Modèle Sitemap
Définissez la structure hiérarchique de votre site de manière simple et visuelle.
Trusted by 65M+ users and leading companies
À propos du modèle Sitemap
Qu'est-ce qu'une Sitemap (plan de site) ?
Créer un site Web est une tâche complexe. De nombreuses parties prenantes se réunissent pour créer des pages, rédiger du contenu, concevoir des éléments et créer une architecture de site Web qui dessert un public cible.
Un plan de site est un outil efficace pour simplifier le processus de conception d'un site Web. Il vous permet de faire le point sur le contenu et les éléments de conception que vous envisagez d'inclure sur votre site. En visualisant votre site, vous pouvez structurer et construire chaque composant d'une manière qui a du sens pour votre public.
Quand utiliser une Sitemap
Vous pouvez utiliser un plan du site lors du brainstorming et de la conception de votre site Web. Cet outil simple permet à votre équipe de visualiser votre site Web pendant que vous collaborez à sa création.
Avantages des Sitemaps
Pourquoi devriez-vous créer une Sitemap ? Voici trois façons de tirer profit de votre investissement dans la réalisation de votre propre projet.
Collaborez facilement avec les parties prenantes. Une Sitemap facilite les sessions de travail productives avec les parties prenantes. Il simplifie la visualisation de toutes les pièces mobiles qui entrent dans la création d'un site Web. La création d'un plan de site vous offre un outil visuel pratique et efficace pour la collaboration.
Partagez des informations. L'utilisation d'une Sitemap facilite le partage d'informations sur le site Web que vous créez. Au lieu d'essayer de communiquer par email ou lors d'une réunion, vous pouvez simplement transmettre l'information en la dessinant sur la carte.
Économisez des ressources. Chaque fois que vous apportez des modifications à un site Web ou que vous recommencez, vous perdez un temps et des ressources précieux. Une Sitemap vous permet de prendre des risques dans un environnement contrôlé. Testez les choses, voyez comment elles fonctionnent et itérez.
Commencez avec le modèle Sitemap
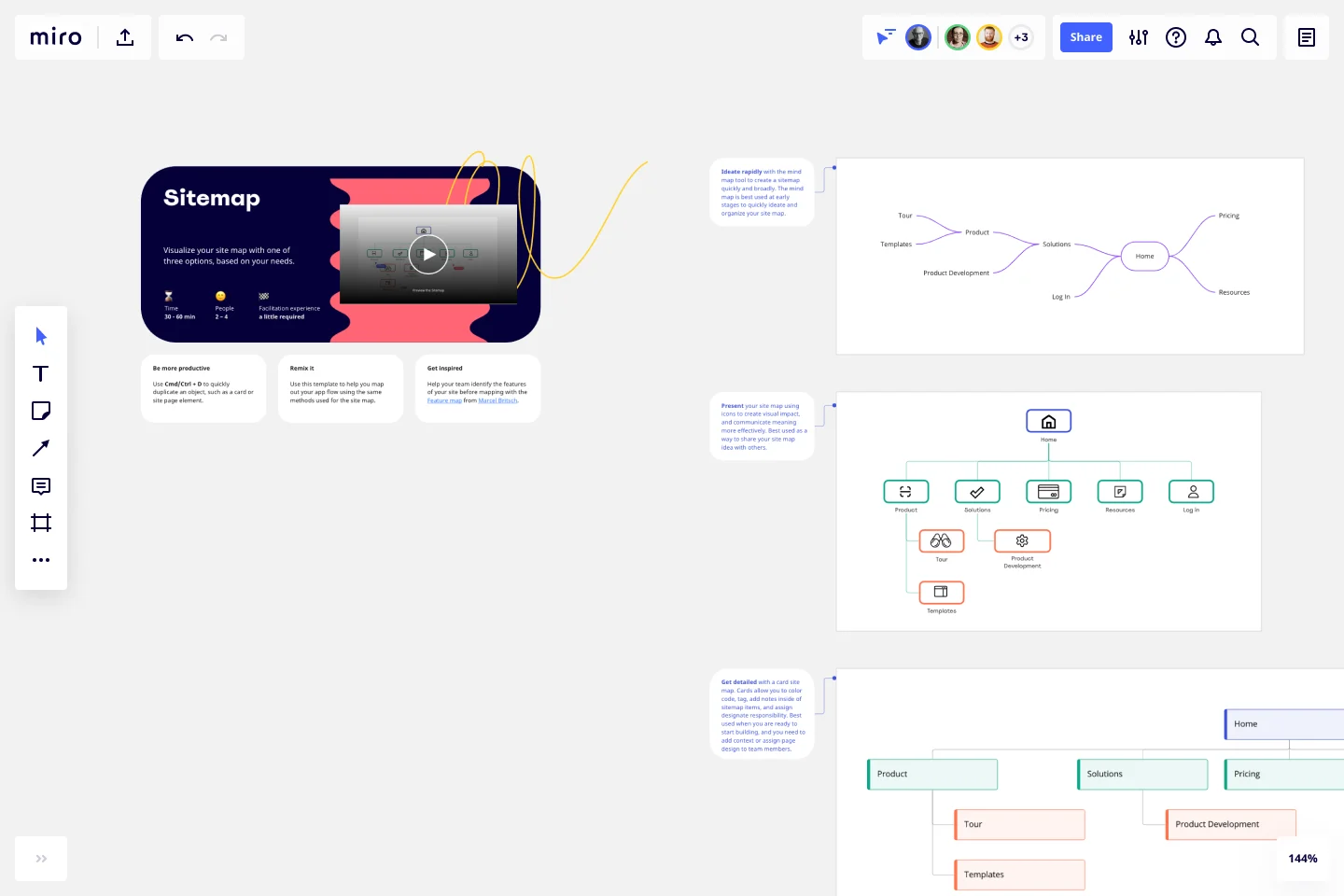
Il y a une variété de façons de créer un plan de site. En règle générale, les plans de site sont des affichages visuels en 2D : des listes ou des diagrammes qui montrent les connexions entre les pages Web, les arborescences de pages Web et le contenu du site Web. La plupart des équipes choisissent de représenter les pages sous forme de blocs ou de cellules, reliées par des lignes représentant le parcours de l'utilisateur sur le site.
Cette représentation est simple à créer et facile à comprendre. Elle permet aux concepteurs, développeurs, rédacteurs de contenu et autres parties prenantes de planifier des projets de sites Web, de collaborer et de partager des informations.
Étape 1 : Commencez par sélectionner ce modèle de Sitemap.
Étape 2 : Planifiez le contenu que vous souhaitez sur votre site Web.
Étape 3 : Planifiez les étapes nécessaires à la production de contenu et à la conception. Votre équipe peut facilement collaborer sur ces éléments et d'autres, en utilisant les outils simples de Miro !
Quel est l'objectif d'un plan de site ?
L'objectif d'un plan de site est de montrer la relation entre les composants de votre site Web et de faciliter l'exploration de votre site par Google pour qu'il puisse voir quel type d'informations est important sur votre site.
Qu'est-ce qu'un exemple de plan de site ?
Un plan de site est la cartographie de votre site Web. Il peut être visuel, comme on le voit ci-dessus dans notre modèle de sitemap, ou être au format XML.
Que doit contenir un plan de site ?
Votre plan de site doit inclure les pages essentielles de votre site Web et celles que vous souhaitez voir apparaître dans Google et montrer à vos utilisateurs. Vous pouvez utiliser un modèle de sitemap pour mieux comprendre la structure et la navigation sur votre site Web.
Commencer avec ce modèle maintenant.
Modèle Diagramme de Séquence UML
Idéal pour:
Développement de logiciels, Diagrammes, Cartographie
Analysez et montrez comment les entités externes interagissent avec votre système à l'aide d'un diagramme de séquence. Ce diagramme vous permet d'avoir une vue d'ensemble de vos processus de travail, de vos fonctions commerciales et des interactions avec les clients. De plus, identifiez rapidement tout problème potentiel et résolvez-le avant toute mise en œuvre.
Modèle de Diagramme de Réseau Cisco
Idéal pour:
Développement de logiciels, Diagrammes
Cisco propose des solutions de réseaux d'accès et de centres de données conçues pour évoluer grâce à l'automatisation, la programmabilité et la visibilité en temps réel. Le diagramme de réseau de données Cisco utilise des éléments Cisco pour afficher visuellement la conception des réseaux de données.
Modèle Créateur de Diagramme de Flux de Données
Idéal pour:
Diagrammes de flux, Développement de logiciels, Diagrammes
Tout processus peut devenir assez complexe, surtout lorsqu'il comporte plusieurs composants. Obtenez une meilleure compréhension de votre processus grâce à un diagramme de flux de données (DFD). Les DFD créent une représentation visuelle simple de tous les composants du flux de données et d'exigences dans l'ensemble d'un système. Ils sont le plus souvent utilisés par les équipes chargées de la croissance de l'entreprise, les analystes de données et les équipes chargées des produits, et ils sont créés avec l'un des trois niveaux de complexité suivants : 0, 1 ou 2. Ce modèle vous aidera à construire facilement le meilleur Diagramme de Flux de Données pour votre processus.
Modèle Burndown Chart (Graphique d'avancement)
Idéal pour:
Gestion de projet, Workflows Agile, Cartographie
Trouvez votre rythme ! Cela signifie qu'il faut savoir quelle quantité de travail il reste et, en fonction de la date de livraison, de combien de temps vous disposerez pour réaliser chaque tâche. Parfaits pour les chefs de projet, les graphiques d'avancement créent une visualisation claire du travail restant d'une équipe pour aider à le faire dans les délais et le budget. Ces graphiques ont également d'autres avantages importants. Ils encouragent la transparence et aident les membres de l'équipe à être conscients de leur rythme de travail afin qu'ils puissent l'ajuster ou le maintenir.
Modèle de journal RAID
Idéal pour:
Méthodologie Agile, Gestion de projet, Workflows Agile
Un journal RAID est un outil de planification de projet qui se concentre sur quatre domaines clés : les Risks (Risques), Assumptions (Hypothèses), Issues (problèmes) et Dependencies (Dépendances). Les risques sont des événements qui pourraient avoir un effet négatif s'ils se produisent, les hypothèses sont des choses qui, selon vous, contribueront au succès du projet (et qui auront des conséquences négatives s'ils ne se produisent pas), les problèmes sont des risques qui se sont déjà produits et ont un impact négatif sur le projet, et les dépendances sont des choses qui doivent commencer ou finir pour que votre projet puisse progresser. Les journaux RAID sont souvent utilisés lors du lancement d'un nouveau projet, mais sont également utiles pour promouvoir l'alignement et le statut de partage des projets déjà en cours.
Modèle Cartographie d'Exemples
Idéal pour:
Gestion de produit, Cartographie, Diagrammes
Pour mettre à jour votre produit de manière utile, pour reconnaître des problèmes, ajouter des fonctionnalités et apporter les améliorations nécessaires, vous devez vous mettre à la place de vos utilisateurs. La Cartographie d'Exemples (ou cartographie des récits utilisateurs) peut vous donner cette perspective en aidant les équipes transverses à identifier comment les utilisateurs se comportent dans différentes situations. Ces récits utilisateurs sont idéaux pour aider les organisations à former un plan de développement pour la planification de Sprint ou à définir le nombre minimum de fonctionnalités nécessaires pour être utiles aux clients.