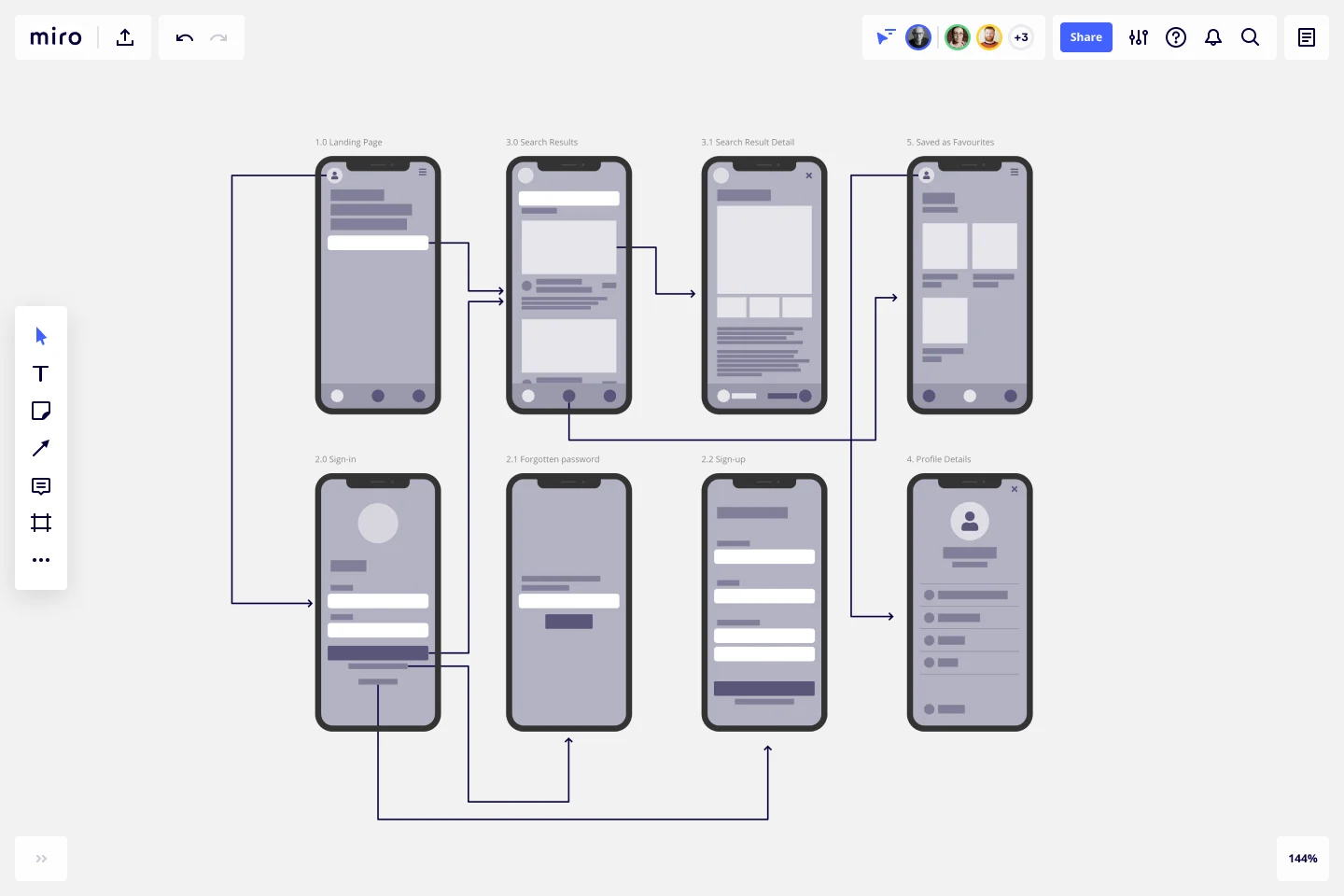
Modèle Flux d'Ecran
Validez les composants d'écrans visuels dans un flux utilisateur et obtenez des informations sur les interactions de vos utilisateurs. Créez une meilleure expérience sur chaque plateforme.
Trusted by 65M+ users and leading companies
À propos du modèle Flux d'Ecran
Les flux d'écran (également appelés « wireflows ») sont une combinaison de wireframes et de diagrammes de flux. Le flux de bout en bout cartographie ce que les utilisateurs voient sur chaque écran et comment cela affecte leur processus décisionnel dans votre produit ou service. Muni de ces informations, vous pouvez mieux expliquer les décisions que vous avez prises concernant votre conception des interactions.
Utilisez le modèle Flux d'écran pour trouver de nouvelles opportunités pour fluidifier l'expérience utilisateur et éliminer la frustration du début à la fin.
Si vous souhaitez développer davantage votre travail et entrer dans le domaine de la conception d'expériences utilisateur, où vous pouvez présenter le parcours utilisateur sous forme d'organigrammes avec du texte et des symboles plutôt que des écrans, le modèle Flux utilisateur pourrait vous intéresser.
Continuez à lire pour en savoir plus sur les flux d'écran.
Qu'est-ce qu'un flux d'écran ?
Un flux d'écran (ou wireflow) rassemble une disposition de plusieurs écrans, connectés comme un organigramme pour cartographier les points de décision et les mouvements d'un client du début à la fin.
Les wireframes eux-mêmes ne donnent aucun contexte sur l'expérience interactive page par page du flux utilisateur. Les flux UX eux-mêmes sont plus abstraits et ne montrent pas ce que votre client regarde réellement.
Les wireflows, ou les flux d'écran, combinent les points forts des deux méthodes et vous aident à démontrer comment ce que voit l'utilisateur affecte son expérience de votre produit ou service.
Quand utiliser les flux d'écran
La création de wireframes aide les équipes UX et produit à considérer le parcours client comme un flux complet au lieu d'un ensemble d'écrans. Le wireflow ou le flux d'écran se concentre sur les écrans eux-mêmes et sur l'interaction du client avec votre service ou produit.
Un concepteur peut cartographier un flux d'écran lorsqu'il doit…
Veiller à ce qu'aucun scénario ne manque : avec un parcours tracé de bout en bout, vous pouvez considérer tous les cas d'utilisation potentiels qui s'appliquent aux besoins du client.
Améliorer les interactions des utilisateurs : apprenez à connaître votre client à chaque étape du flux, par exemple lors des inscriptions, des confirmations ou l'ouverture de pop-ups.
Créer une meilleure communication transversale : rassemblez les concepteurs et les développeurs, en les encourageant à considérer l'ensemble de l'expérience plutôt que des écrans séparés.
S'engager dans l'éducation des parties prenantes : si les clients ou les équipes n'ont jamais pris en compte ce que les client voient lorsqu'ils parcourent votre produit ou votre expérience, il peut s'avérer utile de suivre un flux pour ressentir de l'empathie pour les difficultés qu'ils rencontrent.
Créer votre propre flux d'écran
Il est facile de créer votre propre flux d'écran. L'outil de tableau blanc de Miro est le canvas pour le créer et le partager. Commencez par sélectionner le modèle de flux d'écran, puis suivez les étapes ci-dessous pour créer le vôtre.
Définissez l'histoire de votre utilisateur
Avant de commencer à tracer une séquence visuelle, décrivez les besoins de vos utilisateurs et les problèmes à résoudre. Il s'agit d'une base pour établir un point de départ pour votre flux d'écran.
Décidez ce que montreront vos écrans clés
Réfléchissez à vos points de départ et d'arrivée dans le parcours. Avez-vous besoin d'une landing page ? D'un écran de formulaire d'inscription ? D'une page de confirmation ? Identifiez les changements ou les étapes supplémentaires du processus, comme les pages qui doivent être divisées ou les écrans qui doivent être ajoutés. La bibliothèque de wireframes de Miro comprend plus de 15 composants d'interface utilisateur que vous pouvez facilement ajouter à votre flux d'écran si vous avez besoin d'inspiration.
Connectez les écrans :Ajoutez et déplacez des flèches entre chaque écran pour faire avancer l'utilisateur dans la tâche, en utilisant l'outil de ligne de connexion de Miro. Vous pouvez également inclure des points de décision et montrer ce qui se passe dans chaque instance disponible à l'utilisateur.
Partagez votre flux d'écran avec votre équipe ou vos parties prenantes pour obtenir des retours Vous pouvez utiliser la fonction Mention de Miro pour taguer votre équipe ou des personnes individuelles pour obtenir rapidement des retours, des critiques sur la conception ou des évaluations avant des séances d'atelier en direct avec les clients. Vous pouvez également partager votre tableau Miro avec n'importe qui (même s'il n'est pas encore inscrit !) en cliquant sur le bouton Inviter des membres.
Afin de compléter votre projet, vous pouvez également consulter nos modèles de wireframe de site web et de wireframe d'application.
Qu'est-ce qu'un flux d'écran UX ?
Un flux d'écran vous aide à analyser les interactions de vos utilisateurs, en se concentrant principalement sur les écrans de vos produits. Il combine le meilleur du wireframing et des diagrammes de flux, vous donnant un aperçu plus détaillé du flux de vos clients et, par conséquent, plus de données pour construire une meilleure expérience utilisateur.
Commencer avec ce modèle maintenant.
Modèle Groupe de Discussion
Idéal pour:
Education, Team Meetings, Workshops
Les groupes de discussion offrent une excellente occasion pour les collaborateurs d'avoir des conversations franches et de se connecter à un niveau plus intime que ce qui est possible lors d'une réunion plus large. Lorsque vous êtes dans un grand groupe, il peut être difficile pour les gens de se sentir en sécurité ou à l'aise pour s'exprimer. Dans un petit groupe, les participants peuvent se sentir plus en sécurité pour partager leurs idées. Comme le groupe est plus intime, les équipes sont encouragées à participer plutôt qu'à observer.
Modèle User Flow
Idéal pour:
Diagrammes de flux, Desk Research, Cartographie
Les user flows (flux utilisateurs) sont des diagrammes qui aident les équipes UX et produit à tracer le chemin logique qu'un utilisateur doit suivre lorsqu'il interagit avec un système. En tant qu'outil visuel, le User Flow montre la relation entre les fonctionnalités d'un site Web ou d'une application, les actions potentielles qu'un utilisateur pourrait entreprendre et le résultat de ce que l'utilisateur décide de faire. Les user flows vous aident à comprendre ce qu'un utilisateur fait pour terminer une tâche ou atteindre un objectif via votre produit ou votre expérience.
Modèle Réflexion de Leçon
Idéal pour:
Education, Meetings
Le modèle de réflexion de leçon est un outil permettant de créer un espace d'autoréflexion et d'amélioration. Les élèves peuvent évaluer les principaux éléments à retenir d'une leçon et les sujets qu'ils trouvent les plus intéressants. Lorsque les enseignants reçoivent le formulaire de réflexion de l'élève, ils peuvent rechercher des possibilités de perfectionnement des méthodes d'apprentissage et d'enseignement. Le modèle de formulaire Réflexion de leçon peut vous aider à faciliter le processus éducatif. Il est simple à utiliser et direct.
Modèle de Brainstorming de Sujet de Recherche
Idéal pour:
Desk Research, Brainstorming, Ideation
Trouver un sujet pour un projet de recherche peut être un vrai défi. Utilisez le modèle de Brainstorming de Sujet de Recherche pour transformer une idée générale en quelque chose de concret. Avec le modèle de Brainstorming de Sujet de Recherche, vous pouvez compiler une liste d'idées générales qui vous intéressent, puis les décomposer en éléments constitutifs. Vous pouvez ensuite transformer ces parties en questions qui pourraient faire l'objet d'un projet de recherche.
Modèle de travail inversé
Idéal pour:
Desk Research, Strategic Planning, Product Management
Amazon a été le pionnier de l'approche de travail inversé basée sur l'un de leurs principes clés : célébrer l'obsession client. Le travail inversé est un cadre de travail qui permet de réfléchir à un produit sans feuille de route détaillée. Votre équipe produit travaille à l'envers en partant d'une image mentale du client pour lancer votre produit d'une manière qui lui sert vraiment. La méthode exige que toute personne ayant une nouvelle idée de produit ou de fonctionnalité articule son objectif aussi clairement que possible. Si la présentation de l'idée impressionne la direction, l'étape suivante consiste à définir ce dont l'équipe a besoin pour atteindre le lancement du produit ou de la fonctionnalité.
Modèle de Wireframe d'Application
Idéal pour:
UX Design, Wireframes
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer comment elle fonctionnera et comment les utilisateurs interagiront avec elle, laissez un wireframe vous le montrer. Le wireframing est une technique permettant de créer une disposition de base de chaque écran. Lorsque vous procédez au wireframing, idéalement au début d'un processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, le tout avant d'ajouter la conception et le contenu, ce qui vous fera gagner du temps et de l'argent. Et en pensant aux choses en termes de parcours utilisateur, vous offrirez une expérience plus convaincante et réussie.