
Table of contents
Table of contents
High-fidelity wireframes examples to help you build your next big thing

Summary
In this guide, you will learn:
- Examples of high-fidelity wireframe templates in Miro for various projects.
- How high-fidelity wireframes incorporate detailed UI components, real content, and interactivity.
- The benefits of using Miro’s wireframe templates for rapid iteration and collaboration.
- Steps to create wireframes in Miro, including selecting templates, adding UI components, and sharing for feedback.
- The distinction between low-fidelity and high-fidelity wireframes.
- Tips for designing interactive wireframes with animations and user experience elements.
Creating a product that truly resonates with users requires more than just a rough idea. It demands precision, collaboration, and the right tools—especially when you're moving from conceptualizing to detailed design. High-fidelity wireframes are a key part of that process. But how do you get started?
Let's walk through everything you need to know about high-fidelity wireframes, including examples of what makes them effective and how Miro's innovation workspace can help you elevate your next project.
High-fidelity wireframes explained
Before diving into examples, let's cover the basics. A high-fidelity wireframe isn't just a sketch—it's a detailed representation of your final product's layout, interactions, and design elements. Unlike low-fidelity wireframes, which may focus on structure and hierarchy, high-fidelity wireframes include real content, specific fonts, colors, and even interactive features.
Why are they important? High-fidelity wireframes help stakeholders, developers, and designers understand what the finished product will look like and how users will interact with it. In short, it's your blueprint for success, ensuring that everyone is on the same page.
High-fidelity vs. low-fidelity wireframes: main differences and when to use each
Wireframes come in two main forms: low-fidelity and high-fidelity. Each serves a unique purpose in the design process, and knowing when to use each can save you time and headaches. Let's break down the differences clearly.
Low-fidelity wireframes: rough sketches with purpose

- What they are: Low-fidelity wireframes are simple, skeletal representations of your design. They typically use basic shapes, placeholder text, and minimal detail to convey layout and functionality.
- When to use them: Use low-fidelity wireframes at the beginning of a project to quickly explore concepts, define the overall structure, and test various layouts without getting bogged down in specifics. This stage is great for brainstorming and getting early feedback from your team or stakeholders.
Why they're important: Low-fidelity wireframes are fast and flexible. Since there's no commitment to final design decisions, it's easier to make large-scale changes without wasting time reworking intricate details.
High-fidelity wireframes: detailed design in action

- What they are: High-fidelity wireframes, on the other hand, are closer to the final design. They include real content, images, typography, and UI elements. In many cases, these wireframes also feature interactivity to help test user flows.
- When to use them: Switch to high-fidelity wireframes when you've locked in the structure and need to focus on visual design and interaction details. This is the time to refine the look and feel, gather feedback from stakeholders, and prepare for handoff to developers.
Why they're important: High-fidelity wireframes give a realistic preview of how the product will behave. This is where you can make sure everything aligns with the brand, functionality is polished, and the user experience is seamless.
Why you need to know our high-fidelity wireframe examples
Examples are like shortcuts—they show you what works, so you don't have to start from scratch. And whether you're crafting a user dashboard or building a mobile app interface, looking at a high-fidelity wireframe example can help you think about how to design and refine your own work.
At Miro, our wireframe component library gives you everything you need to design high-fidelity wireframes in minutes. You'll find an array of pre-built elements like buttons, text fields, dropdowns, and sliders that allow you to bring your ideas to life quickly—whether you're working solo or collaborating with your team in real time or asynchronously.
How to create your high-fidelity wireframes with Miro
Creating high-fidelity wireframes doesn't have to be intimidating. In fact, with Miro, it's a smooth, intuitive process. Here's how you can get started:
- Start with a template: Miro offers a range of wireframe templates to give you a head start. Just pick one that fits your project, whether it's a web page, mobile app, or SaaS dashboard.
- Customize with the wireframe component library: From simple buttons to complex dropdowns, Miro's drag-and-drop interface makes it easy to customize your wireframe with real elements. Want to add an interactive form? No problem—our component library has you covered.
- Collaborate effortlessly: Whether you're working in real time with your team or asynchronously across time zones, Miro's collaboration tools make it seamless. With real-time feedback features, sticky notes, and comment threads, everyone stays in the loop—no endless email chains required.
- Export and share: Once your high-fidelity wireframe is ready, you can easily share it with stakeholders for feedback, or export it for development handoff.
Get inspired with some of our high-fidelity wireframes examples
Here's a look at some powerful Miro templates that can guide you in creating your high-fidelity wireframes. Each one offers different capabilities based on the type of project you're working on.
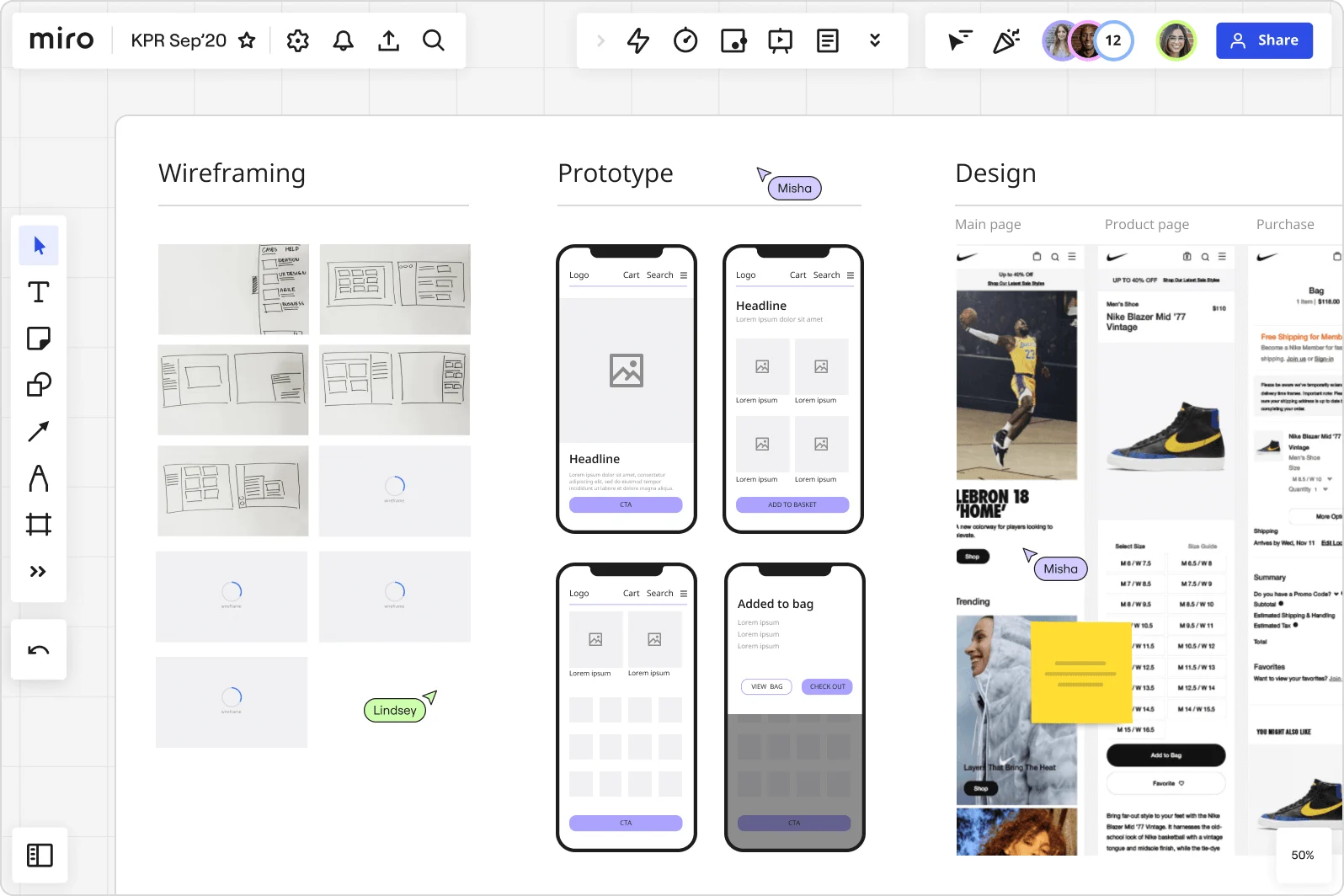
Prototype

This prototype template is ideal for designers looking to rapidly iterate on UI designs. It allows you to sketch out user flows, add interactivity, and test out the overall user experience—all in one place. With real content and interactive elements, this template helps you quickly turn your wireframe into a working prototype.
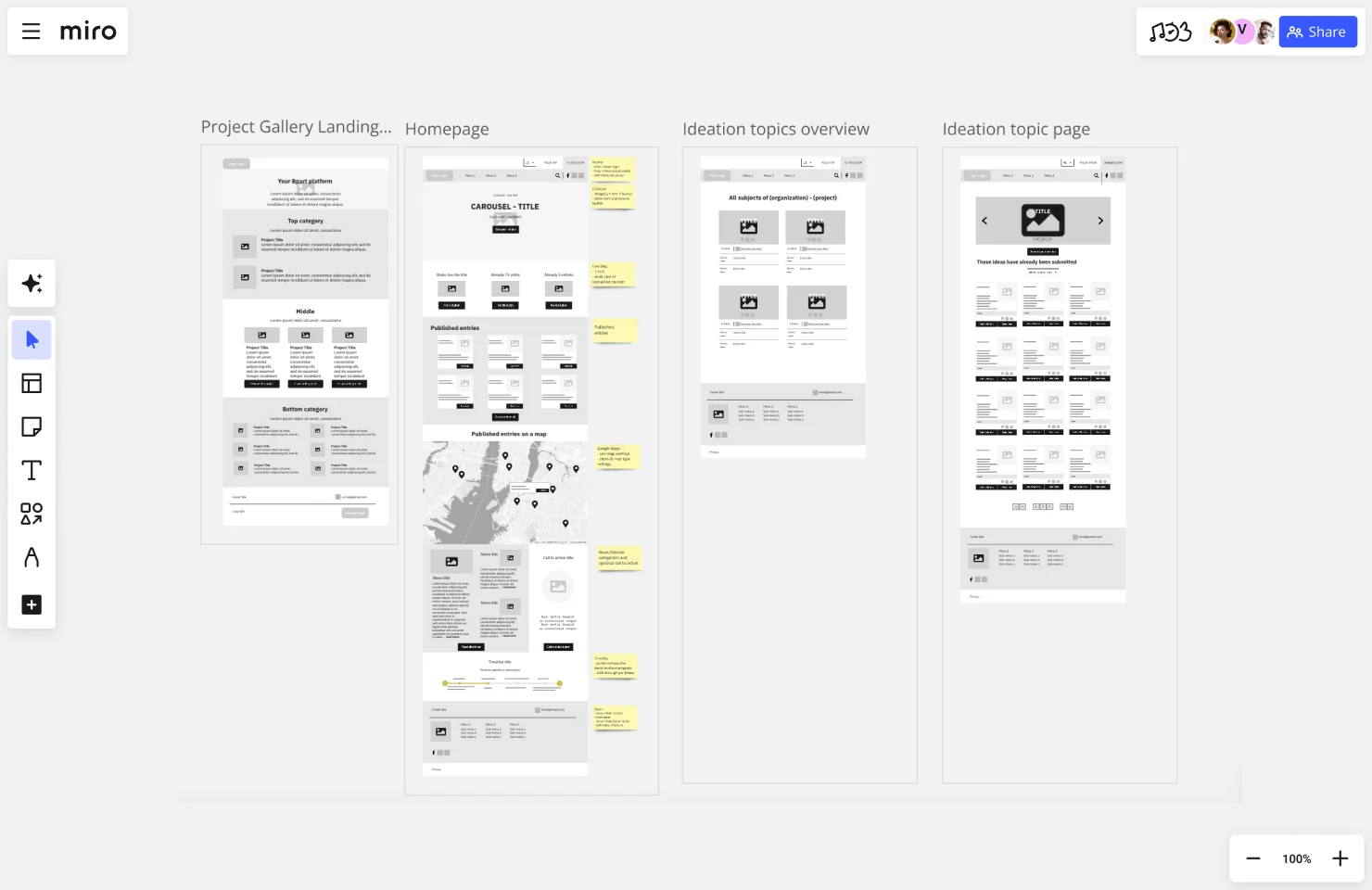
Website wireframing

Creating a website? This website wireframing template allows you to design the complete structure of a website, from the homepage to individual content pages. It includes detailed UI components, allowing you to map out the visual hierarchy and content blocks. It's perfect for both client reviews and internal collaboration.
Bpart participation platform wireframes

If you're working on a platform or app with multiple user types, this Bpart template is a great starting point. It focuses on complex platform interactions, showing how different personas will navigate the product. The template gives you all the components you need to build high-fidelity wireframes that reflect real-world usage.
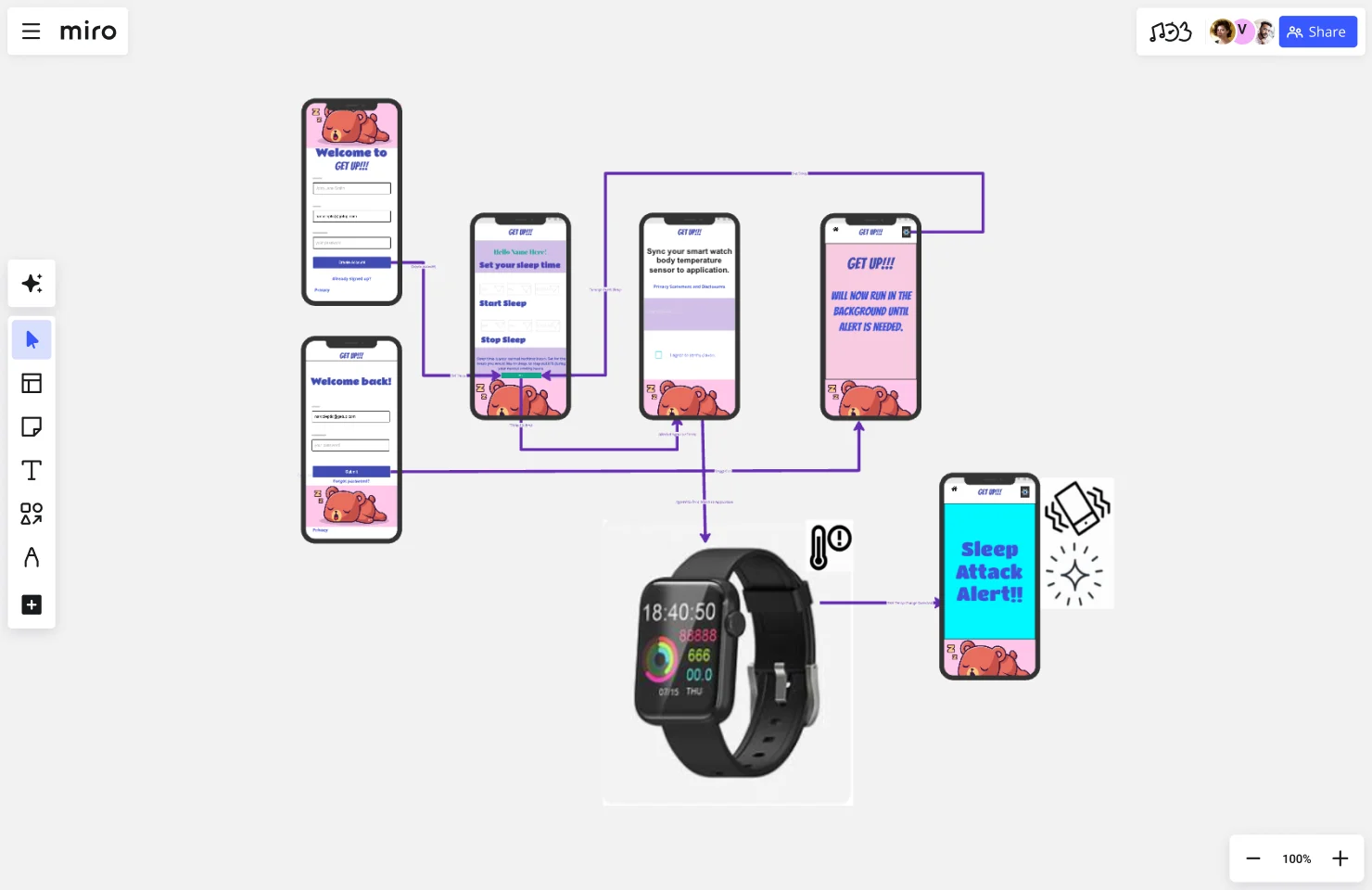
Medical alert app wireframe

This high-fidelity app wireframe template lays out exactly how a medical alert app for people with narcolepsy functions. It showcases real-time alerts that predict sleep attacks, with clear notification panels and easy-to-navigate buttons. The design ensures that users can quickly take action, like pulling over or turning off a stove, through a clean, intuitive interface that mirrors the final product. It’s all about delivering a smooth user experience that enhances safety and independence.
These templates make it easy to get started and offer plenty of flexibility for customization, helping you move from concept to reality faster than ever.
Take your wireframing to the next level with Miro
Wireframing is a critical part of the design process, and with the right tools, you can go from concept to completion faster and more effectively. Miro's innovation workspace gives you everything you need to build high-fidelity wireframes with ease—whether you're an experienced designer or new to the process.
From customizable templates to our robust wireframe component library and strong real-time collaboration features, Miro is designed to support your team's workflow. Ready to take the next step? Explore our wireframe templates and start designing your next big thing.
Author: Miro Team Last update: August 13, 2025