme de Réseau De Données Cisco
Idéal pour:
Développement de logiciels, Diagrammes
Cisco propose des solutions de réseau de centre de données et d'accès conçues pour évoluer avec une automatisation, une programmabilité et une visibilité en temps réel à la pointe de l'industrie. Le diagramme du réseau de données Cisco utilise des éléments Cisco pour montrer visuellement la conception du réseau de données Cisco.
Modèle de Cartographie des Résultats
Idéal pour:
Diagrammes, Cartographie, Gestion de projet
Les grands projets complexes comportent de nombreuses incertitudes inhérentes et peuvent avoir de nombreux résultats possibles. Comment pouvez-vous être prêt pour tous ces résultats ? Vous pouvez les anticiper. La cartographie des résultats est une technique qui vous permet de recueillir des informations à l'avance pour vous préparer aux nombreux changements et obstacles imprévus qui surviennent au cours d'un projet. Ce modèle vous permet de réaliser facilement la cartographie de résultats en quatre étapes : effectuer votre travail préalable, fournir un cadre de suivi, élaborer un plan d'évaluation et le diffuser à votre équipe et aux parties prenantes.