Modèle Wireframes Basse Fidélité
Esquissez rapidement des idées et partagez une vue d'ensemble de votre produit.
Trusted by 65M+ users and leading companies
À propos du modèle Wireframe Basse Fidélité
Les Wireframes Basse Fidélité sont des plans de pages Web ou d'écrans d'application. Avant d'aller plus loin, un guide est également disponible pour en savoir plus sur les wireframes. Vous cherchez un modèle de wireframe interactif qui peut également servir d'illustration initiale pratique de votre produit ? Alors il vous faut un prototype basse fidélité. Miro dispose également d'un modèle de wireframe d'application séparé, ainsi que d'un modèle de wireframe de site web.
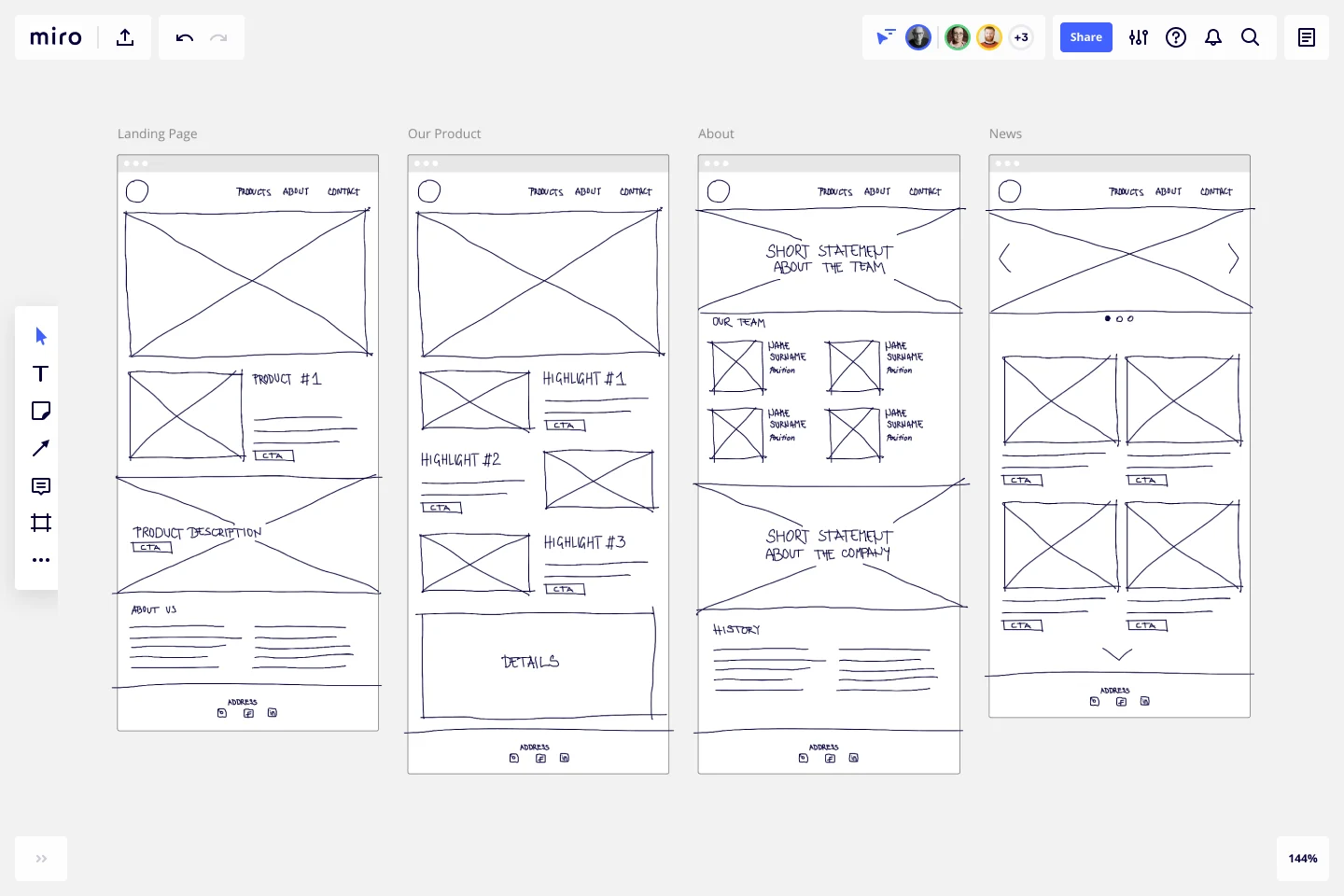
En général, les Wireframes Basse Fidélité sont disponibles en niveaux de gris et s'appuient sur des formes basiques, des espaces réservés aux images et du texte générique pour modéliser la structure des designs à venir.
Les équipes produit et UX peuvent également utiliser les Wireframes Basse Fidélité pour permettre à des participants qui ne sont pas des designers de contribuer à la conception d'un produit ou d'un service au tout début du processus de développement.
Continuez la lecture pour en savoir plus sur les Wireframes Basse Fidélité.
Qu'est-ce qu'un Wireframe Basse Fidélité
Un Wireframe Basse Fidélité vous aide à communiquer l'idée générale derrière votre produit, plutôt que des détails spécifiques. On pourrait les assimiler à des mises en page approximatives, soit l'équivalent numérique d'un croquis de concept réalisé sur un coin de table.
Le design préliminaire simple permet aux équipes et aux parties prenantes du projet de rapidement identifier les meilleures solutions pour les utilisateurs.
Vous pouvez diviser votre écran en une série de « zones » ou de « blocs » que vous pouvez nommer, avant d'indiquer la position sur l'écran d'éléments tels que les boutons, les menus, les images, le texte et les en-têtes. Un écran prend généralement quelques minutes à esquisser et peut être relié à d'autres pour créer un « wireflow » qui illustre leur relation entre eux ou l'ordre de navigation. Que vous soyez ou non designer, il est inutile de se soucier des questions d'échelle, d'intégration dans un système de grille ou d'implémentation parfaite au pixel près lors de l'étape de basse fidélité.
Quand utiliser un Wireframe Basse Fidélité
Les Wireframes Basse Fidélité séquentiels sont des représentations rapides et faciles et constituent un excellent moyen d'expliquer une idée à votre équipe, à vos clients ou aux parties prenantes.
Vous pouvez utiliser des Wireframes Basse Fidélité dans le cadre :
De réunions ou d'ateliers, pour transformer les idées de votre équipe en croquis visuels
De présentations, pour partager rapidement plusieurs idées de produits en développement
Des phases d'architecture de l'information du développement produit, pour se concentrer sur les flux utilisateurs
De sessions de reflexion critique, pour récolter des retours honnêtes et exploitables ou des directives sur les travaux en cours
En plus d'éviter à votre équipe des changements de dernière minute ou des contretemps coûteux, l'exploration de concepts le plus tôt possible pendant la phase de développement permet d'améliorer et d'affiner votre produit. Votre équipe peut également envisager différentes manières d'aborder un problème et encourager la participation de chacun.
Créez votre propre Wireframe Basse Fidélité
Créer vos propres Wireframes Basse Fidélité est facile. L'outil tableau blanc de Miro est le canvas idéal pour les créer et les partager. Commencez par sélectionner le modèle Wireframe Basse Fidélité, puis suivez les étapes suivantes pour créer votre wireframe.
Demandez à votre équipe de prendre des notes de recherche ou de noter des idées. Demandez-leur ensuite d'écrire quelques réflexions rapides sur des pense-bêtes. Donnez à tout le monde le temps de se familiariser avec l'état par défaut du tableau, de réfléchir à de nouvelles solutions potentielles et de poser leurs questions. Ensuite laissez les membres de votre équipe examiner et réfléchir au problème à résoudre, avant de vous lancer dans les croquis.
Esquissez quelques idées rapides à l'aide de la méthode du « Crazy Eights ». Le Crazy Eights consiste à demander à chacun de dessiner rapidement huit écrans ou interactions différents en huit minutes, c'est-à-dire un wireframe par minute. L'objectif est d'oublier la perfection pour se concentrer à la place pour mettre des idées à l'écran le plus vite possible. La bibliothèque de Wireframe de Miro vous permet de créer des solutions basse fidélité à l'aide de plus de 15 éléments d'interface utilisateur.
Créez des croquis de solution ou « wireflows » avec vos meilleures idées. Maintenant que vous avez quelques croquis individuels, essayez d'ajouter un peu de contexte (sans vous perdre dans les détails). Restez concentré sur l'architecture de l'information (structure de base) de chaque page ou écran plutôt que sur l'aspect visuel. Utilisez des zones de texte ou des pense-bêtes pour étiqueter chaque écran et tracer un récit, par exemple : « Page de destination » → « Notre produit » → « Règlement du panier ».
Passez en revue vos solutions en équipe. Prenez dix minutes pour passer en revue toutes les solutions et votez pour les croquis que vous préférez à l'aide du plugin de Vote de Miro. Vous pourrez ainsi identifier ensemble les idées qui sortent du lot. Vous pouvez aussi, en équipe, discuter des wireflows pour les clarifier, poser des questions et trouver des modèles ou des idées communes à partir de différents croquis.
Que signifie "basse fidélité" ?
Un prototype basse-fidélité est un moyen rapide et facile de mettre des idées complexes dans une structure simple. Vous n'avez pas besoin de connaissances techniques ou d'expérience pour créer un wireframe basse fidélité. Il s'agit d'un concept simple, peu technique, décrit dans une structure de base de haut niveau. L'objectif principal du wireframe est de tester le concept ou la fonctionnalité de base d'une application ou d'un site Web potentiel. Il n'est pas aussi axé sur les éléments visuels comme les wireframes haute-fidélité.
Qu'est-ce qu'un wireframe haute-fidélité ?
Un wireframe haute-fidélité est plus visuel et interactif qu'un wireframe basse-fidélité. Contrairement au wireframe basse-fidélité, un wireframe haute-fidélité comprendra tout le contenu réel, le texte, les images et la marque du produit. Il est donc utile pour tester l'expérience utilisateur. Il fournit également plus de détails sur les aspects techniques de l'application ou du site Web. Comme il est plus avancé dans sa conception, il convient mieux aux étapes avancées du processus de création.
Que sont les conceptions à basse fidélité ?
Les conceptions de basse fidélité sont des visuels qui décrivent la structure et le plan d'une nouvelle application ou d'un nouveau site Web. Leur conception est basique, ce qui permet à chacun de comprendre facilement le concept et de visualiser ses différents éléments. Parce qu'ils sont basiques dans leur conception, ils ne permettent pas souvent l'interaction avec l'utilisateur. Si vous devez effectuer des tests interactifs auprès des utilisateurs, il est préférable d'utiliser une conception haute-fidélité. Mais nous vous suggérons toujours de commencer par une conception basse-fidélité pour donner à votre application mobile ou à votre site Web une bonne base sur laquelle se construire.
Tous les wireframes sont-ils de basse fidélité ?
Oui et non. Certains wireframes sont de basse fidélité, mais certains wireframes sont de haute fidélité. Les cadres de basse fidélité sont utilisés plus tôt dans le processus de conception et n'incluent pas autant de détails graphiques que les wireframes de haute fidélité.
Commencer avec ce modèle maintenant.
Modèle Diagramme de Venn
Idéal pour:
Education, Diagrammes, Brainstorming
Les diagrammes de Venn sont un incontournable des réunions d'affaires et des présentations depuis les années 1800, et il y a une bonne raison à cela. Les diagrammes de Venn offrent un moyen clair et efficace de présenter visuellement les relations entre des ensembles de données. Ils servent d'aide visuelle utile dans des séances de brainstorming, es réunions et des présentations. Vous commencez par dessiner un cercle contenant un concept, puis dessinez un cercle superposé contenant un autre concept. Dans l'espace où les cercles se chevauchent, vous pouvez noter les similitudes des concepts. Dans l'espace où les cercles ne se chevauchent pas, vous pouvez noter leurs différences.
Modèle Public Cible
Idéal pour:
Marketing, Desk Research, Prioritisation
Le modèle Public Cible vous aide à comprendre vos clients potentiels. Qui est intéressé par votre entreprise ou service ? Quels types de personnes pourraient acheter votre produit ? Comment pouvez-vous leur vendre votre produit ou service efficacement ? L'analyse du public cible consiste à décrire votre public en fonction de diverses données démographiques, y compris l'âge et le sexe, ainsi que le revenu, l'éducation et l'emplacement, ou des éléments psychographiques comme les centres d'intérêts et les opinions. L'analyse de votre public cible fournit des informations utiles pour la plupart des fonctions commerciales.
Modèle de Plan de Communication
Idéal pour:
Marketing, Planification de projet, Gestion de projet
Vous avez vu l'opportunité. Vous avez développé le produit. Vient maintenant une étape importante : trouver votre public et lui parler d'une manière claire, mémorable et inspirante. Vous avez besoin d'un plan de communication - une stratégie pour contrôler votre récit à chaque étape de votre entreprise - et ce modèle vous aidera à en créer un bon. Pas besoin de construire une nouvelle stratégie à chaque fois que vous avez quelque chose à communiquer. Ici, vous pouvez simplifier votre processus, optimiser votre correspondance et vous donner les moyens de communiquer d'une manière qui évolue avec votre entreprise.
Modèle d'Analyse AMDEC
Idéal pour:
Méthodologie Agile, Planification Stratégique, Développement de logiciels
Lorsque vous créez une entreprise ou dirigez une équipe, le risque fait partie du métier. Vous ne pouvez pas l'éliminer. Mais vous POUVEZ l'identifier et l'atténuer, pour augmenter vos chances de succès. L'Analyse des Modes de Défaillance, de leurs Effets et de leur Criticité (AMDEC) est un outil puissant conçu pour vous aider à gérer risques et problèmes potentiels en les repérant dans un processus, un produit ou un système. Et vous les repérerez plus tôt dans votre processus, pour vous permettre d'éviter des changements coûteux qui surviennent tard dans le processus ou, pire, après qu'ils ont eu un impact sur vos clients et leur expérience.
Modèle de Plan de Recherche UX
Idéal pour:
Étude de marché, Desk Research, Expérience client
Un plan de recherche communique les informations fondamentales que les parties prenantes doivent comprendre sur un projet de recherche UX : qui, quoi, pourquoi et quand. Le plan permet de s'assurer que chacun est aligné et sait ce qu'il doit faire pour que le projet de recherche UX soit un succès. Utilisez le plan de recherche pour communiquer des informations générales sur votre projet : vos objectifs, vos méthodes de recherche, la portée du projet et les profils des participants. En utilisant un plan de recherche UX, vous pouvez obtenir l'adhésion de vos parties prenantes, rester sur la bonne voie et vous préparer au succès.
Modèle Cahier des Charges d'Evénement
Idéal pour:
Planification de projet, Réunions, Workshops
Pour la plupart des organisations, organiser un événement important est… un gros problème. Un événement peut générer de la publicité, des revenus et apporter de nouveaux clients. Et sa planification peut nécessiter une part substantielle de vos ressources globales. C'est pourquoi vous voudrez l'aborder comme un projet à enjeux élevés, avec des objectifs, des parties prenantes, des échéanciers et un budget clairement définis. Un Cahier des Charges d'Evénement combine toutes ces informations dans une seule source de vérité qui guide l'équipe événementielle, le coordinateur ou l'agence, et garantit que l'événement est bien planifié et bien exécuté.