Product roadmap templates
Navigate your product's evolution with ease using Miro's product roadmap templates, ensuring every phase from launch to maturity is planned and aligned. Our templates, coupled with real-world product roadmap examples from our vibrant community, provide a solid foundation for meeting deadlines and maintaining focus throughout your product's development cycle.
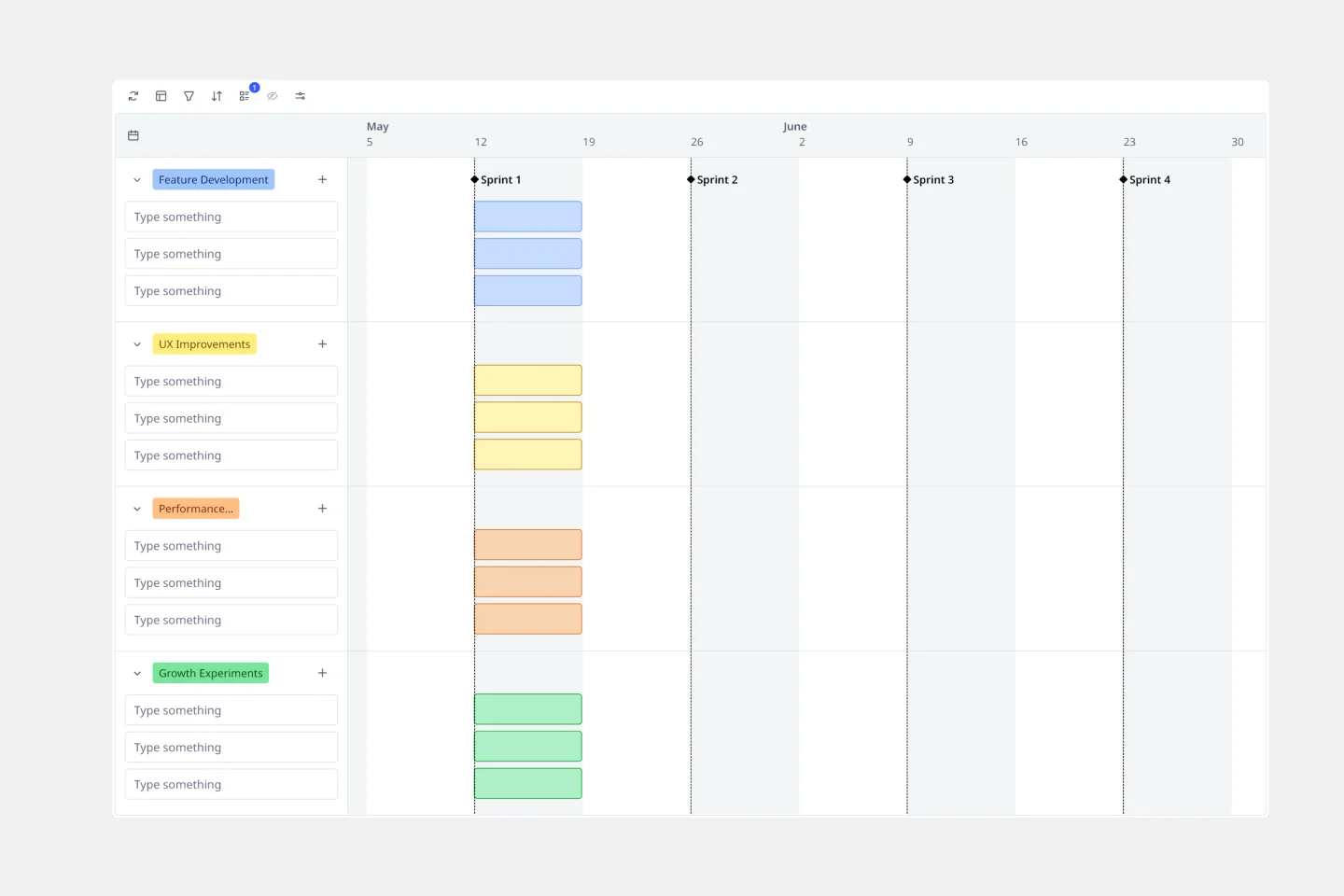
Product Roadmap Template
Works best for:
Product Roadmap, Roadmaps, Timeline
A product roadmap template is a strategic planning framework that helps product managers visualize feature development, prioritize initiatives, and communicate product strategy across teams. It captures key milestones, dependencies, and timelines in a visual format that keeps stakeholders aligned on priorities and delivery dates. The most effective product roadmap templates show clear relationships between features and how they build toward your product vision. Use this free template to create roadmaps that guide decision-making and drive product success instead of gathering digital dust.
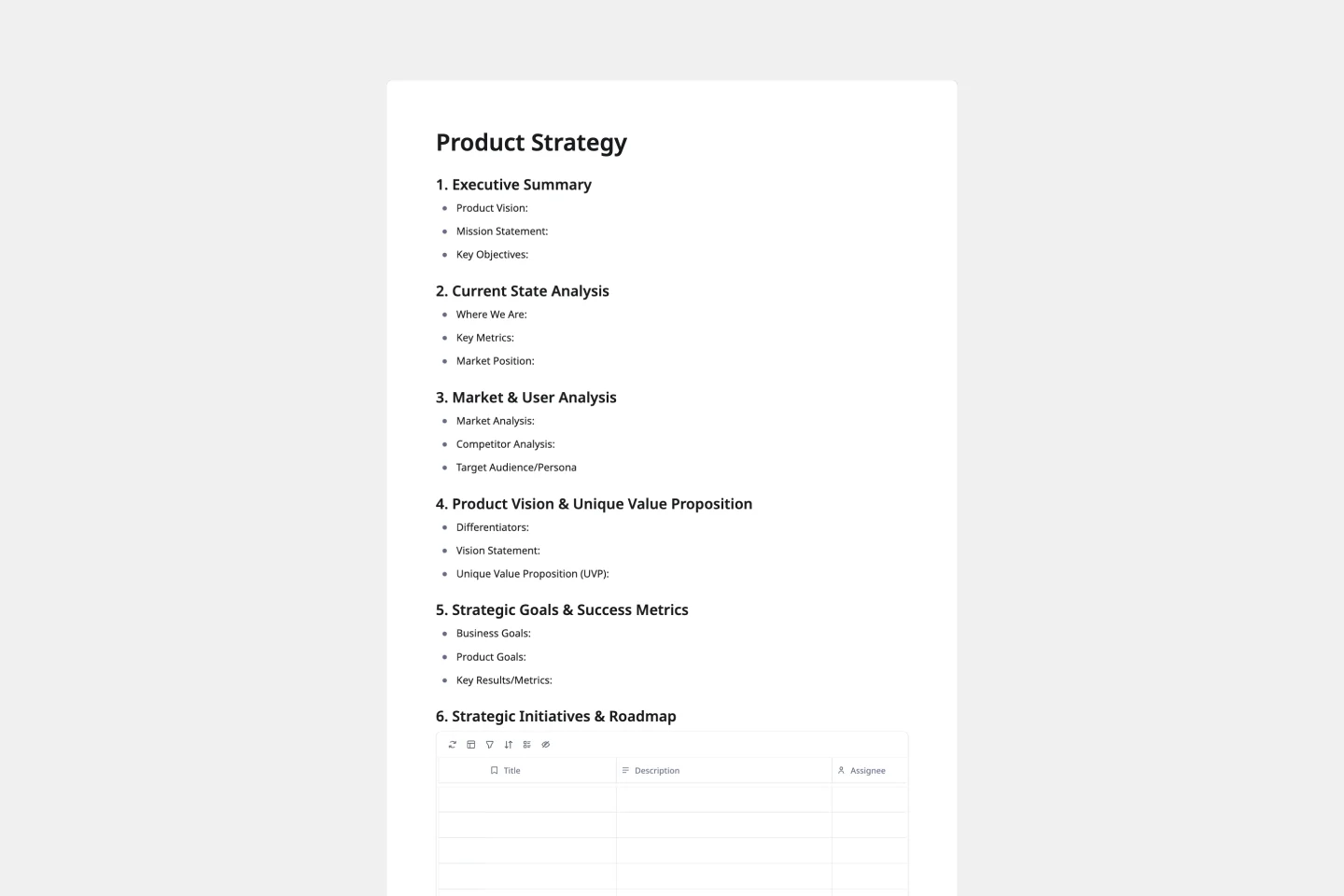
Product Strategy Template
Works best for:
Product Management, Product Strategy
A product strategy template provides a structured framework for defining your product's vision, market position, and roadmap. It helps product teams organize their thinking, align stakeholders, and create a clear path from concept to market success. This comprehensive template guides you through every essential component of strategic planning, from market analysis to financial projections, ensuring nothing critical gets overlooked in your product development journey.
Thematic Roadmapping (Vision & Strategy)
Works best for:
Roadmap, Planning, Mapping
The Thematic Roadmapping (Vision & Strategy) template empowers organizations to align their vision with actionable strategies. By identifying key themes and strategic objectives, teams can develop a roadmap that guides decision-making and resource allocation. This template facilitates cross-functional collaboration and ensures that initiatives are aligned with overarching goals, leading to more focused and impactful execution.
Product Roadmap
Works best for:
Roadmapping, Planning
The Product Roadmap Framework template provides a structured approach for visualizing product development initiatives. By outlining key features, timelines, and dependencies, teams can communicate their product strategy effectively. This template facilitates stakeholder alignment and supports informed decision-making throughout the development lifecycle. With a clear roadmap in place, teams can prioritize initiatives and deliver value to customers efficiently.
Multiple-Product Roadmap
Works best for:
Planning, Mapping
The Multiple Product Roadmap template empowers product managers to visualize and manage multiple product initiatives effectively. By providing a centralized view of project timelines, dependencies, and milestones, this template fosters alignment and transparency across teams. With sections for prioritizing initiatives, tracking progress, and communicating updates, it enables teams to coordinate efforts and drive collective success. This template serves as a strategic tool for planning and executing product roadmaps that align with organizational goals and drive business growth.
🎯 Product Roadmap Template
Works best for:
Product Management, Roadmap
Plan your product journey with the Product Roadmap by Petra Ivanigova. This template helps you outline key milestones, set priorities, and visualize your development path. Use it to align your team, ensure everyone is focused on the same goals, and keep stakeholders informed. Ideal for product managers and teams looking to streamline their planning process and achieve strategic objectives efficiently.
Strategic Technology Roadmap Worksheets
Works best for:
Roadmap, Planning, Mapping
We all know that technology commercialization success starts with the end in mind, a product with market viability.
Agile Product Roadmap 🚀
Works best for:
Product roadmap
Streamline your product development with the Agile Product Roadmap template. Designed for agile teams, it helps you map out product features, set priorities, and track progress in an iterative way. Use it to align your team, manage backlogs, and adjust plans based on feedback and changing requirements. This roadmap is perfect for product managers, developers, and agile coaches aiming to deliver high-quality products efficiently and effectively.
Goals-based Roadmap
Works best for:
Roadmap, Planning, Mapping
The Goals-based Roadmap template enables teams to set clear objectives and chart a course for achieving them. By defining specific goals and milestones, teams can track progress and adapt their strategies accordingly. This template fosters accountability and transparency, ensuring that everyone is working towards common objectives. With a focus on outcomes, teams can prioritize initiatives that drive the greatest impact and value.
How to Create Product Roadmap
Works best for:
Product Management, Roadmap
Learn to craft effective product plans with the How to Create Product Roadmap by Mark V. Smetanin. This template guides you through outlining key milestones, setting priorities, and visualizing your product journey. Use it to align your team, maintain focus, and achieve strategic goals. Ideal for product managers and teams looking for a structured approach to product development and clear communication with stakeholders.
Workshop: How to Build a User Centric Roadmap
Works best for:
Research & Design
Create user-focused product plans with the Workshop: How to Build a User Centric Roadmap template. This tool helps you prioritize features based on user needs and feedback. Use it to align your team around user-centric goals, ensuring your product development efforts are driven by real user insights. Ideal for product managers and teams looking to enhance their product's user experience and ensure it meets customer expectations effectively.
Agile Product Roadmap
Works best for:
Product Management, Roadmap
Enhance your agile workflow with the Agile Product Roadmap by HatchWorks. This template helps you plan and track product development in agile sprints, ensuring continuous delivery and improvement. Use it to align teams, prioritize features, and adapt quickly to changes. Ideal for agile teams aiming to maintain flexibility and efficiency in their product development process, ensuring timely and iterative delivery of enhancements.
Agile Product Roadmap
Works best for:
Roadmap, Planning, Mapping
The Agile Product Roadmap template enables teams to visualize and communicate the strategic direction of their product development in an agile environment. It allows for flexibility and adaptation to changing requirements while providing a clear overview of priorities and timelines. By incorporating feedback loops and iterative planning, teams can ensure alignment with stakeholder expectations and deliver value incrementally.
Agile Product Roadmap (Now, Next, Later)
Works best for:
Product Roadmap
Stay ahead in your product development with the Agile Product Roadmap Now Next Later template. This tool allows you to plan and prioritize features and improvements dynamically, ensuring your product evolves with market needs. Visualize short-term, mid-term, and long-term goals to keep your team focused and aligned. Perfect for product managers and agile teams aiming to deliver continuous value.
Async Roadmap Sharing
Works best for:
Roadmaps, Planning, Mapping
Async Roadmap Sharing template facilitates asynchronous collaboration on roadmap planning and execution. By providing a centralized platform for sharing updates, feedback, and insights, teams can ensure alignment and transparency across distributed teams. This template promotes flexibility and inclusivity, allowing team members to contribute to roadmap discussions at their own pace and asynchronously across different time zones.
Basic Product Roadmap
Works best for:
Produc Roadmap
The Basic Product Roadmap template visually outlines your product's strategic direction from start to finish. It helps you plan and communicate your product’s goals, features, and timelines effectively. Ideal for product managers, it ensures all team members stay aligned on product vision and strategy, fostering better coordination and efficiency throughout the development cycle.
Product Roadmap
Works best for:
Product Management, Roadmap
Visualize your product strategy with the Product Roadmap by Sahithi Alluru. This template helps you outline key milestones, set priorities, and track progress. Use it to align your team, communicate your plan effectively, and keep stakeholders informed. Ideal for product managers and teams looking to maintain clarity and direction throughout the product lifecycle. Streamline your planning and execution with this comprehensive roadmap.
Product Roadmap (Now, Next, Later, Trash)
Works best for:
Planning, Mapping
The Product Roadmap (Now, Next, Later, Trash) template allows teams to organize their product development initiatives into four distinct categories: current priorities, upcoming features, future plans, and discarded ideas. By visualizing the roadmap in this manner, teams can maintain focus on immediate objectives while keeping an eye on future opportunities and managing stakeholder expectations effectively.
IASA - Product Roadmap Canvas
Works best for:
Roadmap, Mapping, Planning
The IASA - Product Roadmap Canvas template offers a holistic view of product development by integrating key elements such as customer needs, business goals, and technology requirements. By utilizing this canvas, teams can align their product strategy with market demands and ensure that development efforts are focused on delivering maximum value to customers.
Prioritized Product Roadmap
Works best for:
Roadmap, Mapping, Planning
The Prioritized Product Roadmap template enables teams to focus on delivering the most valuable features to customers. By prioritizing initiatives based on impact and effort, teams can maximize the return on investment and drive business value. This template fosters collaboration and alignment, ensuring that development efforts are aligned with strategic objectives and customer needs.
Product Roadmaps
Works best for:
Roadmap, Planning
The Product Roadmaps template provides a flexible framework for visualizing and communicating product development initiatives. By outlining key features, timelines, and dependencies, teams can align stakeholders and prioritize efforts effectively. This template fosters collaboration and transparency, enabling teams to adapt to changing market conditions and deliver value to customers efficiently.
SMART Agile Product Roadmap
Works best for:
Product Roadmap
Plan and manage your product development with the Smart Agile Product Roadmap. This template supports agile methodologies, helping you outline product features, set timelines, and prioritize tasks. Visualize the development process, track progress, and adjust plans as needed. Ideal for product managers, development teams, and agile practitioners, it ensures your product roadmap is clear, flexible, and aligned with business goals, enhancing collaboration and productivity.
Epic & Feature Roadmap Planning
Epic & Feature Roadmap Planning template facilitates the breakdown of large-scale initiatives into manageable features and tasks. It helps teams prioritize development efforts based on business impact and strategic objectives. By visualizing the relationship between epics and features, teams can effectively plan releases and ensure alignment with overall project goals and timelines.
Cone Roadmap
Works best for:
Roadmap, Planning, Mapping
The Cone Roadmap template offers a visual representation of project timelines and dependencies, with a focus on narrowing scope over time. By starting with broad initiatives and gradually refining them into actionable tasks, teams can manage complexity and ensure alignment with strategic goals. This template promotes transparency and adaptability, empowering teams to respond effectively to changing priorities and market dynamics.
Simple Quarterly Product Roadmap 🗺️
Works best for:
Roadmap, Planning, Mapping
Plan your product development with the Quarterly Product Roadmap template. This tool helps you outline key objectives and tasks for each quarter. Use it to set clear priorities, align your team, and track progress over time. Ideal for product managers and teams aiming to maintain focus and achieve quarterly goals. Simplify your planning process and ensure everyone is on the same page with this easy-to-use roadmap template.
Product x Marketing Roadmap
Works best for:
Product Management, Roadmap
Align product development with marketing strategies using the Product x Marketing Roadmap. This template helps you coordinate product launches, marketing campaigns, and key milestones. Use it to ensure both teams are on the same page, maximizing the impact of your product releases. Ideal for product managers and marketing teams aiming to synchronize their efforts and achieve cohesive, successful product launches and campaigns.
Product Backlog Template
Works best for:
Agile Methodology, Kanban Boards, Product Management
Development teams are often juggling many products at once. A product backlog is a project management tool that helps teams keep track of projects in flight as they build and iterate, so you can store everyone's ideas, plan epics, and prioritize tasks. The highest-priority tasks are at the top of the product backlog, so your team knows what to work on first. Product backlogs make it easier for teams to plan and allocate resources, but it also provides a single source of truth for everyone to know what development teams are working on.
Product Roadmap Template
Works best for:
Product Management, Roadmaps
Product roadmaps help communicate the vision and progress of what’s coming next for your product. It’s an important asset for aligning teams and valuable stakeholders – including executives, engineering, marketing, customer success, and sales – around your strategy and priorities. Product roadmapping can inform future project management, describe new features and product goals, and spell out the lifecycle of a new product. While product roadmaps are customizable, most contain information about the products you’re building, when you’re building them, and the people involved at each stage.
Product Canvas Template
Works best for:
Desk Research, UX Design
Product canvases are a concise yet content-rich tool that conveys what your product is and how it is strategically positioned. Combining Agile and UX, a project canvas complements user stories with personas, storyboards, scenarios, design sketches, and other UX artefacts. Product canvases are useful because they help product managers define a prototype. Creating a product canvas is an important first step in deciding who potential users may be, the problem to be solved, basic product functionality, advanced functionalities worth exploring, competitive advantage, and customers’ potential gain from the product.
Technology Roadmap Template
Works best for:
Agile Methodology, Roadmaps, Agile Workflows
A technology roadmap helps teams document the rationale of when, why, how, and what tech-related solutions can help the company move forward. Also known as IT roadmaps, technology roadmaps show teams what technology is available to them, focusing on to-be-scheduled improvements. They allow you to identify gaps or overlap between phased-out tech tools, as well as software or programs soon to be installed. From a practical point of view, the roadmap should also outline what kinds of tools are best to spend money on, and the most effective way to introduce new systems and processes.
Product Development Roadmap Template
Works best for:
Product Management, Software Development
Product development roadmaps cover everything your team needs to achieve when delivering a product from concept to market launch. Your product development roadmap is also a team alignment tool that offers guidance and leadership to help your team focus on balancing product innovation and meeting your customer’s needs. Investing time in creating a roadmap focused on your product development phases helps your team communicate a vision to business leaders, designers, developers, project managers, marketers, and anyone else who influences meeting team goals.
PO Sync Meeting SAFe Template
Works best for:
Agile, SAFe
The PO Sync Meeting SAFe Template is designed to streamline Product Owner (PO) sync meetings within the Scaled Agile Framework (SAFe). This intelligent template helps teams stay organized and focused on their objectives by providing a structured format for updating agendas, tracking issues, and managing dependencies. It integrates seamlessly with tools like Jira and Azure, making it easier to convert sticky notes or cards into actionable items and keep track of progress beyond the meeting. The template also leverages Miro AI to cluster topics by keyword or sentiment, highlight key themes, and create summaries for follow-up discussions.
Roadmap Planning Template
Works best for:
Roadmap, Agile
The Roadmap Planning Template in Miro is a dynamic tool designed to streamline the process of planning and tracking project milestones. This template is part of Miro's Intelligent Templates offering, which integrates AI, interactive widgets, and automation to enhance productivity. One key feature of this template is its real-time collaboration capability, allowing team members to work together seamlessly, regardless of their location. This feature ensures that everyone is on the same page, making it easier to assign tasks, set deadlines, and track progress effectively.
Product Brief Brainstorm Template
Works best for:
Product , Product Management
The Intelligent Product Brief Brainstorm template in Miro is crafted to supercharge your product development process. One standout benefit of this template is its AI-powered capabilities that elevate your brainstorming sessions. Not only does it help in organizing and capturing ideas, but it also provides additional insights and solutions, ensuring a thorough and innovative approach to problem-solving. This intelligent feature significantly cuts down the time spent on synthesizing information, allowing teams to concentrate on refining and implementing the best ideas, ultimately leading to more effective and efficient product development.
Agile Roadmap Template
Works best for:
Agile Methodology, Roadmaps, Agile Workflows
A roadmap is just as important as sprints and standups for getting Agile right. Use this template to create, revise, and communicate an Agile roadmap in collaboration with your project team.
Join thousands of teams collaborating and doing their best work on Miro.
Sign up freeExplore Miro's product roadmap templates
Discover the versatility of Miro's product roadmap templates, designed to guide your team's journey from concept to market success. Infused with insights from our vibrant community, these product roadmap examples are your strategic blueprint.
Why you’ll love our product roadmap examples
Our product roadmap templates serve as a combined compass and map for your team. They're crafted to help visualize your product's trajectory, ensuring alignment and strategic harmony.
Building your product narrative with Miro
Here's how to create your product roadmap template with Miro:
Select the right template: Browse our collection and choose a template that aligns with your project's needs.
Customize it: Tailor the template to reflect your product's unique path. Set milestones and deadlines, and assign roles.
Engage your team: Invite your team to collaborate. Miro is about amplifying every voice.
Draft and adapt: Use our intuitive tools to outline your strategy. If plans change, easily adjust with drag-and-drop simplicity.
Incorporate feedback: Foster an open dialogue. Refine your roadmap by integrating team input.
Track progress: Review your roadmap regularly to monitor your product's evolution. Update as necessary to stay on course.
Share updates: Keep stakeholders informed about progress and changes using the roadmap as a communication tool.
By embracing these steps, you'll effectively use Miro's product roadmap templates, ensuring your team remains adaptable and focused as your product comes to life.