Zurück zu „Research & Design“
Designvorlagen
Mit unseren Designvorlagen meisterst du alle Aspekte deines Designprozesses und schaffst ein visuelles Projektzentrum. Du kannst Mood-Boards entwerfen, Design-Research durchführen und kreative Briefings schreiben, die die Teams inspirieren und die Zusammenarbeit in deinem gesamten Unternehmen fördern.
55 Vorlagen
Offizieller Remote 5-tägiger Design Sprint
199 positive Bewertungen1356 Verwendungen
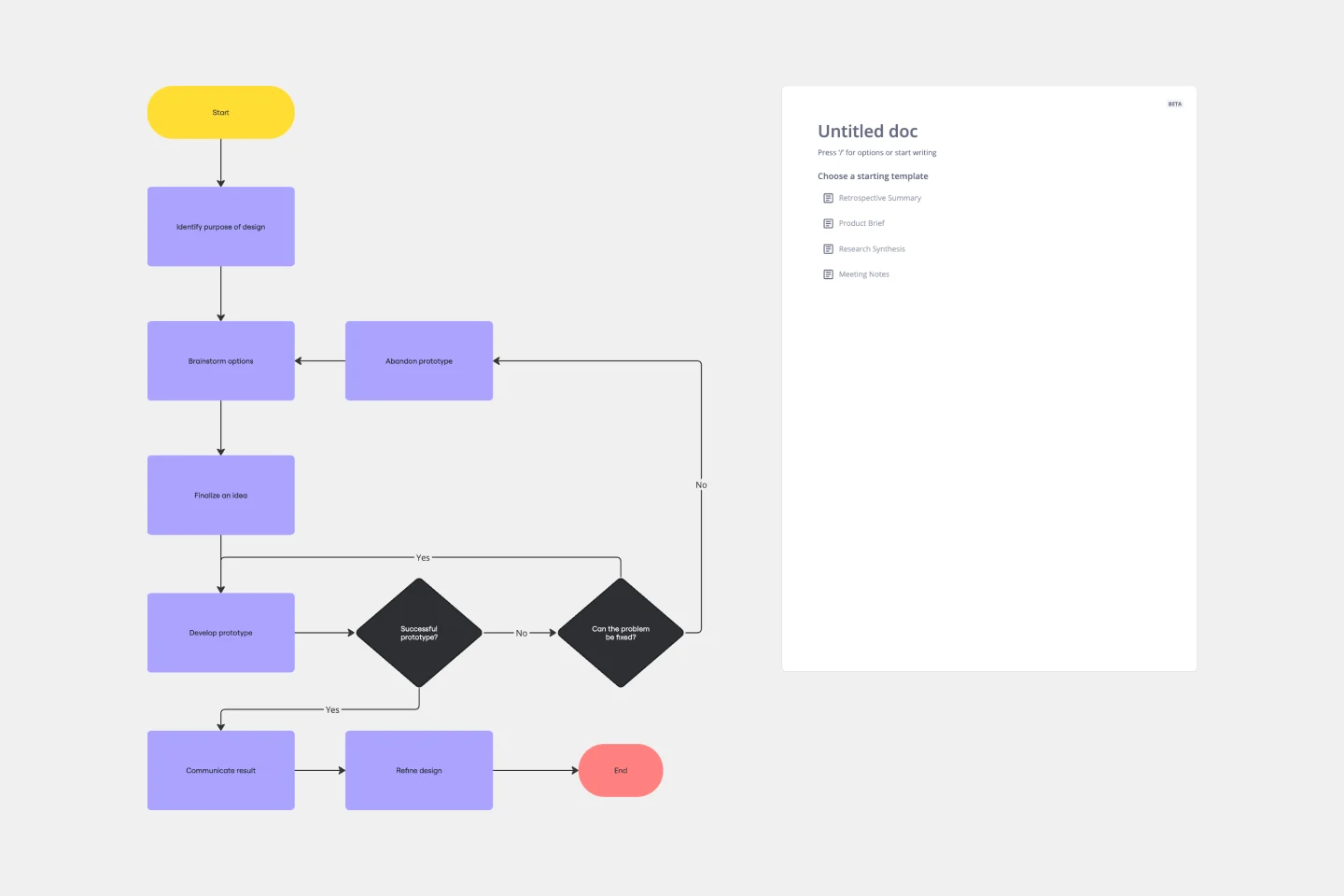
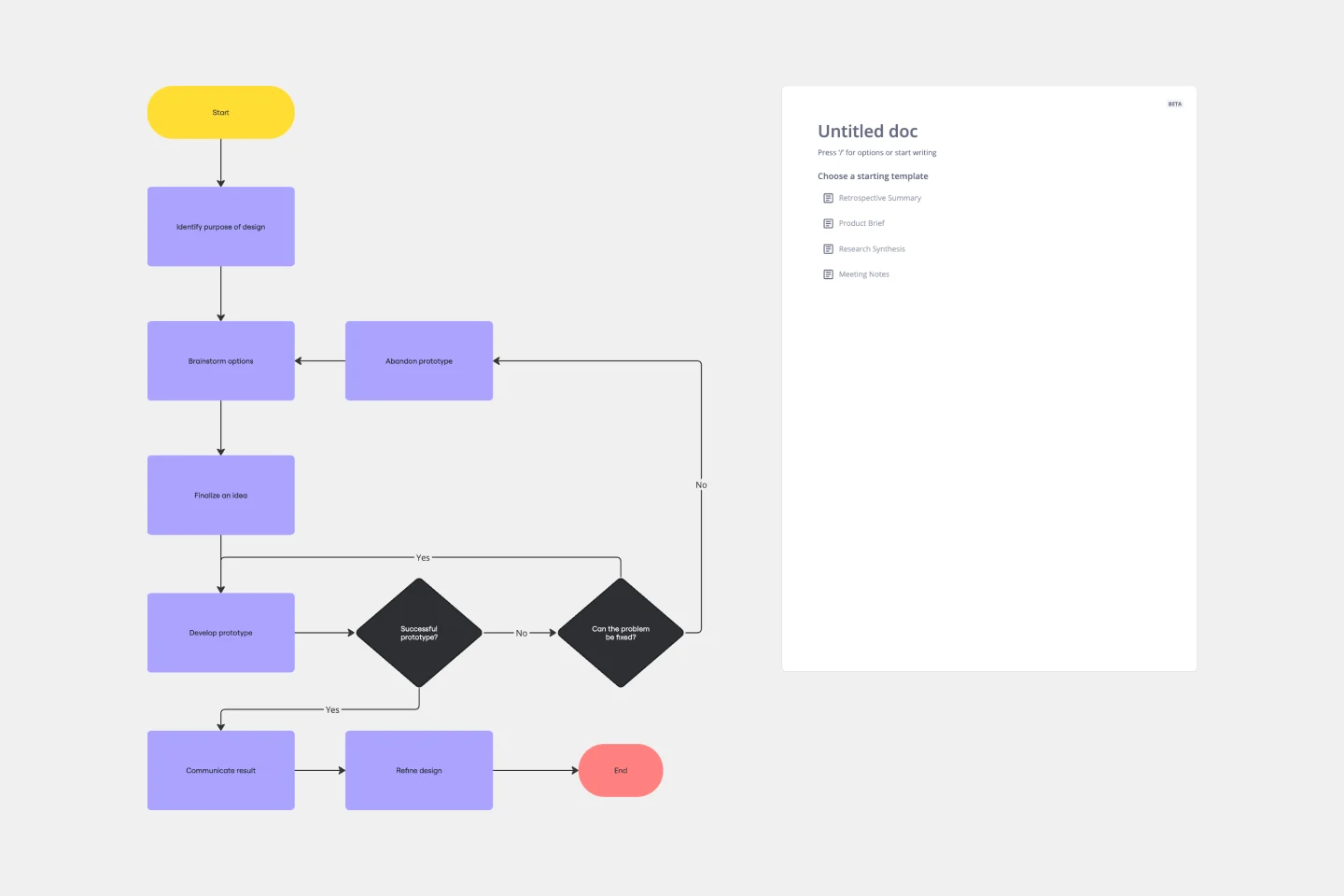
Vorlage für ein Design-Prozess-Flussdiagramm
3 positive Bewertungen102 Verwendungen
Storyboard für Game Design
37 positive Bewertungen116 Verwendungen
Remote Design Sprint von AJ&Smart
852 positive Bewertungen11.265 Verwendungen
UX-Design-Fallstudie
104 positive Bewertungen1778 Verwendungen
Obeya-Design: Strategie trifft auf Ausführung
133 positive Bewertungen1734 Verwendungen
DDD: Design Bounded Contexts
123 positive Bewertungen1653 Verwendungen
Vorlage für AWS-Architekturdiagramm
12 positive Bewertungen1563 Verwendungen
Grundlegender UX-Design-Prozess
277 positive Bewertungen1438 Verwendungen
Offizieller Remote 5-tägiger Design Sprint
199 positive Bewertungen1356 Verwendungen
Vorlage für einen Lo-Fi-Wireframe
13 positive Bewertungen1292 VerwendungenOnline-Skizzenvorlage
5 positive Bewertungen917 Verwendungen
Produkt-Voice-Design-Toolkit
162 positive Bewertungen736 Verwendungen
Vorlage für Low-Fidelity-Prototypen
8 positive Bewertungen605 Verwendungen
Vorlage für einen Website-Wireframe
8 positive Bewertungen588 Verwendungen
Rollen-Design-Builder
130 positive Bewertungen554 Verwendungen
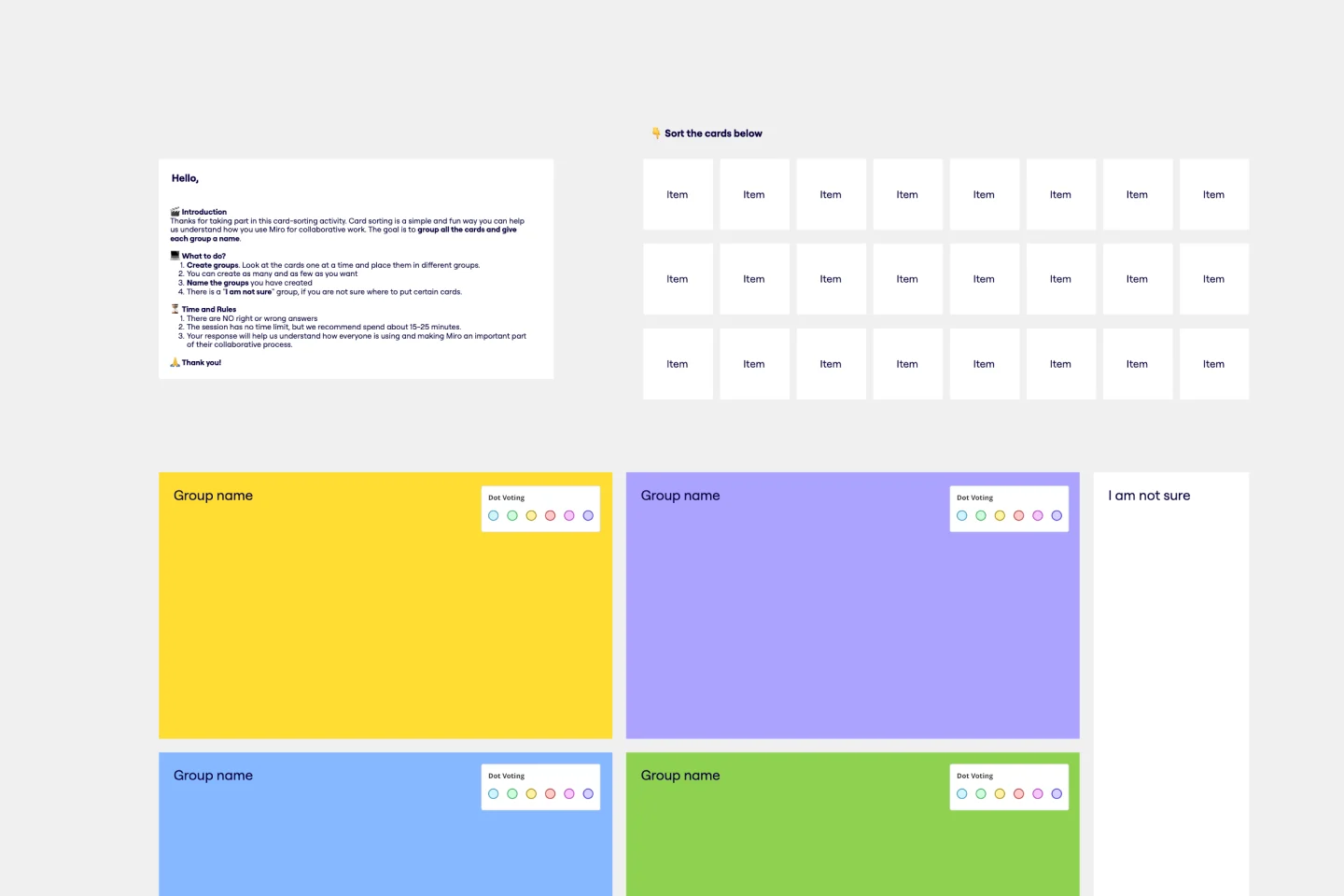
Kartensortier-Vorlage
7 positive Bewertungen513 Verwendungen
Behavior Design Mapping (Journey)
70 positive Bewertungen411 Verwendungen
24h Design Thinking Hackathon Board
100 positive Bewertungen394 Verwendungen
5E Experience Design Model
21 positive Bewertungen363 Verwendungen
Screenflow-Vorlage
10 positive Bewertungen341 Verwendungen
Vorlage für Prototypen
5 positive Bewertungen259 VerwendungenVorlage für Mood Board
9 positive Bewertungen248 Verwendungen
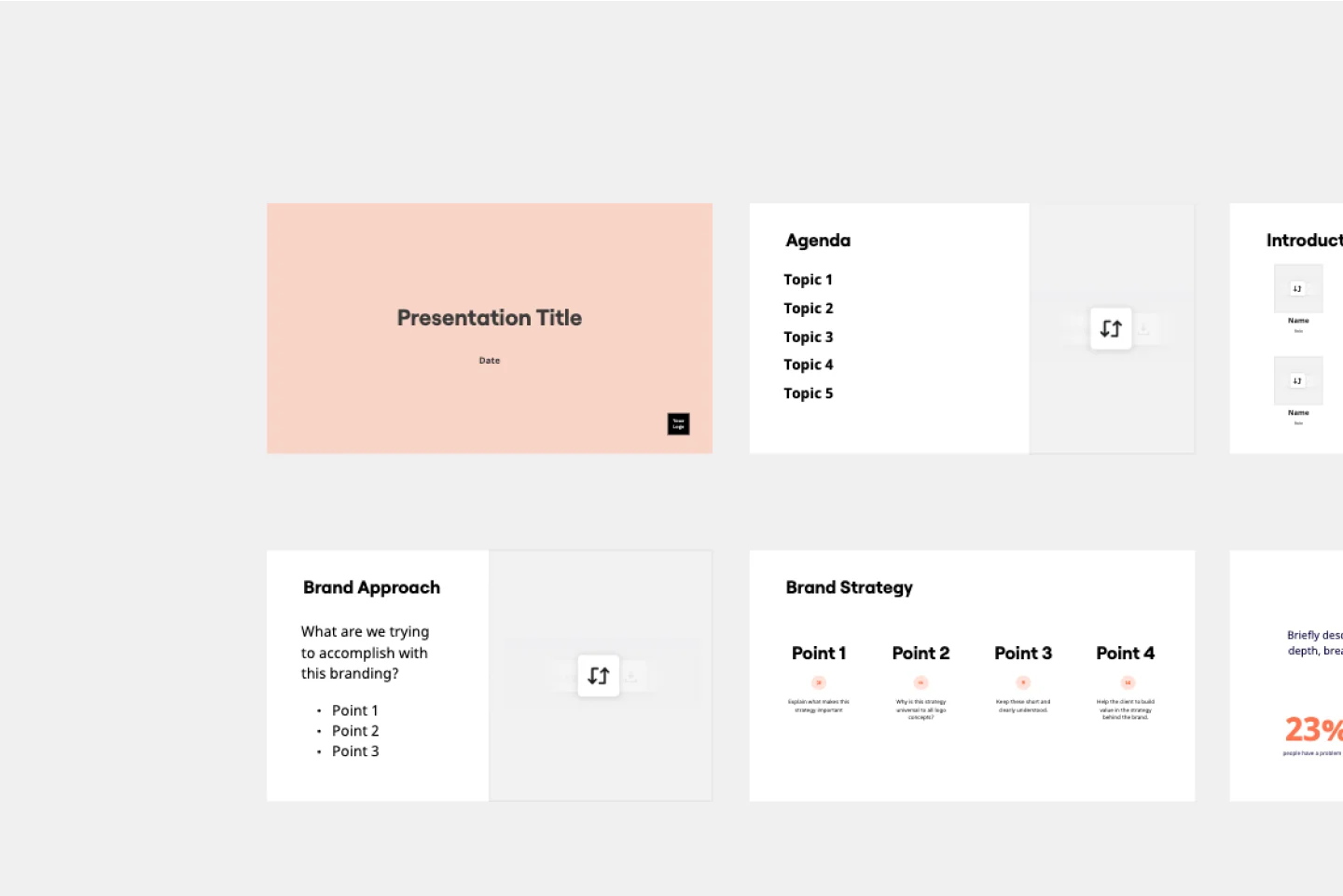
Logo-Präsentationsvorlage
6 positive Bewertungen246 Verwendungen
UX Design Brain Dump Übung
44 positive Bewertungen242 Verwendungen
Markenrichtlinienvorlage
18 positive Bewertungen230 Verwendungen
Behavior Design Framework v2
48 positive Bewertungen198 Verwendungen
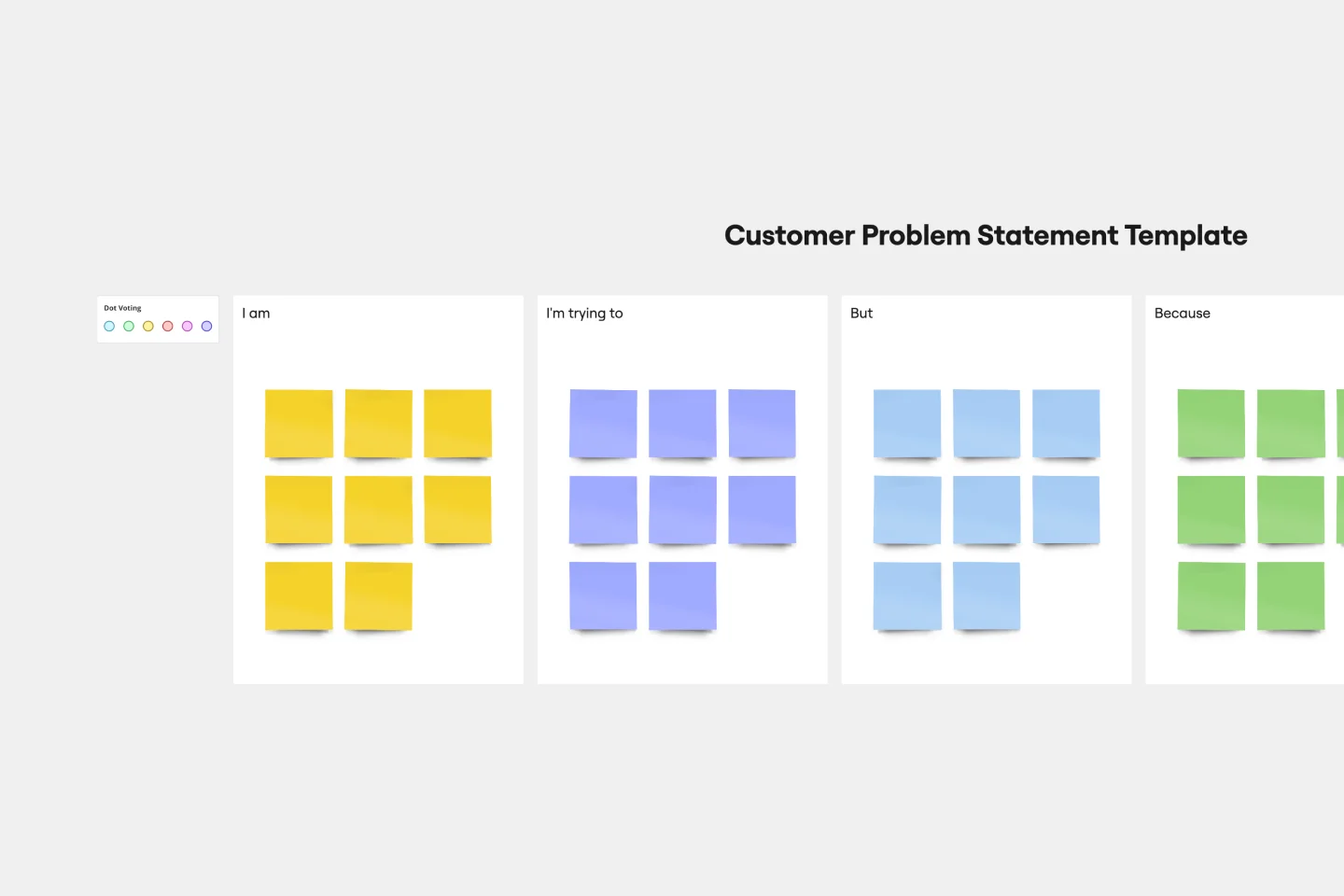
Vorlage zur Darstellung von Kundenproblemen
1 positive Bewertungen189 Verwendungen
Crazy Eights Vorlage
2 positive Bewertungen178 Verwendungen
iPhone-App-Vorlage
3 positive Bewertungen150 Verwendungen
KI-Vorlage für Prototypen
4 positive Bewertungen149 VerwendungenKreative Vorlage
3 positive Bewertungen141 Verwendungen
IASA - Lösungsdesign-Canvas
18 positive Bewertungen133 Verwendungen
Skills Map - Design
25 positive Bewertungen128 Verwendungen
Vorlage für Storyboard
3 positive Bewertungen119 Verwendungen
Template für den Instruktionsdesign-Prozess
29 positive Bewertungen116 Verwendungen
Vorlage für ein Design-Prozess-Flussdiagramm
3 positive Bewertungen102 Verwendungen
Newsletter-Vorlage
2 positive Bewertungen79 Verwendungen
Vorlage zur Präsentation von UX Research
1 positive Bewertungen77 Verwendungen
Mehr erfahren
5-Whys-VorlagenBrandingCanvas-VorlagenCustomer Journey MapDokumentationEmpathy MapVorlagen für eine FMEA-AnalyseMenschenzentriertes DesignVorlagen für Marketing-BriefingsPersona-TemplatesVorlagen für PositionierungserklärungenRACI-Diagramm-VorlagenRAID-Log-VorlagenMarktforschungVorlagen für UrsachenforschungService Blueprint-VorlagenStoryboardUIUX


