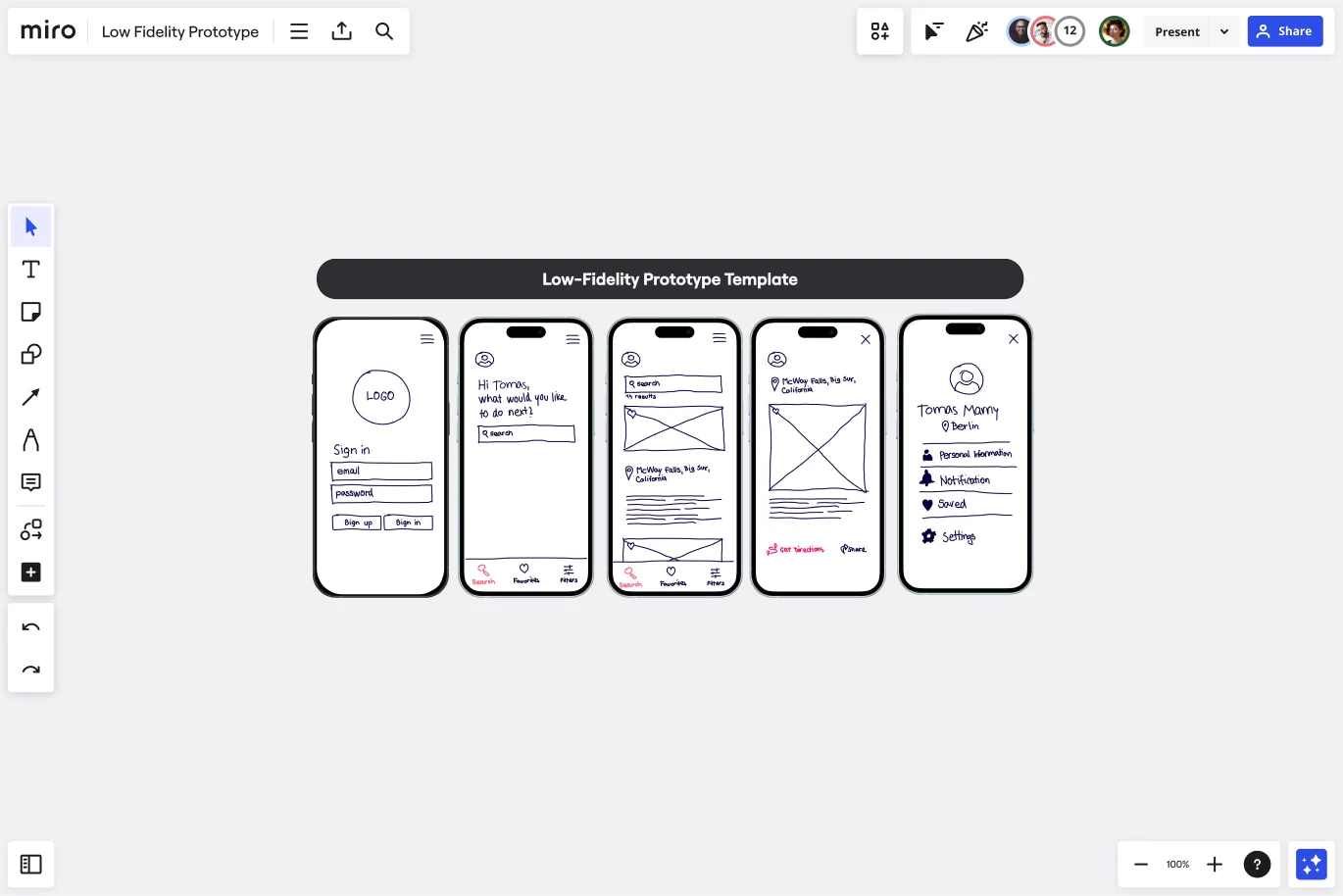
Modèle de Prototype Basse Fidélité (Low-fi)
Transformer des idées de conception de haut niveau en produits testables.
Trusted by 65M+ users and leading companies
À propos du modèle de Prototype Basse Fidélité
Les prototypes basse fidélité aident les équipes produit et UX à étudier des fonctionnalités produit ou de service en se concentrant sur une itération rapide et des tests utilisateurs pour éclairer les conceptions futures. Vous cherchez un modèle de wireframe qui peut être utilisé comme plan pour les pages Web ou les écrans d'application ? Cela semble être un wireframe basse fidélité.
L'accent mis sur l'esquisse et la cartographie du contenu, des menus et du flux d'utilisateurs permet aux concepteurs et aux non-concepteurs de participer au processus de conception et d'idéation. Au lieu de créer des écrans interactifs liés, les prototypes basse fidélité se concentrent sur les besoins des utilisateurs, la vision du concepteur et l'alignement des objectifs des différentes parties prenantes.
Continuez à lire pour en savoir plus sur les prototypes basse fidélité.
Qu'est-ce qu'un prototype basse fidélité ?
Les prototypes basse fidélité - également appelé prototype lo-fi ou low-fi - servent de premières visions pratiques de votre produit ou service. Ces prototypes simples ne partagent que quelques caractéristiques avec le produit final. Ils sont idéaux pour tester des concepts généraux et valider des idées.
Les prototypes basse fidélité sont également statiques et ont tendance à être présentés comme des écrans, un par un.
Chaque écran ressemblera à un schéma ou à un wireframe, avec des illustrations simples, en noir et blanc. Au lieu de détails complexes, chaque cadre est rempli de contenu fictif ou d'étiquettes, en fonction de ce qui est disponible.
Quand utiliser des prototypes basse fidélité
Les prototypes basse fidélité sont particulièrement utiles lorsque vous devez tester chaque élément de conception : des flux de travail ou des chemins de conversion au placement d'éléments visuels ou à l'engagement sur le site Web.
Les chefs de produits et les concepteurs UX peuvent utiliser des prototypes basse fidélité lorsqu'ils doivent :
Apporter facilement des modifications à la conception pendant la phase de test du produit
Encourager les utilisateurs à donner des retours honnêtes basés sur la fonctionnalité du produit et non sur son design
Modifier rapidement les croquis de conception si les idées ne fonctionnent pas
Définir des attentes réalistes avec les parties prenantes, car les croquis sont peu susceptibles d'être livrés des le lendemain
Le prototypage basse fidélité devient de plus en plus populaire en raison de l'augmentation des avis en faveur du design thinking et des méthodologies Lean (telles que la validation rapide et les solutions de produits viables minimales sur lesquelles les équipes itèrent), et l'approche collaborative et réactive de la conception centrée sur l'utilisateur.
Créez votre propre prototype basse fidélité
Créer vos propres prototypes basse fidélité est facile. L'outil de tableau blanc de Miro est le canevas parfait pour les créer et les partager. Commencez par sélectionner le modèle de prototype basse fidélité, puis suivez les étapes suivantes pour créer le vôtre.
Déterminez vos objectifs. Décidez des fonctionnalités principales que vous souhaitez montrer à vos utilisateurs. Sur un pense-bête, énumérez deux ou trois fonctionnalités de base que vous prévoyez d'inclure dans le prototype basse fidélité.
Définissez votre méthode en fonction de votre utilisateur et de vos ressources. Le niveau de détail que vous incluez dans votre prototype basse fidélité dépendra des réponses à deux questions : quel type d'utilisateur sera exposé à ce prototype (et comment peut-il fournir un retour utile) ? Quels outils et ressources vous sont accessibles ?
Si vous travaillez dans Adobe XD, vous pouvez utiliser le plugin Adobe XD pour ajouter vos plans de travail aux tableaux Miro et collaborer avec votre équipe pendant le processus de conception dans Miro.
Exécutez votre prototype. Ne vous inquiétez pas tant de la forme ou de la fonction. Tenez-vous en à votre objectif et à ce que vous voulez tester auprès de votre utilisateur.
Testez votre prototype. Aidez vos utilisateurs à comprendre les objectifs de votre projet de prototype et posez des questions approfondies. Vous pouvez également réaliser un court écran de bienvenue ou un guide à côté des prototypes de wireframes pour que les utilisateurs de vos tests puissent le lire. Vous pouvez solliciter un retour d'information général, ou tirer profit de la perception, des réactions, de la sensibilisation, de l'avantage concurrentiel ou de l'intention d'utilisation.
Apprenez de votre phase de test de prototype et répétez. Recueillez les retours de vos utilisateurs et trouvez les points communs entre leurs observations. Ces informations peuvent être intégrées dans un diagramme d'affinité pour repérer des tendances ou des similitudes. Vous pouvez répéter la phase de test avec des utilisateurs au besoin. Une fois que vous avez intégré les retours des utilisateurs dans vos prototypes basse fidélité, vous pouvez ensuite passer à la réalisation de prototypes haute fidélité.
Vous avez déjà un prototype basse fidélité ? Explorez la suite avec nos modèles de wireframe de site web et wireframe d'application.
Commencer avec ce modèle maintenant.
Modèle Moodboard
Idéal pour:
Design, Brainstorming, Idéation
Lorsque vous lancez un projet créatif, il est parfois important de communiquer l'ambiance que vous essayez d'évoquer, mais c'est tellement difficile de le faire avec des mots. Créez donc un moodboard et utilisez des images, des palettes de couleurs, des textures et une typographie. Les moodboards sont également parfaits pour s'inspirer, esquisser et présenter des idées, et ils ne sont pas seulement destinés aux designers - vos créateurs de contenu, vos équipes de vente et vos équipes produit peuvent également les utiliser. Ce modèle vous permet à tous de vous lancer.
Modèle HEART
Idéal pour:
Desk Research, Project Management, User Experience
Heureux, Engagement, Adoption, Rétention et Tâche réussie : Voilà les piliers de l'expérience utilisateur. C'est pourquoi ils servent d'indicateurs clés dans le système HEART. Développé par l'équipe de recherche de Google, ce système offre aux grandes entreprises un moyen précis de mesurer l'expérience utilisateur à grande échelle, qui peut ensuite servir de référence tout au long du cycle de développement produit. Bien que le système HEART repose sur cinq indicateurs, vous n'aurez peut-être pas besoin des cinq pour tous les projets : choisissez ceux qui sont les plus utiles pour votre entreprise et votre objectif.
Modèle d'Architecture AWS Chef Automate
Idéal pour:
Développement de logiciels, Diagrammes
Le modèle d'architecture AWS Chef Automate est une représentation visuelle du cadre AWS Chef. Suivez facilement vos solutions de cloud computing et automatisez des tâches opérationnelles à l'échelle comme jamais auparavant.
Modèle User Story Map
Idéal pour:
Marketing, Desk Research, Cartographie
Popularisée par Jeff Patton en 2005, la technique de cartographie des récits utilisateurs est un moyen agile de gérer les backlogs produits. Que vous travailliez seul ou avec une équipe produit, vous pouvez tirer parti de la cartographie des récits utilisateurs pour planifier les versions de produits. Les User Story Maps aident les équipes à rester concentrées sur la valeur commerciale et les fonctionnalités de lancement qui intéressent les clients. Le cadre aide à obtenir une compréhension partagée pour l'équipe transversale de ce qui doit être fait pour satisfaire les besoins des clients.
Modèle Diagramme d'Architecture AWS
Idéal pour:
Diagrammes, Développement de logiciels
Le diagramme d'architecture AWS est une représentation visuelle du cadre AWS, et il traduit également les meilleures pratiques lors de l'utilisation de l'architecture Amazon Web Services. Vous pouvez maintenant avoir une vue d'ensemble de votre architecture AWS avec le modèle de diagramme d'architecture AWS de Miro, suivre facilement vos solutions cloud et optimiser les processus comme jamais auparavant.
Modèle PI Planning
Idéal pour:
Méthodologie Agile, Planification Stratégique, Développement de logiciels
Le PI Planning signifie « planification par incréments de programme ». Partie intégrante d'un Scaled Agile Framework (SAFe), le PI Planning aide les équipes à élaborer des stratégies vers une vision partagée. Au cours d'une session de PI Planning typique, les équipes se réunissent pour examiner un backlog de programme, s'aligner de manière polyvalente et décider des prochaines étapes. De nombreuses équipes organisent un événement de PI planning toutes les 8 à 12 semaines, mais vous pouvez personnaliser votre calendrier de planification en fonction de vos besoins. Utilisez le PI planning pour décomposer les fonctionnalités, identifier les risques, trouver les dépendances et décider quels récits vous allez développer.