Modèle de Croquis en Ligne
Visualisez vos idées et concevez des prototypes rapidement et facilement. Réduisez les efforts de wireframing et obtenez des retours instantanés lors du prototypage.
Trusted by 65M+ users and leading companies
À propos du modèle de croquis en ligne
L'esquisse est un moyen de commencer à visualiser des idées et à concevoir des prototypes facilement et rapidement.
Les professionnels UX et UI l'utilisent largement et cela aide à minimiser les efforts fournis lors du wireframing (d'application ou de site web).
Continuez à lire pour en savoir plus sur le modèle de Croquis en ligne.
Qu'est-ce qu'un croquis en ligne ?
L'esquisse en ligne est un moyen rapide et facile et de dessiner un prototype de concept, d'idée ou d'application.
Lorsque les concepteurs UX planifient la mise en page d'une nouvelle application mobile ou conçoivent une nouvelle application, ils créent une représentation visuelle simple de l'idée à partager avec les parties prenantes avant de la valider.
Et, parce que de nombreuses idées et concepts sont difficile à communiquer oralement, ils font d'abord une esquisse en ligne avant de fournir un prototype plus détaillé et plus chronophage.
3 avantages de l'utilisation d'un outil de croquis en ligne
Le croquis en ligne vous aide à mieux formuler vos concepts et vos idées et ce modèle est un excellent outil à utiliser aux premiers stades du processus de conception d'applications mobiles.
Découvrez les principaux avantages du croquis en ligne :
Partageabilité
Partagez facilement chaque itération de votre projet ou de votre conception avec toutes les parties prenantes concernées.
Vous et votre équipe pouvez apporter des changements directement sur tableau et offrir une expérience de wireframe plus collaborative et plus transparente.
Idéation et itération
L'un des avantages de l'utilisation d'outils de croquis en ligne est que vous pouvez enregistrer chaque itération de conception et créer des conceptions en accédant à des conceptions précédentes rapidement et facilement.
Polyvalence
Le modèle de croquis en ligne comporte des fonctionnalité de conception qui vous aident à créer des wireframes d'application et des wireframes de site web. Vous pouvez dessiner des boutons et des tags et tracer plusieurs écrans ou idées à l'aide de la bibliothèque de wireframes.
3 façons d'utiliser le modèle de croquis en ligne pour des applications mobiles
Planifier les mises en page de votre application mobile
La création d'une nouvelle application mobile est complexe et chronophage pour les designers et les développeurs. Un modèle de croquis en ligne peut aider à soulager une partie de la pression sur votre projet.
Utilisez-le pour planifier la mise en page de votre nouvelle application mobile, pour établir les transitions entre les écrans, les logos, les boutons et bien plus encore.
2. Vous montrer le flux d'applications mobiles
La création d'une nouvelle application comporte de nombreux éléments mobiles. Le croquis en ligne vous permet de montrer le flux d'utilisateurs de votre application, en assurant une transition transparente entre les écrans et les fonctionnalités.
Partagez vos ébauches de conception avec des partenaires transversaux, tels que les équipes produit, marketing et de développement, afin de recueillir leur avis.
3. Concevoir des logos
Créer un nouveau logo pour votre marque est un exercice compliqué. Tout le monde, du produit au marketing en passant par le PDG, aura un avis sur la conception du logo de l'entreprise.
C'est pourquoi le tableau de croquis en ligne est l'outil le plus puissant de la boîte à outils d'un concepteur. Concevez des logos, partagez votre travail et distribuez vos idées au début de votre projet.
Comment utiliser le modèle de croquis en ligne ?
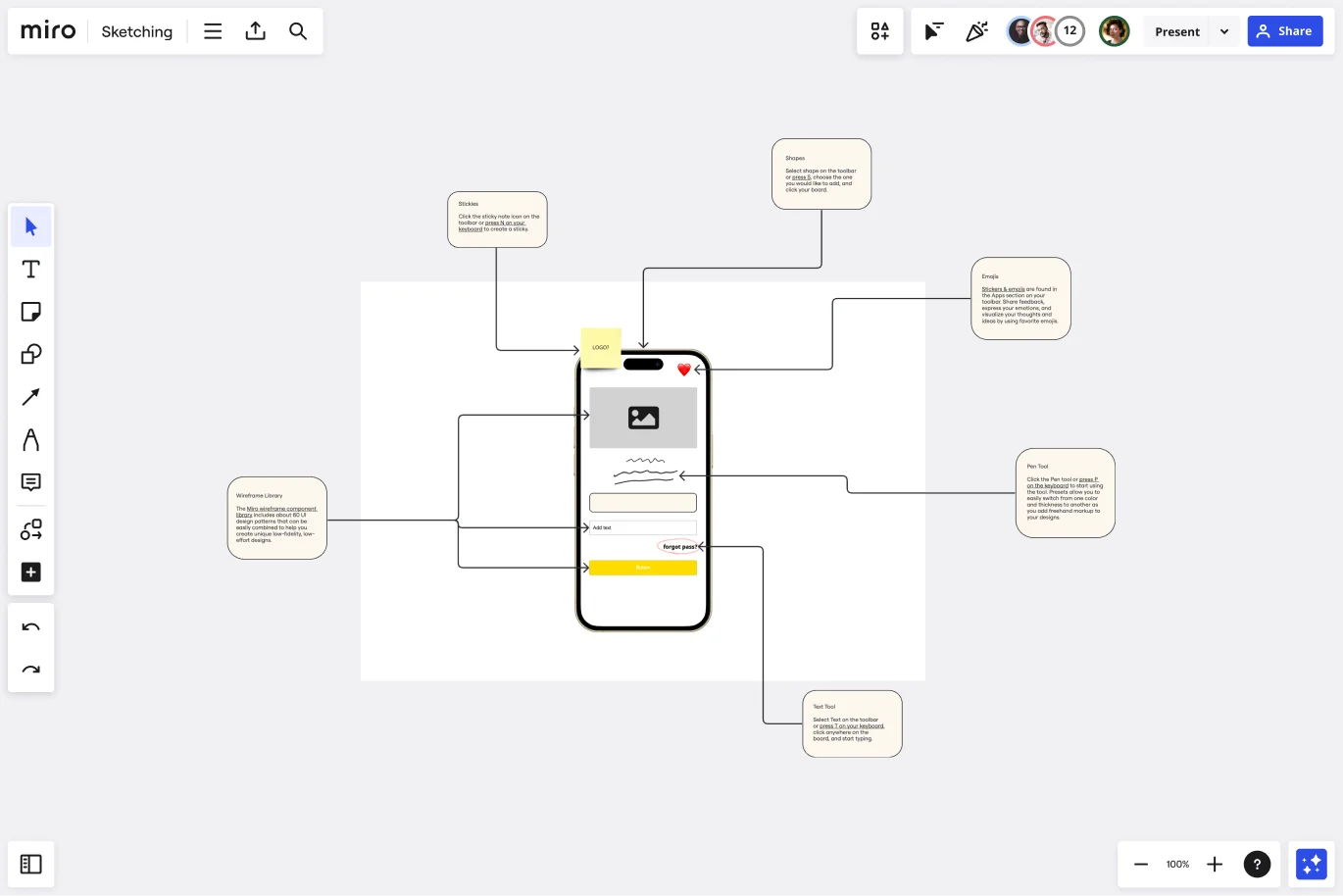
Lorsque vous développez des applications mobiles, utilisez le modèle de croquis en ligne pour présenter vos premiers concepts de design et recevoir des retours rapides avant d'entamer le processus de création de votre application. Utilisez le modèle prêt à l'emploi et l'outil stylo pour esquisser le design de votre application.
Existe-t-il des modèles de croquis en ligne ?
Vous pouvez utiliser notre modèle préétabli et y apporter toutes les modifications que vous souhaitez pour répondre à vos besoins particuliers. Invitez les membres de votre équipe à rejoindre votre tableau et à collaborer, et utilisez l'@mention ou le chat vidéo si vous avez besoin d'obtenir la contribution des autres. Vous pouvez télécharger d'autres types de fichiers tels que des documents, des photos, des vidéos et des PDF pour stocker toutes les informations pertinentes en un seul endroit.
How can I collaborate with others using the sketch template?
Many sketch templates offer collaboration features, allowing multiple users to simultaneously work on the same canvas. Look for templates that support real-time collaboration or enable sharing and commenting on drawings.
Commencer avec ce modèle maintenant.
Modèle Flux d'Ecran
Idéal pour:
UX Design, Gestion de produit, Wireframes
Un flux d'écran (ou wireflow) rassemble une disposition multi-écrans qui combine des wireframes avec des organigrammes. Le résultat est un flux de bout en bout qui cartographie ce que les utilisateurs voient sur chaque écran et comment cela affecte leur processus décisionnel dans votre produit ou service. En visualisant mentalement ce que vos clients regardent, vous pouvez communiquer avec les équipes internes, les parties prenantes et les clients sur les décisions que vous avez prises. Vous pouvez également utiliser un flux d'écran pour trouver de nouvelles possibilités permettant de rendre l'expérience utilisateur fluide et sans frustration du début à la fin.
Modèle Mental
Idéal pour:
Business Management, Mind Mapping, Diagrams
Des solutions intelligentes et des décisions stratégiques fortes — les meilleures organisations prennent les deux, et un modèle mental est conçu pour les aider à le faire. La création d'un modèle mental vous permettra de prendre les meilleures décisions de conception en donnant à votre équipe une base solide de recherche et un moyen d'examiner l'ensemble de l'expérience utilisateur. Nous vous offrons un moyen simple et rapide de l'essayer : il vous suffit de remplir notre modèle flexible et prêt à l'emploi et d'ajouter des pense-bêtes, des formes et des flèches pour créer une carte puissante.
Modèle de Wireframe d'Application
Idéal pour:
UX Design, Wireframes
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer comment elle fonctionnera et comment les utilisateurs interagiront avec elle, laissez un wireframe vous le montrer. Le wireframing est une technique permettant de créer une disposition de base de chaque écran. Lorsque vous procédez au wireframing, idéalement au début d'un processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, le tout avant d'ajouter la conception et le contenu, ce qui vous fera gagner du temps et de l'argent. Et en pensant aux choses en termes de parcours utilisateur, vous offrirez une expérience plus convaincante et réussie.
Modèle Storyboard
Idéal pour:
Design Thinking
Alors que le storyboard est généralement associé à la planification de scènes pour un film ou une émission de télévision, il a été largement adopté dans le monde des affaires. Un storyboard est une séquence d'illustrations qui sont utilisées pour développer une histoire. Vous pouvez utiliser le modèle de Storyboard chaque fois que vous souhaitez vous mettre vraiment dans la position d'un client ou d'un utilisateur et comprendre comment ils pensent, ressentent et agissent. Cette tactique peut être particulièrement utile lorsque vous savez qu'il y a un problème ou une inefficacité avec un processus existant. Vous pouvez scénariser des processus ou des flux de travail existants et planifier à quoi vous souhaitez qu'ils ressemblent à l'avenir.
Modèle d'Enoncé de Problème Client
Idéal pour:
Ideation, Design Thinking, Product Management
Une entreprise, quelle que soit sa taille ou sa nature, doit être en mesure de plaider sa cause en expliquant clairement comment son produit répondra aux besoins des clients. Un énoncé de problème client contribuera à rendre cet argumentaire convaincant. Comment ? Vous plongerez dans les pensées et les sentiments de vos clients, ce qui augmentera vos chances de créer quelque chose qu'ils trouveront précieux. Et un énoncé de problème fait plus que livrer de gros bénéfices à vos clients : il aide vos équipes à s'aligner autour d'un objectif commun et clairement défini et à se sentir investies pour l'atteindre.
Modèle de Diagramme KWL
Idéal pour:
Education, Brainstorming, Rétrospectives
Le partage et l'apprentissage de nouvelles connaissances sont le carburant de toute équipe ou organisation ambitieuse. Un Diagramme KWL est un organisateur graphique qui alimente le processus d'apprentissage. Ce modèle facile vous permet de concevoir et d'utiliser un diagramme KWL, avec trois colonnes : Know (savoir), Want to Know (vouloir savoir), Learned (appris). Ensuite, vous et votre équipe remplirez chaque colonne en suivant trois étapes : faites le point sur ce que vous savez, documentez ce que vous voulez retirer de votre session, et enfin, enregistrez ce que vous avez appris.