modèles d'études de marché
Découvrez ce que vos clients veulent et leurs points de douleur avec les modèles d'études de marché et d'affaires de Miro. Ciblez les bons publics et concevez de meilleures expériences client de manière cohérente sur toutes les plateformes.
63 modèles
Modèle de recherche
0 likes35 utilisations
Modèle de recherche
Les équipes ont souvent besoin de documenter les résultats des sessions de test d’utilisabilité et des entretiens avec les clients dans un modèle de recherche utilisateur systématique et flexible. La centralisation des observations de chacun facilite le partage des insights au sein de l'entreprise et la proposition de nouvelles fonctionnalités en fonction des besoins des utilisateurs. Les modèles de recherche peuvent être utilisés pour enregistrer des données quantitatives ou qualitatives. Lorsque votre travail consiste à poser des questions, prendre des notes, en apprendre davantage sur votre utilisateur et tester de manière itérative, un modèle de recherche peut vous aider à valider vos hypothèses, trouver des similitudes entre différents utilisateurs et articuler leurs modèles mentaux, leurs besoins et leurs objectifs.
Modèle de plan de recherche UX
3 likes94 utilisations
Modèle de plan de recherche UX
Un plan de recherche communique les informations fondamentales que les parties prenantes doivent comprendre à propos d'un projet de recherche sur l'expérience utilisateur : qui, quoi, pourquoi et quand. Le plan veille à ce que tout le monde soit aligné et sache ce qu'il doit faire pour que le projet de recherche UX soit un succès. Utilisez le plan de recherche pour communiquer les informations de base sur votre projet ; les objectifs ; les méthodes de recherche ; la portée du projet et les profils des participants. En utilisant un plan de recherche UX, vous pouvez obtenir l'adhésion des parties prenantes, rester sur la bonne voie et vous préparer à la réussite.
Modèle de recherche en design
1 likes19 utilisations
Modèle de recherche en design
Une carte de recherche en conception est un cadre de grille montrant la relation entre deux intersections clés dans les méthodologies de recherche : état d'esprit et approche. Les cartes de recherche en conception encouragent votre équipe ou vos clients à développer de nouvelles stratégies commerciales grâce au design thinking génératif. Conçu à l'origine par l'académique Liz Sanders, le cadre est destiné à résoudre la confusion ou le chevauchement entre les méthodes de recherche et de conception. Que votre équipe soit en mode résolution de problèmes ou définition de l'espace problématique, utiliser un modèle de recherche-conception peut vous aider à considérer la valeur collective de nombreuses pratiques non reliées entre elles.
Des entretiens avec les utilisateurs aux insights de recherche
349 likes1,8 k utilisationsTableau des observations de recherche utilisateur
180 likes1,6 k utilisationsDesign Sprint officiel de 5 jours à distance
199 likes1,4 k utilisations
Design Sprint officiel de 5 jours à distance
L'objectif d'un design sprint est de construire et tester un prototype en seulement cinq jours. Vous réunirez une petite équipe, libérerez l'emploi du temps pour une semaine, et passerez rapidement du problème à une solution testée en utilisant une checklist éprouvée, étape par étape. Steph Cruchon de Design Sprint a créé ce modèle pour Miro en collaboration avec des experts du design sprint chez Google. Ce modèle de design sprint est conçu spécifiquement pour les sprints à distance, afin que vous puissiez mener des sprints productifs et efficients avec des collègues du monde entier.
Modèle de wireframe basse fidélité
13 likes1,3 k utilisationsModèle de wireframe basse fidélité
Lorsque vous concevez un site ou développez une application, les premières étapes doivent être GRANDES — voir la vue d'ensemble et communiquer la grande idée. Les maquettes filaires basse fidélité vous permettent de le voir et de le faire. Ces brouillons (considérez-les comme la version numérique d'un croquis sur une serviette) aident vos équipes et les parties prenantes du projet à déterminer rapidement si une réunion de conception répond aux besoins de vos utilisateurs. Notre modèle vous permet d'utiliser facilement des maquettes lors de réunions ou d'ateliers, de présentations et de séances de critique.
Modèle de User Story Map
12 likes969 utilisations
Modèle de User Story Map
Popularisée par Jeff Patton en 2005, la technique de cartographie des user stories est une méthode Agile pour gérer les backlogs de produits. Que vous travailliez seul ou avec une équipe produit, vous pouvez exploiter la cartographie des user stories pour planifier les lancements de produits. Les cartes de user stories aident les équipes à rester concentrées sur la valeur commerciale et à déployer des fonctionnalités qui comptent pour les clients. Le cadre permet à l'équipe interfonctionnelle de se mettre d'accord sur ce qu'il faut faire pour satisfaire les besoins des clients.
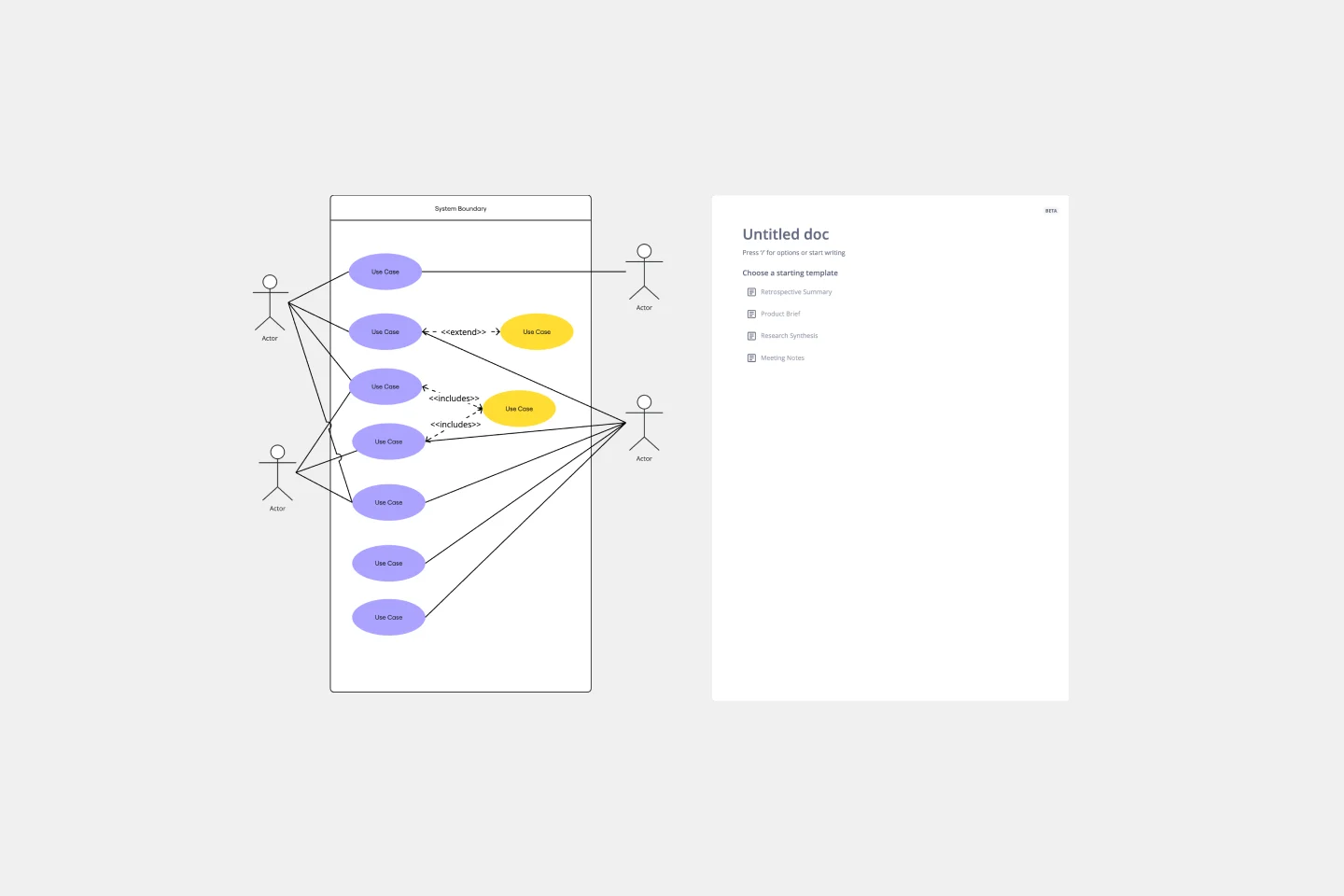
Modèle de diagramme de cas d’utilisation
1 likes964 utilisations
Modèle de diagramme de cas d’utilisation
Un diagramme de cas d’utilisation est un outil visuel qui vous aide à analyser les relations entre les personas et les cas d’utilisation. Les diagrammes de cas d’utilisation représentent généralement le comportement attendu du système : ce qui va se passer et quand. Un diagramme de cas d’utilisation est utile car il vous permet de concevoir un système du point de vue de l’utilisateur final. C’est un outil précieux pour communiquer le comportement souhaité du système dans le langage de l'utilisateur, en spécifiant tous les comportements visibles de l’extérieur du système.
Modèle de croquis en ligne
5 likes911 utilisations
Modèle de croquis en ligne
Avant de vous lancer à fond dans une idée prometteuse, prenez du recul pour comprendre comment elle fonctionne et dans quelle mesure elle répond à vos objectifs. C'est ce que permettent les esquisses. Ce modèle vous offre un puissant outil de collaboration à distance pour les premières étapes du prototypage, que vous croquiez des pages web et des applications mobiles, que vous conceviez des logos ou que vous planifiiez des événements. Vous pouvez ensuite facilement partager votre esquisse avec votre équipe et enregistrer chaque étape avant de la modifier et de la développer.
Modèle de carte d’empathie
5 likes753 utilisations
Modèle de carte d’empathie
Attirer de nouveaux utilisateurs, les inciter à essayer votre produit et en faire des clients fidèles commence par les comprendre. Une carte d'empathie est un outil qui conduit à cette compréhension en vous permettant d'exprimer tout ce que vous savez sur vos clients, y compris leurs besoins, attentes et facteurs de prise de décision. Ainsi, vous pourrez remettre en question vos suppositions et identifier les lacunes dans votre connaissance. Notre modèle vous permet de créer facilement une carte d'empathie divisée en quatre carrés clés : ce que vos clients Disent, Pensent, Font et Ressentent.
Modèle de carte de parcours client
16 likes703 utilisations
Modèle de carte de parcours client
Une carte de parcours client (CJM) est une représentation visuelle de l'expérience de votre client. Elle vous permet de saisir le parcours qu'un client suit lorsqu'il achète un produit, s'inscrit à un service ou interagit avec votre site. La plupart des cartes incluent un persona spécifique, décrivent leur expérience client du début à la fin et capturent les hauts et les bas émotionnels potentiels de l'interaction avec le produit ou le service. Utilisez ce modèle pour créer facilement des cartes de parcours client pour des projets de toutes sortes.
Modèle de diagramme d’Ishikawa
11 likes652 utilisations
Modèle de diagramme d’Ishikawa
Quelle est la meilleure façon de résoudre un problème rencontré par votre équipe ? Allez directement à la racine. Cela signifie identifier les causes profondes du problème, et les diagrammes d’Ishikawa sont conçus pour vous aider à le faire au mieux. Également connus sous le nom de diagrammes de causes à effet (d’après l’expert japonais en contrôle de qualité Kaoru Ishikawa), ces diagrammes permettent aux équipes de visualiser toutes les causes possibles d’un problème, d’explorer et de comprendre comment elles s’emboîtent de manière holistique. Les équipes peuvent également utiliser les diagrammes d’Ishikawa comme point de départ pour réfléchir à ce qui pourrait être la cause profonde d’un problème futur.
Modèle de prototype basse fidélité
8 likes600 utilisations
Modèle de prototype basse fidélité
Les prototypes à faible fidélité servent de premières visions pratiques de votre produit ou service. Ces prototypes simples ne partagent que quelques fonctionnalités avec le produit final. Ils sont idéaux pour tester des concepts généraux et valider des idées. Les prototypes à faible fidélité aident les équipes de produit et de UX à étudier la fonctionnalité d'un produit ou service en se concentrant sur l'itération rapide et les tests utilisateurs pour informer les conceptions futures. L'accent mis sur l'esquisse et la cartographie du contenu, des menus et des flux utilisateur permet à la fois aux concepteurs et aux non-concepteurs de participer au processus de conception et d'idéation. Au lieu de produire des écrans interactifs liés, les prototypes à faible fidélité se concentrent sur les insights concernant les besoins des utilisateurs, la vision du concepteur et l'alignement des objectifs des parties prenantes.
Modèle de Wireframe de Site Web
8 likes582 utilisations
Modèle de Wireframe de Site Web
Le wireframing est une méthode pour concevoir un site web au niveau structurel. Un wireframe est une disposition stylisée d'une page web montrant les éléments d'interface sur chaque page. Utilisez ce modèle de Wireframe pour itérer rapidement et à moindre coût sur les pages web. Vous pouvez partager le wireframe avec les clients ou les membres de l’équipe et collaborer avec les parties prenantes. Les wireframes permettent aux équipes d’obtenir l’adhésion des parties prenantes sans investir trop de temps ni de ressources. Ils aident à s'assurer que la structure et le flux de votre site répondront aux besoins et attentes des utilisateurs.
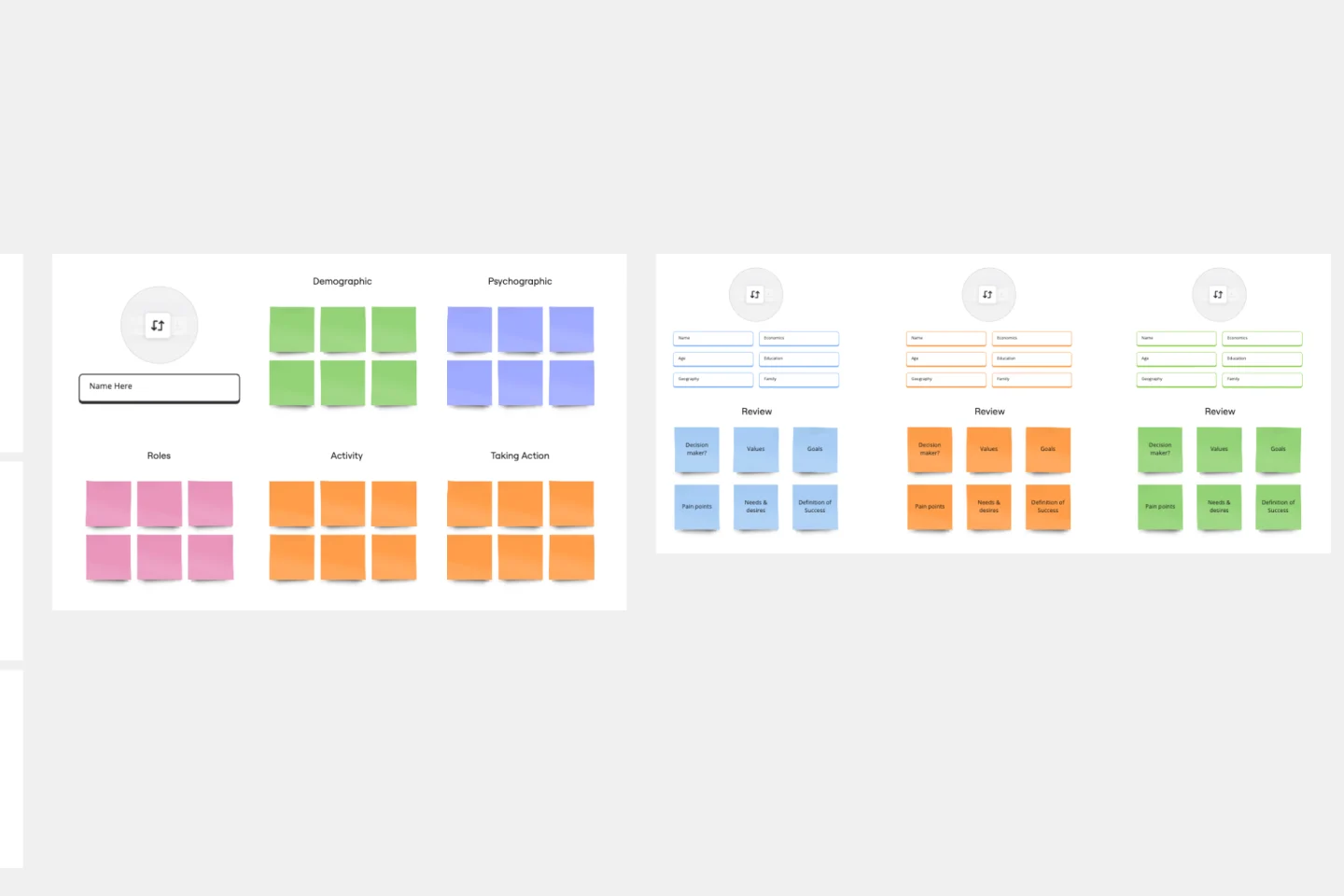
Modèle de Persona
10 likes564 utilisations
Modèle de Persona
Un persona utilisateur est un outil pour représenter et résumer un public cible pour votre produit ou service que vous avez recherché ou observé. Que vous soyez dans le marketing de contenu, le product marketing, le design ou la vente, vous opérez avec une cible en tête. Peut-être s'agit-il de votre client ou prospect. Peut-être est-ce quelqu'un qui bénéficiera de votre produit ou service. Il s'agit généralement d'une collection entière de personnalités et de besoins qui s'entrecroisent de manière intéressante. En distillant votre connaissance d'un utilisateur, vous créez un modèle de la personne que vous espérez cibler : c'est un persona.
Modèle de Wireframe d'application
11 likes509 utilisations
Modèle de Wireframe d'application
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer comment elle fonctionnera et comment les utilisateurs interagiront avec elle : laissez un wireframe vous le montrer. La création de wireframes est une technique pour concevoir une mise en page basique de chaque écran. Idéalement, en réalisant un wireframe dès le début du processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, le tout avant d'ajouter le design et le contenu, ce qui vous fera gagner du temps et de l'argent. En pensant en termes de parcours utilisateur, vous offrirez une expérience plus engageante et réussie.
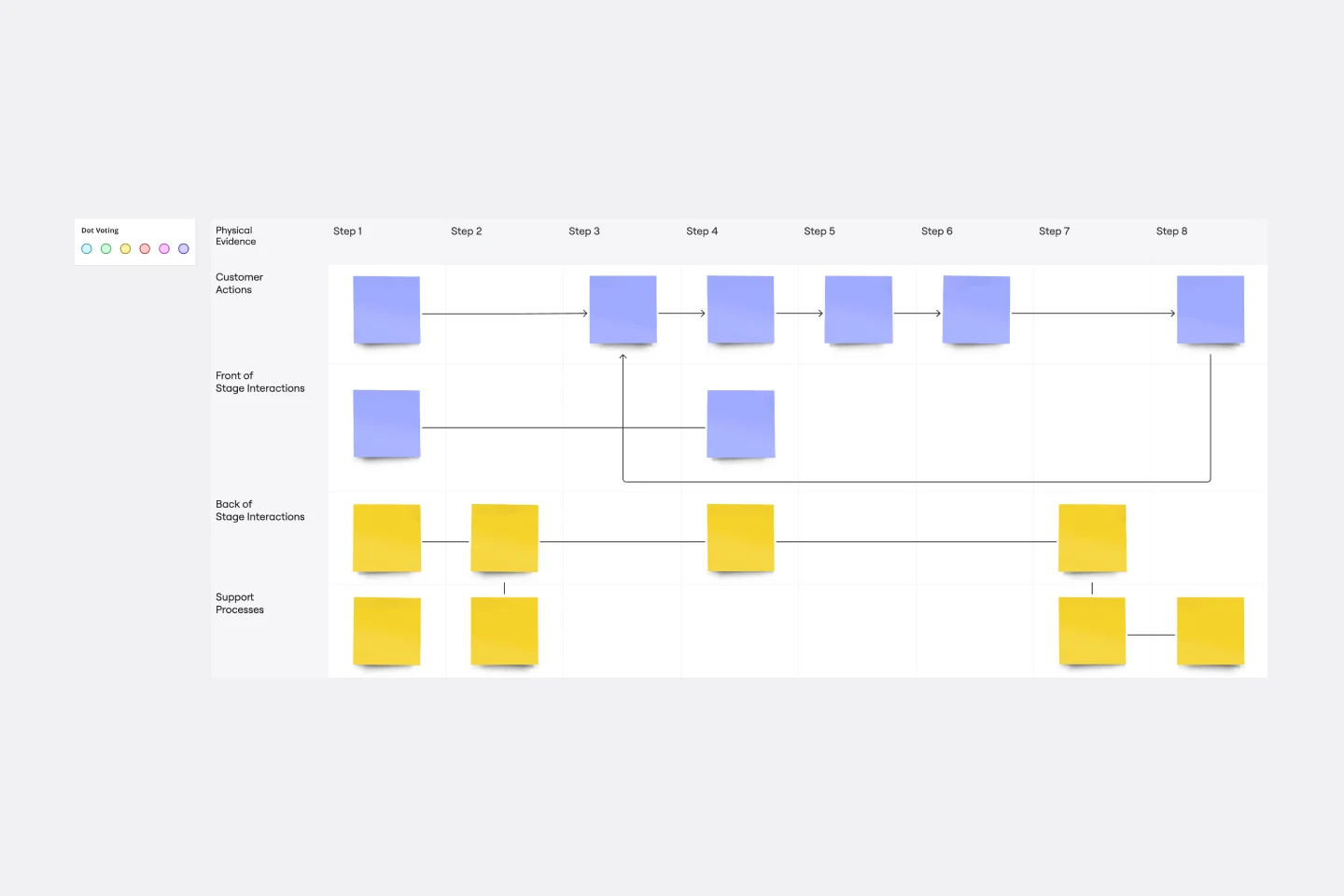
Modèle de service blueprint
6 likes481 utilisations
Modèle de service blueprint
Le modèle de service blueprint est un outil visuel pour concevoir et optimiser les expériences de service. Il fournit un cadre structuré pour cartographier les parcours clients, identifier les points de contact et aligner les processus internes. Ce modèle permet aux équipes de visualiser l'ensemble de l'écosystème de service, de révéler les points sensibles et d'innover des solutions pour améliorer la satisfaction client. En promouvant la centration sur le client et la collaboration, le service blueprint permet aux organisations d'offrir des expériences de service exceptionnelles et de stimuler une croissance durable.
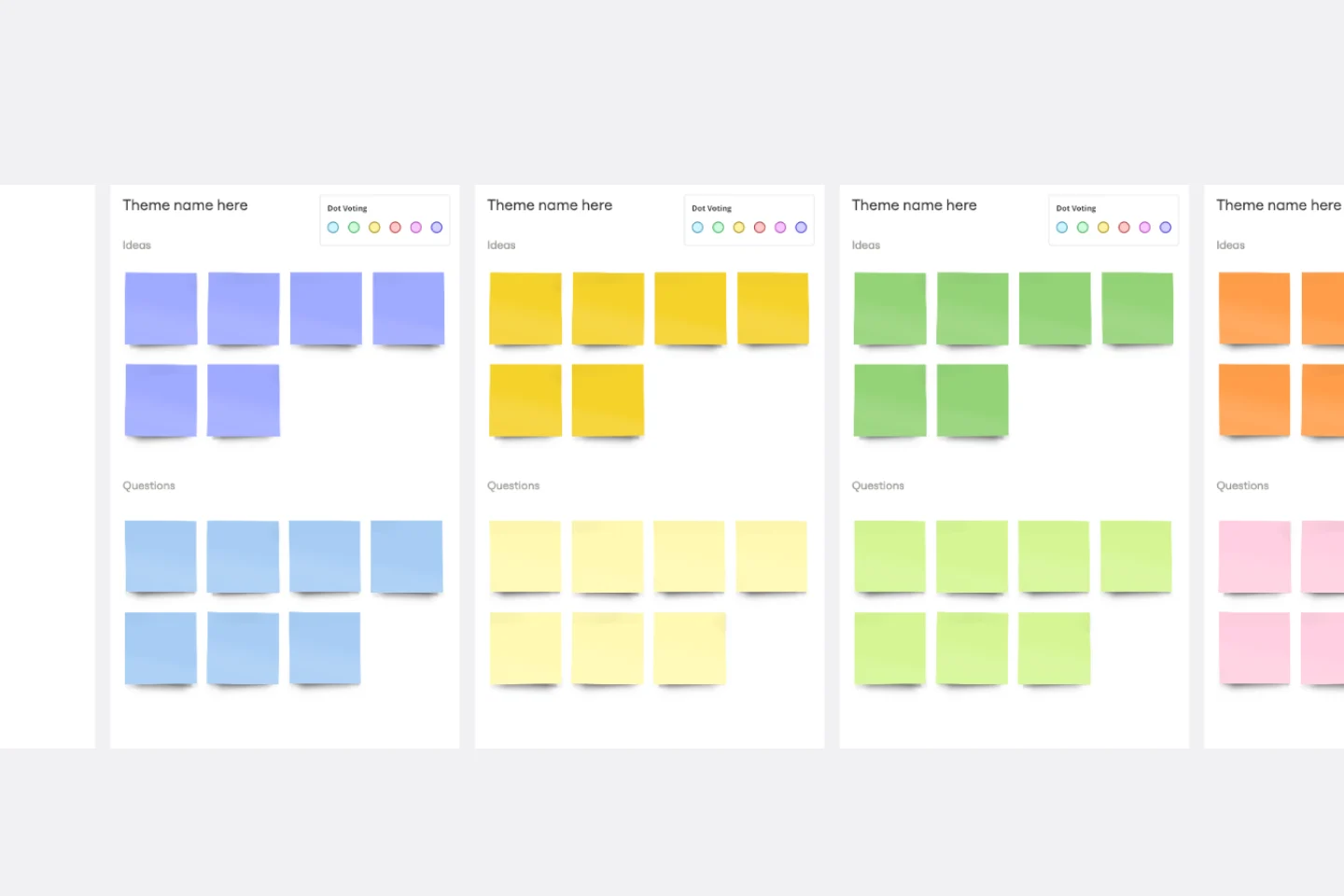
Modèle de diagramme d’affinité
8 likes477 utilisations
Modèle de diagramme d’affinité
Vous pouvez utiliser un diagramme d'affinités pour générer, organiser et consolider les informations issues d'une session de brainstorming. Que vous développiez un produit, travailliez sur un problème complexe, établissiez un processus ou décomposiez un problème, un diagramme d'affinités est un cadre utile et simple qui permet à chaque membre de l'équipe de participer et de partager ses idées. Mais ce n'est pas seulement idéal pour les sessions de brainstorming. C'est un excellent modèle et outil lorsque vous devez parvenir à un consensus ou analyser des données telles que les résultats d'enquêtes.
Modèle de diagramme de flux pour site web
9 likes471 utilisations
Modèle de diagramme de flux pour site web
Un diagramme de flux de site Internet, également connu sous le nom de sitemap, représente la structure et la complexité de tout site web actuel ou futur. Le diagramme de flux peut également aider votre équipe à identifier les lacunes en matière de connaissances pour les futurs contenus. Lorsque vous créez un site web, vous voulez vous assurer que chaque contenu donne aux utilisateurs des résultats de recherche précis basés sur les mots-clés associés à votre contenu web. Les équipes produit, UX et contenu peuvent utiliser des diagrammes de flux ou des sitemaps pour comprendre tout ce qu'un site web contient, et planifier l'ajout ou la restructuration de contenu afin d'améliorer l'expérience utilisateur du site.
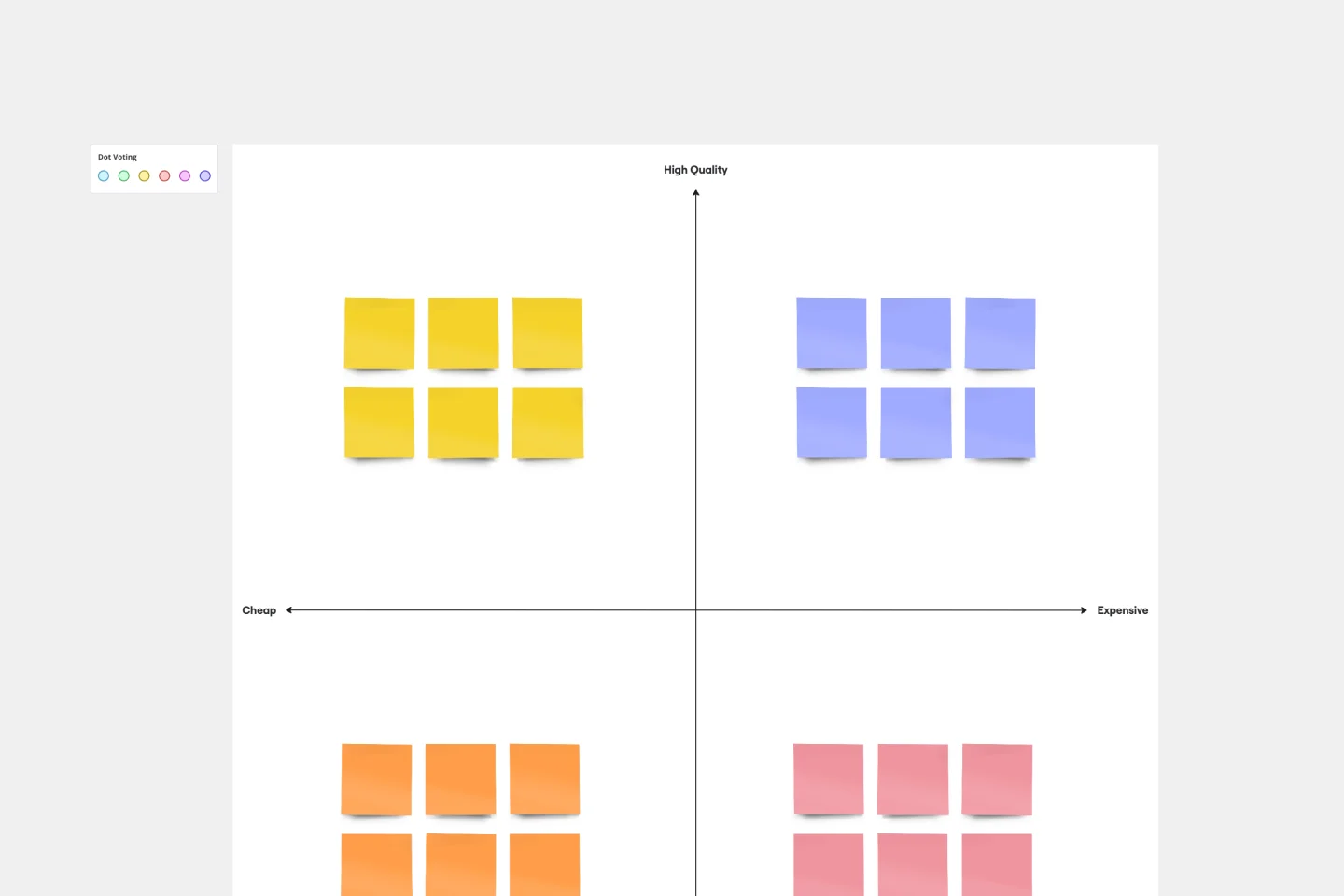
Modèle de carte perceptuelle
1 likes373 utilisations
Modèle de carte perceptuelle
Pour façonner votre message, adapter votre marketing, améliorer votre produit et construire votre marque, vous devez connaître les perceptions de vos clients — ce qu'ils pensent de vous et de vos concurrents. Vous pouvez obtenir ces insights en explorant une carte perceptuelle. Cet outil simple et puissant crée une représentation visuelle de la manière dont les clients classent votre prix, vos performances, votre sécurité et votre fiabilité. Utilisez ce modèle et vous pourrez évaluer vos concurrents, voir les lacunes du marché et comprendre les changements dans le comportement des clients et leurs décisions d'achat.
Modèle de graphique de l'offre et de la demande
1 likes340 utilisations
Modèle de graphique de l'offre et de la demande
Comment fixer le prix de votre produit pour réaliser un bénéfice tout en satisfaisant les clients et les fabricants ? En trouvant un prix équitable. Un diagramme de l'offre et de la demande est un graphique qui visualise combien il y a de demande pour votre produit et combien de produits vous avez besoin. Cela vous aide, à son tour, à fixer le prix de vos produits.
Modèle de flux écran
10 likes335 utilisations
Modèle de flux écran
Un flux d'écran (ou wireflow) réunit une disposition multi-écran qui combine des wireframes avec des diagrammes de flux. Le résultat est un flux de bout en bout qui cartographie ce que les utilisateurs voient sur chaque écran et comment cela impacte leur processus de décision à travers votre produit ou service. En réfléchissant visuellement à ce que vos clients regardent, vous pouvez communiquer avec les équipes internes, les parties prenantes et les clients sur les décisions que vous avez prises. Vous pouvez également utiliser un flux d'écran pour trouver de nouvelles opportunités afin de rendre l'expérience utilisateur sans friction et libre de frustration du début à la fin.
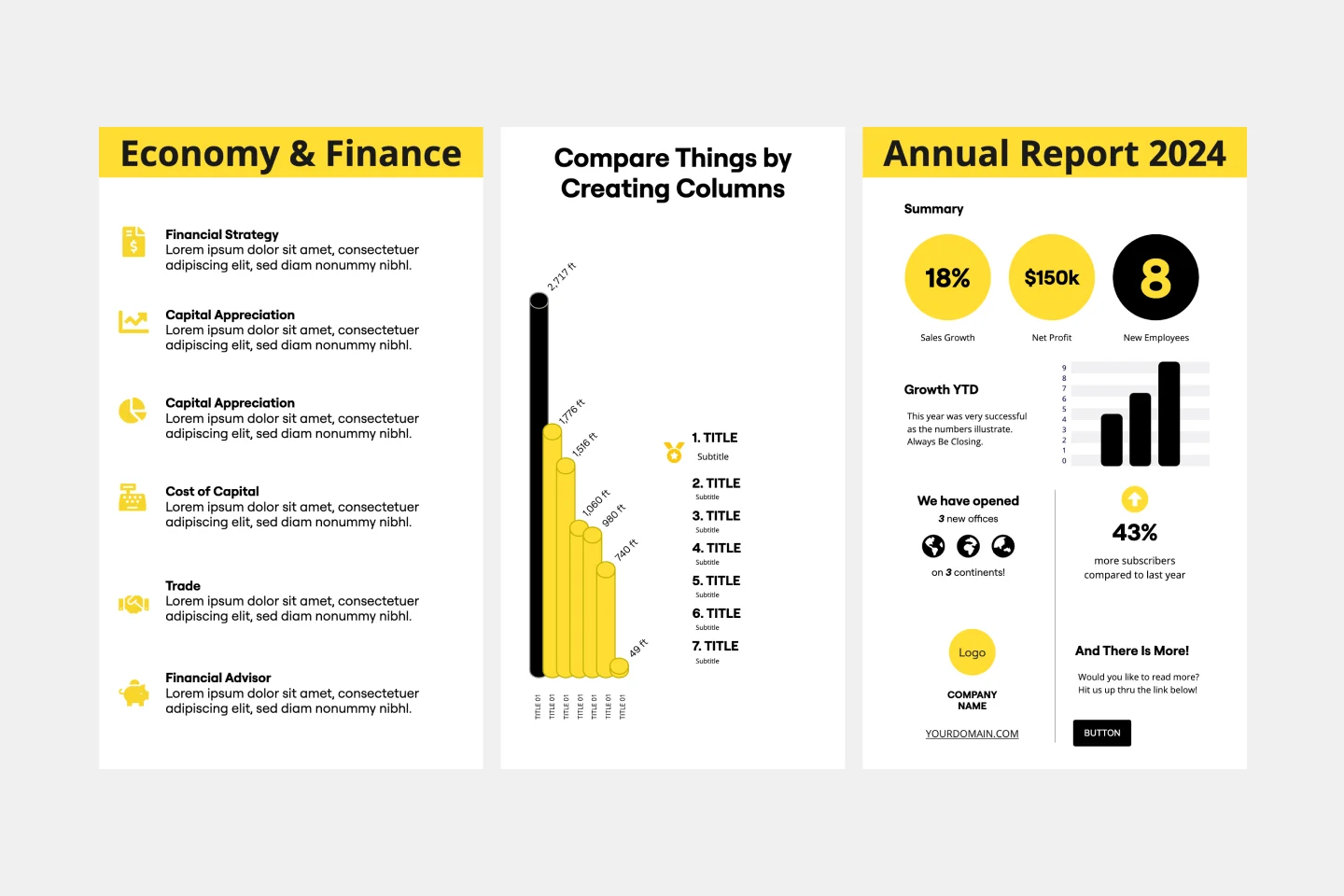
Modèle d'infographie
6 likes334 utilisations
Modèle d'infographie
Comme vous avez sans doute pu le constater, les données peuvent être assez denses et arides. Mais vous avez besoin qu'elles soient captivantes, mémorables et compréhensibles. La solution ? Infographies. Ce sont des outils qui vous permettent de présenter l'information de manière visuellement frappante et de transformer des données quantitatives ou qualitatives en histoires engageantes et percutantes. Que vous présentiez à des clients, des donateurs ou à vos propres équipes internes, notre modèle vous permettra de concevoir une infographie qui combine texte et visuels pour décomposer même les données les plus complexes.
Modèle de persona d’acheteur
2 likes323 utilisations
Modèle de persona d’acheteur
Vous avez un client idéal : Le groupe (ou les quelques groupes) de personnes qui achèteront et adoreront votre produit ou service. Mais pour atteindre ce client idéal, toute votre équipe ou entreprise doit s’accorder sur qui il est. Les personas d’acheteurs vous offrent un moyen simple mais créatif d’y parvenir. Ces représentations semi-fictionnelles de vos clients actuels et potentiels peuvent vous aider à façonner votre offre de produits, à éliminer les « mauvaises graines », et à adapter vos stratégies marketing pour atteindre un véritable succès.
Modèle de carte de parcours client IA
12 likes257 utilisations
Accélération par l’IA
Modèle de carte de parcours client IA
Une carte de parcours client (CPC) est une représentation visuelle de l'expérience de votre client. Elle vous permet de capturer le chemin qu'un client suit lorsqu'il achète un produit, s'inscrit à un service ou interagit avec votre site. La plupart des cartes incluent une persona spécifique, décrivent l'expérience client du début à la fin et capturent les hauts et bas émotionnels potentiels de l'interaction avec le produit ou service. Utilisez ce modèle pour créer facilement des cartes de parcours client pour des projets de toutes sortes.
Modèle de tableau d'humeur
9 likes247 utilisations
Modèle de tableau d'humeur
Lorsque vous démarrez un projet créatif, il est parfois important de communiquer l'ambiance que vous essayez de susciter — mais c'est difficile à exprimer avec des mots. Créez donc un mood board et utilisez des images, des palettes de couleurs, des textures et de la typographie. Les mood boards sont également parfaits pour rassembler de l'inspiration, esquisser et présenter des idées. Ils ne sont pas réservés aux concepteurs — vos rédacteurs de contenu, équipes de vente et équipes produits peuvent aussi les utiliser, et ce modèle leur permet de commencer facilement.
Modèle d'Échelle de Likert
0 likes217 utilisations
Modèle d'Échelle de Likert
Il n'est pas toujours facile de mesurer des données complexes et très subjectives, comme la perception que les gens ont de votre produit, service ou expérience. Mais l'échelle de Likert est conçue pour vous aider à le faire. Cette échelle permet à vos clients actuels ou potentiels de répondre à une affirmation ou une question avec une gamme de phrases ou de chiffres (par exemple, de "tout à fait d'accord" à "neutre," à "pas du tout d'accord," ou de 1 à 5). L'objectif est de poser à votre client des questions spécifiques pour en tirer des insights utilisateurs faciles à interpréter et exploitables.
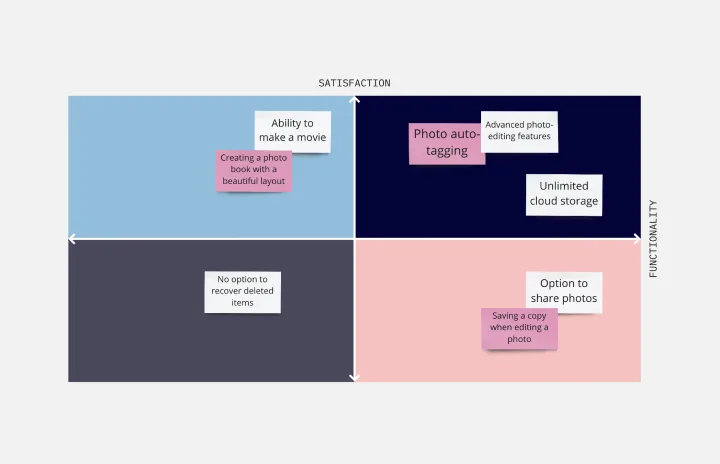
Modèle Kano
0 likes203 utilisations
Modèle Kano
Au bout du compte, le succès d'un produit est déterminé par les fonctionnalités qu'il offre et la satisfaction qu'il procure aux clients. Alors quelles fonctionnalités sont les plus importantes ? Le modèle Kano vous aidera à décider. C'est une méthode simple et puissante pour vous aider à prioriser toutes vos fonctionnalités, en comparant la satisfaction qu'une fonctionnalité apportera par rapport au coût de sa mise en œuvre. Ce modèle vous permet de créer facilement un modèle Kano standard, avec deux axes (satisfaction et fonctionnalité) créant un quadrant avec quatre valeurs : attractif, performance, indifférent et nécessaire.
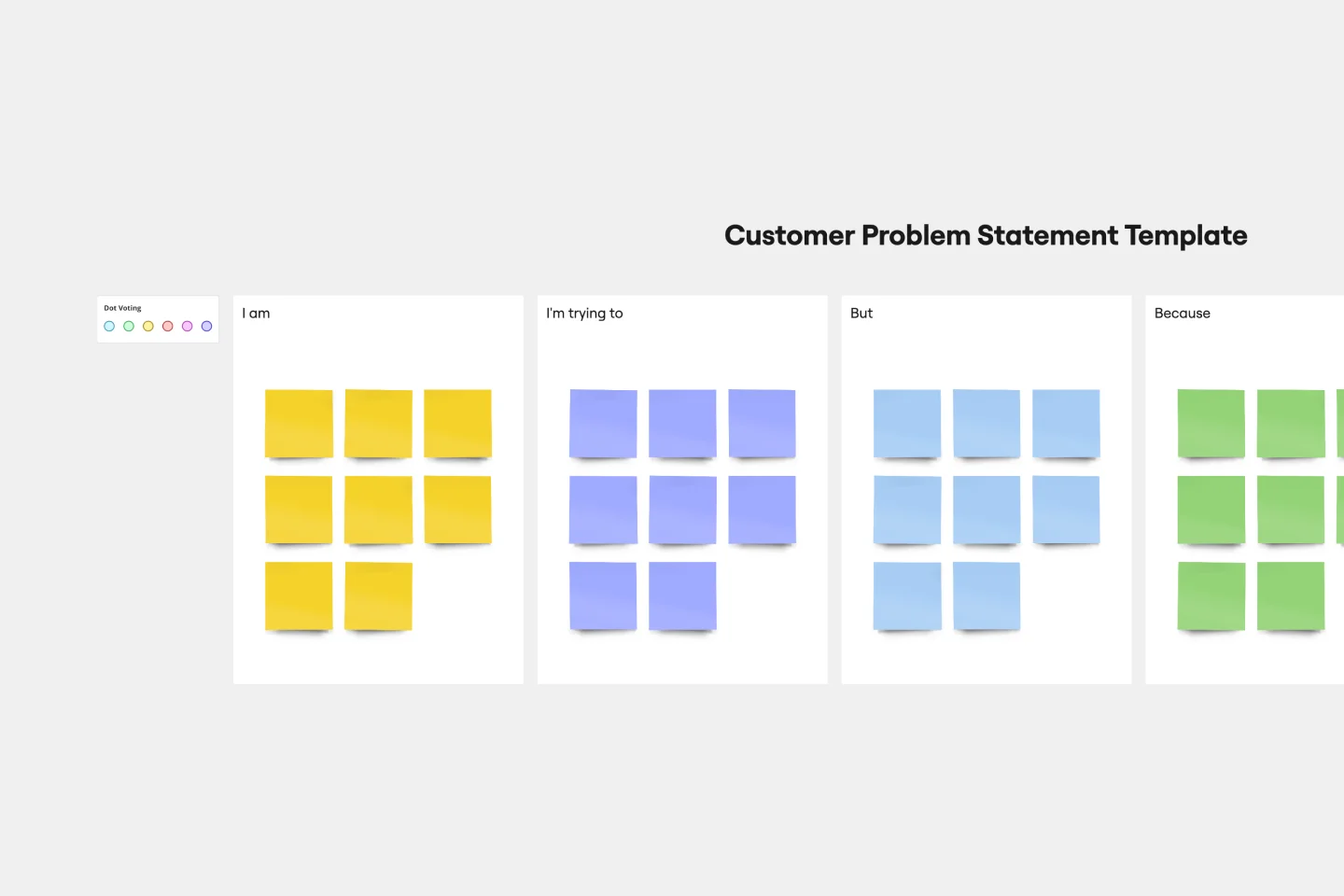
Modèle d’énoncé de problème client
1 likes184 utilisations
Modèle d’énoncé de problème client
Mettez-vous à la place de vos consommateurs avec un énoncé de problème client. Identifiez leurs problèmes et comment votre produit ou service peut les résoudre et faciliter leur vie. En bonus, vous comprendrez mieux vos clients tout au long du processus.
Modèle de Tâches à effectuer
4 likes183 utilisations
Modèle de Tâches à effectuer
Tout repose sur le travail bien fait — les clients « engagent » un produit ou un service pour accomplir une « tâche », et si ce n'est pas bien fait, ils trouveront une meilleure alternative. Fondé sur ce principe simple, le cadre des Tâches à effectuer (JTBD) aide les entrepreneurs, les start-ups et les gestionnaires d'entreprises à définir qui est leur client et à discerner les besoins non satisfaits sur le marché. Une histoire classique de mission vous permet de voir les choses de la perspective de vos clients en racontant leur parcours avec une structure narrative « Quand je… Je veux… Afin de… ».
Modèle d'application iPhone
3 likes150 utilisations
Modèle d'application iPhone
Des pourcentages incroyables d'utilisateurs de smartphones dans le monde entier ont choisi les iPhones (y compris certains de vos clients actuels ou potentiels), et ces utilisateurs adorent tout simplement leurs applications. Mais concevoir et créer une application iPhone de A à Z peut être une tâche vraiment ardue et exigeante. Ce n'est pas le cas ici — ce modèle rend la tâche facile. Vous pourrez personnaliser les designs, créer des protocoles interactifs, partager avec vos collaborateurs, itérer en équipe et, en fin de compte, développer une application iPhone que vos clients adoreront.
Modèle de Go-to-Market GTM | Miro
6 likes136 utilisations
Modèle de Go-to-Market GTM | Miro
Peu importe à quel point un nouveau produit est innovant ou efficace, s’il ne capte pas l’attention et n’est pas adopté par la bonne audience, il ne décollera pas. C’est là qu’intervient votre stratégie Go-to-Market. Elle constitue une ressource unique regroupant toutes vos recherches, insights et données, et inclut votre plan d'affaires, public cible, approche marketing et stratégie de vente. Un GTM est particulièrement crucial pour les startups qui croissent rapidement, doivent prendre des décisions à la volée et être parfaitement synchronisées.
Modèle de Public cible
3 likes131 utilisations
Modèle de Public cible
Comprendre votre public cible est essentiel à la réussite de votre entreprise. Comment pouvez-vous vous commercialiser efficacement si vous ne savez pas qui vous visez ? En utilisant le modèle de Public cible, vous pouvez examiner des données précieuses sur qui sont vos clients et ce qu'ils attendent de votre produit ou service.
Modèle de cartographie de scénarios
2 likes121 utilisations
Modèle de cartographie de scénarios
La cartographie de scénario est le processus de détailler toutes les étapes qu’un utilisateur suivra pour accomplir une tâche. Le modèle de cartographie de scénario vous aide à créer un guide visuel de ce que font, pensent et ressentent différentes personnes dans diverses situations. Utilisez la cartographie de scénario pour décrire un scénario envisagé ou idéal (ce qui doit se passer) ainsi que ce qui se passe actuellement. Si vous cherchez à définir le scénario idéal, la cartographie des utilisateurs devrait avoir lieu très tôt dans un projet et peut aider à informer les user stories et le backlog produit. Si vous essayez simplement de mieux comprendre ce qui se passe actuellement, vous pouvez faire la cartographie des utilisateurs lors des entretiens ou des observations avec les utilisateurs.
Modèle de brainstorming de sujet de recherche
4 likes119 utilisations
Modèle de brainstorming de sujet de recherche
Choisir un sujet pour un projet de recherche peut être une tâche intimidante. Utilisez le modèle de Brainstorming de sujet de recherche pour transformer une idée générale en quelque chose de concret. Avec ce modèle, vous pouvez compiler une liste d'idées générales qui vous intéressent et les décomposer en parties composantes. Vous pouvez ensuite transformer ces parties en questions qui pourraient devenir le centre d'un projet de recherche.
Modèle de stratégie diamant
6 likes119 utilisations
Modèle de stratégie diamant
Pour atteindre des objectifs clés, chaque entreprise élabore une série de stratégies. Mais quels éléments devez-vous prendre en compte lors de la création d'une stratégie ? Un diamant de stratégie est un ensemble d’éléments formant une stratégie d’entreprise cohérente. Ces éléments comprennent : Arenas, Differentiators, Vehicles, Staging et Economic Logic. La plupart des plans stratégiques se concentrent sur un ou deux de ces éléments uniquement, créant des lacunes susceptibles de causer des problèmes ultérieurs à votre entreprise. Un diamant de stratégie peut vous aider à rester concentré et à vous assurer que vous répondez aux besoins de votre entreprise dans leur ensemble, plutôt que de vous limiter à un ou deux.
Modèle de canevas Lean UX
1 likes104 utilisations
Modèle de canevas Lean UX
Que construisez-vous, pourquoi le construisez-vous, et pour qui le construisez-vous ? Ce sont les grandes questions qui guident les entreprises et équipes vers le succès — et Lean UX vous aide à trouver les réponses. Particulièrement utile lors de la recherche, la conception et la planification de projets, cet outil vous permet d’apporter rapidement des améliorations au produit et de résoudre des problèmes commerciaux, conduisant à un produit plus centré sur le client. Ce modèle vous permettra de créer un canevas Lean UX structuré autour de huit éléments clés : Problème commercial, Résultat commercial, Utilisateurs et clients, Avantages pour l'utilisateur, Idées de solutions, Hypothèse, Hypothèses, Expérimentation.
Modèle de plan de recherche UX
3 likes94 utilisations
Modèle de plan de recherche UX
Un plan de recherche communique les informations fondamentales que les parties prenantes doivent comprendre à propos d'un projet de recherche sur l'expérience utilisateur : qui, quoi, pourquoi et quand. Le plan veille à ce que tout le monde soit aligné et sache ce qu'il doit faire pour que le projet de recherche UX soit un succès. Utilisez le plan de recherche pour communiquer les informations de base sur votre projet ; les objectifs ; les méthodes de recherche ; la portée du projet et les profils des participants. En utilisant un plan de recherche UX, vous pouvez obtenir l'adhésion des parties prenantes, rester sur la bonne voie et vous préparer à la réussite.

Explorer
À propos de la collection de modèles d'études de marché
La collection de modèles d'études de marché de Miro est conçue pour simplifier le processus de collecte, d'analyse et de présentation des données du marché. Ces modèles couvrent diverses étapes de l'étude de marché, de la collecte initiale des données au rapport final. Que vous réalisiez une analyse de marché complète ou une enquête ciblée, nos modèles offrent une approche structurée pour garantir des résultats approfondis et précis. La collection comprend des modèles pour les rapports d'études de marché, l'analyse de marché, et bien plus encore, facilitant ainsi la collaboration et le partage d'insights au sein des équipes.
Pourquoi vous allez adorer nos modèles d'études de marché
Nos modèles d'études de marché sont conçus pour améliorer votre processus de recherche du début à la fin. Voici pourquoi vous allez les adorer :
Design convivial : Nos modèles sont intuitifs et faciles à naviguer, vous permettant de vous concentrer sur votre recherche plutôt que sur la mise en forme. Cette approche centrée sur l’utilisateur garantit que même les débutants peuvent rapidement s’y retrouver.
Personnalisable : Adaptez les modèles à vos besoins spécifiques et à votre image de marque, garantissant que vos rapports et analyses sont uniques. Cette flexibilité vous permet d'ajuster les modèles à divers scénarios de recherche et exigences organisationnelles.
Fonctionnalités collaboratives : Les modèles de Miro facilitent le travail en équipe, permettant une collaboration en temps réel et un partage fluide des insights. Cela signifie que les membres de l’équipe peuvent travailler ensemble simultanément, fournir des retours immédiats et s’assurer que tout le monde est sur la même longueur d’onde.
Structure complète : Chaque modèle couvre tous les aspects essentiels de la recherche de marché, de la collecte de données à l'analyse et à la création de rapports. Cette exhaustivité vous aide à maintenir une approche structurée, garantissant qu'aucun élément critique n'est oublié.
Gain de temps : En offrant une approche structurée, nos modèles vous aident à gagner du temps et à rationaliser votre workflow. Cette efficacité vous permet de vous concentrer davantage sur l'analyse des données et la génération d'insights exploitables plutôt que de passer du temps à formater et structurer votre recherche.
Comment utiliser les modèles de recherche de marché dans Miro
L'utilisation des modèles de recherche de marché dans Miro est simple. Suivez ces instructions pas à pas :
Sélectionner un modèle : Parcourez notre vaste bibliothèque et choisissez le modèle d'étude de marché qui correspond le mieux à vos besoins. La variété vous garantit de trouver un modèle adapté à tout projet de recherche.
Personnaliser le modèle : Ajoutez vos données, ajustez la mise en page et intégrez vos éléments de marque pour personnaliser le modèle. Cette personnalisation garantit que le produit final répond aux normes et exigences de votre organisation.
Collaborer avec votre équipe : Utilisez les fonctionnalités de collaboration de Miro pour inviter des membres de votre équipe à contribuer en temps réel, assurant que tout le monde soit aligné et informé. Cette collaboration en temps réel améliore la productivité et favorise un effort d'équipe plus cohésif.
Intégrer d'autres outils : Enrichissez vos recherches en intégrant d'autres outils et sources de données directement dans le modèle. Cette capacité d'intégration vous permet de réunir des données provenant de diverses sources, procurant ainsi une perspective plus complète de vos résultats de recherche.
Présentez vos découvertes : Utilisez les fonctionnalités de présentation de Miro pour partager efficacement vos insights et recommandations avec les parties prenantes. Ces fonctionnalités vous aident à créer des présentations captivantes qui communiquent clairement les résultats de vos recherches et soutiennent des prises de décision basées sur les données.
En suivant ces étapes, vous pouvez maximiser le potentiel des modèles de recherche de marché de Miro et obtenir des résultats complets et basés sur les données.


