Modèles UX
Dirigez des tâches de conception et exposez des concepts et des idées de manière visuelle grâce à la collection de modèles d’expérience utilisateur (UX) de Miro. Créez une plateforme visuelle dans un espace partagé qui vous donnera accès à toutes les ressources concernant l’UX, notamment les modèles de recherche sur l’UX, afin de pouvoir les consulter, les modifier ou laisser des commentaires.
Modèle Buyer Persona
Idéal pour:
Marketing, Desk Research, Expérience client
Vous avez un client idéal : le groupe (ou les quelques groupes) de personnes qui achèteront et aimeront votre produit ou service. Mais pour atteindre ce client idéal, toute votre équipe ou entreprise doit s'aligner sur qui il est. Les Buyer Personas vous offrent un moyen simple mais créatif d'y parvenir. Ces représentations semi-fictives de vos clients actuels et potentiels peuvent vous aider à façonner votre offre de produits, à séparer le « bon grain de l'ivraie, » et adapter vos stratégies marketing pour un succès garanti.
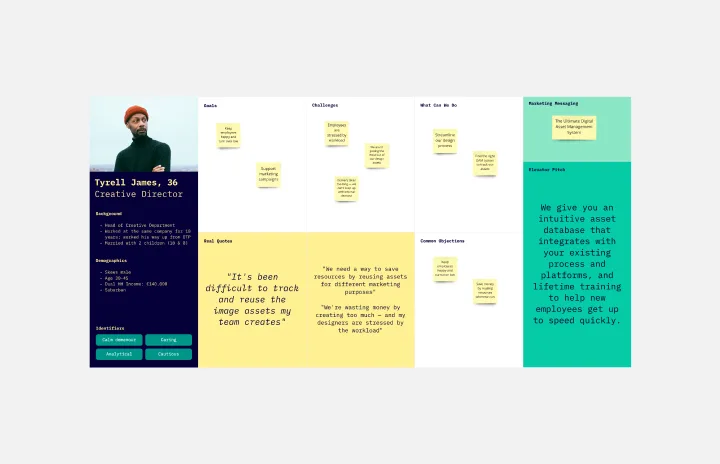
Audience Persona Template
Idéal pour:
Research, UX, Design, Product, Marketing
The Audience Persona Template is an essential tool that helps gain valuable insights into the target demographic. It ensures that every strategic decision is tailored to meet the specific needs and preferences of the audience. The template is designed to cover areas like Background, Hobbies and Interests, Goals, Biggest Fears, Challenges, Common Objections, and Demographics. This detailed approach enables the creation of a nuanced and multi-dimensional audience profile. By understanding the basic demographic information and the target audience's deeper motivations, challenges, and apprehensions, teams can develop more empathetic, effective, and targeted strategies. This depth of understanding leads to more resonant and successful product developments, marketing campaigns, and customer engagement initiatives.
UI Flowchart Template
Idéal pour:
UI, UX, UX Design, Design, Product Design
Our UI Flowchart Template unlocks the potential of seamless design collaboration. Map user flows and product interactions, providing a structured canvas to articulate the intricate journey of users through your digital interface. One key benefit of this template is its ability to facilitate real-time collaboration, ensuring everyone is on the same page and fostering a shared understanding of design decisions. Elevate your design game, enhance collaboration, and bring clarity to your projects with our UI Flowchart Template.
Modèle d'Interview Utilisateur
Idéal pour:
Desk Research, Product Management
Une interview utilisateur est une technique de recherche UX au cours de laquelle les chercheurs posent des questions sur un sujet. Ils permettent à votre équipe de recueillir rapidement et facilement des données sur les utilisateurs et d'en apprendre davantage sur eux. En général, les organisations mènent des interviews avec les utilisateurs pour recueillir des données de base, pour comprendre comment les gens utilisent une technologie, pour avoir un rapide aperçu de la façon dont les utilisateurs interagissent avec un produit, pour comprendre les objectifs et les motivations des utilisateurs et pour trouver les points de difficultés pour les utilisateurs. Utilisez ce modèle pour y consigner des notes lors d'un entretien afin de vous assurer que vous collectez les données dont vous avez besoin pour créer des profils.
Modèle de Plan de Recherche UX
Idéal pour:
Étude de marché, Desk Research, Expérience client
Un plan de recherche communique les informations fondamentales que les parties prenantes doivent comprendre sur un projet de recherche UX : qui, quoi, pourquoi et quand. Le plan permet de s'assurer que chacun est aligné et sait ce qu'il doit faire pour que le projet de recherche UX soit un succès. Utilisez le plan de recherche pour communiquer des informations générales sur votre projet : vos objectifs, vos méthodes de recherche, la portée du projet et les profils des participants. En utilisant un plan de recherche UX, vous pouvez obtenir l'adhésion de vos parties prenantes, rester sur la bonne voie et vous préparer au succès.
Modèle Flux d'Ecran
Idéal pour:
UX Design, Gestion de produit, Wireframes
Un flux d'écran (ou wireflow) rassemble une disposition multi-écrans qui combine des wireframes avec des organigrammes. Le résultat est un flux de bout en bout qui cartographie ce que les utilisateurs voient sur chaque écran et comment cela affecte leur processus décisionnel dans votre produit ou service. En visualisant mentalement ce que vos clients regardent, vous pouvez communiquer avec les équipes internes, les parties prenantes et les clients sur les décisions que vous avez prises. Vous pouvez également utiliser un flux d'écran pour trouver de nouvelles possibilités permettant de rendre l'expérience utilisateur fluide et sans frustration du début à la fin.
Modèle Voix du Client
Idéal pour:
Marketing, Desk Research, Expérience client
L'identification de la voix du client est un élément crucial de toute stratégie d'expérience client. Votre voix du client est simplement un cadre pour comprendre les besoins, les désirs, les préférences et les attentes de vos clients lorsqu'ils interagissent avec votre marque. L'évaluation de votre voix du client vous permet de vous plonger dans ce que vos clients pensent, ressentent et disent à propos de vos produits et services, afin de créer un meilleur parcours client. Utilisez le modèle Voix du Client pour enregistrer les réponses aux questions clés concernant votre client, notamment : que dit-il à propos de notre produit ? De quoi a-t-il besoin ? Comment pouvons-nous répondre à ce besoin ? Et qui est ce profil ?
Modèle AARRR
Idéal pour:
Marketing, Planification Stratégique, Planification de projet
Parfois appelée « Métriques pirates » en raison de son nom (allez-y, dites-le, c'est amusant), AARRR est une approche précieuse à considérer pour les startups. En effet, AARRR signifie Acquisition, Activation, Rétention, Referral et Revenu, cinq types clés de comportement utilisateurs qui sont hautement mesurables et qui stimulent la croissance. Posez et répondez aux bonnes questions sur chacun de ces cinq facteurs, et vous serez en mesure d'établir des objectifs clairs et d'identifier les meilleures étapes pour aider à les atteindre.
Modèle HEART
Idéal pour:
Desk Research, Project Management, User Experience
Heureux, Engagement, Adoption, Rétention et Tâche réussie : Voilà les piliers de l'expérience utilisateur. C'est pourquoi ils servent d'indicateurs clés dans le système HEART. Développé par l'équipe de recherche de Google, ce système offre aux grandes entreprises un moyen précis de mesurer l'expérience utilisateur à grande échelle, qui peut ensuite servir de référence tout au long du cycle de développement produit. Bien que le système HEART repose sur cinq indicateurs, vous n'aurez peut-être pas besoin des cinq pour tous les projets : choisissez ceux qui sont les plus utiles pour votre entreprise et votre objectif.
Modèle de Prototype Basse Fidélité (Low-fi)
Idéal pour:
Design, Desk Research, Wireframes
Les prototypes basse fidélité - également appelé prototype lo-fi ou low-fi - servent de premières visions pratiques de votre produit ou service. Ces prototypes simples ne partagent que quelques caractéristiques avec le produit final. Ils sont idéaux pour tester des concepts généraux et valider des idées. Les prototypes basse fidélité aident les équipes produit et UX à étudier des fonctionnalités produit ou de service en se concentrant sur une itération rapide et des tests utilisateurs pour éclairer les conceptions futures. L'accent mis sur l'esquisse et la cartographie du contenu, des menus et du flux d'utilisateurs permet aux concepteurs et aux non-concepteurs de participer au processus de conception et d'idéation. Au lieu de créer des écrans interactifs liés, les prototypes basse fidélité se concentrent sur les besoins des utilisateurs, la vision du concepteur et l'alignement des objectifs des différentes parties prenantes.
Modèle Cahier des Charges
Idéal pour:
Design, Marketing, UX Design
Pour qu'une conception soit réussie, sans parler d'être géniale, les agences et les équipes de conception doivent connaître les objectifs, les délais, le budget et la portée du projet. En d'autres termes, la conception nécessite un processus stratégique, et cela commence par un cahier des charges. Ce modèle utile vous permettra de créer un cahier des charges qui établit un alignement et une communication claire entre votre entreprise et votre agence de design. C'est le fondement de tout projet créatif et une source de vérité unique à laquelle les équipes peuvent se référer tout au long du processus.
Modèle de Brief Créatif
Idéal pour:
Design, Marketing, Desk Research
Même les penseurs créatifs (ou peut-être surtout les penseurs créatifs) ont besoin de directives claires pour orienter leurs idées dans des directions productives et exploitables. Et un bon créatif établit ces directives, avec des informations qui incluent le public cible, les objectifs, le calendrier et le budget, ainsi que la portée et les spécifications du projet lui-même. Fondement de toute campagne de marketing ou de publicité, un brief créatif est la première étape de la création de sites internet, de vidéos, de publicités, de bannières et bien plus encore. Le brief est généralement préparé avant le lancement d'un projet, et ce modèle vous facilitera la tâche.
Modèle Tri de cartes
Idéal pour:
Desk Research, UX Design, Brainstorming
Le Tri de Cartes est une technique de brainstorming généralement utilisée par les équipes de conception, mais applicable à n'importe quel brainstorming ou équipe. La méthode est conçue pour encourager des sessions de brainstorming plus efficaces et créatives. Dans un exercice de tri de cartes, votre équipe et vous créez des groupes par contenu, objets ou d'idées. Vous commencez par étiqueter un jeu de cartes avec des informations liées au sujet du brainstorming. En travaillant en groupe ou individuellement, vous triez ensuite les cartes de la manière qui vous paraît la plus sensée, puis étiquetez chaque groupe avec une courte description. Le tri de cartes vous permet de former des connexions inattendues mais significatives entre des idées.
Modèle Organigramme de Site Internet
Idéal pour:
Flowcharts, Mapping, User Experience
Un organigramme de site internet, également appelé plan de site, décrit la structure et la complexité de tout site internet actuel ou futur. L'organigramme de site internet peut également aider votre équipe à identifier ses failles en matière de connaissances pour le contenu futur. Lors de la création d'un site web, vous voulez vous assurer que chaque contenu donne aux utilisateurs des résultats de recherche précis basés sur les mots clés associés à votre contenu web. Les équipes produit, UX et de contenu peuvent utiliser des organigrammes de site internet ou des plans de site pour comprendre tout ce qu'un site Web contient et prévoir d'ajouter ou de restructurer du contenu pour améliorer l'expérience utilisateur d'un site Web.
Modèle de Prototype
Idéal pour:
UX Design, Design Thinking
Un prototype est une maquette interactive de votre produit, qui définit sa structure, son flux d'utilisateurs et ses détails de navigation (tels que les boutons et les menus) sans s'engager sur les détails finaux comme sa conception visuelle. Le prototypage vous permet de simuler l'expérience d'un utilisateur avec votre produit ou service, de définir les contextes et les flux de tâches des utilisateurs, de créer des scénarios pour comprendre les personas et de recueillir des retours sur votre produit. L'utilisation d'un prototype vous permet d'économiser de l'argent en localisant les obstacles au début du processus. Les prototypes peuvent varier, mais ils contiennent généralement une série d'écrans ou de plans de travail reliés par des flèches ou des liens.
Modèle de Présentation Critique de Conception
Idéal pour:
Presentations, UX Design
Utilisez ce modèle pour finaliser la phase de conception d’un projet. Maintenez tous les membres de l’équipe sur la même longueur d’onde et assurez-vous que leurs efforts techniques restent sur la bonne voie.
Modèle Customer Touchpoint Map
Idéal pour:
Desk Research, Product Management, Mapping
Pour attirer et fidéliser des clients, vous devez vraiment commencer à les comprendre : leurs difficultés, leurs désirs et leurs besoins. Une Customer Touchpoint Map vous aide à acquérir cette compréhension en visualisant le parcours que suivent vos clients, de l'inscription à un service à l'utilisation de votre site, en passant par l'achat de votre produit. Et parce qu'il n'y a pas deux clients identiques, une Customer Touchpoint Map vous permet de tracer plusieurs parcours vers votre produit. Bientôt, vous pourrez anticiper ces parcours et satisfaire vos clients à chaque étape.
Modèle Customer Journey Map
Idéal pour:
Idéation, Cartographie, Gestion de produit
Une carte de parcours client (Customer Journey Map) est une représentation visuelle de l'expérience de votre client. Elle vous permet de visualiser le parcours suivi par un client lorsqu'il achète un produit, s'inscrit à un service ou interagit d'une autre manière avec votre site. La plupart des cartes incluent un profil spécifique, décrivent son expérience client du début à la fin et capturent les hauts et les bas émotionnels qu'il peut ressentir en interagissant avec le produit ou le service. Utilisez ce modèle pour créer facilement des cartes de parcours client pour des projets variés.
Proto Persona Template
Idéal pour:
UX, UX Research, Product Design
The Proto Persona Template is tailored to capture the essence of hypothetical user segments. It encapsulates key attributes such as user needs, behaviors, and potential pain points. One of its standout benefits is its ability to foster empathy. By visualizing and understanding these preliminary user profiles, design and strategy teams can tap into a deeper connection with their target audience, ensuring that solutions resonate authentically and address genuine needs.
Modèle Cartographie d'Exemples
Idéal pour:
Gestion de produit, Cartographie, Diagrammes
Pour mettre à jour votre produit de manière utile, pour reconnaître des problèmes, ajouter des fonctionnalités et apporter les améliorations nécessaires, vous devez vous mettre à la place de vos utilisateurs. La Cartographie d'Exemples (ou cartographie des récits utilisateurs) peut vous donner cette perspective en aidant les équipes transverses à identifier comment les utilisateurs se comportent dans différentes situations. Ces récits utilisateurs sont idéaux pour aider les organisations à former un plan de développement pour la planification de Sprint ou à définir le nombre minimum de fonctionnalités nécessaires pour être utiles aux clients.
Modèle Cartographie d’écosystème
Idéal pour:
Marketing, Mapping
Encouragez une approche axée sur le client grâce à ce modèle de Cartographie d’écosystème. Comprenez l’écosystème de votre entreprise de manière holistique grâce à une approche axée sur le client.
Modèle Feature Canvas
Idéal pour:
Design, Desk Research, Product Management
Lorsque vous travaillez sur une nouvelle fonctionnalité qui résout un problème pour vos utilisateurs, il est facile de s'y plonger et de commencer à chercher des solutions. Cependant, il est important de comprendre d'abord le problème initial de l'utilisateur. Utilisez le modèle Feature Canvas pour analyser en profondeur les problèmes de vos utilisateurs, le contexte dans lequel ils utiliseront votre fonctionnalité et la proposition de valeur que vous leur fournirez. Le modèle vous permet de passer plus de temps à explorer le problème pour anticiper les écueils potentiels avant de vous lancer dans la recherche de solutions.
Modèle de Kano
Idéal pour:
Desk Research, Gestion de produit, Prioritisation
Le succès d'un produit dépend en fin de compte des fonctionnalités qu'il propose et de la satisfaction qu'en tirent les clients. La question est donc : quelles fonctionnalités sont les plus importantes ? Et c'est là que le modèle de Kano entre en jeu : il s'agit d'une méthode simple et efficace pour comparer le degré de satisfaction qu'apporte une fonctionnalité par rapport à son coût de mise en œuvre, et ainsi vous aider à organiser vos fonctionnalités par ordre de priorité. Ce modèle vous permet de créer facilement un modèle de Kano standard à deux axes (satisfaction et fonctionnalité), créant un cadrant comprenant quatre valeurs : attractivité, performance, indifférence et nécessité.
Modèle UX Project Canvas
Idéal pour:
UX Design, Expérience client, Étude de marché
Inspiré du Business Model Canvas de 2005 d'Alexander Osterwalder, l'UX Project Canvas aidera votre équipe à visualiser l'ensemble de vos projets UX et de conception, en fournissant une structure pratique qui contient toutes vos données importantes. Cet outil innovant vous permet de transformer une idée en plan de projet, stimulant la collaboration et la communication entre les collaborateurs. Contrairement aux modèles alternatifs, l'UX Project Canvas est une interface simple. Il y a peu de frais de mise en œuvre et les employés peuvent facilement être mis à niveau pour commencer à utiliser rapidement le canvas.
Modèle Diagramme de Séquence UML
Idéal pour:
Développement de logiciels, Diagrammes, Cartographie
Analysez et montrez comment les entités externes interagissent avec votre système à l'aide d'un diagramme de séquence. Ce diagramme vous permet d'avoir une vue d'ensemble de vos processus de travail, de vos fonctions commerciales et des interactions avec les clients. De plus, identifiez rapidement tout problème potentiel et résolvez-le avant toute mise en œuvre.
Modèle Lean UX Canvas
Idéal pour:
Desk Research, Gestion de produit, Expérience client
Que créez-vous, pourquoi le créez-vous et pour qui le créez-vous ? Ce sont les grandes questions qui guident les grandes entreprises et les équipes vers le succès - et Lean UX vous aide à y répondre. Particulièrement utile lors de la recherche, de la conception et de la planification de projets, cet outil vous permet d'apporter rapidement des améliorations au produit et de résoudre des problèmes commerciaux, conduisant à un produit plus centré sur le client. Ce modèle vous permettra de créer un Lean UX canvas structuré autour de huit éléments clés : problème commercial, résultat commercial, utilisateurs et clients, avantages pour l'utilisateur, idées de solution, supposition, hypothèses, expérimentation.
Modèle de Wireframe d'Application
Idéal pour:
UX Design, Wireframes
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer comment elle fonctionnera et comment les utilisateurs interagiront avec elle, laissez un wireframe vous le montrer. Le wireframing est une technique permettant de créer une disposition de base de chaque écran. Lorsque vous procédez au wireframing, idéalement au début d'un processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, le tout avant d'ajouter la conception et le contenu, ce qui vous fera gagner du temps et de l'argent. Et en pensant aux choses en termes de parcours utilisateur, vous offrirez une expérience plus convaincante et réussie.
Modèle d'Audit de fonctionnalités
Idéal pour:
Desk Research, Product Management, User Experience
Ajouter de nouvelles fonctionnalités ou améliorer des fonctionnalités existantes : ce sont les deux voies vers l'amélioration d'un produit. Mais laquelle prendre ? Une vérification des fonctionnalités vous aidera à décider. Cet outil de gestion de produits simple et puissant vous donnera un moyen d'examiner toutes vos fonctionnalités, puis de rassembler des recherches et d'avoir des discussions détaillées sur celles qui ne fonctionnent tout simplement pas. Ensuite, vous pouvez décider si vous devez augmenter la visibilité de ces fonctionnalités ou la fréquence à laquelle elles sont utilisées, ou si vous devez les supprimer complètement.
Modèle de Personas
Idéal pour:
Marketing, Desk Research, Expérience client
Une persona est un outil pour représenter et synthétiser un public cible pour votre produit ou service que vous avez recherché ou observé. Que vous soyez dans le marketing de contenu, le marketing de produits, la conception ou la vente, vous travaillez avec une cible en tête. Peut-être que c'est votre client ou votre prospect. Peut-être que c'est une personne qui bénéficiera de votre produit ou service. Habituellement, c'est toute une collection de personnalités et de besoins qui se croisent de manière intéressante. En distillant vos connaissances sur un utilisateur, vous créez un modèle de la personne que vous espérez cibler : c'est une persona.
Modèle Canvas de Développement d'Applications
Idéal pour:
Market Research, Product Management, User Experience
Avez-vous déjà remarqué que la création d'une application réussie nécessite beaucoup d'acteurs et de pièces mobiles ? Si vous êtes chef de projet, vous l'avez certainement remarqué. Heureusement pour vous, un Canvas de développement d'applications vous permettra de maîtriser et d'optimiser l'ensemble du processus. Il comporte 18 cases, chacune se concentrant sur un aspect clé du développement d'applications, vous offrant une vue d'ensemble. De cette façon, vous pouvez affiner les processus et anticiper les problèmes potentiels en cours de route, ce qui se traduit par un cheminement plus fluide et un produit meilleur et plus précis.
Modèle Conversion Funnel Backlog
Idéal pour:
Decision Making, Product Management, Prioritization
Si vous travaillez sur un produit qui a des taux de conversion clairs, cela peut aider à structurer votre backlog autour du funnel de conversion pour vous garantir d'atteindre votre public. La création d'un conversion funnel backlog permet de rassembler des informations sur les éventuelles difficultés rencontrées dans votre backlog et sur des opportunités de croissance. Une fois que vous avez identifié ces informations, il devient plus facile de les hiérarchiser. Vous et votre équipe pouvez utiliser le conversion funnel backlog pour vous concentrer sur la conversion, la rétention et l'orientation de vos utilisateurs, ou pour ajuster votre flux de travail dans des produits plus développés.
Modèle Carte de tâches
Idéal pour:
Design, Desk Research, Cartographie
Vous voulez vraiment comprendre l'état d'esprit de vos consommateurs ? Examinez les choses de leur point de vue, en identifiant les « tâches » qu'ils doivent accomplir et en explorant ce qui les inciterait à « adopter » ou à « abandonner » un produit ou un service comme le vôtre. Idéale pour les chercheurs UX, la modélisation de tâches est un processus par étapes qui vous donne un point de vue en décomposant les « tâches » étape par étape, afin que vous puissiez offrir un produit unique, utile et différent de celui de vos concurrents. Ce modèle facilite la création d'une carte des tâches détaillée et complète.
Modèle de Wireframe de site Web
Idéal pour:
Wireframes, Expérience client
Le wireframing est une méthode de conception d'un site Web au niveau structurel. Un wireframe est une mise en page stylisée d'une page Web présentant les éléments d'interface sur chaque page. Utilisez ce modèle de wireframe pour parcourir des pages Web rapidement et à moindre coût. Vous pouvez partager le wireframe avec des clients ou des collaborateurs et collaborer avec vos parties prenantes. Les wireframes permettent aux équipes d'obtenir l'adhésion des parties prenantes sans investir trop de temps ou de ressources. Ils contribuent à garantir que la structure et le flux de votre site Web répondront aux besoins et aux attentes des utilisateurs.
Modèle Diagramme d'Affinité
Idéal pour:
Desk Research, Cartographie, Gestion de produit
Vous pouvez utiliser un diagramme d'affinité pour générer, organiser et consolider les informations issues d'une session de brainstorming. Que vous créiez un produit, résolviez un problème complexe, établissiez un processus ou démontiez un problème, un diagramme d'affinité est un cadre utile et simple qui donne à chaque membre de l'équipe la possibilité de participer et de partager ses réflexions. Mais ce n'est pas seulement idéal pour les sessions de brainstorming. C'est un excellent modèle et outil lorsque vous devez parvenir à un consensus ou analyser des données telles que les résultats d'une enquête.
Modèle Sitemap
Idéal pour:
Mapping, Software Development, Diagrams
Créer un site Web est une tâche complexe. De nombreuses parties prenantes se réunissent pour créer des pages, rédiger du contenu, concevoir des éléments et créer une architecture de site Web qui dessert un public cible. Un plan de site est un outil efficace pour simplifier le processus de conception d'un site Web. Il vous permet de faire le point sur le contenu et les éléments de conception que vous envisagez d'inclure sur votre site. En visualisant votre site, vous pouvez structurer et construire chaque composant d'une manière qui a du sens pour votre public.
Modèle User Story Map
Idéal pour:
Marketing, Desk Research, Cartographie
Popularisée par Jeff Patton en 2005, la technique de cartographie des récits utilisateurs est un moyen agile de gérer les backlogs produits. Que vous travailliez seul ou avec une équipe produit, vous pouvez tirer parti de la cartographie des récits utilisateurs pour planifier les versions de produits. Les User Story Maps aident les équipes à rester concentrées sur la valeur commerciale et les fonctionnalités de lancement qui intéressent les clients. Le cadre aide à obtenir une compréhension partagée pour l'équipe transversale de ce qui doit être fait pour satisfaire les besoins des clients.
Modèle Carte d'Empathie
Idéal pour:
Étude de marché, Expérience client, Cartographie
Attirer de nouveaux utilisateurs, les convaincre d'essayer votre produit et les transformer en clients fidèles - tout commence par la compréhension. Une carte d'empathie est un outil qui mène à cette compréhension, en vous donnant un espace pour exprimer tout ce que vous savez sur vos clients, y compris leurs besoins, leurs attentes et leurs facteurs décisionnels. De cette façon, vous serez en mesure de remettre en question vos hypothèses et d'identifier les failles dans vos connaissances. Notre modèle vous permet de créer facilement une carte d'empathie divisée en quatre carrés clés : ce que vos clients disent, pensent, font et ressentent.
Pack de Modèles de Cartes de Parcours Client
Idéal pour:
Cartographie, Expérience client, Workshops
Une carte du parcours client (Customer Journey Map) est une représentation visuelle de l'expérience de votre client. Elle vous permet de capturer le chemin que suit un client lorsqu'il achète un produit, s'inscrit à un service ou interagit avec votre site. La plupart des cartes incluent une persona spécifique, décrivent son expérience client du début à la fin, et capturent les hauts et les bas émotionnels potentiels de l'interaction avec le produit ou le service. Utilisez ce modèle pour créer facilement des cartes de parcours client pour des projets de toutes sortes.
Modèle Critique de Conception
Idéal pour:
UX Design
Si vous êtes un concepteur ou si vous faites partie d'une équipe de conception, une séance de critique de conception est l'un des meilleurs moyens d'obtenir des retours exploitables et d'améliorer votre processus de conception. Utilisez le modèle de critique de conception pour vous guider, vous et votre équipe, tout au long de la session de critique et assurez-vous que vos solutions de conception atteignent les résultats souhaités.
UX Research Repository Template
Idéal pour:
UX Design, User Experience
Empower your organization with customer knowledge and build a centralized research hub. From UX designers to product managers, enable everyone to get insights using the Research Repository Template.
Miro est une plateforme collaborative de tableau blanc en ligne conçue pour les équipes distantes et distribuées.
S'inscrire gratuitement