Modèle de Wireframe de site Web
Définissez les éléments de votre site Web et donnez vie à votre vision grâce à un modèle de wireframing de site Web. Créez une meilleure expérience utilisateur et atteignez vos objectifs.
Trusted by 65M+ users and leading companies
À propos du modèle de Wireframe de site Web
Un modèle de wireframe de site Web est un outil simple et efficace qui vous aide à organiser les éléments visuels et le cadre pour chaque page de votre site Web, qui vous permet de créer la meilleure version de votre prototype. De nombreuses équipes chargées de l'interface utilisateur et des produits utilisent des wireframes de sites Web pour s'aligner sur la conception visuelle, le flux d'utilisateurs et l'architecture de l'information du site.
Continuez à lire pour en savoir plus sur les Wireframes de site Web.
Qu'est-ce qu'un wireframe de site Web ?
Le wireframing de site Web est une méthode de conception d'un site Web au niveau structural. Un wireframe est une mise en page stylisée d'une page Web présentant les éléments d'interface sur chaque page.
Le wireframing est un moyen rapide, bon marché et simple d'itérer sur des pages Web, ce qui facilite le partage du wireframe de site Web avec des clients ou des collaborateurs et la collaboration avec des parties prenantes. Vous pouvez utiliser divers exemples de wireframes de site Web pour faire des présentations à vos clients ou à vos parties prenantes pour obtenir leur adhésion sans utiliser trop de temps ou de ressource dans ce processus. Ils contribuent à garantir que la structure et le flux de votre site Web répondent aux besoins et aux attentes des utilisateurs.
Quand utiliser un wireframe de site Web
Les équipes utilisent le wireframing pour mettre en page du contenu et des fonctionnalités sur une maquette de page web. Ils peuvent ensuite cartographier les besoins des utilisateurs, les parcours client et la navigation sur la page elle-même.
De nombreuses équipes chargées de l'interface utilisateur et des produits utilisent des modèles de wireframes de site Web à un stade précoce du processus de développement pour s'assurer que la structure de la page principale est solide avant de concevoir ou d'ajouter du contenu. L'objectif est de générer une compréhension commune de ce à quoi ressemblera une page. Il est donc possible que de nombreux wireframes de site Web soient créés et rapidement itérés jusqu'à ce que vous atteigniez la version finale de votre maquette.
Créez votre wireframe de site Web
Créer votre propre wireframe est facile. L'outil de tableau blanc de Miro est le canvas parfait pour les créer et les partager. Commencez par sélectionner le modèle de wireframe de site Web, puis suivez les étapes suivantes pour créer le vôtre.
1. Soyez clair sur vos objectifs
Avant de commencer le wireframing, posez à votre équipe des questions telles que : « Qu'espérons-nous accomplir en créant cette page Web ? Que voulons-nous retirer de cette session de wireframing ? »
Écrivez les réponses sur des pense-bêtes sur votre modèle de wireframe de site Web pour les garder à l'esprit.
2. Pensez à l'expérience utilisateur
Lorsque votre utilisateur interagit avec votre produit, il effectue un parcours d'une partie du site à l'autre. En tant que concepteur UX, votre objectif est de rendre ce parcours aussi simple et agréable que possible. Pensez aux interactions utilisateur, pas aux écrans individuels. Concevez en gardant en tête le flux utilisateur.
Posez vous ces questions : « Qu'est-ce qui est important sur cet écran ? Comment l'utilisateur doit-il interagir avec cet écran ? »
3. Essayez d'inclure du contenu au début du processus
L'utilisation de contenu réel permet de décider plus facilement si le modèle prévu s'adaptera au design. En général, un contenu réel génère de meilleurs retours, ce qui signifie que votre conception aura besoin de moins d'itérations plus tard au cours du processus.
4. Annotez
La communication est essentielle pour amener les gens à comprendre votre processus de pensée. Ne supposez pas que vos wireframes de site Web parlent d'eux-mêmes - annotez au fur et à mesure du wireframe pour faciliter les retours.
Comment créer un wireframe de site web ?
Vous pouvez créer un wireframe de site Web à l'aide de notre modèle prêt à l'emploi et le personnaliser selon vos besoins. La création d'un wireframe de site Web comporte quatre étapes essentielles : définir les objectifs du wireframe de site Web, concevoir le flux utilisateur, itérer et prototyper, tester. Définissez vos objectifs en fonction de vos recherches sur l'UX et l'UI, puis concevez votre flux d'utilisateurs et ajoutez du contenu dès le début, si possible. Ensuite, annotez le wireframe de votre site Web pour expliquer votre modèle à vos coéquipiers ou aux parties prenantes. Enfin, réalisez un prototype, testez et itérez.
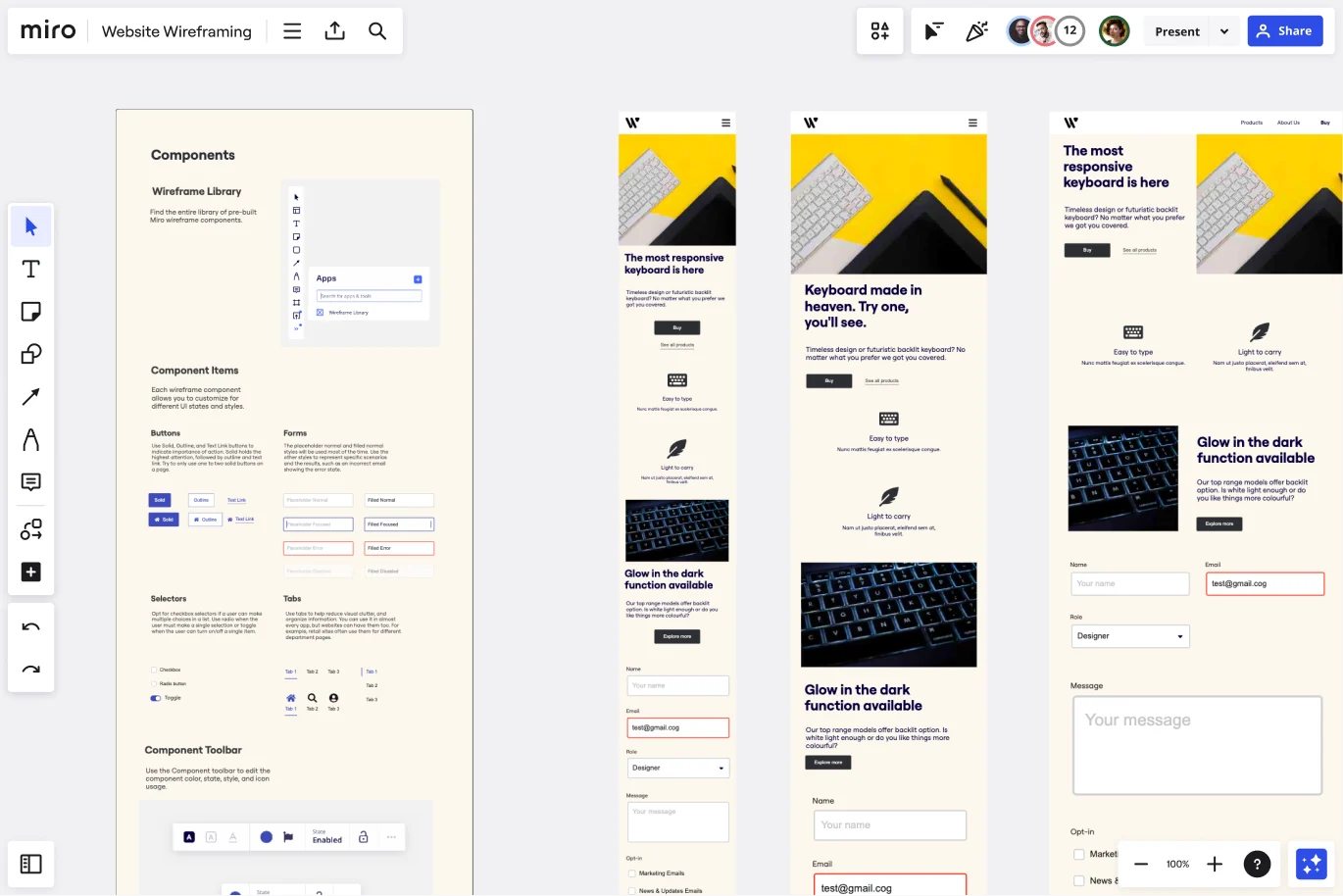
À quoi ressemble un wireframe ?
Le wireframe de site Web contient souvent certains éléments de conception en guise d'espaces réservés, de sorte que les concepteurs peuvent, à ce stade, se concentrer sur la mise en page et la structure des pages plutôt que sur l'aspect visuel de la conception. La plupart des maquettes de sites Web comprennent également une palette de couleurs.
Quand réaliser un wireframe de site web ?
Il est préférable de réaliser le wireframe du site Web au début du processus de conception, car il s'agit d'un moyen simple et bon marché de commencer à travailler sur des visuel, facilement modifiable. Le wireframe de site Web concerne davantage la mise en page elle-même. Les dessins et le contenu viennent plus tard dans le processus de wireframing.
Pourquoi créer un wireframe de site web ?
Il existe de nombreuses raisons de créer un wireframe de site web. La principale raison est de vous aider à identifier chaque partie de la fonctionnalité de votre site. Cela peut vous aider à enregistrer les changements, à identifier les points de friction, à repérer les risques potentiels et à collaborer mieux et plus efficacement avec votre équipe.
Commencer avec ce modèle maintenant.
Modèle de Brainwriting
Idéal pour:
Education, Ideation, Brainstorming
Le brainstorming est une si grande partie de l'idéation. Mais tout le monde n'est pas à l'aise sous les projecteurs, à s'exprimer et à s'appuyer sur les idées des autres. Le brainwriting est une solution géniale pour eux, les penseurs créatifs qui se trouvent être très introvertis. Cette approche et ce modèle invitent les participants à réfléchir calmement et à écrire leurs idées, puis à les transmettre à quelqu'un d'autre qui lira l'idée et y ajoutera des choses. Ainsi, vous obtiendrez des idées créatives de tout le monde, pas seulement des personnes les plus bruyantes.
Modèle Feature Planning
Idéal pour:
Desk Research, Agile Methodology, Product Management
Les fonctionnalités sont ce qui rend un produit ou un service amusant, mais en ajouter de nouvelles n'est pas de tout repos. Il faut de nombreuses étapes (imaginer, concevoir, affiner, construire, tester, lancer et promouvoir) et autant de parties prenantes. Le Feature Planning vous permet de mettre en place un processus fluide et robuste, afin que vous puissiez ajouter une fonctionnalité avec succès et consacrer moins de temps et de ressources à le faire. Cela fait de notre modèle Feature Planning un point de départ intelligent pour quiconque cherchant à ajouter de nouvelles fonctionnalités à leur produit, en particulier les membres des équipes produit, ingénierie, marketing et vente.
Modèle Diagramme d'Affinité
Idéal pour:
Desk Research, Cartographie, Gestion de produit
Vous pouvez utiliser un diagramme d'affinité pour générer, organiser et consolider les informations issues d'une session de brainstorming. Que vous créiez un produit, résolviez un problème complexe, établissiez un processus ou démontiez un problème, un diagramme d'affinité est un cadre utile et simple qui donne à chaque membre de l'équipe la possibilité de participer et de partager ses réflexions. Mais ce n'est pas seulement idéal pour les sessions de brainstorming. C'est un excellent modèle et outil lorsque vous devez parvenir à un consensus ou analyser des données telles que les résultats d'une enquête.
Modèle PI Planning
Idéal pour:
Méthodologie Agile, Planification Stratégique, Développement de logiciels
Le PI Planning signifie « planification par incréments de programme ». Partie intégrante d'un Scaled Agile Framework (SAFe), le PI Planning aide les équipes à élaborer des stratégies vers une vision partagée. Au cours d'une session de PI Planning typique, les équipes se réunissent pour examiner un backlog de programme, s'aligner de manière polyvalente et décider des prochaines étapes. De nombreuses équipes organisent un événement de PI planning toutes les 8 à 12 semaines, mais vous pouvez personnaliser votre calendrier de planification en fonction de vos besoins. Utilisez le PI planning pour décomposer les fonctionnalités, identifier les risques, trouver les dépendances et décider quels récits vous allez développer.
Modèle Buyer Persona
Idéal pour:
Marketing, Desk Research, Expérience client
Vous avez un client idéal : le groupe (ou les quelques groupes) de personnes qui achèteront et aimeront votre produit ou service. Mais pour atteindre ce client idéal, toute votre équipe ou entreprise doit s'aligner sur qui il est. Les Buyer Personas vous offrent un moyen simple mais créatif d'y parvenir. Ces représentations semi-fictives de vos clients actuels et potentiels peuvent vous aider à façonner votre offre de produits, à séparer le « bon grain de l'ivraie, » et adapter vos stratégies marketing pour un succès garanti.
Modèle Wireframes Basse Fidélité
Idéal pour:
Desk Research, Product Management, Wireframes
Lorsque vous concevez un site ou créez une application, les premières étapes doivent être générales : il s'agit d'avoir une vue d'ensemble et de communiquer l'idée globale. Et c'est exactement le but des Wireframes Basse Fidélité : ces mises en page approximatives (que l'on pourrait assimiler à la version numérique du croquis sur un coin de table) aident vos équipes et les parties prenantes du projet à rapidement déterminer si une réunion de conception répond aux besoins de vos utilisateurs. Notre modèle vous permet de facilement utiliser des wireframes lors de réunions, d'ateliers, de présentations et de sessions de réflexion critique.