Design Process Flowchart Vorlage
Mache den Designprozess transparenter und überschaubarer mit der Design Flussdiagramm Vorlage, das eine bessere Planung, Entscheidungsfindung und Ausführung von Designprojekten ermöglicht.
Trusted by 65M+ users and leading companies
Über die Design Prozess Flussdiagramm Vorlage
Der Designprozess beinhaltet Kreativität und Liebe zum Detail und erfordert oft einen strukturierten Ansatz, um Ideen effektiv zum Leben zu erwecken. Eine Flussdiagramm Vorlage für den Designprozess ist ein wichtiges Hilfsmittel für die Navigation auf dieser Reise. Es bietet eine visuelle Roadmap, der jeden Schritt des Designprozesses von der Konzeption bis zur Fertigstellung skizziert. Diese Vorlage hilft bei der Organisation von Gedanken, Ideen und Aktionen und gewährleistet einen reibungslosen Arbeitsablauf und ein stimmiges Endprodukt.
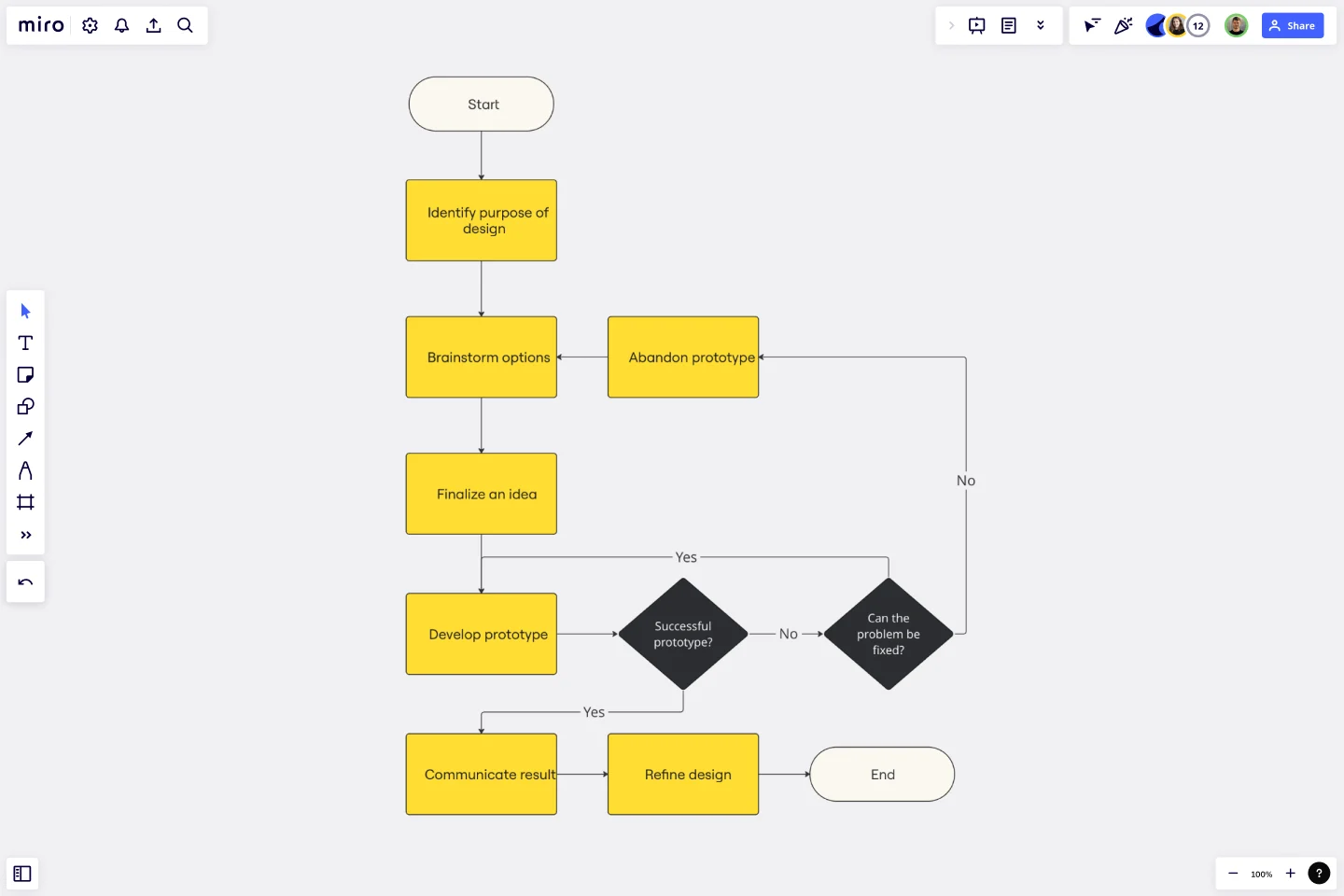
Die Designprozess Flussdiagramm Vorlage ist ein strukturierter Leitfaden für Designer und Teams, der die einzelnen Phasen wie Forschung, Ideenfindung, Prototyping, Testen und Fertigstellung abbildet. Durch die visuelle Darstellung dieser Schritte macht die Vorlage den Designprozess transparenter und überschaubarer und ermöglicht eine bessere Planung, Entscheidungsfindung und Ausführung von Designprojekten.
So verwendest du die Designprozess Flussdiagramm Vorlage
Einfache Bearbeitung: Ändere die Vorlage durch Doppelklicken auf Formen und Linien, um sie an die jeweiligen Projektanforderungen anzupassen. Passe Elemente wie Text, Formen und Farben an, um die einzigartigen Aspekte des Designprozesses widerzuspiegeln.
Erweitere das Flussdiagramm: Nutze die erweiterten Diagramm Funktionen, um weitere Elemente oder detaillierte Schritte hinzuzufügen und so den Umfang des Diagramms zu erhöhen, ohne die Übersichtlichkeit zu beeinträchtigen.
Füge weitere Ressourcen hinzu: Ziehe relevante Dateien, Links oder Bilder per Drag & Drop auf die Tafel, um den Designprozess zu bereichern und kontextbezogener zu gestalten.
Warum solltest du eine Design Process Flowchart Vorlage verwenden?
Rationalisierter Arbeitsablauf: Organisiert und visualisiert den Designprozess und macht ihn so leichter nachvollziehbar und handhabbar.
Erleichtert Kreativität und Innovation: Bietet einen strukturierten Ansatz, der den kreativen Prozess leitet, ohne die Innovation zu behindern.
Verbessert die Zusammenarbeit im Team: Verbessert die Kommunikation zwischen den Teammitgliedern, indem ein klares und gemeinsames Verständnis der Projektphasen geschaffen wird.
Anpassbar für viele Projekte: Anpassbar an verschiedene Designprojekte, sei es im Bereich Grafikdesign, Produktentwicklung oder digitale Kreation.
Effektive Projektverwaltung: Verfolge den Fortschritt, halte Fristen ein und sorge für ein stimmiges Design Ergebnis.
Können auch Nicht-Designer diese Vorlage effektiv nutzen?
Ja, die Vorlage ist benutzerfreundlich gestaltet, so dass auch Nicht-Designer sie verstehen und am Designprozess teilnehmen können.
Wie kann diese Vorlage bei der Verwaltung großer Designprojekte helfen?
Bei großen Projekten bietet die Vorlage einen klaren Überblick über die einzelnen Phasen und hilft dabei, komplexe Aufgaben in überschaubare Schritte aufzuteilen und sicherzustellen, dass alle Aspekte des Projekts berücksichtigt werden.
Kann das Flussdiagramm angepasst werden, um markenspezifische Elemente aufzunehmen?
Die Vorlage ist vollständig anpassbar und ermöglicht die Einbindung markenspezifischer Farben, Schriftarten und anderer Elemente, um sie an das Branding des Unternehmens anzupassen.
Beginne jetzt mit diesem Template
Das Produktions-Workflow-Template
Ideal für:
Projektmanagement, Agile Methodologie, Agile Abläufe
Ganz gleich, ob du einen Podcast, eine Marketingkampagne, eine Fernsehsendung oder einen Inhalt produzierst, die Erstellung eines Produktions-Workflows ist entscheidend. Ein Produktions-Workflow stellt einen visuellen Leitfaden für die verschiedenen Schritte eines Prozesses dar. Er kann verwendet werden, um neue Teammitglieder zu schulen oder den Beteiligten einen Überblick zu geben. Obwohl die Produktionsabläufe von Team zu Team und von Unternehmen zu Unternehmen unterschiedlich sind, enthalten sie im Allgemeinen Informationen darüber, wer die Beteiligten sind, wie du Ideen sammelst, wie dein Zeitplan aussieht und welche Ressourcen du für den Erfolg brauchst.
Flussdiagramm Produktion Vorlage
Ideal für:
Diagramming, Flowcharts
Die Produktion Flussdigramm Vorlage ist ein gut durchdachtes Tool, das einen Herstellungsprozess von Anfang bis Ende klar darstellt. Sie zerlegt komplexe Abläufe in leicht verständliche Segmente, was es den Beteiligten erleichtert, den gesamten Prozess zu erfassen. Einer der Hauptvorteile der Verwendung dieser Vorlage besteht darin, dass sie komplexe Produktionsabläufe klärt. Durch die visuelle Darstellung von Operationen können Teams potenzielle Engpässe oder Ineffizienzen identifizieren, was die rechtzeitige und fundierte Entscheidungsfindung erleichtert.
Das Funktions-übergreifende Flussdiagramm-Template
Ideal für:
Flowcharts, Org Charts, Business Management
Schaue dir alle Mitarbeiter eines Projekts an und erkenne, was sie beitragen werden. Diese Klarheit und Transparenz erhalten Sie durch ein funktionsübergreifendes Flussdiagramm. Solche Diagramme werden auch als „Swim-Lane“–Flussdiagramme bezeichnet, weil jeder Person (jedem Kunden, Klienten oder Vertreter einer bestimmten Funktion) eine Lane – eine klare Linie – zugewiesen wird. Das hilft dir, deine Rollen in jeder Phase des Projekts zu visualisieren. Mit dieser Vorlage können Sie Prozesse rationalisieren, Ineffizienz reduzieren und sinnvolle funktionsübergreifende Beziehungen herstellen.
Das Wirkungsanalyse-Template
Ideal für:
Agile Methodologie, Kartierung, Agile Abläufe
Bei der Herstellung von Produkten und dem Versand von Waren (und allem, was dazwischen liegt) gibt es nichts Wichtigeres, als organisiert zu bleiben und die Aufgaben zu erfüllen. Das Impact Mapping ist eine großartige Möglichkeit, dies zu erreichen. Diese bewährte Produktplanungstechnik erstellt eine grafische Darstellung all deiner Ziele und der Schritte, die nötig sind, um sie zu erreichen - so kannst du klar mit deinen Teamkollegen kommunizieren, dich an den Geschäftszielen orientieren und bessere Roadmaps erstellen. Unsere Vorlage hilft dir bei der Erstellung von Impact Mapping für jede Art von Projektplanung.
Troubleshooting Flowchart Vorlage
Ideal für:
Diagramming , Flowcharts
Die Troubleshooting Flowchart Vorlage ist ein benutzerfreundliches und vielseitiges Tool, das die Problemlösung vereinfacht. Sie bietet eine visuelle Schritt-für-Schritt-Anleitung zur Identifizierung, Analyse und Behebung von Problemen und gewährleistet einen klaren und strukturierten Ansatz zur Fehlerbehebung. Einer der wichtigsten Vorteile dieser Vorlage ist, dass sie die Kommunikation zwischen den Teammitgliedern verbessert. Durch die visuelle Darstellung der Fehlerbehebungsschritte werden komplexe Prozesse vereinfacht und es fällt den Teammitgliedern leichter, diese zu verstehen, zusammenzuarbeiten und effizient beizutragen.
Datenflussdiagramm Vorlage
Ideal für:
Flussdiagramme, Software-Entwicklung, Diagramme
Jeder Prozess kann ziemlich komplex werden, vor allem wenn er mehrere Komponenten hat. Mit einem Datenflussdiagramm (DFD) kannst du deinen Prozess besser erfassen. Ein DFD kreiert eine einfache visuelle Darstellung aller Datenflusskomponenten und Anforderungen in einem gesamten System. Diese Diagramme werden am häufigsten von Growth-Teams, Datenanalysten und Produktteams verwendet und weisen eine von drei Komplexitätsebenen auf: 0, 1 oder 2. Dieses Template hilft dir, das beste DFD für deinen Prozess zu erstellen.