
Simplify diagramming with PlantUML: Essential tips and techniques guide

Summary
In this guide, you will learn:
- What PlantUML is and how it uses plain text to create various UML and other diagrams
- The diagram types supported by PlantUML, including sequence, class, component, and deployment diagrams
- How PlantUML integrates with tools and platforms to enhance documentation and collaboration
- The advantages of using PlantUML, such as ease of use, flexibility, customization, and version control compatibility
- The intuitive syntax and text-to-graphic correlation that simplify and speed up diagram creation
- Use cases for PlantUML in software design, architecture documentation, regulatory compliance, and team collaboration
Try Miro now
Join thousands of teams using Miro to do their best work yet.
What is PlantUML?
If you're a developer in a product team, you’ve probably heard of PlantUML. But what exactly is it? PlantUML is an open-source tool that allows you to create UML diagrams from plain text descriptions. It’s a powerful way to visualize your software architecture, making it easier to understand and communicate complex systems. With PlantUML, you can generate diagrams quickly and efficiently, eliminating the need for cumbersome drawing tools. This tool is not only popular among developers but also widely used in various fields for creating flowcharts, mind maps, and more. Whether you're a seasoned developer or just getting started, understanding how to leverage PlantUML can be a game-changer in improving both individual productivity and team collaboration.
Why use PlantUML?
Why should you consider using PlantUML in your workflow? First, it’s incredibly efficient. By using simple text files, you can generate a wide range of diagrams without the need for complex drawing tools. This text-based approach allows for easy version control and collaboration, especially when integrated with platforms like Git. This means multiple team members can work on the same diagram simultaneously, making changes that are instantly visible to everyone. Additionally, PlantUML supports various diagram types, making it a versatile tool for any developer. Its flexibility allows you to create anything from basic flowcharts to complex system architectures. Also, PlantUML’s integration capabilities with other tools and IDEs make it an essential part of a modern development toolkit. Its ability to work seamlessly with Markdown and other text-based formats adds to its appeal, making documentation and diagramming a breeze.
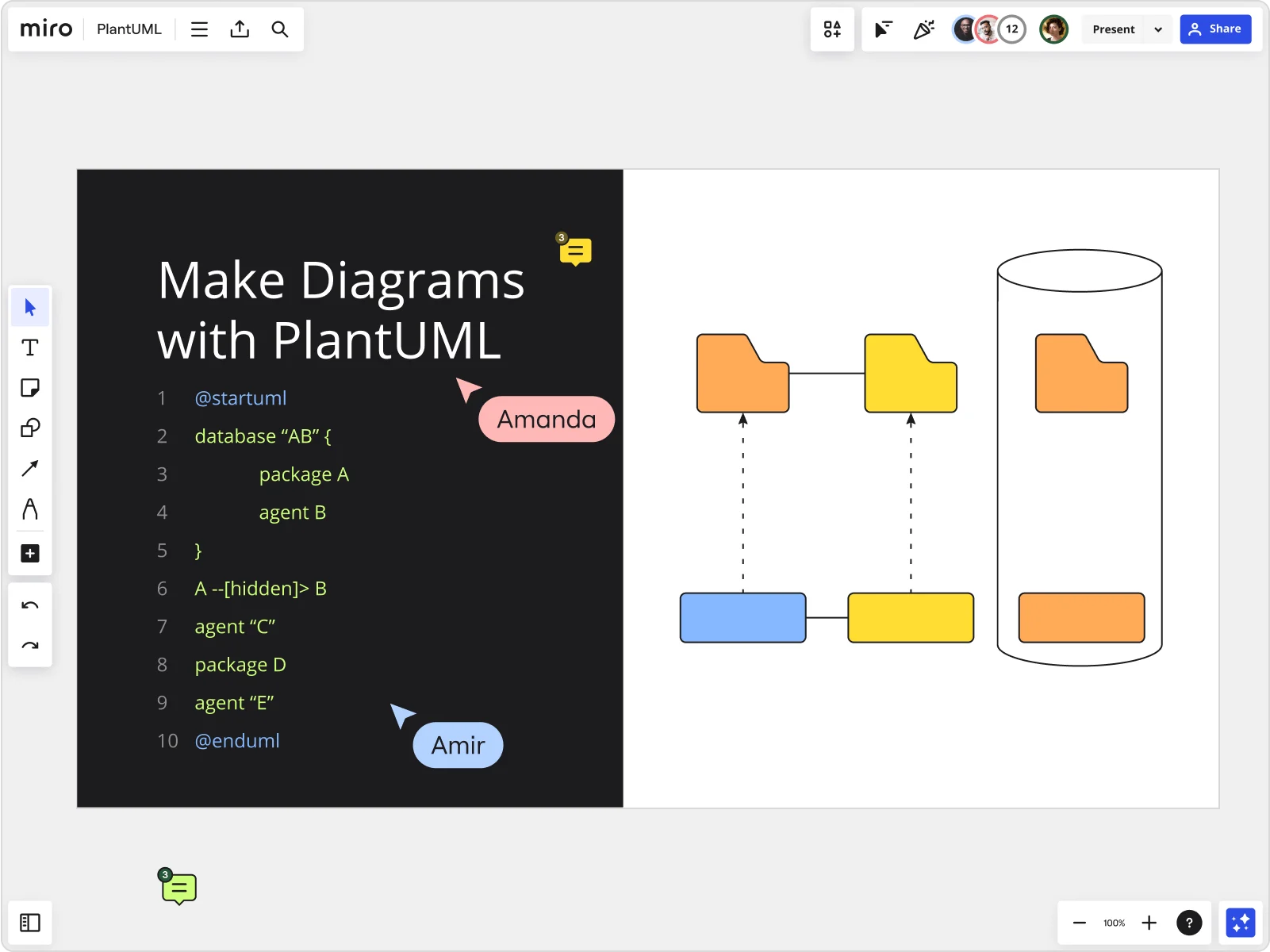
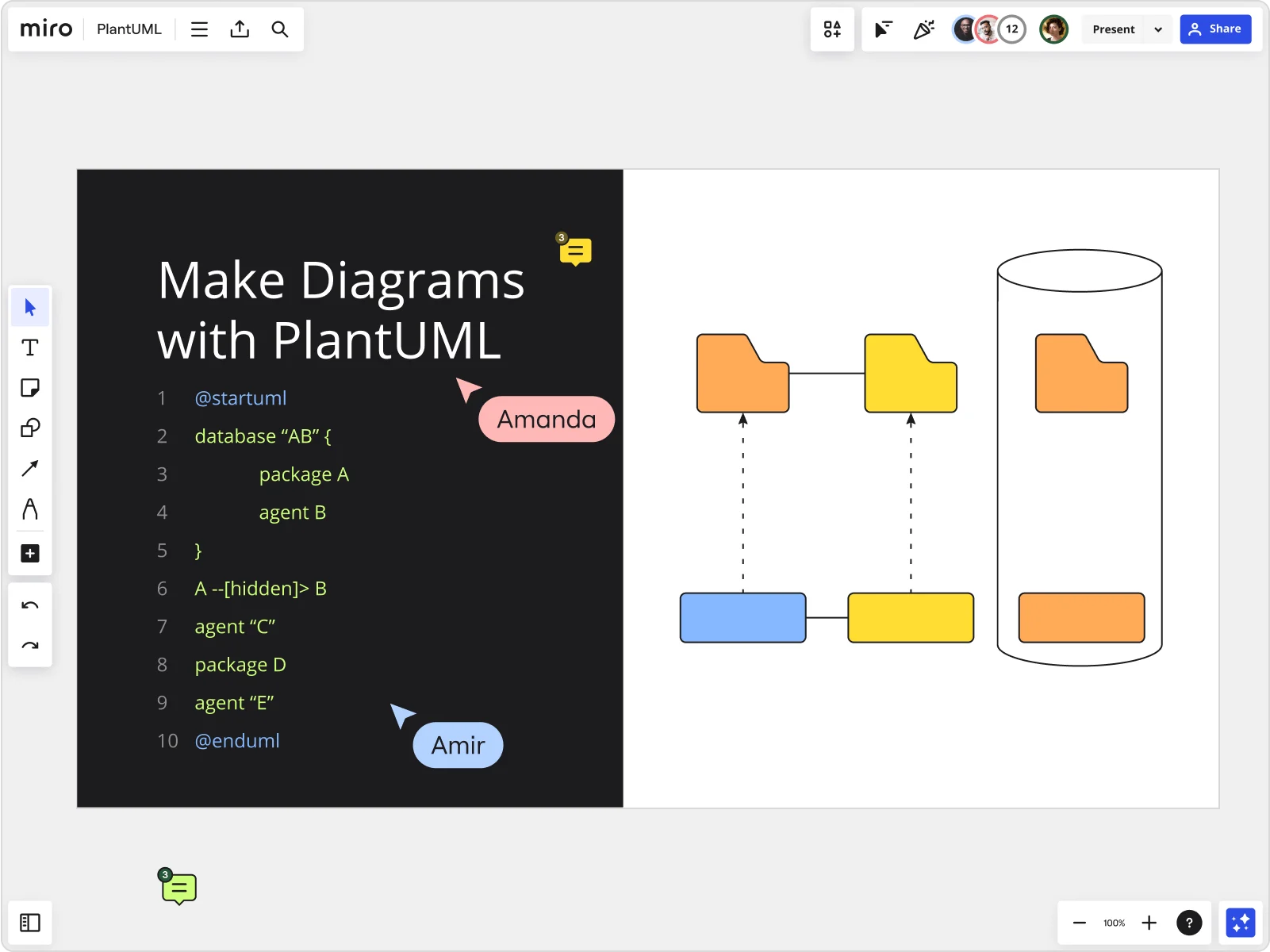
Using PlantUML in Miro step-by-step
Ready to start using PlantUML in Miro? Here’s a step-by-step guide to get you up and running with our visual workspace for innovation:
- Access PlantUML by Miro Labs: Navigate to Miro Labs and enable the PlantUML integration. Miro Labs offers various experimental features that can enhance your diagramming experience, and enabling PlantUML is straightforward.
- Start a new diagram: Open a new board in Miro and select the PlantUML option. Miro’s user-friendly interface makes it easy to create a new project and get started quickly.
- Input your code: Type your PlantUML syntax directly into the text editor. Miro’s integrated text editor supports PlantUML syntax highlighting, which helps you write and debug your diagrams more efficiently.
- Generate your diagram: Watch as Miro transforms your text into a beautiful, interactive diagram. You can then collaborate with your team in real time, making adjustments and adding comments as needed.
By integrating PlantUML with Miro, you can combine the simplicity of text-based diagramming with the collaborative power of our visual workspace. This synergy allows teams to work together more effectively, regardless of whether they're working in real-time or asynchronously.
PlantUML syntax basics
PlantUML’s syntax is straightforward and intuitive, making it accessible even for those new to UML. Here are the basics:
- Diagram declaration: Start your diagram with @startuml and end with @enduml. This tells the PlantUML parser where your diagram begins and ends.
- Entities and relationships: Use keywords like class, interface, and entity to define elements, and arrows to show relationships. For example, class User defines a class named User, and User --|> Account shows an inheritance relationship between User and Account.
- Styling: Customize your diagrams with colors and styles using simple commands. You can change the color of a class using skinparam classBackgroundColor #lightblue, or adjust the font size and style with skinparam defaultFontSize 14.
For example, to create a class diagram:
@startuml class User { +String name +String email +getPassword(): String } class Order { +int orderId +Date date +getTotal(): float } User "1" -- "0..*" Order : places @enduml
This basic syntax allows you to create detailed and visually appealing diagrams with minimal effort. You can define attributes and methods within classes, and illustrate relationships such as aggregation, composition, and inheritance.
Common PlantUML diagrams
PlantUML supports a variety of diagram types, each serving a unique purpose in the development process. Let’s explore the most common ones:
Sequence diagrams
Sequence diagrams are perfect for detailing the interactions between objects over time. They help in understanding the flow of messages and the order of operations in your system. Each participant in the diagram is represented by a lifeline, and the messages exchanged between them are shown as arrows. This type of diagram is particularly useful for visualizing the flow of information in real-time systems, where the timing and sequence of events are crucial.
Class diagrams
Class diagrams provide a static view of your system, showcasing the classes, attributes, methods, and relationships. They’re essential for modeling the structure of your code. By representing the various classes and their interactions, class diagrams help in planning and understanding the architecture of an application. They also serve as a reference for developers during implementation, ensuring that the design is correctly translated into code.
Flowcharts
Flowcharts are ideal for visualizing processes and workflows. They’re useful for both high-level overviews and detailed process mapping. Flowcharts can depict the steps in a process, decision points, inputs, and outputs. They are commonly used for business process modeling, algorithm development, and project planning. With PlantUML, you can create clear and concise flowcharts that facilitate better understanding and communication of complex processes.
Activity diagrams
Activity diagrams illustrate the dynamic aspects of the system, such as workflows and business processes. They’re great for modeling the logic of complex operations. These diagrams show the flow of control from one activity to another, including branching, parallel execution, and synchronization points. Activity diagrams are particularly useful for visualizing the sequence of activities in a use case or a business process, making them valuable tools for both developers and business analysts.
State diagrams
State diagrams represent the states of an object and the transitions between those states. They’re useful for modeling lifecycle behaviors. Each state represents a condition during the life of an object, and transitions show the movement from one state to another based on events. State diagrams are essential for understanding the behavior of reactive systems, where objects undergo various states in response to external events. They help in designing and documenting the state-dependent behavior of systems.
Component diagrams
Component diagrams show the organization and dependencies among components. They’re essential for understanding the architecture of complex systems. By illustrating how different components interact and depend on each other, component diagrams help in planning and managing system integration. They provide a high-level view of the system’s structure, showing the relationships between various software components and their interfaces.
ER diagrams
ER diagrams (Entity-Relationship diagrams) are used for data modeling. They illustrate the relationships between entities in a database, making them crucial for database design. ER diagrams help in defining the data structure, including entities, attributes, and relationships. They are essential tools for database designers, as they provide a clear and organized representation of the data model, facilitating the creation of efficient and normalized database schemas.
PlantUML best practices
To get the most out of PlantUML, follow these best practices:
- Keep it simple: Start with basic diagrams and gradually add details. This approach helps in maintaining clarity and avoiding unnecessary complexity. As you become more comfortable with PlantUML, you can incorporate more advanced features and customization options.
- Use version control: Manage your PlantUML files with version control systems like Git for better collaboration. Version control allows multiple team members to work on diagrams simultaneously, track changes, and revert to previous versions if needed. This practice enhances collaboration and ensures that the diagrams remain consistent and up-to-date.
- Leverage styles: Use PlantUML’s styling options to make your diagrams more readable and visually appealing. Customizing colors, fonts, and layouts can significantly improve the clarity and aesthetics of your diagrams. Consistent styling across diagrams also helps in maintaining a professional look and feel.
- Collaborate in Miro: Use Miro’s real-time and async collaboration features to work seamlessly with your team. Miro’s visual workspace enables you to share diagrams, gather feedback, and make real-time edits, fostering a collaborative environment. You can also integrate other tools and resources within Miro to create a comprehensive workspace for your projects.
By integrating these best practices, you can create clear, effective diagrams that enhance your development process. Whether you’re designing a new system, documenting an existing one, or collaborating with your team, PlantUML and Miro can help you visualize and communicate your ideas effectively.
Author: Miro Team
Last update: October 14, 2025