Modèle HEART
Mesurez l'expérience utilisateur à grande échelle.
Trusted by 65M+ users and leading companies
À propos du modèle HEART
Qu'est-ce que le système HEART ?
Pour les équipes en charge de l'expérience utilisateur, développer des indicateurs de réussite utiles n'est pas une évidence. Et c'est encore plus vrai pour les équipes dans les grandes entreprises, car lorsque l'on souhaite mesurer l'expérience utilisateur à petite échelle, il suffit d'observer les utilisateurs, de leur donner des sondages, de les interviewer et d'organiser des groupes de discussion. Mais à mesure que l'entreprise grandit, ces méthodes deviennent de moins en moins réalisables.
C'est pourquoi Google a développé le système HEART. Le modèle HEART propose des indicateurs axés sur l'utilisateur qui vous permettent de mesurer l'expérience utilisateur à grande échelle. Vous pouvez ensuite utiliser ces indicateurs tout au long du cycle de développement produit. Même si le système HEART a été conçu spécifiquement pour la mesure à grande échelle, les mêmes principes fonctionnent tout aussi bien à une échelle plus petite.
Que signifie HEART ?
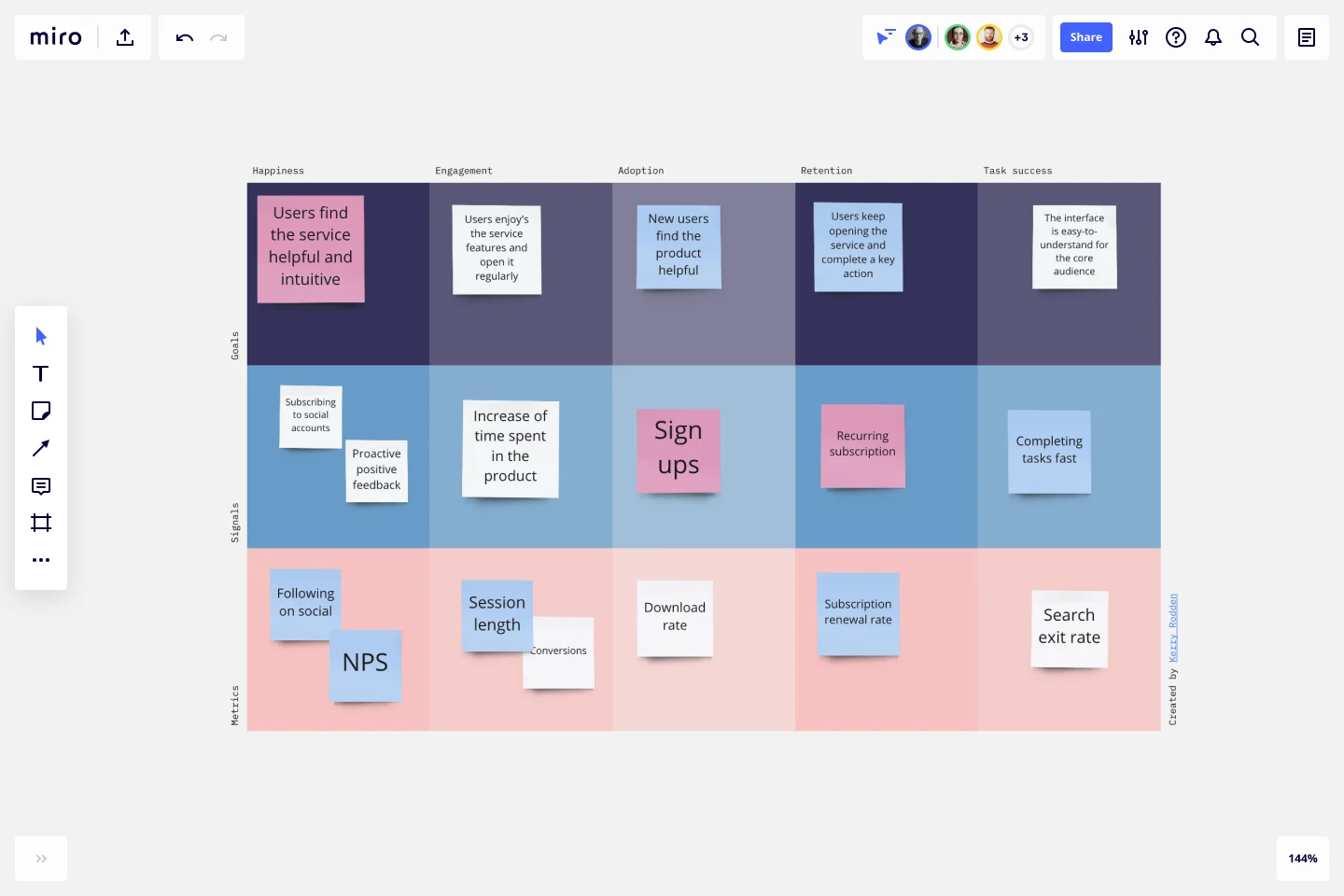
L'acronyme HEART correspond à Heureux, Engagement, Adoption, Rétention et Tâche réussie. L'indicateur "Heureux" mesure l'attitude ou la satisfaction, souvent à l'aide d'enquêtes auprès des utilisateurs. L'indicateur "Engagement" mesure à quel point un utilisateur interagit de sa propre initiative avec un produit, et il est mesuré par différents indicateurs selon le produit. L’indicateur "Adoption" s'attarde sur le nombre de nouveaux utilisateurs au fil du temps. "Rétention" mesure la durée pendant laquelle vous êtes capable de garder un client. L'indicateur "Tâche réussie" peut être mesuré par le temps qu'il faut pour terminer une tâche ou par le pourcentage de réussite d'une tâche une fois commencée.
Comment créer un modèle HEART ?
Étape 1
Le modèle HEART utilise cinq indicateurs : Heureux, Engagement, Adoption, Rétention et Tâche réussie. Toutefois tous les projets ne nécessitent pas d'utiliser les cinq mesures. Commencez par choisir les mesures qui seront les plus utiles pour le projet en question.
Étape 2
L'axe Y de votre modèle HEART représente les cinq mesures et l'axe X représente les Objectifs, les Signaux et les Indicateurs. Préparez-vous à tous les remplir.
Étape 3
Remplissez l'indicateur "Heureux" : il représente la satisfaction des utilisateurs. La plupart des gens utilisent un sondage pour évaluer la satisfaction des utilisateurs.
Étape 4
Remplissez l'indicateur "Engagement". Il s'agit de mesurer la fréquence à laquelle un utilisateur interagit avec un produit ou un service, ce qui peut vouloir dire la fréquence d'utilisation du produit, la période de temps pendant laquelle ils l'utilisent ou l'intensité avec laquelle ils l'utilisent.
Étape 5
Remplissez l'indicateur "Adoption". il correspond au nombre de nouveaux utilisateurs d'un produit ou service au cours d'une période donnée Cet indicateur est utile car il permet de comprendre dans quelle mesure vous remportez de nouvelles affaires.
Étape 6
Remplissez l'indicateur "Rétention". A l'inverse, l'indicateur Rétention mesure le nombre de clients conservés sur une durée donnée. Si vous constatez une baisse significative du nombre de clients à une certaine période, il peut être nécessaire d'étudier d'autres échelles de temps pour voir quels problèmes d'UX sont à l'origine de la perte.
Étape 7
Remplissez l'indicateur "Tâche réussie". Cet indicateur varie d'une équipe à l'autre. Certains choisissent d'examiner le temps que les utilisateurs passent sur une tâche donnée. D'autres analysent le pourcentage d'utilisateurs qui mènent à bien une tâche donnée.
Quand utiliser le modèle HEART ?
Le modèle HEART est généralement utilisé pour mesurer des projets à plus grande échelle, mais il peut également être utilisé pour des projets plus petits. Dans ce cas de figure, il peut être nécessaire d'apporter quelques ajustements aux indicateurs mesurés ou aux méthodes de collecte de données.
What are UX frameworks?
A UX framework is a set of assumptions and steps a team can use to build a user experience. UX frameworks such as HEART also monitor and refine user reactions to a product once it’s already out in the world.
What is a KPI in UX design?
A KPI, or key performance indicator, is a measurable variable a UX team can use to determine how their user interface is performing with customers. In the HEART framework, it’s called a metric. Examples include monthly active users and time to complete tasks.
What is UX tracking?
UX tracking is the act of using tools to follow how users interact with your product. It encompasses a wide range of technology, including website analytics, click-tracking, and A/B testing apps.
How do you use the HEART framework?
The easiest way is to use this free template. Alternatively, create a table and label one axis with Happiness, Engagement, Adoption, Retention, and Task Success. Label the other axis with Goals, Signals, and Metrics. Then, work with your UX team to fill in each cell.
Commencer avec ce modèle maintenant.
Modèle Lean Canvas
Idéal pour:
Méthodologie Agile, Planification Stratégique, Workflows Agile
Des opportunités commerciales peuvent devenir denses, lourdes et complexes, et les évaluer peut être un véritable défi. Laissez un Lean Canvas rationaliser les choses et décomposer votre idée commerciale pour vous et votre équipe. Excellent outil pour les entrepreneurs et les entreprises émergentes, ce modèle commercial d'une page vous donne une vue simple et de haut niveau de votre idée. Vous pouvez ainsi rester concentré sur une stratégie globale, identifier des menaces et des opportunités potentielles et réfléchir aux différents facteurs en jeu pour déterminer votre rentabilité potentielle dans une industrie.
Modèle de travail inversé
Idéal pour:
Desk Research, Strategic Planning, Product Management
Amazon a été le pionnier de l'approche de travail inversé basée sur l'un de leurs principes clés : célébrer l'obsession client. Le travail inversé est un cadre de travail qui permet de réfléchir à un produit sans feuille de route détaillée. Votre équipe produit travaille à l'envers en partant d'une image mentale du client pour lancer votre produit d'une manière qui lui sert vraiment. La méthode exige que toute personne ayant une nouvelle idée de produit ou de fonctionnalité articule son objectif aussi clairement que possible. Si la présentation de l'idée impressionne la direction, l'étape suivante consiste à définir ce dont l'équipe a besoin pour atteindre le lancement du produit ou de la fonctionnalité.
Modèle de diagramme UML
Idéal pour:
Diagrams, Software Development
Initialement utilisé comme langage de modélisation en génie logiciel, UML est devenu une approche populaire des structures d'application et de la documentation des logiciels. UML est l'acronyme pour Unified Modeling Language (Modélisation Unifié) et peut être utilisé pour modéliser les processus commerciaux et les flux de travail. Comme les organigrammes, les diagrammes UML peuvent fournir à votre organisation une méthode normalisée pour cartographier les processus étape par étape. Ils permettent à votre équipe de visualiser facilement les relations entre des systèmes et des tâches. Les diagrammes UML sont un outil efficace qui peut vous aider à former de nouveaux employés, à créer de la documentation, à organiser votre lieu de travail et votre équipe et à rationaliser vos projets.
Modèle de Matrice Ansoff
Idéal pour:
Leadership, Opérations, Planification Stratégique
Continuez à croître. Restez au niveau du marché. Continuez à trouver de nouvelles opportunités sur de nouveaux marchés et de nouvelles façons créatives d'y atteindre des clients. Cela ressemble-t-il à votre approche ? Alors, ce modèle pourrait être parfait pour vous. Une matrice Ansoff (c'est-à-dire une grille d'expansion de produits ou de marchés) est divisée en quatre stratégies de croissance potentielles : pénétration du marché, développement du marché, développement produit et diversification. Lorsque vous parcourez chaque section avec votre équipe, vous aurez une vue claire de vos options pour l'avenir et des risques et avantages potentiels de chacune.
Modèle de Cartographie des Résultats
Idéal pour:
Diagrammes, Cartographie, Gestion de projet
Les grands projets complexes comportent de nombreuses incertitudes inhérentes et peuvent avoir de nombreux résultats possibles. Comment pouvez-vous être prêt pour tous ces résultats ? Vous pouvez les anticiper. La cartographie des résultats est une technique qui vous permet de recueillir des informations à l'avance pour vous préparer aux nombreux changements et obstacles imprévus qui surviennent au cours d'un projet. Ce modèle vous permet de réaliser facilement la cartographie de résultats en quatre étapes : effectuer votre travail préalable, fournir un cadre de suivi, élaborer un plan d'évaluation et le diffuser à votre équipe et aux parties prenantes.
Modèle Service Blueprint
Idéal pour:
Desk Research, Opérations, Étude de marché
Introduits pour la première fois par G. Lynn Shostack en 1984, les service blueprints vous permettent de visualiser les étapes d'un processus de service du point de vue du client. Les service blueprints sont des outils utiles pour comprendre et concevoir une expérience de service – et trouver des moyens de l'améliorer. Les diagrammes de service blueprints permettent aux équipes de concevoir plus facilement de nouveaux processus ou d'améliorer les processus existants. Pour créer un service blueprint, cartographiez chaque processus et acteur qui contribue à l'expérience client, des contributeurs internes aux fournisseurs tiers.