About the Design Brief template
What is a Design Brief?
A design brief acts as a bridge between a business and a design agency. The document allows businesses to communicate their needs and desires to a design agency or team. When a business decides to hire a design agency, someone on the marketing team will typically write the design brief. A comprehensive design brief helps guide the design process, communicating what the designer needs to do and elaborating on any constraints.
How to use the Design Brief template
Businesses can expect to have numerous interactions with design agencies. Maybe you have hired a design agency to create your website, or build a landing page. Or maybe you have hired them to completely rebrand your site and marketing materials. Regardless of the project’s size, you will need a detailed marketing plan to work effectively with the agency.
Step 1: Start by discussing your goals. What do you want the design agency accomplish? Do you want them to overhaul your website, or design a new logo? Do you know exactly how you want your site to look, or do you want your agency to do some research and present their ideas? Be upfront about all of this information so your agency can start building a foundation for the project.
Step 2: Give your agency a budget and timeline. Design agencies are often juggling many projects at once. To ensure they complete the project on time and according to your preferences, give them a realistic estimate of your resources and time constraints. Are you looking to launch your website before a conference? Are you trying to create a landing page in time for a product launch? Do you have a limited budget to work with? Let your agency know.
This part of the design brief opens a doorway for a conversation with the agency. If your timeline or budget is unrealistic, then they can tell you about it in time for you to make a contingency plan. If your budget is too high or the project is easier than you anticipated, then you can end up saving some time or money. But your agency cannot have these conversations with you if you do not include the information in the brief!
Step 3: Include your target audience. Your design team is going to make different choices depending on the audience you want to reach. For example, a website designed for high schoolers is going to look a lot different from a website designed for CISOs. If you are not sure about your audience, explain who your ideal customer is. It might help to reference your competitors so the agency can do some research.
Step 4: Lay out the scope of the project. To partner with you, the design team needs clear parameters. Do you want a custom logo, or do you want the agency to adapt an existing template or design? Do you want an online store complete with a shopping cart, or do you just want a brochure site with information about your product?
While you’re defining the scope, think about social networking features and blog integration too. This is your chance to create a holistic experience for your customers, audience, or clients. Draw out this experience in the design brief.
Step 5: Show them what materials are available to them. Maybe you already have a bank of stock photos you’re using for your online content, or maybe you have a logo, a brochure, or photos of your product. Giving the design agency a glimpse at these materials can help them gain insight into your company’s aesthetic.
Step 6: Create a style guide. The style guide is like your narrative voice -- but instead of text, your medium is visual. It can be useful to give the design agency examples of websites with styles that speak to your audience. Tell them what color palettes you like and what kind of ambiance you want your audience to experience. Describe the adjectives and emotions you want your customers to associate with your brand.
Step 7: Enumerate a list of do-nots. If there are certain features you do not want on your site, colors or fonts you do not like, or layouts that are ill-suited to your product, then put that in the design brief.
FAQ about the design brief template
Why write a Design Brief?
Writing a design brief will ensure an effective partnership between your business and your design agency. If you or your business is working with a design agency on any project, regardless of size, then you need to write a design brief. The design brief allows you to provide guidance to the agency so they deliver your project quickly, on time, and according to your specifications. In short, a good design brief can save you and the agency time and money.
When to use the Design Brief template?
Use the Design Brief template any time you’re creating a design brief for a new project. You can use the template to outline the scope of your project, your budget and time constraints, and your preferred style.
Why is the Design Brief important?
The design brief is the foundation of any creative project. A comprehensive design brief can serve as a business plan and source of truth. Throughout the project, your business and the agency can reference the brief to ensure everyone is on track, within budget, and delivering according to your timeline.

Miro
The AI Innovation Workspace
Miro brings teams and AI together to plan, co-create, and build the next big thing, faster. Miro empowers 100M+ product managers, designers, engineers, and more, to flow from early discovery through final delivery on a shared, AI-first canvas. By embedding AI where teamwork happens, Miro breaks down silos, improves alignment, and accelerates innovation. With the canvas as the prompt, Miro's collaborative AI workflows keep teams in the flow of work, scale shifts in ways of working, and drive organization-wide transformation.
Categories
Similar templates
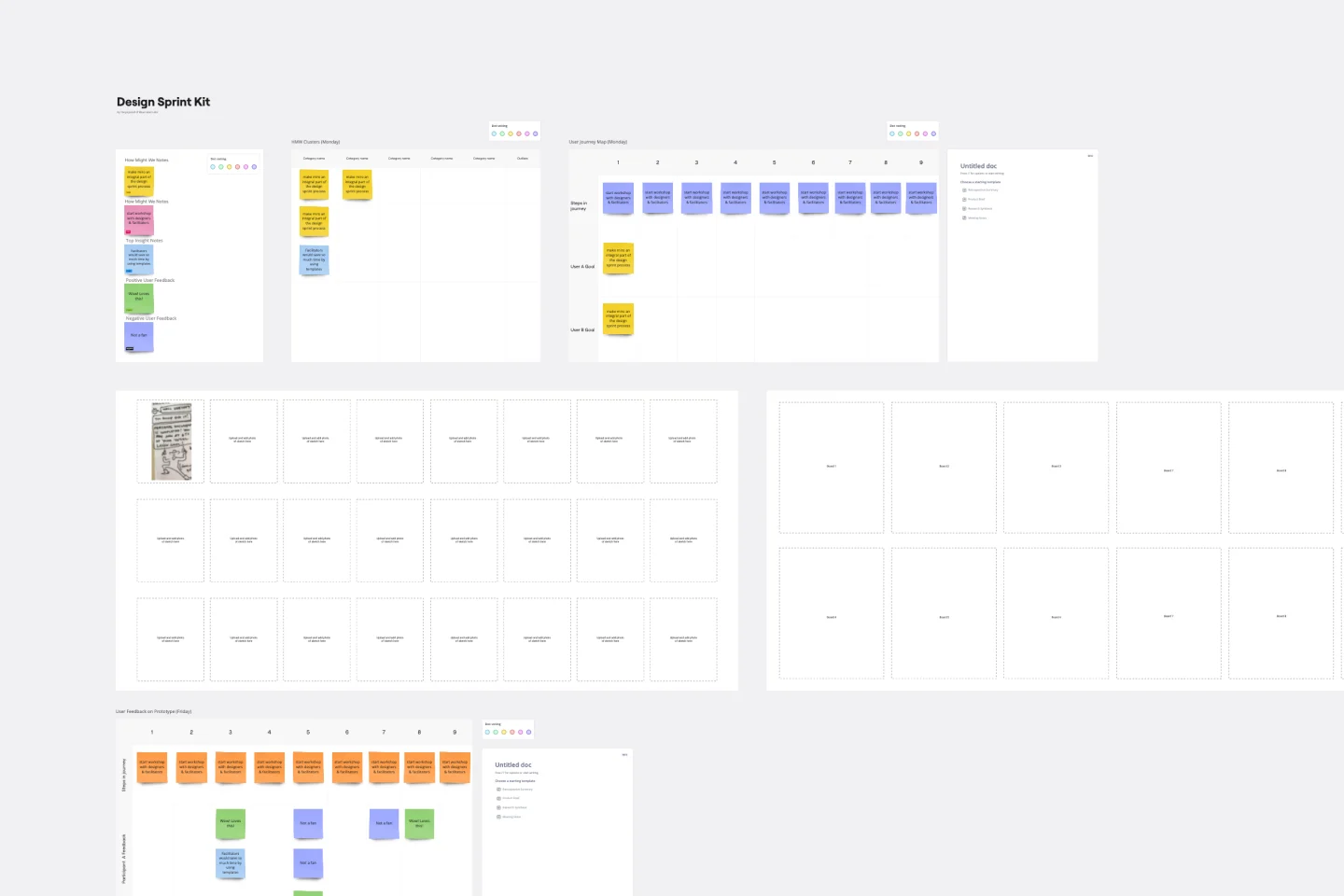
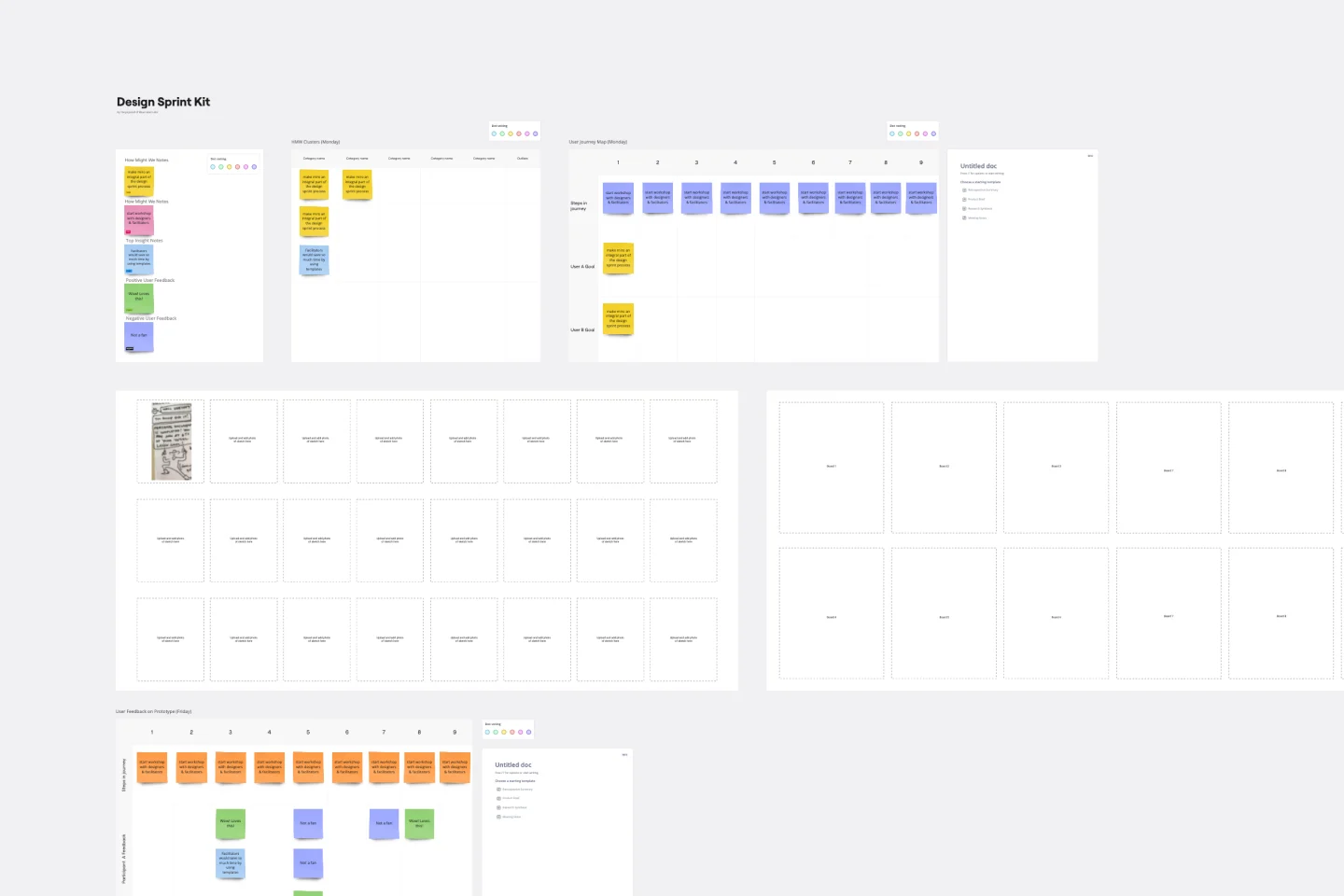
Design Sprint Kit Template

Design Sprint Kit Template
With the right focused and strategic approach, five days is all it takes to address your biggest product challenges. That’s the thinking behind Design Sprint methodology. Created by Tanya Junell of Blue Label Labs, this Design Sprint Kit provides a set of lightweight templates that support the Design Sprint’s collaborative activities and voting—and maintains the energy, team spirit, and momentum that was sparked in the session. Virtual sprint supplies and prepared whiteboards make this kit especially useful for remote Design Sprint Facilitators.
Design Research Template

Design Research Template
A design research map is a grid framework showing the relationship between two key intersections in research methodologies: mindset and approach. Design research maps encourage your team or clients to develop new business strategies using generative design thinking. Originally designed by academic Liz Sanders, the framework is meant to resolve confusion or overlap between research and design methods. Whether your team is in problem-solving or problem space definition mode, using a research design template can help you consider the collective value of many unrelated practices.
The Design Sprint by Jake Knapp
Official Remote 5-day Design Sprint

Official Remote 5-day Design Sprint
The goal of a Design Sprint is to build and test a prototype in just five days. You'll take a small team, clear the schedule for a week, and rapidly progress from problem to tested solution using a proven step-by-step checklist. Steph Cruchon of Design Sprint created this template for Miro in collaboration with design sprint gurus at Google. This Design Sprint template is designed specifically for remote sprints so you can run productive and efficient sprints with colleagues around the world.
Design Sprint Kit Template

Design Sprint Kit Template
With the right focused and strategic approach, five days is all it takes to address your biggest product challenges. That’s the thinking behind Design Sprint methodology. Created by Tanya Junell of Blue Label Labs, this Design Sprint Kit provides a set of lightweight templates that support the Design Sprint’s collaborative activities and voting—and maintains the energy, team spirit, and momentum that was sparked in the session. Virtual sprint supplies and prepared whiteboards make this kit especially useful for remote Design Sprint Facilitators.
Design Research Template

Design Research Template
A design research map is a grid framework showing the relationship between two key intersections in research methodologies: mindset and approach. Design research maps encourage your team or clients to develop new business strategies using generative design thinking. Originally designed by academic Liz Sanders, the framework is meant to resolve confusion or overlap between research and design methods. Whether your team is in problem-solving or problem space definition mode, using a research design template can help you consider the collective value of many unrelated practices.
The Design Sprint by Jake Knapp
Official Remote 5-day Design Sprint

Official Remote 5-day Design Sprint
The goal of a Design Sprint is to build and test a prototype in just five days. You'll take a small team, clear the schedule for a week, and rapidly progress from problem to tested solution using a proven step-by-step checklist. Steph Cruchon of Design Sprint created this template for Miro in collaboration with design sprint gurus at Google. This Design Sprint template is designed specifically for remote sprints so you can run productive and efficient sprints with colleagues around the world.
