
Table of contents
Table of contents
What is a product requirements document (PRD)?

Summary
In this article, you will learn:
- What a product requirements document (PRD) is and why it’s essential
- The difference between PRDs and MRDs
- The key components every PRD should include (from problem statements to risks)
- How to structure a PRD that aligns teams and avoids scope creep.
- Tips for writing more effective, collaborative PRDs
- The role of PRDs in improving communication and quality assurance
Try Miro now
Join thousands of teams using Miro to do their best work yet.
Imagine you're about to build a complex machine with dozens of parts and complex mechanisms. You wouldn't just wing it, would you? You'd need a detailed plan outlining each component and how they fit together.
This now matters more than ever, as for every hour of creative, strategic momentum work that knowledge workers spend, they spend three hours on email, administration, and meetings. A clear plan cuts through that noise, aligning everyone on what to build and why, so momentum doesn’t stall.
In product development, that plan is called a Product Requirement Document (PRD). It's the backbone of a successful product, the glue that holds your vision together.
What is a PRD?
A Product Requirement Document (PRD) is a comprehensive guide that describes a product's purpose, features, functionality, and behavior. It's the primary source of truth that ensures everyone on the product team is aligned on what needs to be built.
Think of it as a detailed roadmap guiding your product from concept to completion.
A well-crafted PRD includes everything from high-level goals and customer needs to specific technical requirements and use cases. It clarifies the "what" and "why" of the product, allowing developers, designers, and stakeholders to stay on the same page.
What is the difference between a PRD and an MRD?
A product requirements document (PRD) and a marketing requirements document (MRD) are closely related but serve different purposes in the product development cycle.
The MRD focuses on the ‘why’ of the product, capturing insights about the target market, customer needs, competitor landscape, and business opportunity.
The PRD is concerned with the ‘what’ of the product, translating market needs into detailed product features, functionality, user stories, and constraints.
How to write a product requirements document
A PRD is more than a single document; it's a collection of sections that work together to provide a full picture of what you're building and why. Let's dive into each key component of a PRD in detail.
Product overview
The product overview is the gateway to your PRD. It introduces the product's vision, mission, and high-level goals. It sets the context for everything that follows.
In the product overview, you'll describe the product's purpose and its target audience. What problem does it solve? How does it benefit users? You might also outline the competitive landscape to give a sense of where your product fits in the market. By presenting this information upfront, you ensure everyone understands the broader objectives.
Problem statement
Every product exists to solve a problem. The problem statement section outlines the specific challenges your product addresses and explains why they matter. This is where you articulate the customer pain points and describe how your product offers a solution.
A well-crafted problem statement should be both specific and actionable. It should identify pain points in measurable terms, such as a decrease in productivity or customer dissatisfaction.
This statement should establish a clear need for the product and should highlight the consequences of not solving the problem. By doing so, it emphasizes the urgency for a solution.
Features and functionalities
The features and functionalities are the heart of the PRD in product management. Here, you list all the product's features, providing detailed descriptions for each. It outlines what each feature does, how it works, and why it's important.
For each feature, you should include user stories and acceptance criteria. User stories describe the feature from the user's perspective, focusing on the desired outcome. Acceptance criteria outline the conditions under which a feature is considered complete, providing a clear checklist for developers and testers.
This section often includes diagrams, flowcharts, and other visual aids to illustrate complex interactions. It's also helpful to explain how features interact with each other and how they align with the product's overall goals.
Technical requirements
The technical requirements section is where developers find the details they need to build the product. It includes information on architecture, technology stacks, data models, performance metrics, integrations, and more.
This section should cover technical constraints, such as scalability, security, and compliance requirements. You should also outline any dependencies on third-party systems or services.
By providing a comprehensive overview of the technical aspects, you ensure that the development team understands the expectations and can make informed decisions throughout the project.
User experience (UX) requirements
User experience is crucial for any product's success. The UX requirements section describes the desired user experience, focusing on the look and feel of the product. This includes user interface design, interaction patterns, and overall usability.
In this section, you might include wireframes, mockups, or design guidelines to illustrate the product's visual elements. It's also important to detail accessibility requirements to ensure your product is inclusive and meets industry standards.
UX requirements help designers create a consistent and intuitive user interface, guiding them in creating a product that users will love.
Milestones and timeline
To keep a project on track, you need clear milestones and a realistic timeline. This section of a PRD outlines key dates, such as design reviews, development sprints, and release deadlines. It provides a roadmap for the project's progression and helps coordinate work across different teams.
The milestones and timeline section should also include dependencies between tasks and teams, allowing for better project management and resource allocation. This helps you anticipate potential bottlenecks and adjust plans accordingly to stay on schedule.
Risks and assumptions
Every product comes with risks and assumptions. This section identifies potential risks that could impact the project, along with the assumptions that underlie your plans. Addressing risks and assumptions early on helps reduce surprises and mitigate the impact of unexpected issues.
In this section, outline the key risks and rate their likelihood and potential impact. You should also describe the steps you're taking to mitigate these risks, such as contingency plans or additional testing.
Similarly, identify any assumptions that could affect the project's success, and explain how you'll validate them during development.
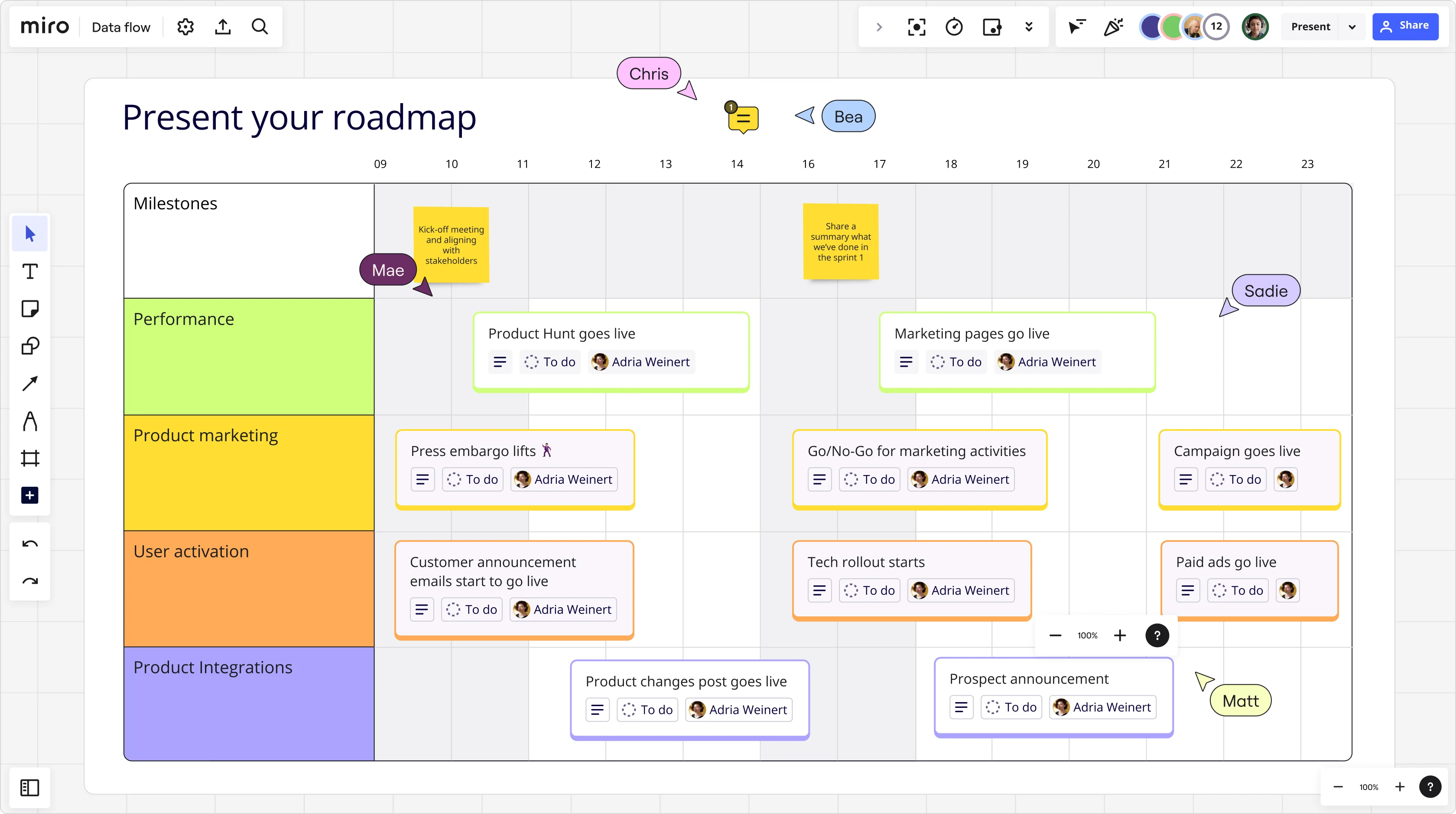
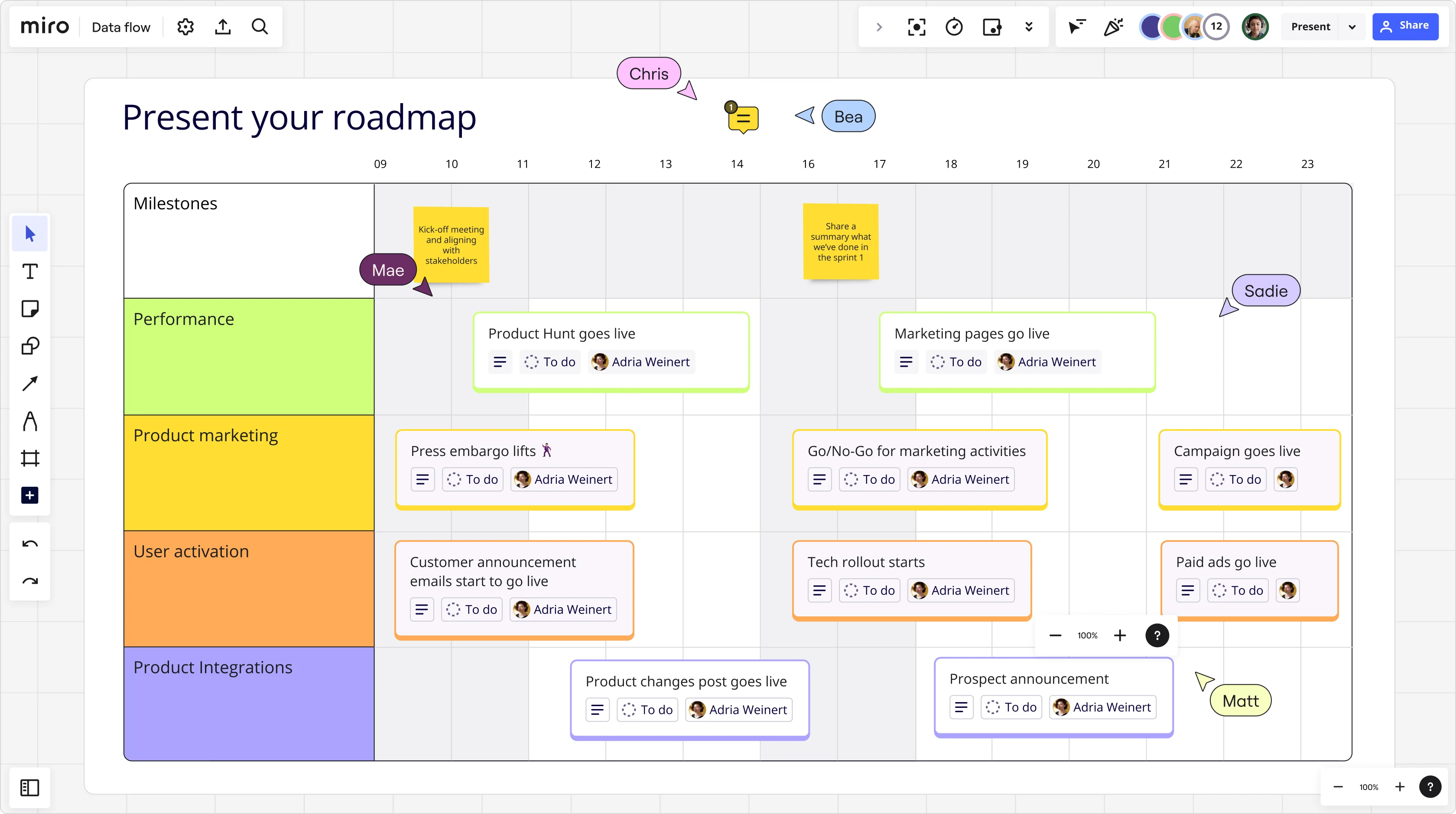
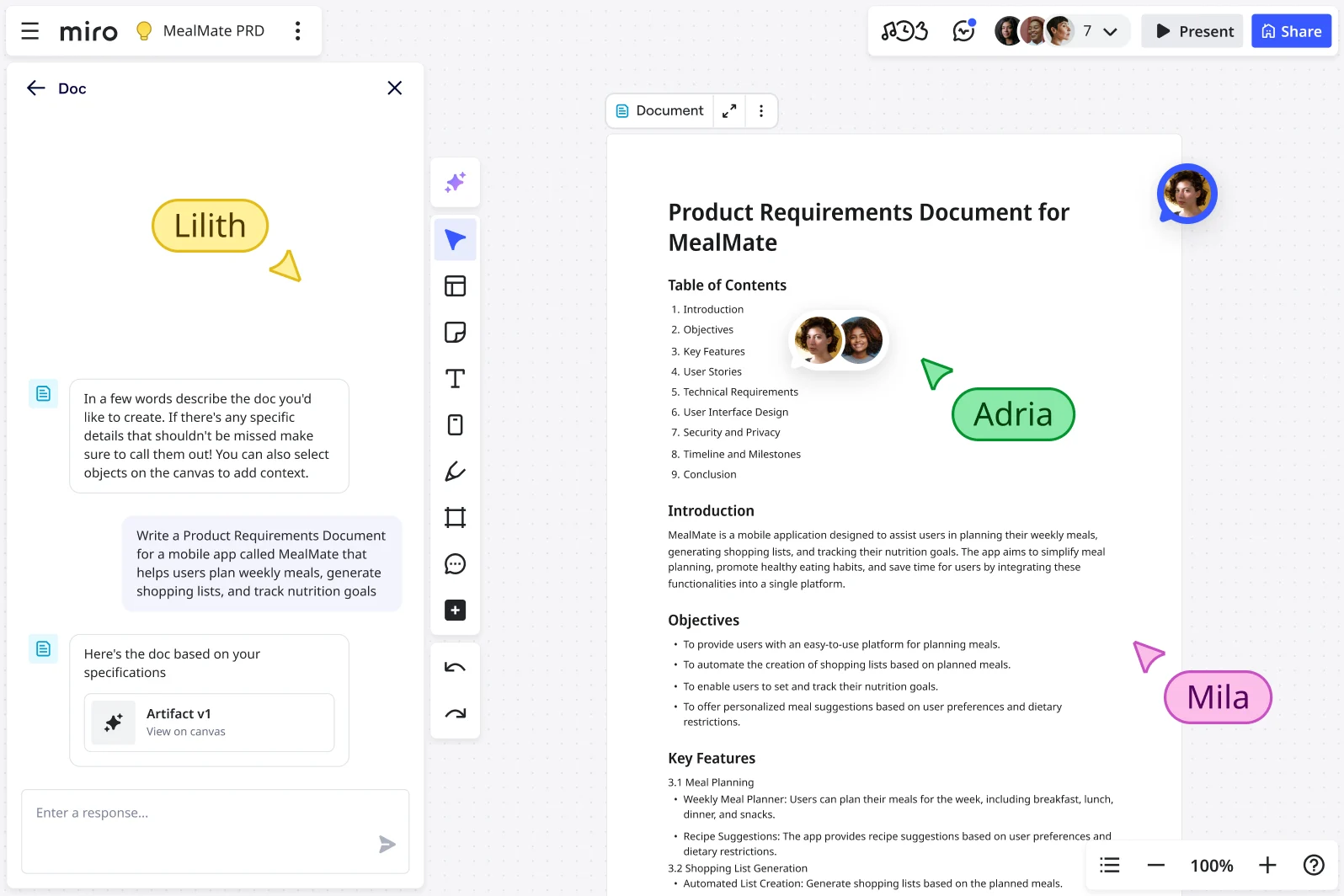
Example of a PRD
It’s one thing to talk about what goes into a PRD - but seeing one laid out makes it easier to connect the dots. Below is an example that shows how goals, features, and requirements come together in a single document to guide product development.

Tips for an effective PRD
Here are a few ways to make your PRDs stronger:
- Bring teams into customer interviews: Let designers and developers hear directly from customers. They’ll capture nuances that might get lost in handoffs and can probe deeper while the topic is fresh.
- Create personas together: Each role brings a unique perspective. Building personas as a team ensures the PRD reflects real users and guides product decisions that everyone can get behind.
- Make backlog grooming collaborative: Use triage sessions to discuss priorities as a group.
Why a product requirement document is crucial
A PRD isn't just a formality; it's a critical tool that brings structure and clarity to product development. Here are some key reasons why a PRD is invaluable:
Alignment: A PRD aligns the entire team, from stakeholders to developers. It ensures everyone knows the product's goals and how they contribute to achieving them.
Communication: In a recent survey, 85% of teams identified poor collaboration and communication as the primary cause of project failures. With a PRD, you have a single source of truth for the entire project. It reduces miscommunication and minimizes the risk of costly misunderstandings.
Quality assurance: A detailed PRD sets clear expectations, making it easier to identify deviations from the plan. It helps ensure the final product meets the desired quality standards.
Scope management: Scope creep can derail any project. A PRD provides a reference point to evaluate new requests and changes, keeping the project on track.
Miro: The perfect tool for crafting and collaborating on PRDs
Crafting a Product Requirement Document can be complex, especially when you have cross-functional teams working remotely. This is where Miro shines. Miro is the go-to tool for product teams, offering a collaborative platform that brings your product vision to life.
With Miro, you can create a shared workspace where everyone can contribute to the PRD in real time. Its intuitive interface allows you to:
- Visualize workflows
- Create user stories
- Design wireframes
Miro's integration capabilities with over 160 tools and apps make it easy to connect with everything else your team uses, streamlining your product development process.
Whether you're brainstorming, planning, or presenting, Miro provides the flexibility and functionality to make your PRD a living document that evolves with your product. It helps ensure that your product team stays aligned, communicates effectively, and ultimately delivers a product that meets customer needs.
When you're ready to bring your product idea to life, Miro is the partner that helps you turn your vision into reality.
Want to see what this looks like in practice? In this short video, discover how top product managers streamline workflows, plan smarter, and keep teams aligned with Miro.
How PepsiCo accelerated product development with Miro
For a global brand like PepsiCo, aligning distributed teams on product development was a major challenge. Different tools, time zones, and workflows slowed progress and made it hard to keep everyone on the same page.
With Miro, PepsiCo created a consistent, end-to-end process - from project brief to launch. Teams utilized shared templates, real-time boards, and asynchronous collaboration to streamline processes and move faster together.
This led to:
- 3.6× faster time to market
- 68% of teams completing projects faster
- 80% reporting improved productivity
- Launch cycles reduced from 3 years to 10 months
PRD FAQs
What is the difference between PRD and User stories?
A PRD outlines the overall vision, scope, and requirements for a product. User stories, on the other hand, break those requirements down into smaller, actionable tasks. Together, they ensure both the big picture and day-to-day details are covered.
How detailed should a PRD be?
Typically, product managers own the PRD. But strong documents involve input from design, engineering, QA, and stakeholders. This collaboration ensures requirements are accurate, realistic, and aligned across teams.
How often should a PRD be updated?
PRDs are living documents. Update them at key milestones - like after discovery research, during roadmap changes, or following user feedback - so the team always has a reliable source of truth.
What common mistakes should teams avoid when writing PRDs?
Teams often fall into traps like writing vague requirements, skipping user needs, or overloading the document with technical detail too early. The best PRDs balance clarity with flexibility.
How does Miro support collaboration on PRDs?
Miro centralizes brainstorming, feature planning, and user story mapping in one shared space. Teams can co-create PRDs in real time or async, reducing handoffs and ensuring everyone stays aligned.
Can Miro handle complex, large-scale PRD projects?
Yes. Miro is designed for complex workflows. With features like integrations, dependency mapping, and Blueprints, you can scale from early ideas to enterprise-level PRDs without losing clarity.
Can I customize Miro for my PRD workflow?
Absolutely. You can build custom templates, reuse board structures, or use Miro Blueprints to standardize how your team creates PRDs. This keeps processes consistent and repeatable across projects.
Author: Miro Team
Last update: October 21, 2025