Marktforschungsvorlagen
Erfahren Sie, was Ihre Kunden wollen und wo ihre Problempunkte liegen, mit den Markt- und Geschäftsforschungsvorlagen von Miro. Zielgruppen gezielt ansprechen und konsistent bessere Kundenerfahrungen über alle Plattformen hinweg gestalten.
68 Vorlagen
Forschungs-Vorlage
0 positive Bewertungen39 Verwendungen
Forschungs-Vorlage
Teams müssen häufig die Ergebnisse von Usability-Test-Sitzungen und Kundeninterviews in einer systematischen, flexiblen User Research-Vorlage dokumentieren. Das Sammeln der Beobachtungen aller an einem zentralen Ort erleichtert es, Erkenntnisse unternehmensweit zu teilen und neue Funktionen basierend auf den Nutzerbedürfnissen vorzuschlagen. Forschungsvorlagen können verwendet werden, um quantitative oder qualitative Daten aufzuzeichnen. Wenn es deine Aufgabe ist, Fragen zu stellen, Merkzettel zu machen, mehr über deinen Nutzer zu erfahren und iterativ zu testen, kann dir eine Forschungsvorlage helfen, deine Annahmen zu validieren, Gemeinsamkeiten zwischen verschiedenen Nutzern zu finden und ihre mentalen Modelle, Bedürfnisse und Ziele zu artikulieren.
UX-Forschungsplan-Vorlage
3 positive Bewertungen94 Verwendungen
UX-Forschungsplan-Vorlage
Ein Forschungsplan vermittelt die grundlegenden Informationen, die Stakeholder über ein Nutzererfahrungs-Forschungsprojekt verstehen müssen: wer, was, warum und wann. Der Plan stellt sicher, dass alle auf dem gleichen Stand sind und wissen, was sie tun müssen, um das UX-Forschungsprojekt zum Erfolg zu führen. Verwende den Forschungsplan, um Hintergrundinformationen zu deinem Projekt, Ziele, Forschungsmethoden, den Projektumfang und die Profile der Teilnehmer zu vermitteln. Durch die Nutzung eines UX-Forschungsplans kannst du die Unterstützung der Stakeholder gewinnen, auf Kurs bleiben und die Grundlage für den Erfolg schaffen.
Design-Forschungs-Vorlage
1 positive Bewertungen21 Verwendungen
Design-Forschungs-Vorlage
Eine Designforschungs-Map ist ein Raster-Framework, das die Beziehung zwischen zwei wichtigen Schnittstellen in Forschungsmethoden zeigt: Denkweise und Ansatz. Designforschungs-Maps ermutigen dein Team oder deine Kunden, neue Geschäftsstrategien durch generatives Design Thinking zu entwickeln. Ursprünglich von der Akademikerin Liz Sanders entworfen, soll das Framework Verwirrung oder Überschneidungen zwischen Forschungs- und Designmethoden auflösen. Ob dein Team sich im Problemlösungs- oder Problemdefinitionsmodus befindet, die Verwendung einer Research-Design-Vorlage kann dir helfen, den kollektiven Wert vieler nicht zusammenhängender Praktiken zu berücksichtigen.
Von Nutzer-Interviews zu Forschungseinblicken
349 positive Bewertungen1823 VerwendungenNutzerforschungsboard
180 positive Bewertungen1606 VerwendungenOffizieller Remote 5-tägiger Design Sprint
199 positive Bewertungen1358 Verwendungen
Offizieller Remote 5-tägiger Design Sprint
Das Ziel eines Design Sprints ist es, in nur fünf Tagen einen Prototyp zu entwickeln und zu testen. Du nimmst ein kleines Team, räumst die Agenda für eine Woche frei und gehst mithilfe einer bewährten Schritt-für-Schritt-Checkliste schnell vom Problem zur getesteten Lösung vor. Steph Cruchon von Design Sprint hat diese Vorlage in Zusammenarbeit mit den Design Sprint-Gurus bei Google für Miro erstellt. Diese Design Sprint-Vorlage ist speziell für Remote-Sprints konzipiert, damit du produktive und effiziente Sprints mit Kollegen auf der ganzen Welt durchführen kannst.
Vorlage für einen Lo-Fi-Wireframe
13 positive Bewertungen1301 VerwendungenVorlage für einen Lo-Fi-Wireframe
Wenn du eine Website entwirfst oder eine App entwickelst, sollten die frühen Phasen GROß sein – das große Ganze sehen und die große Idee kommunizieren. Niedrig aufgelöste Wireframes ermöglichen es dir, genau das zu sehen und zu tun. Diese groben Layouts (denk sie dir als digitale Version einer Skizze auf einem Papierfetzen) helfen deinen Teams und Projektbeteiligten schnell zu bestimmen, ob ein Designmeeting die Bedürfnisse deiner Nutzer erfüllt. Unsere Vorlage ermöglicht es dir, Wireframes mühelos bei Treffen, Workshops, Präsentationen und Feedback-Sitzungen einzusetzen.
User Story Map Vorlage
12 positive Bewertungen991 Verwendungen
User Story Map Vorlage
Die User Story Mapping-Technik, die 2005 von Jeff Patton populär gemacht wurde, stellt eine agile Methode zur Verwaltung von Produkt-Backlogs dar. Ob du alleine oder im Team arbeitest, du kannst das User Story Mapping nutzen, um Produkteinführungen zu planen. User Story Maps helfen Teams, sich auf den geschäftlichen Mehrwert zu konzentrieren und Funktionen zu veröffentlichen, die den Kunden wichtig sind. Das Framework hilft, ein gemeinsames Verständnis innerhalb des funktionsübergreifenden Teams dafür zu entwickeln, was getan werden muss, um die Bedürfnisse der Kunden zu erfüllen.
Vorlage für Anwendungsfalldiagramm
1 positive Bewertungen974 Verwendungen
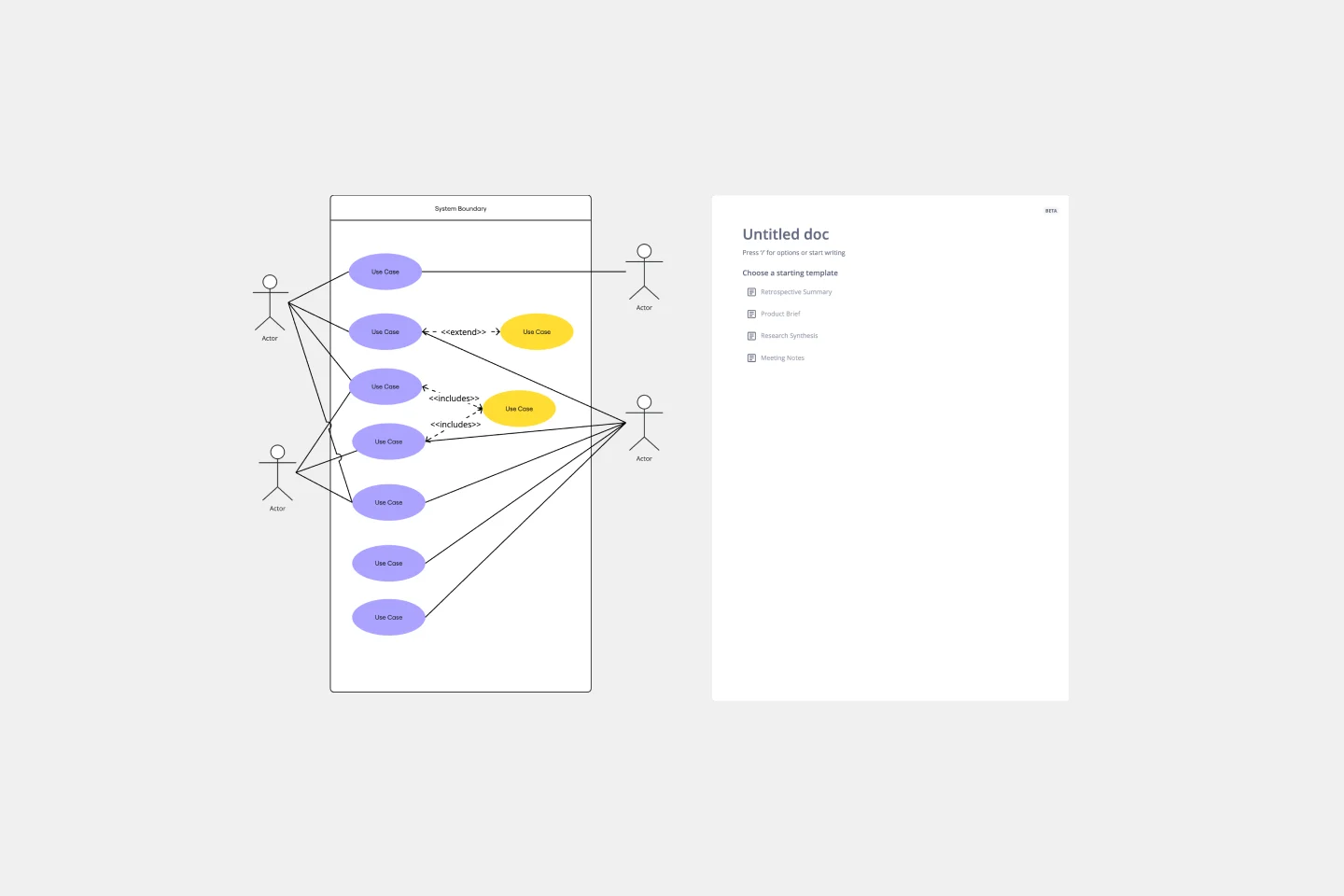
Vorlage für Anwendungsfalldiagramm
Ein Anwendungsfalldiagramm ist ein visuelles Werkzeug, das hilft, die Beziehungen zwischen Personas und Anwendungsbeispielen zu analysieren. Anwendungsfalldiagramme zeigen typischerweise das erwartete Verhalten des Systems: was passieren wird und wann. Ein Anwendungsfalldiagramm ist hilfreich, weil es Ihnen ermöglicht, ein System aus der Perspektive des Endnutzers zu entwerfen. Es ist ein wertvolles Werkzeug, um das gewünschte Systemverhalten in der Sprache des Nutzers zu kommunizieren, indem alle extern sichtbaren Systemverhalten spezifiziert werden.
Online-Skizzenvorlage
5 positive Bewertungen927 Verwendungen
Online-Skizzenvorlage
Bevor du mit einer vielversprechenden Idee voll durchstartest, betrachte sie zunächst aus einer Vogelperspektive – um zu wissen, wie sie funktioniert und wie gut sie deine Ziele erfüllt. Genau das leisten Skizzen. Diese Vorlage bietet dir ein leistungsstarkes Tool für die Zusammenarbeit aus der Ferne in den ersten Phasen der Prototypenerstellung, egal ob du Webseiten und mobile Apps skizzierst, Logos entwirfst oder Veranstaltungen planst. Dann kannst du deine Skizze ganz einfach mit deinem Team teilen und jede Phase deiner Skizze speichern, bevor du sie änderst und weiter ausbaust.
Vorlage für Empathy Maps
5 positive Bewertungen777 Verwendungen
Vorlage für Empathy Maps
Neue Nutzer anzusprechen, sie dazu zu bringen, dein Produkt auszuprobieren, und sie in treue Kunden zu verwandeln – all das beginnt mit dem Verständnis für sie. Eine Empathy Map ist ein Werkzeug, das zu diesem Verständnis führt, indem es dir Raum gibt, alles auszuformulieren, was du über deine Nutzer weißt, einschließlich ihrer Bedürfnisse, Erwartungen und Entscheidungsfaktoren. So kannst du deine Annahmen infrage stellen und die Lücken in deinem Wissen identifizieren. Unsere Vorlage ermöglicht dir, auf einfache Weise eine Empathy Map zu erstellen, die in vier Schlüsselbereiche unterteilt ist – was deine Nutzer Sagen, Denken, Tun und Fühlen.
Vorlage für Customer Journey Map
16 positive Bewertungen736 Verwendungen
Vorlage für Customer Journey Map
Eine Customer Journey Map (CJM) ist eine visuelle Darstellung der Erfahrung deiner Kunden. Sie ermöglicht es dir, den Weg zu erfassen, den ein Kunde nimmt, wenn er ein Produkt kauft, sich für einen Service anmeldet oder anderweitig mit deiner Website interagiert. Die meisten Maps beinhalten eine spezifische Persona, skizzieren die Kundenerfahrung von Anfang bis Ende und erfassen die potenziellen emotionalen Höhen und Tiefen der Interaktion mit dem Produkt oder Service. Nutze diese Vorlage, um einfach Customer Journey Maps für Projekte aller Art zu erstellen.
Vorlage für ein Ishikawa-Diagramm
11 positive Bewertungen672 Verwendungen
Vorlage für ein Ishikawa-Diagramm
Was ist der beste Weg, um jedes Problem, dem dein Team begegnet, zu lösen? Gehe direkt zur Wurzel. Das bedeutet, die eigentlichen Ursachen des Problems zu identifizieren, und Fischgrätendiagramme sind darauf ausgelegt, dir dabei am besten zu helfen. Auch bekannt als Ishikawa-Diagramm (benannt nach dem japanischen Qualitätskontrollexperten Kaoru Ishikawa), ermöglichen Fischgrätendiagramme den Teams, alle möglichen Ursachen eines Problems zu visualisieren, um zu erkunden und zu verstehen, wie sie ganzheitlich zusammenpassen. Teams können Fischgrätendiagramme auch als Ausgangspunkt nutzen, um darüber nachzudenken, was die Ursache eines zukünftigen Problems sein könnte.
Vorlage für Low-Fidelity-Prototypen
8 positive Bewertungen608 Verwendungen
Vorlage für Low-Fidelity-Prototypen
Low-Fidelity-Prototypen dienen als praktische erste Vision für dein Produkt oder deine Dienstleistung. Diese einfachen Prototypen teilen nur einige wenige Funktionen mit dem Endprodukt. Sie eignen sich am besten zum Testen breiter Konzepte und zur Validierung von Ideen. Low-Fidelity-Prototypen helfen Produkt- und UX-Teams dabei, die Funktionalität von Produkten oder Dienstleistungen zu untersuchen, indem sie sich auf schnelle Iterationen und Nutzertests konzentrieren, um zukünftige Designs zu informieren. Der Fokus auf das Skizzieren und Abbilden von Inhalten, Menüs und Benutzerströmen ermöglicht es sowohl Designern als auch Nicht-Designern, am Design- und Ideenfindungsprozess teilzunehmen. Statt verknüpfter interaktiver Bildschirme konzentrieren sich Low-Fidelity-Prototypen auf Erkenntnisse über Benutzerbedürfnisse, die Vision der Designer und die Ausrichtung der Ziele von Stakeholdern.
Vorlage für einen Website-Wireframe
9 positive Bewertungen593 Verwendungen
Vorlage für einen Website-Wireframe
Wireframing ist eine Methode zum Entwerfen einer Website auf struktureller Ebene. Ein Wireframe ist ein stilisiertes Layout einer Webseite, das die Interface-Elemente jeder Seite zeigt. Nutze diese Wireframe-Vorlage, um schnell und kostengünstig Webseiten zu iterieren. Du kannst den Wireframe mit Kunden oder Teamkollegen teilen und mit Stakeholdern zusammenarbeiten. Wireframes ermöglichen es Teams, das Buy-in von Stakeholdern zu erhalten, ohne zu viel Zeit oder Ressourcen zu investieren. Sie helfen sicherzustellen, dass die Struktur und der Ablauf deiner Website die Bedürfnisse und Erwartungen der Nutzer erfüllen.
Vorlage für Nutzerpersonas
11 positive Bewertungen581 Verwendungen
Vorlage für Nutzerpersonas
Eine User-Persona ist ein Werkzeug zur Darstellung und Zusammenfassung einer Zielgruppe für Ihr Produkt oder Ihre Dienstleistung, die Sie erforscht oder beobachtet haben. Egal, ob Sie im Content-Marketing, Produktmarketing, Design oder Vertrieb tätig sind, Sie arbeiten mit einer Zielgruppe im Hinterkopf. Vielleicht ist es Ihr Kunde oder Interessent. Vielleicht ist es jemand, der von Ihrem Produkt oder Ihrer Dienstleistung profitieren wird. In der Regel gibt es eine ganze Sammlung von Persönlichkeiten und Bedürfnissen, die sich auf interessante Weise überschneiden. Indem Sie Ihr Wissen über einen Nutzer destillieren, erstellen Sie ein Modell für die Person, die Sie ansprechen möchten: dies ist eine Persona.
Vorlage für App-Wireframe
11 positive Bewertungen519 Verwendungen
Vorlage für App-Wireframe
Bereit, eine App zu entwickeln? Stell dir nicht nur vor, wie sie funktionieren wird und wie Nutzer mit ihr interagieren werden – lass dir das von einem Wireframe zeigen. Wireframing ist eine Technik, um ein grundlegendes Layout jeder Bildschirmseite zu erstellen. Wenn du idealerweise früh im Prozess mit Wireframes arbeitest, erhältst du ein Verständnis darüber, was jeder Bildschirm erreichen soll, und gewinnst die Unterstützung wichtiger Stakeholder – all das, noch bevor das Design und der Inhalt hinzugefügt werden, was dir Zeit und Geld spart. Und indem du die Dinge im Hinblick auf die Reise des Nutzers betrachtest, lieferst du ein überzeugenderes und erfolgreicheres Erlebnis.
Service Blueprint-Vorlage
6 positive Bewertungen489 Verwendungen
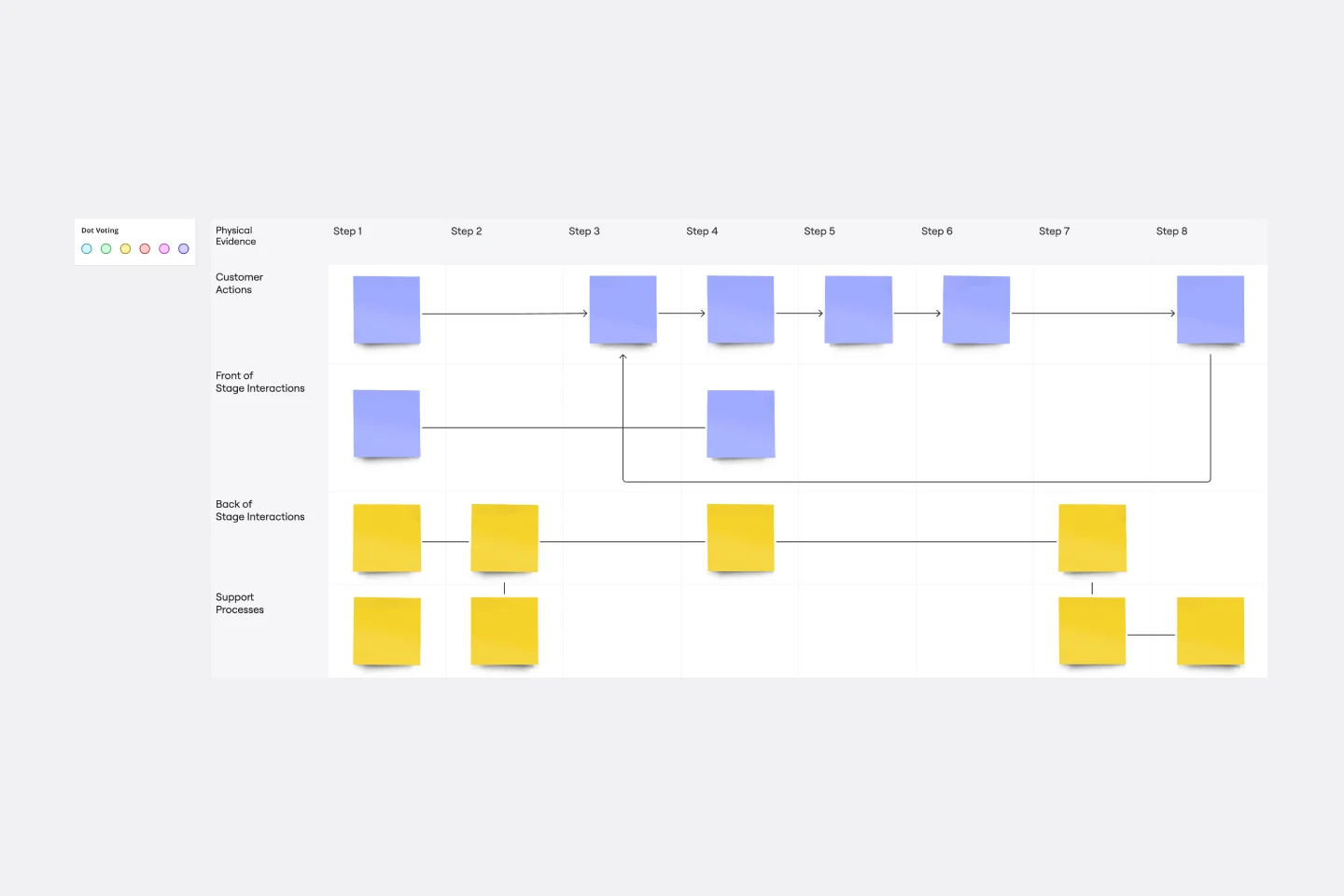
Service Blueprint-Vorlage
Die Service Blueprint-Vorlage ist ein visuelles Werkzeug zur Gestaltung und Optimierung von Serviceerlebnissen. Sie bietet ein strukturiertes Framework zur Abbildung von Kundenreisen, Identifizierung von Berührungspunkten und Ausrichtung interner Prozesse. Diese Vorlage ermöglicht es Teams, das gesamte Service-Ökosystem zu visualisieren, Problempunkte aufzudecken und innovative Lösungen zu entwickeln, um die Kundenzufriedenheit zu erhöhen. Durch die Förderung von Kundenorientierung und Zusammenarbeit befähigt der Service Blueprint Organisationen, außergewöhnliche Serviceerlebnisse zu liefern und nachhaltiges Wachstum zu fördern.
Webseiten-Flussdiagramm-Vorlage
10 positive Bewertungen485 Verwendungen
Webseiten-Flussdiagramm-Vorlage
Ein Website-Flussdiagramm, auch bekannt als Sitemap, bildet die Struktur und Komplexität jeder aktuellen oder zukünftigen Website ab. Das Flussdiagramm kann deinem Team auch dabei helfen, Wissenslücken für zukünftige Inhalte zu identifizieren. Wenn du eine Website erstellst, möchtest du sicherstellen, dass jedes Inhaltsstück den Nutzern basierend auf den mit deinen Webinhalten verbundenen Schlüsselwörtern genaue Forschungsergebnisse liefert. Produkt-, UX- und Content-Teams können Flussdiagramme oder Sitemaps verwenden, um alles, was auf einer Website enthalten ist, zu verstehen und Content hinzuzufügen oder neu zu strukturieren, um die Nutzererfahrung der Website zu verbessern.
Affinitätsdiagramm-Vorlage
8 positive Bewertungen481 Verwendungen
Affinitätsdiagramm-Vorlage
Du kannst ein Affinitätsdiagramm verwenden, um Informationen zu erstellen, zu organisieren und zu konsolidieren, die aus einem Brainstorming hervorgehen. Ob du ein Produkt entwickelst, ein komplexes Problem bearbeitest, einen Prozess etablierst oder ein Thema zergliederst, ein Affinitätsdiagramm ist ein nützliches und einfaches Framework, das jedem Teammitglied die Möglichkeit gibt, sich einzubringen und seine Gedanken zu teilen. Aber es ist nicht nur ideal für Brainstormings – es ist eine großartige Vorlage und ein Werkzeug, wenn du einen Konsens erreichen oder Daten, wie Umfrageergebnisse, analysieren musst.
Perceptual Map Vorlage
1 positive Bewertungen379 Verwendungen
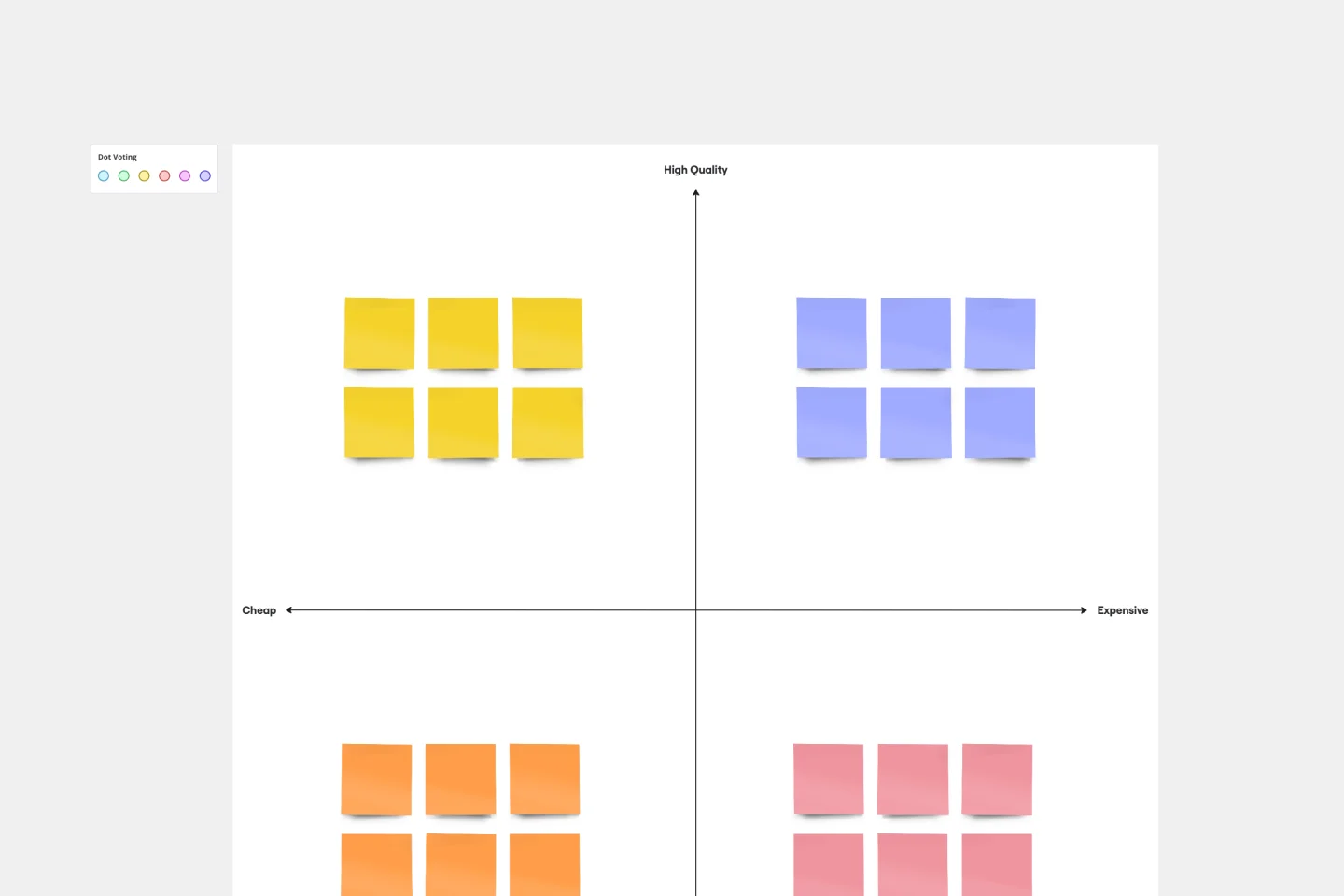
Perceptual Map Vorlage
Um deine Botschaft zu formen, dein Marketing anzupassen, dein Produkt zu verbessern und deine Marke aufzubauen, musst du die Wahrnehmung deiner Kunden kennen — was sie über dich und deine Wettbewerber denken. Du kannst diese Einblicke gewinnen, indem du eine Perceptual Map erkundest. Dieses einfache, leistungsstarke Tool erstellt eine visuelle Darstellung, wie Kunden deinen Preis, deine Leistung, Sicherheit und Zuverlässigkeit bewerten. Setze diese Vorlage ein, und du wirst in der Lage sein, deine Konkurrenz einzuschätzen, Marktlücken zu erkennen und Veränderungen im Kundenverhalten sowie Kaufentscheidungen zu verstehen.
Angebots- und Nachfrage-Vorlage
1 positive Bewertungen348 Verwendungen
Angebots- und Nachfrage-Vorlage
Wie bepreist du dein Produkt so, dass du Gewinn machst und gleichzeitig Kunden und Hersteller zufrieden sind? Indem du einen fairen Preis findest. Ein Angebots- und Nachfragediagramm ist ein Diagramm, das visualisiert, wie groß die Nachfrage nach deinem Produkt ist und wie viele Produkte du benötigst. Dies hilft dir wiederum bei der Preisgestaltung deiner Produkte.
Infografik-Vorlage
6 positive Bewertungen343 Verwendungen
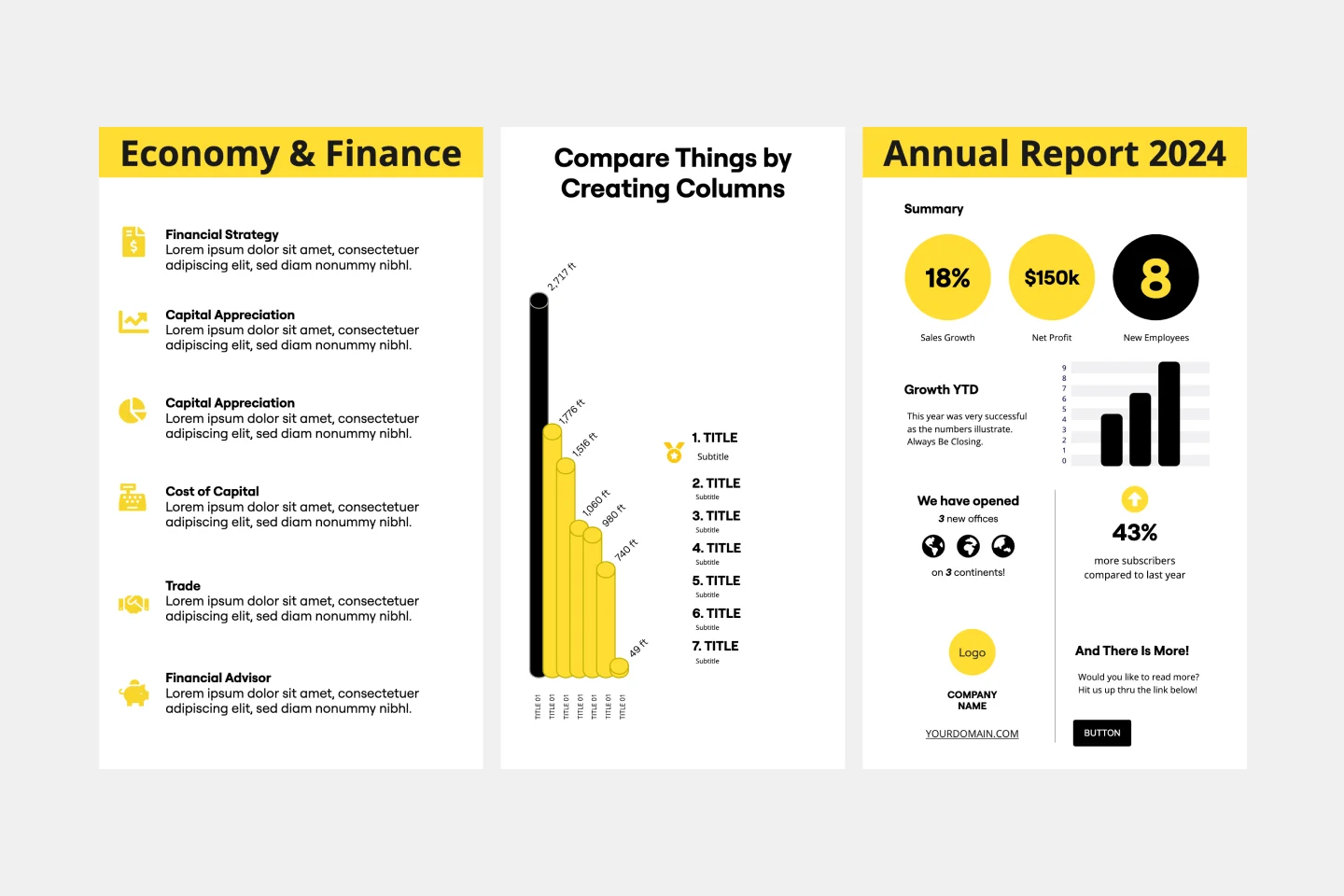
Infografik-Vorlage
Wie Sie vermutlich bereits erfahren haben, können Daten ziemlich dicht und trocken werden. Aber es muss fesselnd, einprägsam und verständlich sein. Die Lösung? Infografiken. Diese sind Werkzeuge, die es dir ermöglichen, Informationen auf visuell beeindruckende Weise zu präsentieren und quantitative oder qualitative Daten in fesselnde Geschichten zu verwandeln, die ansprechen und nachklingen. Egal, wem du deine Präsentation zeigen wirst – Kunden, Spendern oder deinem eigenen internen Team – unsere Vorlage ermöglicht es dir, ein Infografik-Design zu erstellen, das Text und visuelle Elemente kombiniert, um selbst die kompliziertesten Daten aufzuschlüsseln.
Screenflow-Vorlage
10 positive Bewertungen343 Verwendungen
Screenflow-Vorlage
Ein Screen Flow (oder Wireflow) vereint ein Multi-Screen-Layout, das Wireframes mit Flussdiagrammen kombiniert. Das Ergebnis ist ein End-to-End-Flow, der aufzeigt, was Nutzer auf jedem Bildschirm sehen und wie dies ihren Entscheidungsprozess in Ihrem Produkt oder Service beeinflusst. Indem Sie visuell darüber nachdenken, was Ihre Kunden betrachten, können Sie mit internen Teams, Stakeholdern und Kunden über die getroffenen Entscheidungen kommunizieren. Ein Screen Flow kann auch genutzt werden, um neue Möglichkeiten zu finden, die Benutzererfahrung von Anfang bis Ende reibungslos und ohne Frustration zu gestalten.
Käuferpersona-Vorlage
3 positive Bewertungen339 Verwendungen
Käuferpersona-Vorlage
Du hast einen idealen Kunden: Die Gruppe (oder wenige Gruppen) von Personen, die dein Produkt oder deine Dienstleistung kaufen und lieben werden. Aber um diesen idealen Kunden zu erreichen, muss sich dein gesamtes Team oder Unternehmen darauf einigen, wer das ist. Käuferpersonas bieten dir eine einfache, aber kreative Möglichkeit, dies zu erreichen. Diese halb-fiktionalen Darstellungen deiner aktuellen und potenziellen Kunden können dir helfen, dein Produktangebot zu gestalten, die „schlechten Äpfel“ auszusortieren und deine Marketingstrategien für ernsthaften Erfolg anzupassen.
Vorlage für Customer Journey Map mit KI
12 positive Bewertungen259 Verwendungen
Mit KI beschleunigt
Vorlage für Customer Journey Map mit KI
Eine Customer Journey Map (CJM) ist eine visuelle Darstellung der Erfahrungen Ihrer Kunden. Sie ermöglicht es, den Weg zu erfassen, den ein Kunde beim Kauf eines Produkts, beim Anmelden für einen Service oder bei der Interaktion mit Ihrer Website folgt. Die meisten Maps beinhalten eine spezifische Persona, skizzieren deren Kundenerfahrungen von Anfang bis Ende und erfassen die potenziellen emotionalen Höhen und Tiefen bei der Interaktion mit dem Produkt oder Service. Verwenden Sie diese Vorlage, um auf einfache Weise Customer Journey Maps für Projekte aller Art zu erstellen.
Vorlage für Mood Board
9 positive Bewertungen248 Verwendungen
Vorlage für Mood Board
Wenn du ein kreatives Projekt startest, ist es manchmal wichtig, die Stimmung, die du vermitteln möchtest, zu kommunizieren – aber das ist mit Worten oft schwer. Erstelle daher ein Mood Board und nutze Bilder, Farbschemata, Texturen und Typografie. Mood Boards sind auch perfekt, um Inspiration zu sammeln, Ideen zu skizzieren und vorzustellen, und sie sind nicht nur für Designer gedacht – auch deine Content Writer, Vertriebsteams und Produktteams können sie verwenden, und diese Vorlage macht es einfach für euch alle, loszulegen.
Likert-Skala Vorlage
0 positive Bewertungen223 Verwendungen
Likert-Skala Vorlage
Es ist nicht immer einfach, komplexe, hochgradig subjektive Daten zu messen – wie etwa, was Menschen über dein Produkt, deine Dienstleistung oder dein Erlebnis denken. Aber die Likert-Skala ist dafür konzipiert, dir dabei zu helfen. Diese Skala ermöglicht es bestehenden oder potenziellen Kunden, auf eine Aussage oder Frage mit einer Reihe von Begriffen oder Zahlen (z. B. von „stimme voll zu“ über „neutral“ bis „stimme nicht zu“ oder von 1 bis 5) zu antworten. Das Ziel ist es, deinem Kunden einige spezifische Fragen zu stellen, um daraus leicht interpretierbare und umsetzbare Nutzererkenntnisse abzuleiten.
Kano-Modellvorlage
0 positive Bewertungen205 Verwendungen
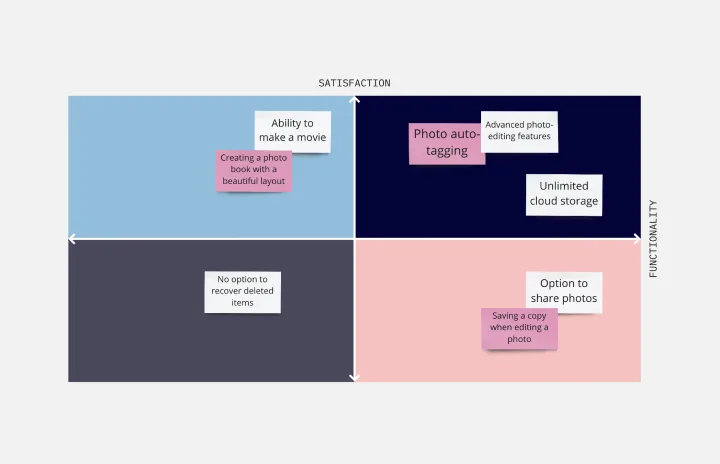
Kano-Modellvorlage
Letztendlich wird der Erfolg eines Produkts durch die angebotenen Funktionen und die Zufriedenheit der Kunden bestimmt. Welche Funktionen sind also am wichtigsten? Das Kano-Modell hilft dir bei der Entscheidung. Es ist eine einfache, aber leistungsstarke Methode, um dir dabei zu helfen, alle deine Funktionen zu priorisieren, indem du vergleichst, wie viel Zufriedenheit eine Funktion liefert im Verhältnis zu den Kosten ihrer Implementierung. Mit dieser Vorlage kannst du ganz einfach ein standardmäßiges Kano-Modell erstellen, das mit zwei Achsen (Zufriedenheit und Funktionalität) ein Quadrat mit vier Werten bildet: attraktiv, leistungsfähig, gleichgültig und muss-erfüllt-sein.
Vorlage zur Darstellung von Kundenproblemen
1 positive Bewertungen192 Verwendungen
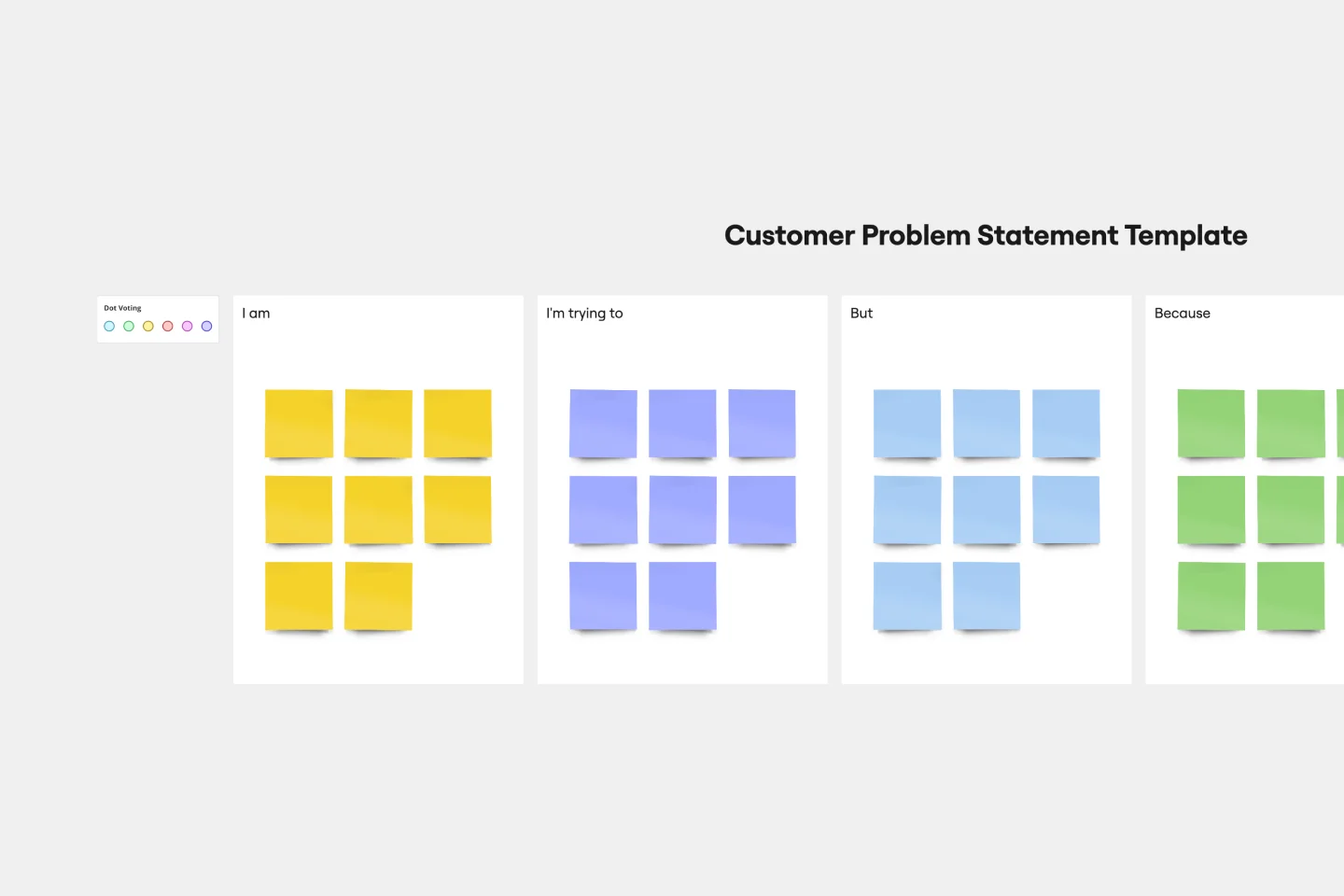
Vorlage zur Darstellung von Kundenproblemen
Versetze dich in die Schuhe deiner Kunden mit einer Vorlage zur Darstellung ihrer Probleme. Ermittle ihre Probleme und wie dein Produkt oder deine Dienstleistung diese lösen kann, um ihr Leben zu erleichtern. Als Bonus wirst du im Verlauf des Prozesses deine Kunden besser verstehen.
Vorlage für zu erledigende Jobs
4 positive Bewertungen187 Verwendungen
Vorlage für zu erledigende Jobs
Es geht darum, einen Auftrag richtig zu erledigen – Kunden „engagieren“ ein Produkt oder eine Dienstleistung, um einen „Auftrag“ zu erledigen. Wird er nicht richtig ausgeführt, sucht der Kunde jemanden, der es besser kann. Auf dieser einfachen Prämisse basiert das Jobs to Be Done (JTBD) Framework, das Unternehmern, Start-ups und Geschäftsführern hilft, zu definieren, wer ihre Kunden sind und unbeachtete Bedürfnisse im Markt zu erkennen. Eine standardisierte „Job Story“ lässt Sie die Dinge aus der Perspektive Ihrer Kunden sehen, indem sie ihre Geschichte mit dem Strukturansatz „Wenn ich… Ich möchte… Damit ich …“ erzählt.
iPhone-App-Vorlage
3 positive Bewertungen150 Verwendungen
iPhone-App-Vorlage
Unglaubliche Prozentzahlen von Smartphone-Nutzern weltweit haben sich für iPhones entschieden (einschließlich einiger deiner bestehenden und potenziellen Kunden), und diese Nutzer lieben einfach ihre Apps. Doch das Entwerfen und Erstellen einer iPhone-App von Grund auf kann eine ernsthaft einschüchternde, arbeitsintensive Aufgabe sein. Nicht hier – diese Vorlage macht es einfach. Du kannst Designs anpassen, interaktive Protokolle erstellen, mit deinen Mitwirkenden teilen, im Team iterieren und letztendlich eine iPhone-App entwickeln, die deine Kunden lieben werden.
Go-to-Market-Strategie-Vorlage | Miro
6 positive Bewertungen139 Verwendungen
Go-to-Market-Strategie-Vorlage | Miro
Egal, wie innovativ oder effektiv ein neues Produkt ist – wenn es nicht von der richtigen Zielgruppe bemerkt und angenommen wird, wird es keinen Erfolg haben. Hier kommt Ihre Go-to-Market-Strategie ins Spiel. Sie ist eine zentrale Ressource, die all Ihre Recherchen, Erkenntnisse und Daten bündelt und Ihren Geschäftsplan, Ihre Zielgruppe, Ihren Marketingansatz und Ihre Vertriebsstrategie umfasst. Eine GTM-Strategie ist besonders wichtig für Start-ups, die schnell wachsen, Entscheidungen in Sekundenschnelle treffen müssen und perfekt abgestimmt sein müssen.
Zielgruppen-Vorlage
3 positive Bewertungen134 Verwendungen
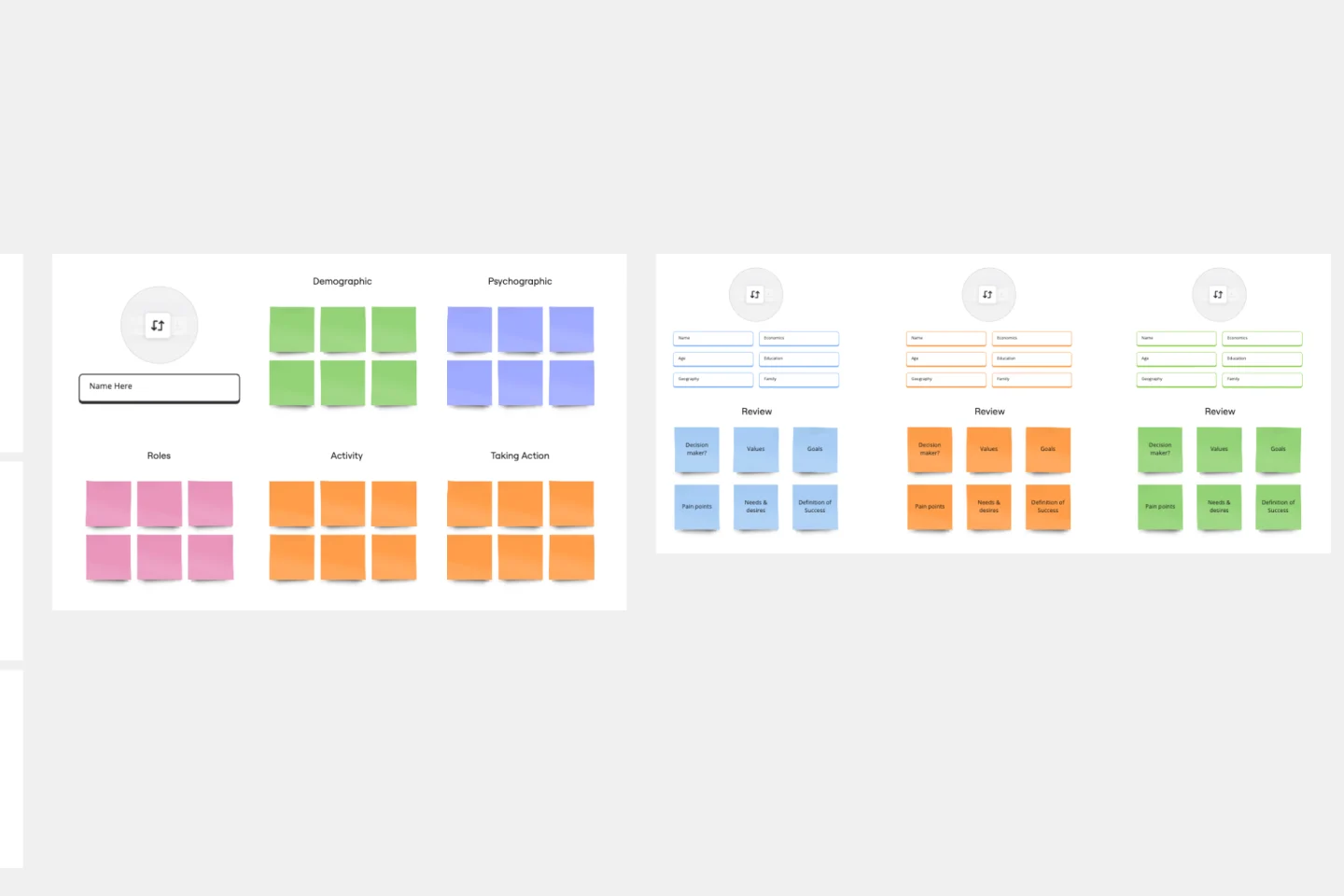
Zielgruppen-Vorlage
Das Verständnis deiner Zielgruppe ist entscheidend für den Geschäftserfolg. Wie kannst du dich effektiv vermarkten, wenn du nicht weißt, wen du ansprechen willst? Mit der Zielgruppenvorlage kannst du wertvolle Daten darüber überprüfen, wer deine Kunden sind und was sie von deinem Produkt oder Service erwarten.
Vorlage für das Brainstorming eines Forschungsthemas
4 positive Bewertungen127 Verwendungen
Vorlage für das Brainstorming eines Forschungsthemas
Ein Thema für ein Forschungsprojekt zu finden kann eine anspruchsvolle Aufgabe sein. Verwende die Vorlage "Brainstorming für ein Forschungsthema", um eine allgemeine Idee in etwas Konkretes zu verwandeln. Mit dieser Vorlage kannst du eine Liste von allgemeinen Ideen, die dich interessieren, zusammenstellen und diese dann in ihre Bestandteile zerlegen. So kannst du diese Bestandteile in Fragen umwandeln, die den Fokus deines Forschungsprojekts bilden könnten.
Szenario-Mapping-Vorlage
2 positive Bewertungen122 Verwendungen
Szenario-Mapping-Vorlage
Szenario-Mapping ist der Prozess, alle Schritte zu skizzieren, die ein Nutzer unternimmt, um eine Aufgabe abzuschließen. Die Vorlage für Szenario-Mapping hilft dir, einen visuellen Leitfaden zu erstellen, der zeigt, was verschiedene Personas in unterschiedlichen Situationen tun, denken und fühlen. Verwende Szenario-Mapping, um ein beabsichtigtes oder ideales Szenario (was passieren sollte) sowie das, was momentan passiert, zu skizzieren. Wenn du versuchst, das ideale Szenario zu skizzieren, sollte das Nutzer-Mapping sehr früh in einem Projekt stattfinden. Es kann dabei helfen, die Nutzer-Stories und das Produkt-Backlog zu gestalten. Wenn du nur ein besseres Verständnis davon gewinnen möchtest, was derzeit passiert, kannst du das Nutzer-Mapping bei Benutzerinterviews oder Beobachtungen durchführen.
Vorlage für Strategie-Diamantmodell
6 positive Bewertungen119 Verwendungen
Vorlage für Strategie-Diamantmodell
Um wesentliche Ziele zu erreichen, formt jedes Unternehmen eine Reihe von Strategien. Aber welche Elemente sollten bei der Entwicklung einer Strategie berücksichtigt werden? Eine Strategiediamante ist eine Sammlung von Elementen, die eine kohärente Geschäftsstrategie bilden. Diese Elemente umfassen: Arenas, Differentiatoren, Fahrzeuge, Staging und wirtschaftliche Logik. Die meisten strategischen Pläne konzentrieren sich auf nur ein oder zwei dieser Elemente, was zu Lücken führen kann, die später Probleme für Ihr Unternehmen verursachen könnten. Eine Strategiediamante kann Ihnen helfen, den Fokus zu behalten und sicherzustellen, dass Sie alle Bedürfnisse Ihres Unternehmens und nicht nur ein oder zwei davon erfüllen.
Lean UX Canvas Vorlage
1 positive Bewertungen107 Verwendungen
Lean UX Canvas Vorlage
Was baust du, warum baust du es und für wen baust du es? Das sind die großen Fragen, die großartige Unternehmen und Teams auf dem Weg zum Erfolg leiten – und Lean UX hilft dir, die Antworten zu finden. Besonders hilfreich bei der Projektrecherche, im Design und in der Planung ermöglicht dieses Tool schnelle Produktverbesserungen und die Lösung von Geschäftsproblemen, was zu einem kundenorientierteren Produkt führt. Diese Vorlage ermöglicht es dir, einen Lean UX-Canvas zu erstellen, der rund um acht Schlüsselelemente strukturiert ist: Geschäftsproblem, Geschäftsergebnis, Nutzer und Kunden, Nutzervorteile, Lösungsideen, Hypothese, Annahmen, Experimentieren.
UX-Forschungsplan-Vorlage
3 positive Bewertungen94 Verwendungen
UX-Forschungsplan-Vorlage
Ein Forschungsplan vermittelt die grundlegenden Informationen, die Stakeholder über ein Nutzererfahrungs-Forschungsprojekt verstehen müssen: wer, was, warum und wann. Der Plan stellt sicher, dass alle auf dem gleichen Stand sind und wissen, was sie tun müssen, um das UX-Forschungsprojekt zum Erfolg zu führen. Verwende den Forschungsplan, um Hintergrundinformationen zu deinem Projekt, Ziele, Forschungsmethoden, den Projektumfang und die Profile der Teilnehmer zu vermitteln. Durch die Nutzung eines UX-Forschungsplans kannst du die Unterstützung der Stakeholder gewinnen, auf Kurs bleiben und die Grundlage für den Erfolg schaffen.
Hast du deine gewünschte Vorlage noch nicht gefunden?
Dann bitte die Community darum.
Eine Vorlage anfordern
Mehr erfahren
Über die Sammlung der Marktforschungsvorlagen
Die Marktforschungsvorlagen-Sammlung von Miro ist darauf ausgelegt, den Prozess der Erfassung, Analyse und Präsentation von Marktdaten zu vereinfachen. Diese Vorlagen decken verschiedene Phasen der Marktforschung ab, von der Datenerhebung bis zur abschließenden Berichterstattung. Egal, ob Sie eine umfassende Marktanalyse durchführen oder eine gezielte Umfrage vornehmen, unsere Vorlagen bieten einen strukturierten Ansatz, um gründliche und genaue Ergebnisse sicherzustellen. Die Sammlung enthält Vorlagen für Marktforschungsberichte, Marktforschungsanalysen und mehr, was es Teams erleichtert, zusammenzuarbeiten und Erkenntnisse auszutauschen.
Warum Sie unsere Marktforschungsvorlagen lieben werden
Unsere Marktforschungsvorlagen sind darauf ausgelegt, Ihren Forschungsprozess von Anfang bis Ende zu verbessern. Hier erfahren Sie, warum Sie sie lieben werden:
Benutzerfreundliches Design: Unsere Vorlagen sind intuitiv und einfach zu navigieren, sodass du dich auf deine Recherche konzentrieren kannst, anstatt auf das Formatieren. Dieser nutzerorientierte Ansatz stellt sicher, dass selbst Anfänger schnell mit den Vorlagen vertraut werden.
Anpassbar: Passe die Vorlagen an deine spezifischen Bedürfnisse und dein Branding an, um sicherzustellen, dass deine Berichte und Analysen einzigartig sind. Diese Flexibilität ermöglicht es dir, die Vorlagen auf verschiedene Forschungsszenarien und organisatorische Anforderungen zuzuschneiden.
Funktionen zur Zusammenarbeit: Die Vorlagen von Miro fördern die Teamarbeit, indem sie Echtzeit-Zusammenarbeit und nahtloses Teilen von Erkenntnissen ermöglichen. Das bedeutet, dass Teammitglieder gleichzeitig zusammenarbeiten können, um sofortiges Feedback zu geben und sicherzustellen, dass alle auf dem gleichen Stand sind.
Umfassende Struktur: Jede Vorlage deckt alle wesentlichen Aspekte der Marktforschung ab, von der Datenerhebung bis zur Analyse und Berichterstattung. Diese Gründlichkeit hilft Ihnen, einen strukturierten Ansatz beizubehalten und sicherzustellen, dass kein kritisches Element übersehen wird.
Zeitersparnis: Durch einen strukturierten Ansatz helfen unsere Vorlagen, Zeit zu sparen und Ihren Workflow zu optimieren. Diese Effizienz ermöglicht es Ihnen, sich stärker auf die Datenanalyse und die Erarbeitung umsetzbarer Erkenntnisse zu konzentrieren, anstatt Zeit mit der Formatierung und Strukturierung Ihrer Forschung zu verbringen.
Wie man die Marktforschungsvorlagen in Miro verwendet
Die Verwendung der Marktforschungsvorlagen in Miro ist unkompliziert. Gehe wie folgt vor:
Wähle eine Vorlage: Durchstöbere unsere umfangreiche Bibliothek und suche die Marktforschungsvorlage aus, die am besten zu deinen Bedürfnissen passt. Die Vielfalt stellt sicher, dass du eine für jedes Forschungsprojekt geeignete Vorlage findest.
Passe die Vorlage an: Füge deine Daten hinzu, passe das Layout an und integriere deine Markenelemente, um die Vorlage individuell zu gestalten. Diese Anpassung sorgt dafür, dass das Endergebnis den Standards und Anforderungen deiner Organisation entspricht.
Arbeite mit deinem Team zusammen: Nutze Miro's Funktion zur Zusammenarbeit, um Teammitglieder in Echtzeit zur Mitarbeit einzuladen, damit alle auf dem neuesten Stand bleiben und informiert sind. Diese Echtzeit-Zusammenarbeit fördert die Produktivität und stärkt den Teamzusammenhalt.
Andere Tools integrieren: Bereichern Sie Ihre Forschung, indem Sie andere Tools und Datenquellen direkt in die Vorlage integrieren. Diese Integrationsfähigkeit ermöglicht es Ihnen, Daten aus verschiedenen Quellen zu ziehen, um einen umfassenderen Blick auf Ihre Forschungsergebnisse zu erhalten.
Präsentieren Sie Ihre Ergebnisse: Nutzen Sie Miro's Präsentationsfunktionen, um Ihre Erkenntnisse und Empfehlungen effektiv mit Stakeholdern zu teilen. Diese Funktionen helfen Ihnen dabei, überzeugende Präsentationen zu erstellen, die Ihre Forschungsergebnisse klar kommunizieren und datenbasierte Entscheidungsfindung unterstützen.
Indem Sie diese Schritte befolgen, maximieren Sie das Potenzial der Miro-Vorlagen für Marktforschung und erzielen umfassende, datenbasierte Ergebnisse.


