
The ultimate guide to software architecture diagramming

Summary
In this guide, you will learn:
- What software architecture diagramming is
- How to define your diagram's purpose
- Steps to map system components and relationships
- Different types of software architecture diagrams
- How to select and use diagramming tools
- Best practices for clear, effective diagrams
Software architectural diagramming is an important part of developing software. In this guide, we’ll cover everything you need to know — including what it is exactly, different types of software architecture diagrams, and a step-by-step guide on how to draw one.
Let’s get started.
Try Miro now
Visualize systems with Miro's diagrams; collaborate online and enhance workshops.
What is architectural diagramming?
First things first, let's get a definition going. Software architectural diagramming is all about creating visual maps of your software system’s parts. These diagrams show what each part does, how it’s built, and how everything fits together.
Think of software architecture diagrams as blueprints for your software. They make it easier to make decisions and understand even the most complex software setups. By laying everything out visually, you can spot potential issues early, streamline communication among your team, and keep everyone on the same page.

7 types of architectural diagrams
Understanding the different types of software architecture diagrams can significantly enhance your ability to design, communicate, and build effective systems. Each type of diagram serves a unique purpose, offering insights into various aspects of your software.
Whether you're tackling high-level system design or diving into the specifics of a single application, these diagrams are essential tools in your toolkit.
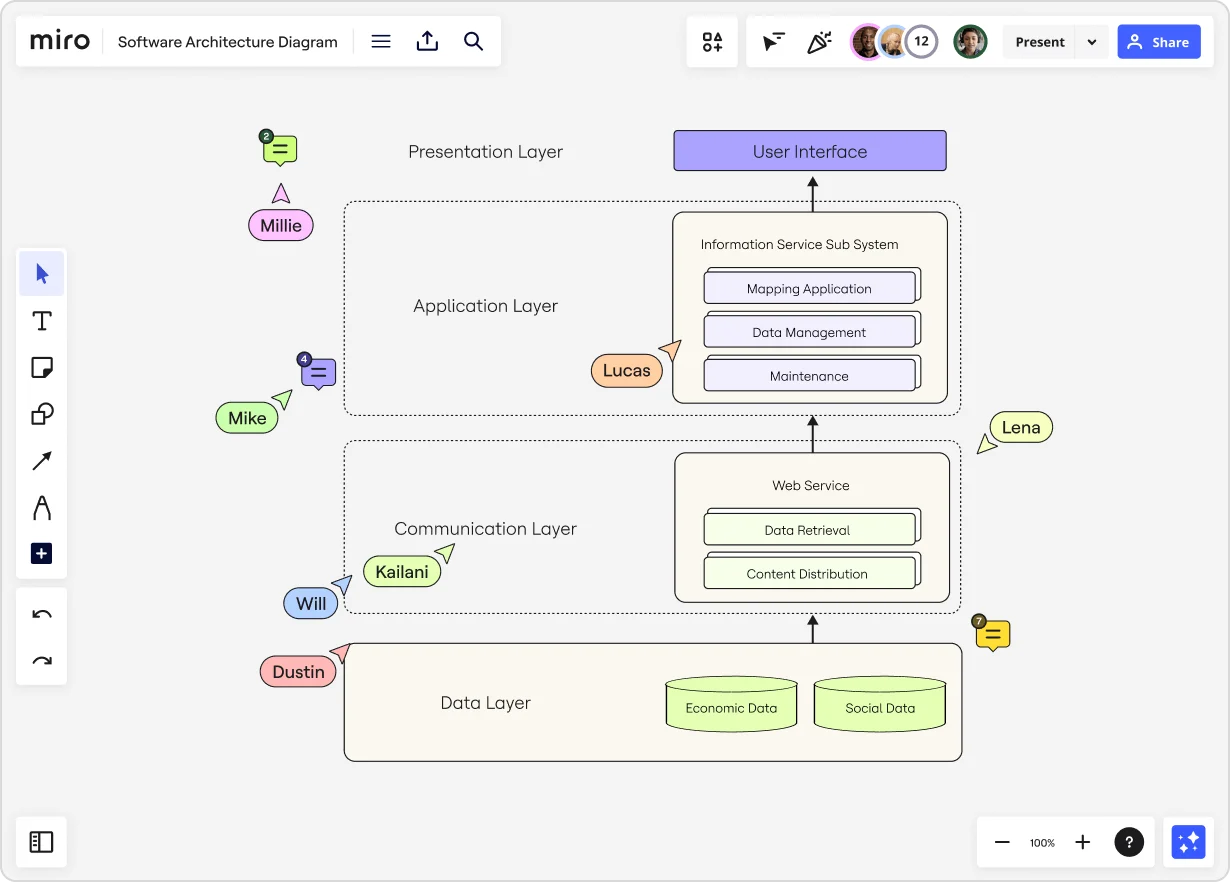
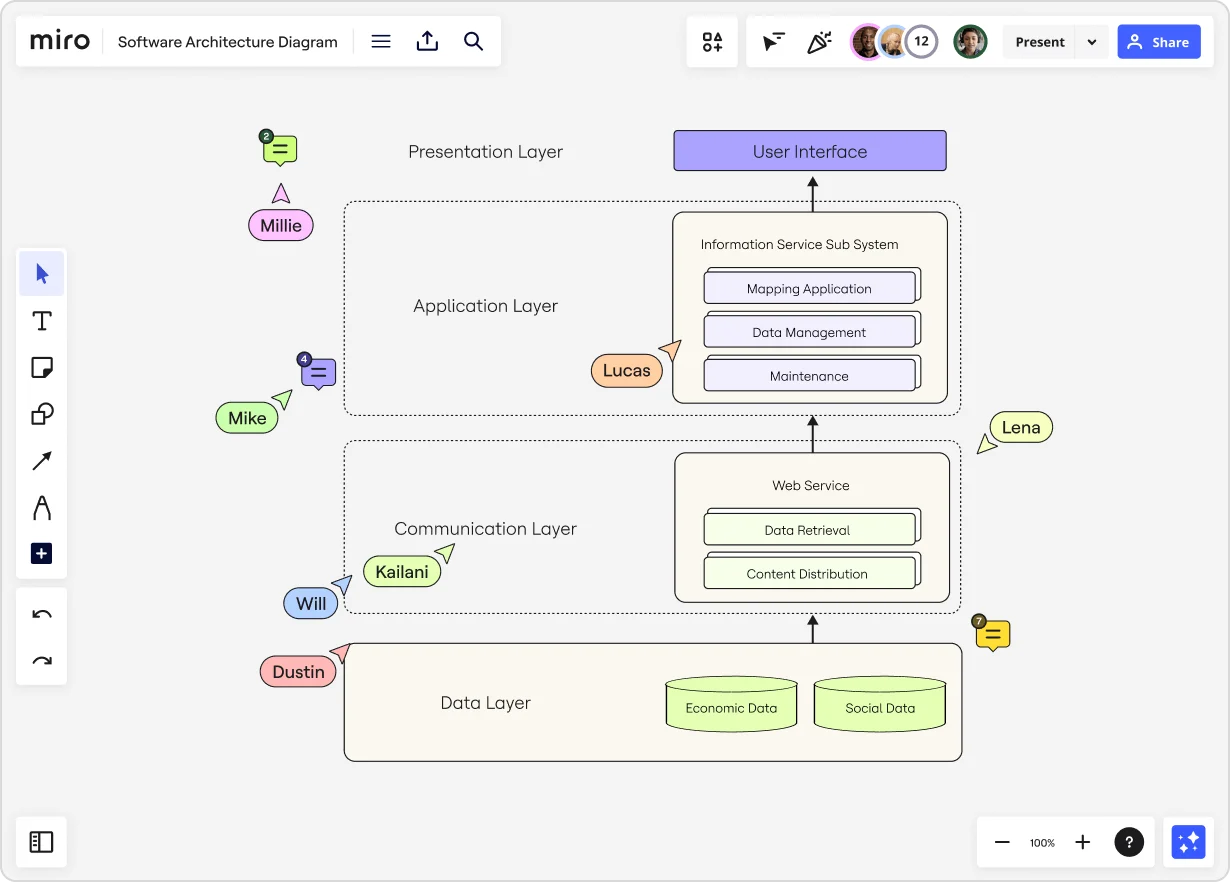
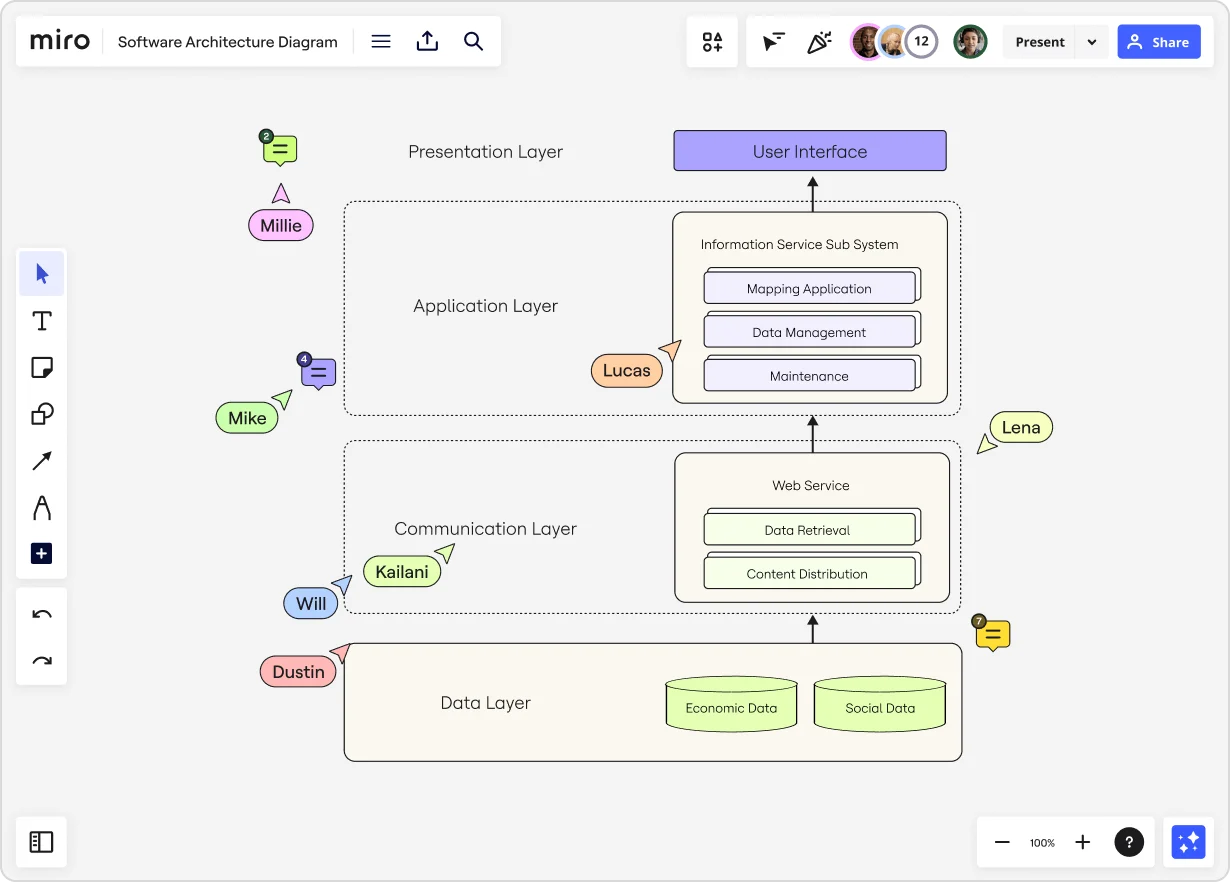
1. High-level software architecture diagram
When you need to capture the overall design of your software and see how the major pieces fit together, high-level software architecture diagrams are the way to go. They show your software components, their relationships, and how they interact.
Great for getting a big-picture view of your software, these diagrams help you spot potential bottlenecks and keep your team on the same page.
Want this in action in Miro? In this short walkthrough, Apoorva, Software Engineer at Miro, shows how she maps out technical architecture and collaborates with cross-functional teams using the latest diagramming tools in Miro.
2. System architecture diagram
System architecture diagrams map out the entire system, showing both hardware and software components and how everything connects. They're perfect for showcasing the high-level structure of the entire system and how different components are interconnected.
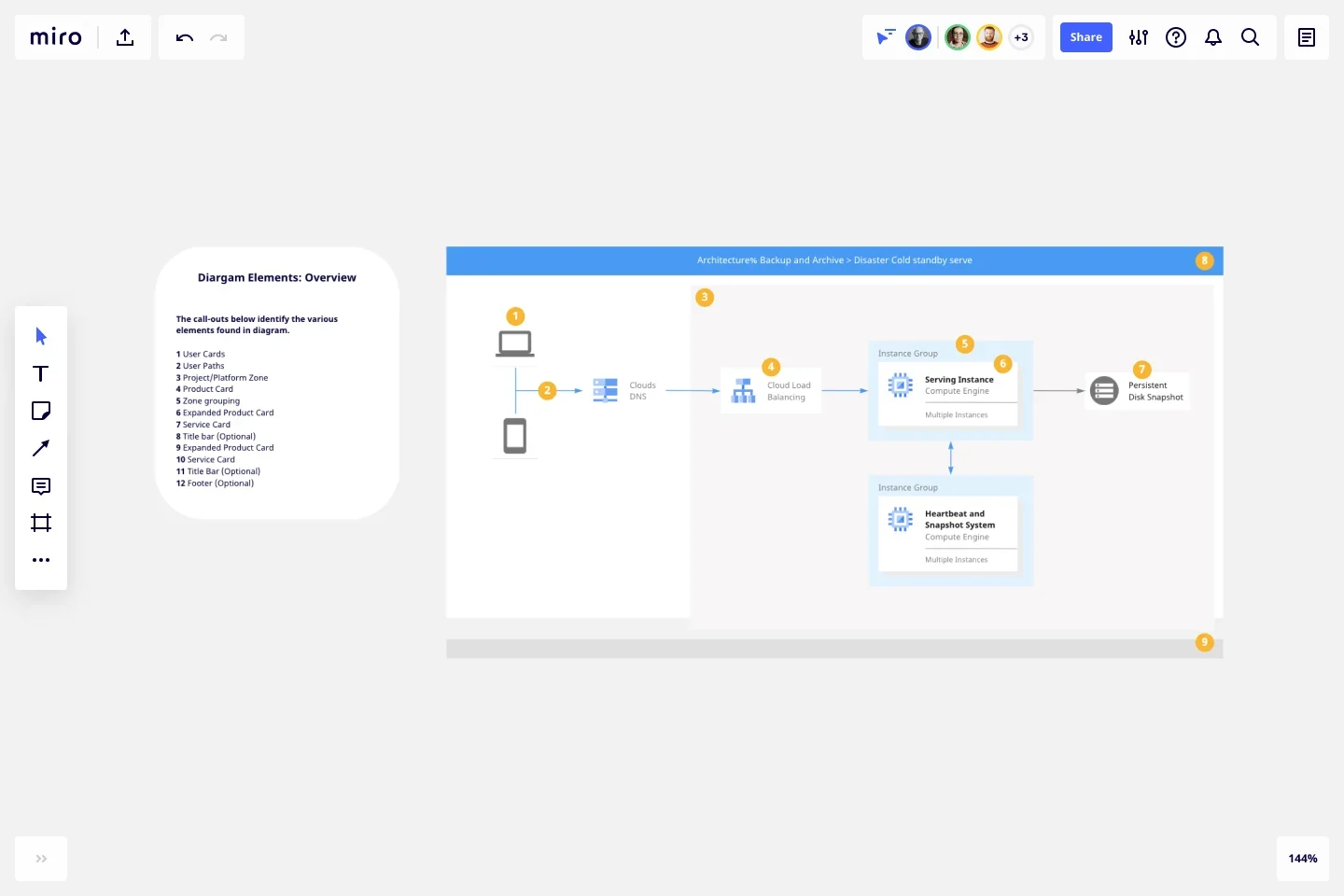
3. Application architecture diagram
Application architecture diagrams dive into the specifics of a single application, detailing its internal structure, components, and data flow. They illustrate the application's architecture, showing how its components interact and how data moves within the app.
Great for developers and stakeholders, these diagrams help everyone get a clear picture of how an application works inside.
TEMPLATE: Save time on your next diagram with Miro’s Google Cloud Architecture Diagram Template.

4. Integration architecture diagram
Integration architecture diagrams are great for showing how different systems connect and work together. They visually represent the components, data, and technology involved in integration solutions.
If your organization handles complex integration projects, these diagrams are super helpful for making sure everything works smoothly across different systems and platforms.
5. Deployment architecture diagram
Deployment architecture diagrams help you plan how to deliver and run your software. They visually show the relationships between different application components and their deployment environments.
DevOps teams and system administrators find these diagrams especially useful for planning and optimizing deployment strategies.
TEMPLATE: Promote clear, streamlined communication and help development teams follow a structured approach to deployment with the SDLC template.

6. DevOps architecture diagram
DevOps architecture diagrams are must-haves for modern software development practices. They visualize the components of a DevOps system and how they interact, making them ideal for understanding the entire DevOps pipeline — from code integration to deployment.
TEMPLATE: Use the DevOps roadmap template to put this diagram into practice.
7. Website architecture diagram
Website architecture diagrams help you design clear and user-friendly websites. They show the structure of your site, highlighting the hierarchy and navigation.
If you're a web developer or designer, these diagrams make it easier to create well-organized and intuitive websites.
TEMPLATE: Easily plan your website architecture using Miro’s sitemap template, and streamline user interactions using the user flow template.
How to draw a software architecture diagram
Drawing a software architectural diagram doesn't have to be daunting. Here are 10 simple steps to create a clear and effective diagram that will help you and your team visualize your system's structure and interactions:

1. Define the purpose
First, figure out what you want your diagram to show. Are you illustrating system components, data flow, or deployment strategies? Knowing the purpose will help you choose the right type of software architecture diagram.
2. Identify the components
List out all the components that will be part of the system. This includes hardware, software, databases, networks, and any other elements involved in the system.
3. Establish relationships
Next, map out how these parts interact with each other. Use lines to represent the connections and data flows between components. Identify dependencies and communication pathways to understand how everything works together.
4. Choose the right diagram type
With your purpose and components in mind, pick the type of diagram that fits best. For example, you might use a deployment diagram to show the physical layout of hardware and software, or a component diagram to detail the organization of software components.
5. Select a tool
Next, choose a diagramming tool that works for you. If you’re looking for powerful software architecture diagramming tools that are also easy to use, Miro is a great place to start.
Plus, with seamless real-time and async collaboration features, and plenty of customizable technical diagram templates, you’ll have an easy time kickstarting projects and shaping them together with your team — whether or not you’re in the same room.
6. Draft the diagram
Start by placing the main components on the canvas. Then, draw lines to show interactions and relationships. Stick to consistent symbols and notations that are standard for the type of diagram you’re creating.
7. Add details
After you’ve got the basic structure down, add necessary details like interface information, protocols, and other specifications relevant to the system.
8. Validate the diagram
Take a moment to review your diagram to make sure it accurately represents the system architecture. It’s always a good idea to have someone else check it for clarity and accuracy.
9. Iterate and refine
Based on feedback, make any needed improvements. You might need to reposition components, clarify relationships, or add and remove elements for better understanding.
10. Finalize and share
Finally, once you’re happy with the diagram, add titles, legends, and any other explanatory text. Share it with stakeholders and include it in your documentation. With Miro, you can export your diagram as an image or PDF, or share a link to collaborate with your team in real time.
By following these steps, you’ll create a clear and informative software architecture diagram that will be a valuable tool for understanding and communicating your system’s plan.
Draw your software architecture diagram in Miro
Ready to draw your software architecture diagram? Miro is the perfect place to bring your plans to life. Between our easy-to-use and powerful architecture diagramming tools, plenty of architecture diagram templates, and next-level collaboration tools, you’ll have everything you need to take your projects to the next level.
Sign up for Miro to see for yourself!
Author: Miro Team
Last update: October 10, 2025