
User flow examples to help you build your next big thing

Summary
In this guide, you will learn:
- User flow examples are blueprints for effective product design.
- Miro’s user flow templates simplify building flows with drag-and-drop tools.
- Create user flows: define goals, map actions, represent decisions, connect visually.
- Miro's collaboration features enable real-time feedback for refining user flows.
- User flow examples: onboarding flows personalize user experience.
- Additional templates in Miro support design and product team needs.
Try Miro now
Join thousands of teams using Miro to do their best work yet.
Every brilliant product starts with understanding the user journey. Whether you're designing a new app, website, or tool, mapping out your user flow is essential. But where do you start? And how can you make sure your flow truly reflects your users' needs and actions?
To help you with this task, we've gathered some of the best user flow examples and flowchart templates to help you design a seamless user experience (UX). These examples will give you clarity, inspire creativity, and help you build something that truly resonates. Ready to dive in?
What is a user flow, anyway?
A user flow is like a map that shows the path a user takes through your product. It outlines every step, from landing on a page or screen to completing a desired action—like signing up for a newsletter, making a purchase, or using a feature.
By visualizing this flow, you can spot potential pain points, improve efficiency, and ultimately design a more intuitive experience. Think of it as seeing the journey through your users' eyes before they even touch your product.
Why you need to know our user flow examples
User flow examples aren't just for ticking off a design box—they're your blueprint for creating a product that works. With Miro's collection of templates, you don't need to start from scratch. Our innovation workspace gives you the tools to visualize, plan, and collaborate, whether you're working solo or syncing with a global team.
Here's how our examples will change your design game:
- Visual clarity: See the full picture and identify gaps.
- Collaboration-friendly: Whether in real time or asynchronously, your team can jump in, leave feedback, and make edits on the fly.
- Actionable insights: With clear visuals, you can make smarter decisions based on how users interact with your product.
How to create your user flow with Miro
Building a user flow sounds technical, but with Miro, it's as easy as dragging and dropping. Our innovation workspace offers a range of templates that cater to different stages of your product design.
- Start with your goals: What's the action you want users to take? Knowing this will help you build a more effective flow.
- Choose a template: Use our screen flow or UI flowchart to lay out your screens and interactions. Or go deeper with a swimlane diagram to show how different roles interact within your product.
- Map out user actions: Think of every click, swipe, or input a user makes. Use shapes and lines in our user flow example template to represent steps and decisions.
- Test and iterate: Use Miro's collaboration features to bring your team on board. Real-time feedback or async input helps refine your flow faster and more effectively.
Get inspired with some of our user flow examples
Let's explore a few templates that'll level up your next design sprint. Each of these examples offers a unique way to map user journeys, depending on the product and your design needs.
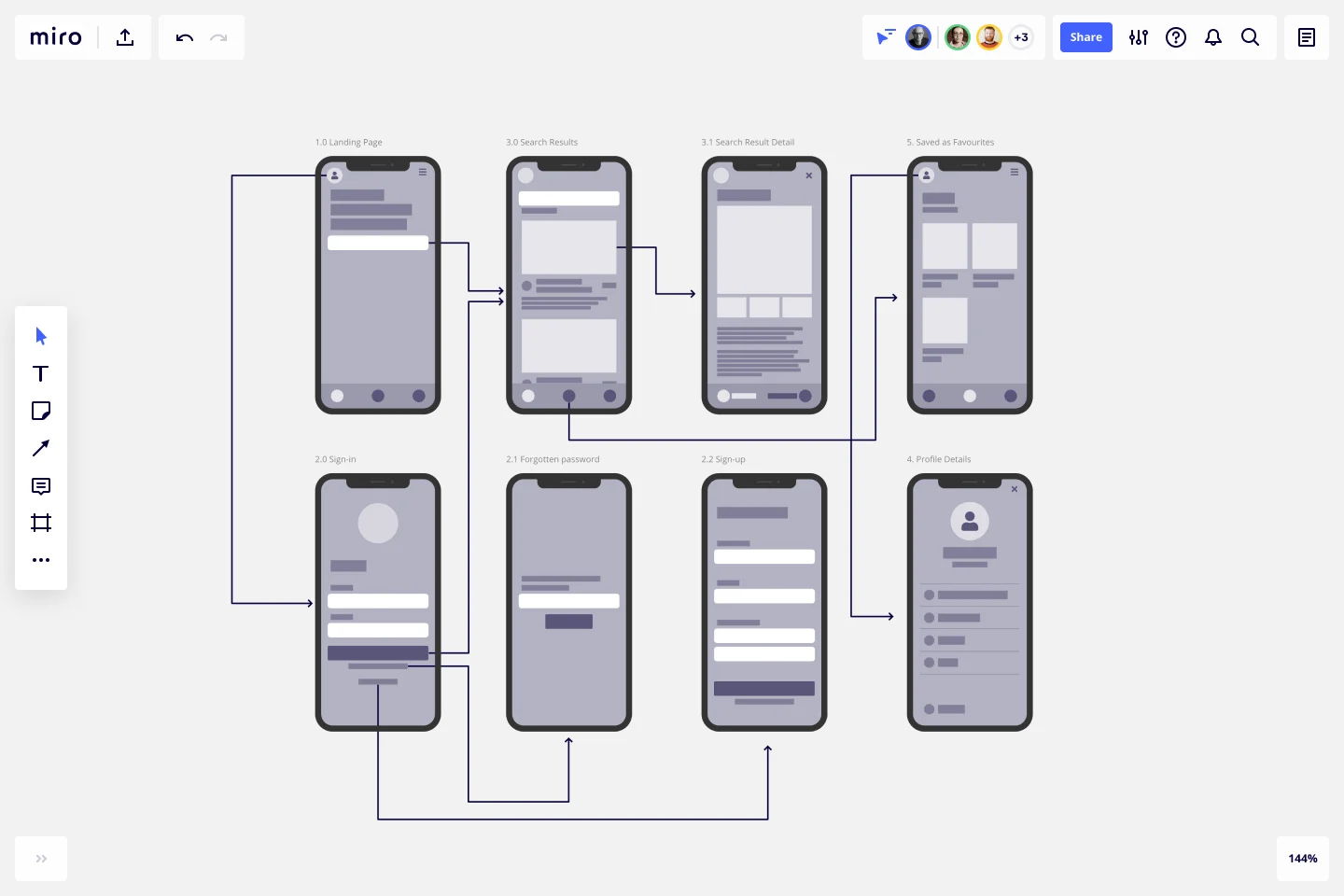
1. Screen flow

If you're focusing on mobile apps or websites, the screen flow template is your best friend. It visually represents each screen a user interacts with and shows how they move between them. This helps you spot unnecessary steps and optimize for a smoother experience.
Think of it like zooming out to get a bird's-eye view of how each screen connects to the next, making it easier to simplify complex processes.
2. User flow example template
Need a general user flow? Start here. This user flow example template is flexible and can adapt to a variety of products, from SaaS apps to e-commerce sites. It helps you visualize how users move through different stages—from awareness to action.
This template keeps things simple while giving you enough structure to see how users interact with each piece of your product.
3. UI flowchart

For those working on web apps or software interfaces, the UI flowchart template gives you a more technical view. It maps the relationships between UI elements and interactions, ensuring every click and scroll is accounted for. This is perfect for when you need to dig into the details of user interaction on a granular level.
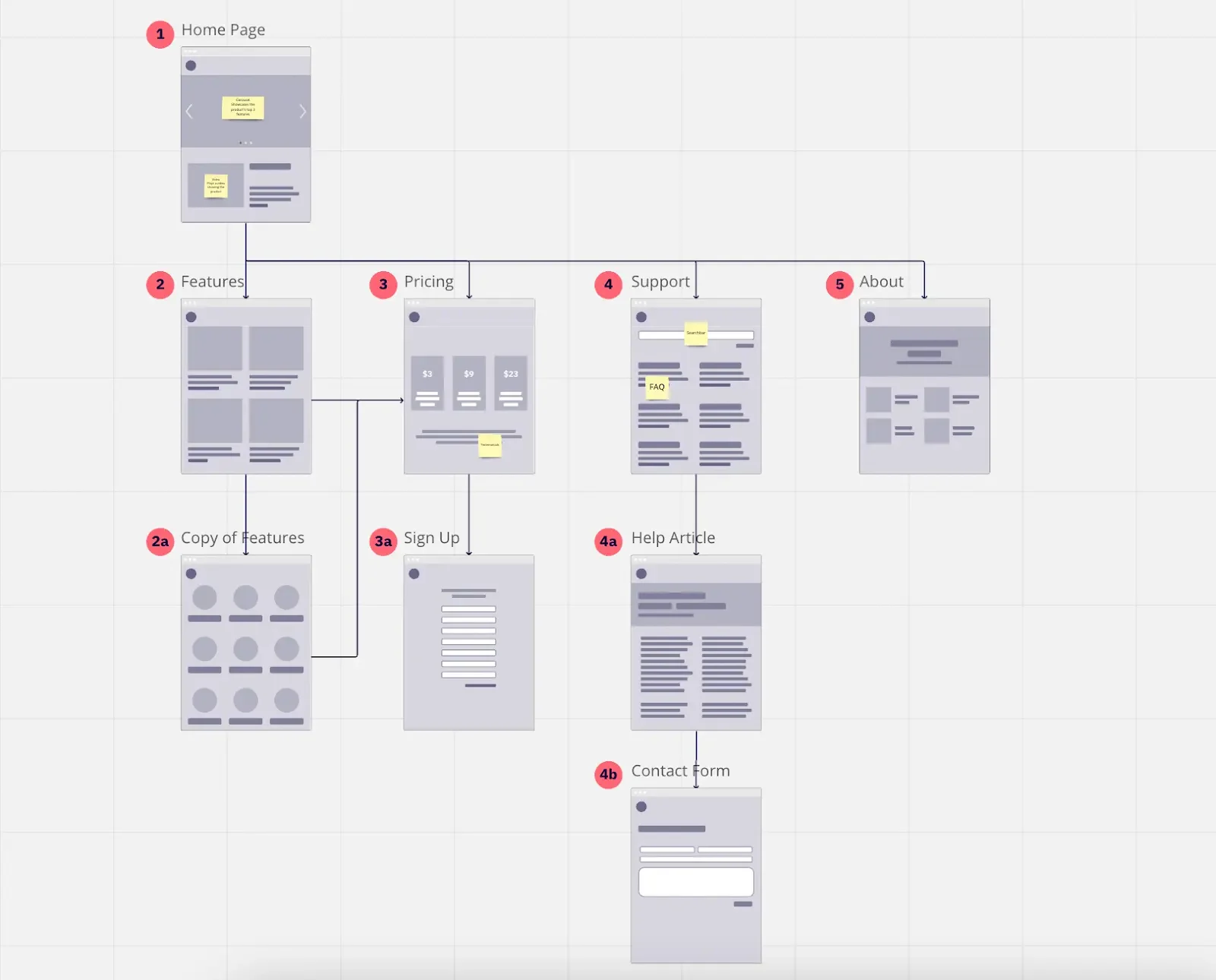
4. Website flowchart

This one is for web designers and developers. The website flowchart template provides a structured view of all the pages on your site and how users navigate between them. It's especially useful for designing websites with multiple pages, forms, or checkout processes.
With a website flowchart, you can easily spot dead ends or places where users might drop off—and fix them before launch.
5. Swimlane diagram

Designing a flow that involves multiple roles? The swimlane diagram template is a great way to visualize how different departments or user roles interact with each other and the system. It separates tasks into "lanes," showing who is responsible for each action in the process.
This one's perfect if you're building something collaborative or multi-layered, like a CRM system or internal tools where multiple user roles interact.
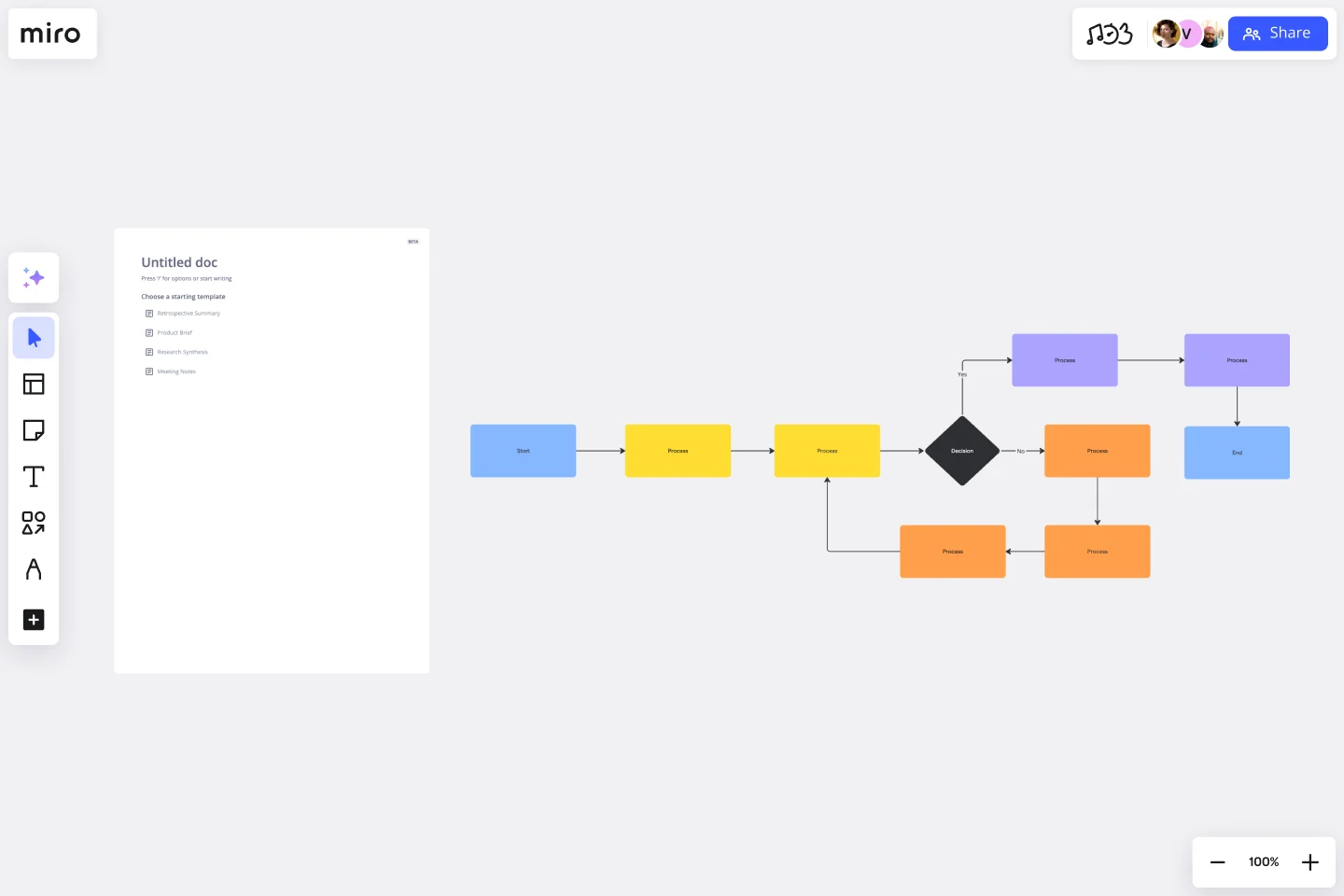
6. Flowchart template

Need something classic? The flowchart template provides a simple, tried-and-true way to outline processes and user journeys. It's versatile and easy to customize for any project, helping you track the logic of decision points and actions.
This template is a great starting point if you're working on a general project and want to organize your thoughts before diving into the details.
Take your product to the next level with Miro
Creating an exceptional user experience starts with understanding how users navigate your product. With Miro's powerful templates and collaborative workspace, you can design, test, and iterate your user flows faster than ever before.
And you don't need to go it alone—Miro supports real-time collaboration, async work, and seamless integrations with your favorite tools, making it easier for your whole team to contribute. Plus, our templates are flexible enough to adapt to any project, from websites to mobile apps to complex software.
Explore Miro today and get your user flow on track for success.
Author: Miro Team
Last update: October 14, 2025