Modèles UX
Menez les tâches de conception et visualisez des concepts et idées avec la collection de modèles UX de Miro. Créez un centre visuel où vous pouvez regrouper toutes les ressources UX, comme les modèles de recherche UX, dans un espace partagé pour consulter, modifier et laisser des retours.
108 modèles
Modèle de présentation UX
1 likes77 utilisations
Modèle de présentation UX
Créez une superbe présentation UX avec le mémorable diaporama de Miro. Personnalisez votre diaporama pour présenter vos recherches UX dans le format idéal pour votre public. Ajoutez des graphiques, des images et des visuels pour présenter vos conclusions.
Modèle de plan de recherche UX
3 likes94 utilisations
Modèle de plan de recherche UX
Un plan de recherche communique les informations fondamentales que les parties prenantes doivent comprendre à propos d'un projet de recherche sur l'expérience utilisateur : qui, quoi, pourquoi et quand. Le plan veille à ce que tout le monde soit aligné et sache ce qu'il doit faire pour que le projet de recherche UX soit un succès. Utilisez le plan de recherche pour communiquer les informations de base sur votre projet ; les objectifs ; les méthodes de recherche ; la portée du projet et les profils des participants. En utilisant un plan de recherche UX, vous pouvez obtenir l'adhésion des parties prenantes, rester sur la bonne voie et vous préparer à la réussite.
Modèle de canevas Lean UX
1 likes107 utilisations
Modèle de canevas Lean UX
Que construisez-vous, pourquoi le construisez-vous, et pour qui le construisez-vous ? Ce sont les grandes questions qui guident les entreprises et équipes vers le succès — et Lean UX vous aide à trouver les réponses. Particulièrement utile lors de la recherche, la conception et la planification de projets, cet outil vous permet d’apporter rapidement des améliorations au produit et de résoudre des problèmes commerciaux, conduisant à un produit plus centré sur le client. Ce modèle vous permettra de créer un canevas Lean UX structuré autour de huit éléments clés : Problème commercial, Résultat commercial, Utilisateurs et clients, Avantages pour l'utilisateur, Idées de solutions, Hypothèse, Hypothèses, Expérimentation.
Design sprint à distance d'AJ&Smart
855 likes11 k utilisations
Design sprint à distance d'AJ&Smart
Résolvez de grands défis, créez de nouveaux produits ou améliorez ceux existants avec ce modèle de design sprint. Créez de meilleurs produits avec des processus innovants et plus rapides.
Kit de création de storyboards
895 likes4,8 k utilisations
Kit de création de storyboards
Rationalisez votre processus de storytelling avec le Storyboarding Toolkit. Ce modèle complet fournit tous les outils nécessaires pour créer des storyboards détaillés, y compris la planification des scènes, le développement des personnages et la gestion du planning. Idéal pour les cinéastes, les designers et les équipes marketing cherchant à créer des récits cohérents et engageants. Utilisez cet ensemble d'outils pour organiser vos idées, assurer la cohérence et donner vie à vos histoires avec clarté et précision.
Le Tableau des Questions Clients
451 likes3,8 k utilisationsCarte de parcours pour tracer l'expérience client
817 likes3,5 k utilisations
Carte de parcours pour tracer l'expérience client
Une carte de parcours est un outil pour représenter l'expérience client de (tout ou partie de) votre produit/service de manière visuelle.
Atelier sur les personas
515 likes3,4 k utilisationsZendesk Triple Diamond
304 likes2,9 k utilisationsPersona comportementale
423 likes2,7 k utilisationsCarte de l'expérience utilisateur FlyUX
234 likes2,1 k utilisations
Carte de l'expérience utilisateur FlyUX
La carte de l'expérience utilisateur montre visuellement ce que font, pensent, désirent et ressentent les utilisateurs de FlyUX lorsqu'ils utilisent l'application. Tous basé sur la recherche utilisateur.
Design Sprint officiel de 5 jours à distance
199 likes1,4 k utilisations
Design Sprint officiel de 5 jours à distance
L'objectif d'un design sprint est de construire et tester un prototype en seulement cinq jours. Vous réunirez une petite équipe, libérerez l'emploi du temps pour une semaine, et passerez rapidement du problème à une solution testée en utilisant une checklist éprouvée, étape par étape. Steph Cruchon de Design Sprint a créé ce modèle pour Miro en collaboration avec des experts du design sprint chez Google. Ce modèle de design sprint est conçu spécifiquement pour les sprints à distance, afin que vous puissiez mener des sprints productifs et efficients avec des collègues du monde entier.
Carte d’empathie de l’utilisateur
273 likes1,4 k utilisations
Carte d’empathie de l’utilisateur
Le modèle Carte de l’empathie utilisateur vous aide à visualiser les expériences et besoins des utilisateurs. C'est un outil essentiel pour les équipes qui cherchent à concevoir des produits qui résonnent avec leurs utilisateurs. Utilisez ce modèle pour développer l'empathie et améliorer la satisfaction des utilisateurs.
Modèle de wireframe basse fidélité
13 likes1,3 k utilisationsModèle de wireframe basse fidélité
Lorsque vous concevez un site ou développez une application, les premières étapes doivent être GRANDES — voir la vue d'ensemble et communiquer la grande idée. Les maquettes filaires basse fidélité vous permettent de le voir et de le faire. Ces brouillons (considérez-les comme la version numérique d'un croquis sur une serviette) aident vos équipes et les parties prenantes du projet à déterminer rapidement si une réunion de conception répond aux besoins de vos utilisateurs. Notre modèle vous permet d'utiliser facilement des maquettes lors de réunions ou d'ateliers, de présentations et de séances de critique.
Modèle de User Story Map
12 likes991 utilisations
Modèle de User Story Map
Popularisée par Jeff Patton en 2005, la technique de cartographie des user stories est une méthode Agile pour gérer les backlogs de produits. Que vous travailliez seul ou avec une équipe produit, vous pouvez exploiter la cartographie des user stories pour planifier les lancements de produits. Les cartes de user stories aident les équipes à rester concentrées sur la valeur commerciale et à déployer des fonctionnalités qui comptent pour les clients. Le cadre permet à l'équipe interfonctionnelle de se mettre d'accord sur ce qu'il faut faire pour satisfaire les besoins des clients.
Modèle de carte d’empathie
5 likes777 utilisations
Modèle de carte d’empathie
Attirer de nouveaux utilisateurs, les inciter à essayer votre produit et en faire des clients fidèles commence par les comprendre. Une carte d'empathie est un outil qui conduit à cette compréhension en vous permettant d'exprimer tout ce que vous savez sur vos clients, y compris leurs besoins, attentes et facteurs de prise de décision. Ainsi, vous pourrez remettre en question vos suppositions et identifier les lacunes dans votre connaissance. Notre modèle vous permet de créer facilement une carte d'empathie divisée en quatre carrés clés : ce que vos clients Disent, Pensent, Font et Ressentent.
Modèle de carte de parcours client
16 likes736 utilisations
Modèle de carte de parcours client
Une carte de parcours client (CJM) est une représentation visuelle de l'expérience de votre client. Elle vous permet de saisir le parcours qu'un client suit lorsqu'il achète un produit, s'inscrit à un service ou interagit avec votre site. La plupart des cartes incluent un persona spécifique, décrivent leur expérience client du début à la fin et capturent les hauts et les bas émotionnels potentiels de l'interaction avec le produit ou le service. Utilisez ce modèle pour créer facilement des cartes de parcours client pour des projets de toutes sortes.
Modèle de diagramme de séquence UML
4 likes692 utilisations
Modèle de diagramme de séquence UML
Analysez et montrez comment les entités externes interagissent avec votre système à l’aide d’un diagramme de séquence. Obtenez une vue d’ensemble de vos processus de travail, fonctions commerciales, et interactions avec vos clients grâce à ce diagramme. Identifiez aussi les problèmes potentiels tôt et résolvez-les avant la mise en œuvre.
Modèle de plan du site
22 likes628 utilisationsCJM Rapide
59 likes623 utilisationsModèle de prototype basse fidélité
8 likes608 utilisations
Modèle de prototype basse fidélité
Les prototypes à faible fidélité servent de premières visions pratiques de votre produit ou service. Ces prototypes simples ne partagent que quelques fonctionnalités avec le produit final. Ils sont idéaux pour tester des concepts généraux et valider des idées. Les prototypes à faible fidélité aident les équipes de produit et de UX à étudier la fonctionnalité d'un produit ou service en se concentrant sur l'itération rapide et les tests utilisateurs pour informer les conceptions futures. L'accent mis sur l'esquisse et la cartographie du contenu, des menus et des flux utilisateur permet à la fois aux concepteurs et aux non-concepteurs de participer au processus de conception et d'idéation. Au lieu de produire des écrans interactifs liés, les prototypes à faible fidélité se concentrent sur les insights concernant les besoins des utilisateurs, la vision du concepteur et l'alignement des objectifs des parties prenantes.
Modèle de Wireframe de Site Web
9 likes593 utilisations
Modèle de Wireframe de Site Web
Le wireframing est une méthode pour concevoir un site web au niveau structurel. Un wireframe est une disposition stylisée d'une page web montrant les éléments d'interface sur chaque page. Utilisez ce modèle de Wireframe pour itérer rapidement et à moindre coût sur les pages web. Vous pouvez partager le wireframe avec les clients ou les membres de l’équipe et collaborer avec les parties prenantes. Les wireframes permettent aux équipes d’obtenir l’adhésion des parties prenantes sans investir trop de temps ni de ressources. Ils aident à s'assurer que la structure et le flux de votre site répondront aux besoins et attentes des utilisateurs.
Modèle de Persona
11 likes581 utilisations
Modèle de Persona
Un persona utilisateur est un outil pour représenter et résumer un public cible pour votre produit ou service que vous avez recherché ou observé. Que vous soyez dans le marketing de contenu, le product marketing, le design ou la vente, vous opérez avec une cible en tête. Peut-être s'agit-il de votre client ou prospect. Peut-être est-ce quelqu'un qui bénéficiera de votre produit ou service. Il s'agit généralement d'une collection entière de personnalités et de besoins qui s'entrecroisent de manière intéressante. En distillant votre connaissance d'un utilisateur, vous créez un modèle de la personne que vous espérez cibler : c'est un persona.
Carte de l'écosystème
57 likes567 utilisations
Carte de l'écosystème
Préconisez une approche centrée sur le client avec ce Modèle de Cartographie de l'Écosystème. Comprenez l'écosystème de votre organisation de manière holistique grâce à la défense des clients.
Modèle de Wireframe d'application
11 likes519 utilisations
Modèle de Wireframe d'application
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer comment elle fonctionnera et comment les utilisateurs interagiront avec elle : laissez un wireframe vous le montrer. La création de wireframes est une technique pour concevoir une mise en page basique de chaque écran. Idéalement, en réalisant un wireframe dès le début du processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, le tout avant d'ajouter le design et le contenu, ce qui vous fera gagner du temps et de l'argent. En pensant en termes de parcours utilisateur, vous offrirez une expérience plus engageante et réussie.
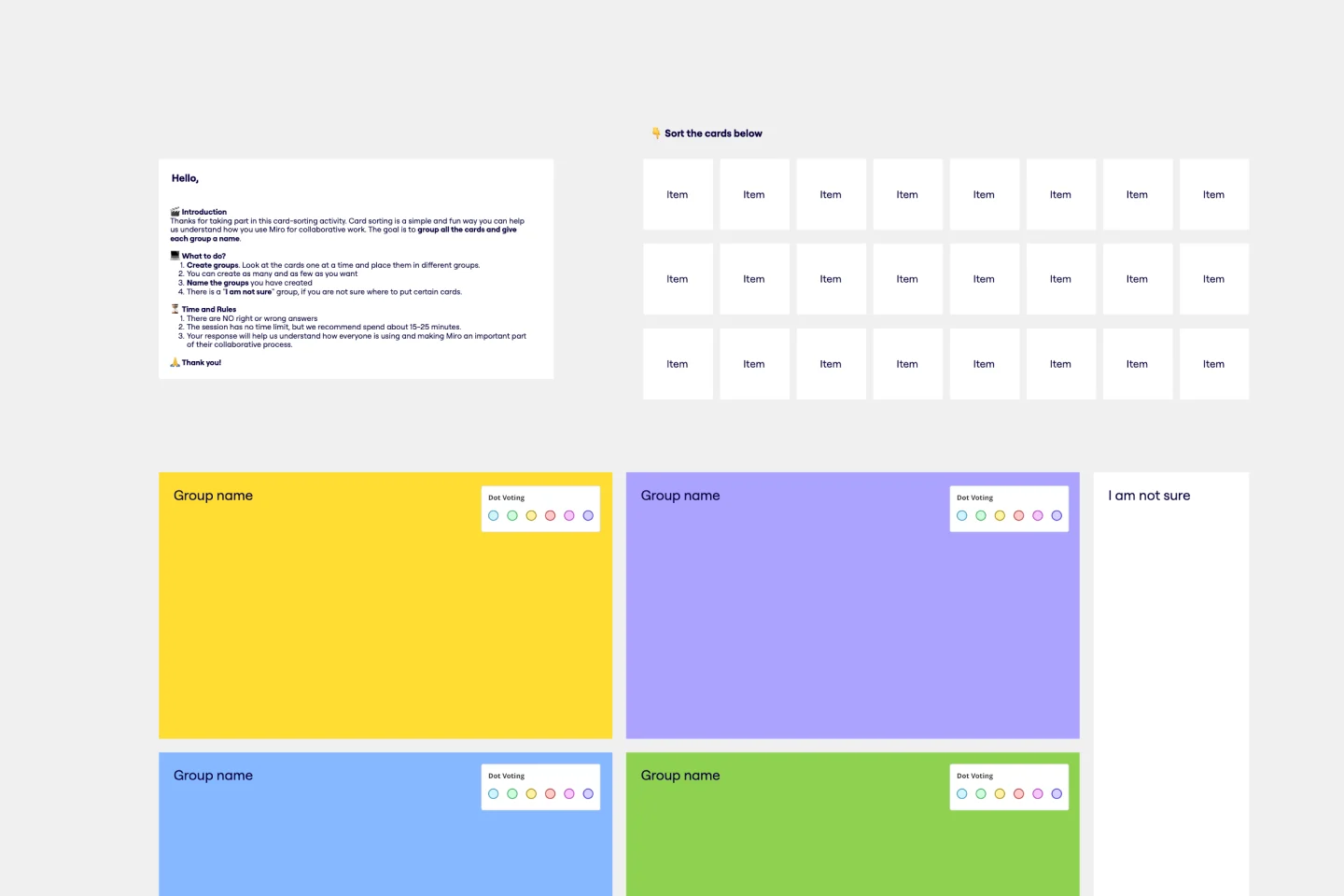
Modèle de tri de cartes
7 likes516 utilisations
Modèle de tri de cartes
Le card sorting est une technique de brainstorming généralement utilisée par les équipes de design, mais applicable à tout brainstorming ou équipe. Cette méthode est conçue pour animer des brainstormings plus efficaces et créatifs. Dans un exercice de card sorting, vous et votre équipe créez des groupes à partir de contenus, objets ou idées. Vous commencez par étiqueter un ensemble de cartes avec des informations liées au sujet du brainstorming. Travaillant en groupe ou individuellement, vous triez ensuite les cartes d'une manière qui a du sens pour vous, puis étiquetez chaque groupe avec une courte description. Le card sorting vous permet de former des connexions inattendues mais significatives entre les idées.
Modèle de wireframe de site e-commerce
8 likes502 utilisations
Modèle de wireframe de site e-commerce
Le modèle de wireframe de site e-commerce est conçu pour vous accompagner dans votre parcours de wireframing de site e-commerce. Commencez avec un wireframe basique en noir et blanc, qui inclut tous les éléments et écrans essentiels pour un design UI complet — il suffit de le personnaliser selon vos besoins. Ce modèle est idéal pour toute entreprise e-commerce et peut être facilement adapté pour un restaurant, un magasin de vêtements, une épicerie ou un détaillant technologique. Avec ses composants personnalisables et son schéma de couleurs modifiable, vous pouvez rapidement personnaliser le wireframe pour correspondre à votre activité spécifique.
Modèle de diagramme de flux pour site web
10 likes485 utilisations
Modèle de diagramme de flux pour site web
Un diagramme de flux de site Internet, également connu sous le nom de sitemap, représente la structure et la complexité de tout site web actuel ou futur. Le diagramme de flux peut également aider votre équipe à identifier les lacunes en matière de connaissances pour les futurs contenus. Lorsque vous créez un site web, vous voulez vous assurer que chaque contenu donne aux utilisateurs des résultats de recherche précis basés sur les mots-clés associés à votre contenu web. Les équipes produit, UX et contenu peuvent utiliser des diagrammes de flux ou des sitemaps pour comprendre tout ce qu'un site web contient, et planifier l'ajout ou la restructuration de contenu afin d'améliorer l'expérience utilisateur du site.
Modèle de diagramme d’affinité
8 likes481 utilisations
Modèle de diagramme d’affinité
Vous pouvez utiliser un diagramme d'affinités pour générer, organiser et consolider les informations issues d'une session de brainstorming. Que vous développiez un produit, travailliez sur un problème complexe, établissiez un processus ou décomposiez un problème, un diagramme d'affinités est un cadre utile et simple qui permet à chaque membre de l'équipe de participer et de partager ses idées. Mais ce n'est pas seulement idéal pour les sessions de brainstorming. C'est un excellent modèle et outil lorsque vous devez parvenir à un consensus ou analyser des données telles que les résultats d'enquêtes.
Modèle de portfolio super simple
54 likes418 utilisationsModèle de flux écran
10 likes343 utilisations
Modèle de flux écran
Un flux d'écran (ou wireflow) réunit une disposition multi-écran qui combine des wireframes avec des diagrammes de flux. Le résultat est un flux de bout en bout qui cartographie ce que les utilisateurs voient sur chaque écran et comment cela impacte leur processus de décision à travers votre produit ou service. En réfléchissant visuellement à ce que vos clients regardent, vous pouvez communiquer avec les équipes internes, les parties prenantes et les clients sur les décisions que vous avez prises. Vous pouvez également utiliser un flux d'écran pour trouver de nouvelles opportunités afin de rendre l'expérience utilisateur sans friction et libre de frustration du début à la fin.
Modèle de persona d’acheteur
3 likes339 utilisations
Modèle de persona d’acheteur
Vous avez un client idéal : Le groupe (ou les quelques groupes) de personnes qui achèteront et adoreront votre produit ou service. Mais pour atteindre ce client idéal, toute votre équipe ou entreprise doit s’accorder sur qui il est. Les personas d’acheteurs vous offrent un moyen simple mais créatif d’y parvenir. Ces représentations semi-fictionnelles de vos clients actuels et potentiels peuvent vous aider à façonner votre offre de produits, à éliminer les « mauvaises graines », et à adapter vos stratégies marketing pour atteindre un véritable succès.
Cartes de parcours (JTBD) pour les "Jobs"
56 likes328 utilisationsModèle de wireframe pour page d'accueil de site web
10 likes297 utilisations
Modèle de wireframe pour page d'accueil de site web
Le modèle de wireframe de site Web vous dote de tout ce qu'il faut pour démarrer votre prochain projet de site ou de page Web. Plutôt que de partir de zéro, le modèle offre une disposition personnalisable et prête à l'emploi pour vos conceptions. Modifiez et réorganisez les pages et composants inclus pour créer le wireframe idéal pour votre projet.
Worldbuilding - Univers narratif
36 likes285 utilisationsModèle de prototype
5 likes261 utilisationsModèle de prototype
Un prototype est une maquette interactive de votre produit qui définit la structure du produit, le flux utilisateur, et les détails de navigation (tels que les boutons et les menus) sans s'engager sur des détails finaux comme le design visuel. La création de prototypes vous permet de simuler comment un utilisateur pourrait expérimenter votre produit ou service, de cartographier les contextes utilisateurs et les flux de tâches, de créer des scénarios pour comprendre les personas, et de recueillir des avis sur votre produit. Utiliser un prototype vous aide à économiser de l'argent en identifiant les obstacles tôt dans le processus. Les prototypes peuvent varier, mais ils contiennent généralement une série d'écrans ou de tableaux connectés par des flèches ou des liens.
Modèle de carte de parcours client IA
12 likes259 utilisations
Accélération par l’IA
Modèle de carte de parcours client IA
Une carte de parcours client (CPC) est une représentation visuelle de l'expérience de votre client. Elle vous permet de capturer le chemin qu'un client suit lorsqu'il achète un produit, s'inscrit à un service ou interagit avec votre site. La plupart des cartes incluent une persona spécifique, décrivent l'expérience client du début à la fin et capturent les hauts et bas émotionnels potentiels de l'interaction avec le produit ou service. Utilisez ce modèle pour créer facilement des cartes de parcours client pour des projets de toutes sortes.
Flowbuilder
38 likes258 utilisationsTri de cartes
19 likes212 utilisations

Explorer
À propos de la collection de modèles UX
La collection de modèles UX de Miro est conçue pour rationaliser et améliorer vos processus de recherche et de conception en expérience utilisateur (UX). Que vous réalisiez un audit UX, planifiiez votre recherche ou conceviez des interfaces utilisateur, nos modèles offrent une manière structurée et efficace d'atteindre vos objectifs. Avec une variété de modèles disponibles, incluant des modèles de recherche UX, des modèles de plan de recherche UX, des modèles d'audit UX, et des modèles de conception UX, vous pouvez trouver l'outil parfait pour répondre à vos besoins.
Pourquoi vous allez adorer nos modèles UX
Utiliser les modèles UX de Miro offre de nombreux avantages qui peuvent considérablement améliorer votre workflow et vos résultats :
Efficacité : Gagnez du temps en utilisant des modèles préconçus qui fournissent une base solide pour vos projets.
Uniformité : Assurez l'uniformité de vos projets grâce à des modèles standardisés, ce qui facilite la comparaison et l'analyse des résultats.
Collaboration : Facilitez le travail d'équipe en offrant un espace partagé où tous les membres de votre équipe peuvent contribuer et rester alignés.
Flexibilité : Personnalisez les modèles pour répondre à vos besoins spécifiques, vous permettant de les adapter à divers projets et contextes.
Inspiration : Obtenez des idées et des insights à partir des exemples de recherche UX inclus dans les modèles, vous aidant à innover et améliorer vos conceptions.
Comment utiliser les modèles UX dans Miro
L'utilisation des modèles UX de Miro est simple et se décline en quelques étapes :
Sélectionner un modèle : Parcourez la collection de modèles UX et choisissez celui qui correspond le mieux aux besoins de votre projet, comme un modèle de plan de recherche UX ou un modèle d'audit UX.
Personnaliser le modèle : Modifiez le modèle pour répondre à vos exigences spécifiques. Vous pouvez ajouter, supprimer ou ajuster des éléments pour mieux vous aligner sur vos objectifs de projet.
Collaborer avec votre équipe : Partagez le modèle avec les membres de votre équipe et invitez-les à contribuer. Utilisez les fonctionnalités collaboratives de Miro pour travailler ensemble en temps réel.
Conduire votre recherche ou design : Suivez les étapes structurées fournies dans le modèle pour effectuer vos tâches de recherche ou de design UX. Cela garantit une approche approfondie et organisée.
Analyser et itérer : Utilisez les insights obtenus lors de votre processus de recherche ou de conception pour prendre des décisions éclairées et itérer sur votre travail. Les modèles fournissent un cadre clair pour documenter et analyser vos conclusions.
Les modèles UX de Miro permettent aux équipes de prospérer en offrant les outils nécessaires pour mener des recherches et des conceptions efficaces. En utilisant ces modèles, vous pouvez améliorer votre productivité, favoriser la collaboration et obtenir de meilleurs résultats dans vos projets UX.
Explorez toutes les catégories de modèles pour trouver les outils parfaits pour le brainstorming, la planification, la collaboration et l'exécution—conçus pour rationaliser votre workflow et donner vie à vos idées.












