Modèle Customer Touchpoint Map
Concevez la meilleure expérience du point de vue de votre client.
Trusted by 65M+ users and leading companies
À propos du modèle Customer Touchpoint Map
Qu'est-ce qu'une Customer Touchpoint Map ?
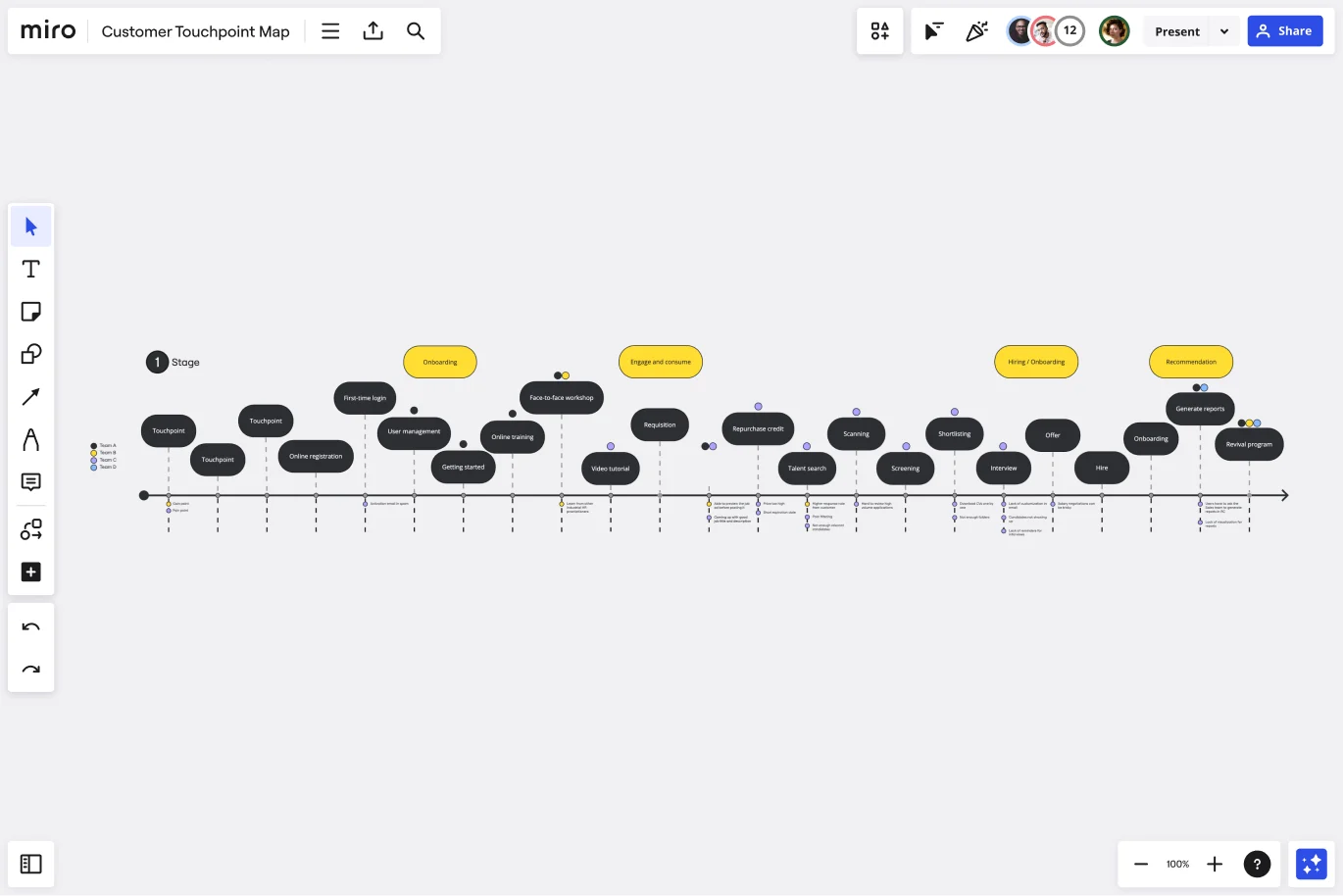
Une Customer Touchpoint Map est une représentation visuelle de l'expérience de votre client. Elle vous permet de visualiser le parcours suivi par un client lorsqu'il achète un produit, s'inscrit à un service ou interagit de quelque manière avec votre site.
Les clients sont la pierre angulaire de votre entreprise et comprendre leurs difficultés, leurs désirs et leurs besoins est essentiel pour réussir.
Les Customer Touchpoint Maps sont utiles car elles sont infiniment adaptables. Des équipes de toutes sortes, des ventes à l'ingénierie, utilisent les Customer Touchpoint Maps pour résoudre des problèmes et combler des lacunes. Une carte de base comprend un persona spécifique, les étapes du début à la fin de l'expérience client ainsi que leurs hauts et les bas émotionnels potentiels. Les autres parties du parcours sont facultatives et dépendent de vos objectifs.
Avantages de l'utilisation d'une Customer Touchpoint Map
1. Anticipez plusieurs parcours client
Chaque client n'aura pas un parcours utilisateur identique, donc l'un des avantages de la Customer Touchpoint Map est que vous pouvez tracer plusieurs parcours vers votre produit. En comprenant les différentes manières dont vos clients peuvent utiliser votre produit, vous pouvez mieux anticiper leurs priorités et les causes de leur désabonnement.
2. Comprenez la perspective du client
L'une des principales raisons pour lesquelles les entreprises utilisent des Customer Touchpoint Map est d'obtenir une compréhension plus précise de la façon dont un client expérimente leur produit. La modélisation du parcours clients permet d'expliquer pourquoi les clients font les choix qu'ils font et quel aspect de votre produit ils préfèrent.
3. Informer des mises à jour et des nouvelles fonctionnalités
Chaque fois que vous souhaiterez mettre à jour votre produit ou ajouter de nouvelles fonctionnalités, vous voudrez tenir compte du point de vue du client. En vous aidant à affiner en même temps les étapes et les fonctionnalités les plus importantes pour un client, vous pouvez mieux comprendre quelles mises à jour lui seront les plus utiles.
4. Ciblez plus étroitement les profils des clients
La cartographie du parcours client vous permet de mieux comprendre vos différents profils d'acheteurs. Fort de cette compréhension, vous pouvez créer différentes voies pour différents personas et offrir une expérience plus personnalisée.
5. Améliorez le service client
Enfin, en vous aidant à comprendre les besoins des clients, la modélisation du parcours client vous permettra d'identifier les points du parcours où vos clients ont le plus besoin d'aide, puis de concentrer vos efforts en matière de service clientèle sur ces éléments.
Quand utiliser les Customer Touchpoint Maps
Les Customer Touchpoint Maps sont le plus souvent utilisées par les entreprises pour mieux comprendre le point de vue du client, mais il existe de nombreuses situations où la cartographie du parcours client peut être utile.
1. Visualiser l'expérience client
Les Customer Touchpoint Maps aident les entreprises à visualiser le parcours du client et à comprendre les étapes qu'un client suit à travers le produit. Une Customer Touchpoint Map vous permet également de vous concentrer sur les canaux et les points de contact les plus influents du parcours de votre client. Une fois que vous pouvez voir toutes les phases, vous pouvez voir où vous ne parvenez pas à répondre à leurs attentes et apporter des améliorations pour créer une meilleure expérience utilisateur.
2. Résoudre un problème spécifique
De nombreuses équipes utilisent la cartographie du parcours client comme un outil pour résoudre un problème spécifique. Par exemple, si vous rencontrez des problèmes de désabonnement, une Customer Touchpoint Map peut vous aider à voir où votre client pourrait rencontrer un obstacle le poussant à se désabonner de votre marque.
3. Améliorer l'alignement de la mission
Si vous rencontrez des difficultés à vous aligner de manière transversale, il peut être utile de réunir vos équipes pour collaborer à la création d'une Customer Touchpoint Map et vous assurer que vous donnez la priorité au client. Les Customer Touchpoint Maps peuvent également aider à attribuer la responsabilité de tâches spécifiques à différentes parties prenantes et à garantir la responsabilité de certaines métriques et KPI.
Consulter quelques exemples de Customer Touchpoint Maps>>
Créer votre propre Customer Touchpoint Map
Que vous soyez expérimenté ou novice de la technique, Miro facilite la création de votre propre Customer Touchpoint Map. L'outil de tableau en ligne Miro vous permet de créer et de partager des Customer Touchpoint Map avec votre équipe. Commencez par sélectionner le modèle Customer Touchpoint Map, puis suivez les étapes suivantes pour créer le vôtre.
1. Définissez des objectifs
Pensez à ce que vous voulez accomplir. Y a-t-il un problème que vous essayez de résoudre ? Un produit que vous êtes sur le point de lancer ? Une expérience sur laquelle vous souhaitez en savoir plus ? Identifiez les défis auxquels vous faites face afin de mieux utiliser votre Customer touchpoint Map. Ensuite, mettez vos objectifs par écrit.
2. Créez des personas
Dressez une image complète du client dont vous allez capturer le parcours dans votre carte. Utilisez toutes les données démographiques et psychographiques à votre disposition pour créer vos personas.
3. Listez les points de contact
Les points de contact sont tous les endroits de votre site web ou dans votre parcours de marque où les clients peuvent interagir avec votre société. Listez ceux que vos clients utilisent déjà et ceux que vous aimeriez qu'ils utilisent.
4. Identifiez les éléments à afficher sur la carte
Les Customer Touchpoint Maps peuvent être agrandies ou réduites selon vos besoins. En collaboration avec votre équipe, décidez si vous souhaitez planifier une version idéalisée ou actuelle du parcours client, une journée dans la vie de votre client et la manière dont votre marque pourrait ajouter de la valeur, ou un plan de service.
5. Identifiez les ressources dont vous disposez et dont vous avez besoin
Vous commencerez à voir des failles dans le parcours client dès le début de la modélisation. Au fur et à mesure que vous développez la carte, utilisez le tableau blanc en ligne de Miro pour dresser une liste des ressources dont vous aurez besoin pour combler ces lacunes. Étoffez la carte en ajoutant ces ressources et outils. Cela vous aidera à prédire comment l'ajout ou la suppression de points de contact peut avoir un impact sur votre entreprise et générer des revenus.
6. Testez-la
Travaillez sur la Customer Touchpoint Map et voyez si vous pouvez répondre aux questions que vous avez posées au début du processus. Vous pouvez ensuite mieux visualiser comment atteindre les objectifs de votre équipe.
7. Répétez au besoin
Une fois que vous avez testé la carte, apportez les modifications nécessaires. Vous souhaiterez peut-être répéter le processus au fur et à mesure que vous ajoutez de nouvelles fonctionnalités et faites des mises à jour.
En savoir plus grâce à notre guide sur le Customer Journey Mapping >>
Quelle est la différence entre une customer journey map et une customer touchpoint map ?
La customer touchpoint map rassemble des informations sur vos canaux de communication, les besoins de vos clients lorsqu'ils sont en contact avec votre produit ou votre marque, et leurs phases d'achat. La customer journey map peut être utile pour établir une carte du parcours du client, qui vous donne une meilleure vue d'ensemble des expériences pénibles de vos clients et une description détaillée de leurs personas.
Commencer avec ce modèle maintenant.
Modèle Burndown Chart (Graphique d'avancement)
Idéal pour:
Gestion de projet, Workflows Agile, Cartographie
Trouvez votre rythme ! Cela signifie qu'il faut savoir quelle quantité de travail il reste et, en fonction de la date de livraison, de combien de temps vous disposerez pour réaliser chaque tâche. Parfaits pour les chefs de projet, les graphiques d'avancement créent une visualisation claire du travail restant d'une équipe pour aider à le faire dans les délais et le budget. Ces graphiques ont également d'autres avantages importants. Ils encouragent la transparence et aident les membres de l'équipe à être conscients de leur rythme de travail afin qu'ils puissent l'ajuster ou le maintenir.
Modèle Diagramme de Gantt
Idéal pour:
Gestion de projet, Cartographie, Feuilles de route
Simplicité, clarté et puissance - c'est ce qui fait des diagrammes de Gantt un choix si populaire pour organiser et afficher un plan de projet. Construits sur une barre horizontale qui représente l'avancement du projet au fil du temps, ces diagrammes décomposent les projets par tâche, permettant à toute l'équipe de voir l'état de chaque tâche, à qui elles sont affectées et combien de temps il faudra pour les terminer. Les diagrammes de Gantt sont également facilement partageables entre les membres de l'équipe et les parties prenantes, ce qui en fait d'excellents outils de collaboration.
Modèle Cartographie d'Exemples
Idéal pour:
Gestion de produit, Cartographie, Diagrammes
Pour mettre à jour votre produit de manière utile, pour reconnaître des problèmes, ajouter des fonctionnalités et apporter les améliorations nécessaires, vous devez vous mettre à la place de vos utilisateurs. La Cartographie d'Exemples (ou cartographie des récits utilisateurs) peut vous donner cette perspective en aidant les équipes transverses à identifier comment les utilisateurs se comportent dans différentes situations. Ces récits utilisateurs sont idéaux pour aider les organisations à former un plan de développement pour la planification de Sprint ou à définir le nombre minimum de fonctionnalités nécessaires pour être utiles aux clients.
Modèle User Story Map
Idéal pour:
Marketing, Desk Research, Cartographie
Popularisée par Jeff Patton en 2005, la technique de cartographie des récits utilisateurs est un moyen agile de gérer les backlogs produits. Que vous travailliez seul ou avec une équipe produit, vous pouvez tirer parti de la cartographie des récits utilisateurs pour planifier les versions de produits. Les User Story Maps aident les équipes à rester concentrées sur la valeur commerciale et les fonctionnalités de lancement qui intéressent les clients. Le cadre aide à obtenir une compréhension partagée pour l'équipe transversale de ce qui doit être fait pour satisfaire les besoins des clients.
Modèle de Présentation
Idéal pour:
Présentations, Education
À un moment donné de votre carrière, vous devrez probablement faire une présentation. Les présentations consistent généralement à prendre la parole en s'accompagnant d'un jeu de diapositives qui contient des éléments visuels, des textes et des graphiques pour illustrer votre sujet. Éliminez le stress de la planification de présentation en utilisant ce modèle de présentation pour créer facilement des diapositives efficaces et visuellement attrayantes. Le modèle de présentation peut soulager la pression en aidant votre public à rester concentré et engagé. À l'aide d'outils simples, personnalisez un jeu de diapositives, partagez des diapositives avec votre équipe, obtenez des retours et collaborez.
Modèle Roadmap Produit
Idéal pour:
Gestion de produit, Feuilles de route
Les roadmaps produit aident à communiquer la vision et les progrès de ce qui va suivre pour votre produit. C'est un atout important pour aligner les équipes et les parties prenantes précieuses, y compris les dirigeants, l'ingénierie, le marketing, customer success et les ventes, autour de votre stratégie et de vos priorités. Une product roadmap peut éclairer la gestion de projets futurs, décrire les nouvelles fonctionnalités et objectifs du produit et définir le cycle de vie d'un nouveau produit. Bien que les roadmaps produit soient personnalisables, la plupart contiennent des informations sur les produits que vous créez, le moment où vous les créez et les personnes impliquées à chaque étape.