리서치 및 디자인로 돌아가기
UX 템플릿
Miro의 UX 템플릿 컬렉션으로 디자인 작업을 주도하고 개념과 아이디어를 시각적으로 구성하세요. 공유된 하나의 공간에서 UX 리서치 템플릿 같은 모든 UX 리소스를 시각 허브에 만들어서 검토, 편집, 피드백을 남길 수 있습니다.
108 팀의 템플릿
UX 프레젠테이션 템플릿
1 좋아요77 사용
UX 리서치 계획 템플릿
3 좋아요94 사용
린 UX 캔버스 템플릿
1 좋아요105 사용
AJ&Smart의 원격 디자인 스프린트
852 좋아요1.1만 사용
스토리보드 툴킷
895 좋아요4.8천 사용
고객 질문 보드
451 좋아요3.8천 사용
고객 경험을 계획하는 여정 지도
816 좋아요3.5천 사용
페르소나 워크숍
515 좋아요3.4천 사용
Zendesk 삼중 다이아몬드
303 좋아요2.9천 사용
사용자 경험 맵 FlyUX
234 좋아요2.1천 사용
공식 원격 5일 디자인 스프린트
199 좋아요1.4천 사용
로우 피델리티 와이어프레임 템플릿
13 좋아요1.3천 사용사용자 스토리 맵 템플릿
12 좋아요978 사용
고객 여정 맵 템플릿
16 좋아요719 사용
UML 시퀀스 다이어그램 템플릿
4 좋아요681 사용
사이트맵 템플릿
22 좋아요628 사용
로우 피델리티 프로토타입 템플릿
8 좋아요601 사용
웹사이트 와이어프레임 템플릿
8 좋아요587 사용
사용자 페르소나 템플릿
10 좋아요568 사용
생태계 맵
56 좋아요563 사용
앱 와이어프레임 템플릿
11 좋아요513 사용
이커머스 와이어프레임 템플릿
7 좋아요493 사용
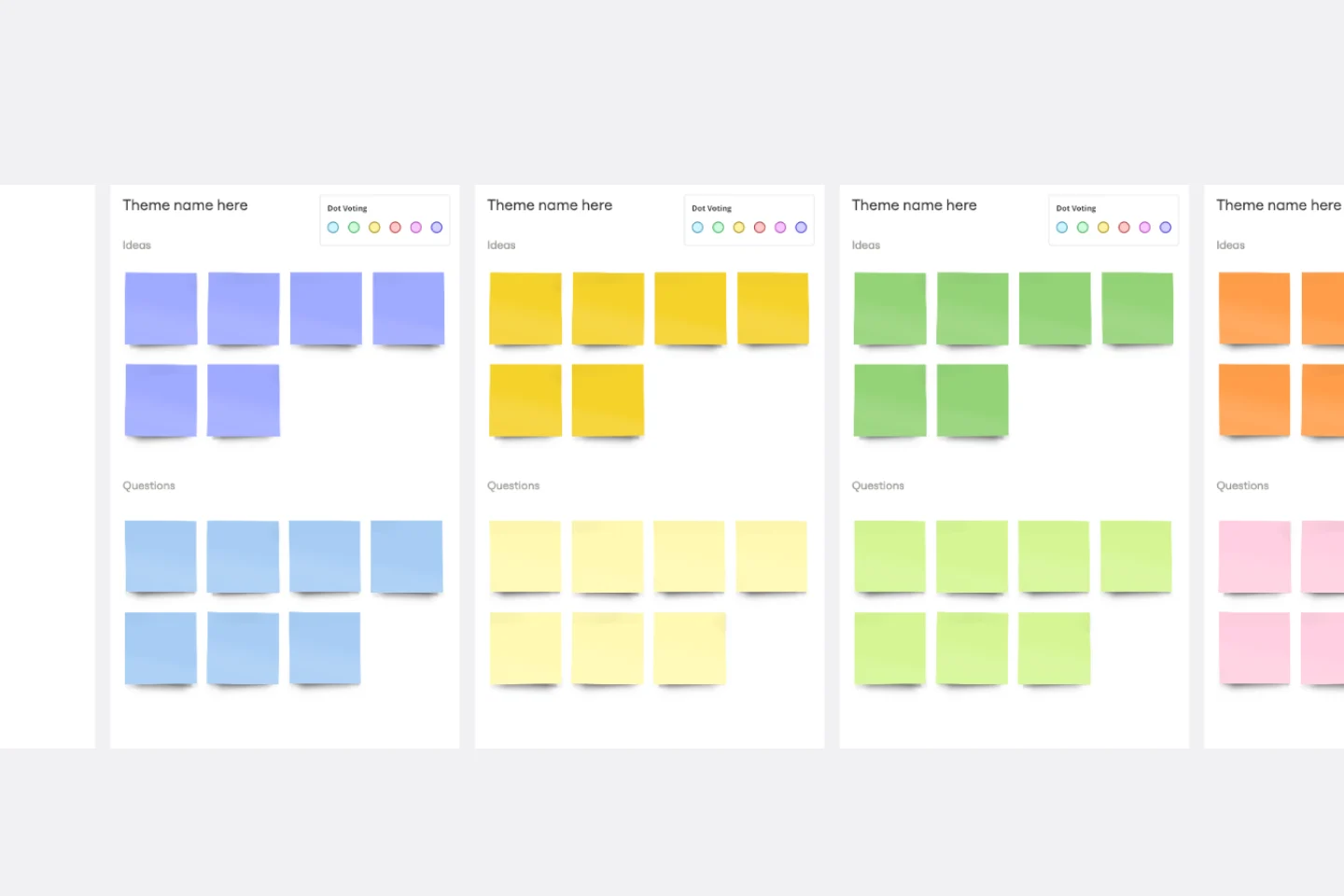
어피니티 다이어그램 템플릿
8 좋아요479 사용
초간단 포트폴리오 템플릿
54 좋아요418 사용
스크린 플로우 템플릿
10 좋아요339 사용
구매자 페르소나 템플릿
3 좋아요333 사용
직업(JTBD) 여정 지도
55 좋아요328 사용
웹사이트 랜딩 페이지 와이어프레임 템플릿
10 좋아요296 사용
월드빌딩 - 스토리월드
36 좋아요283 사용
플로우빌더
38 좋아요258 사용
고객 여정 맵 AI 템플릿
12 좋아요257 사용
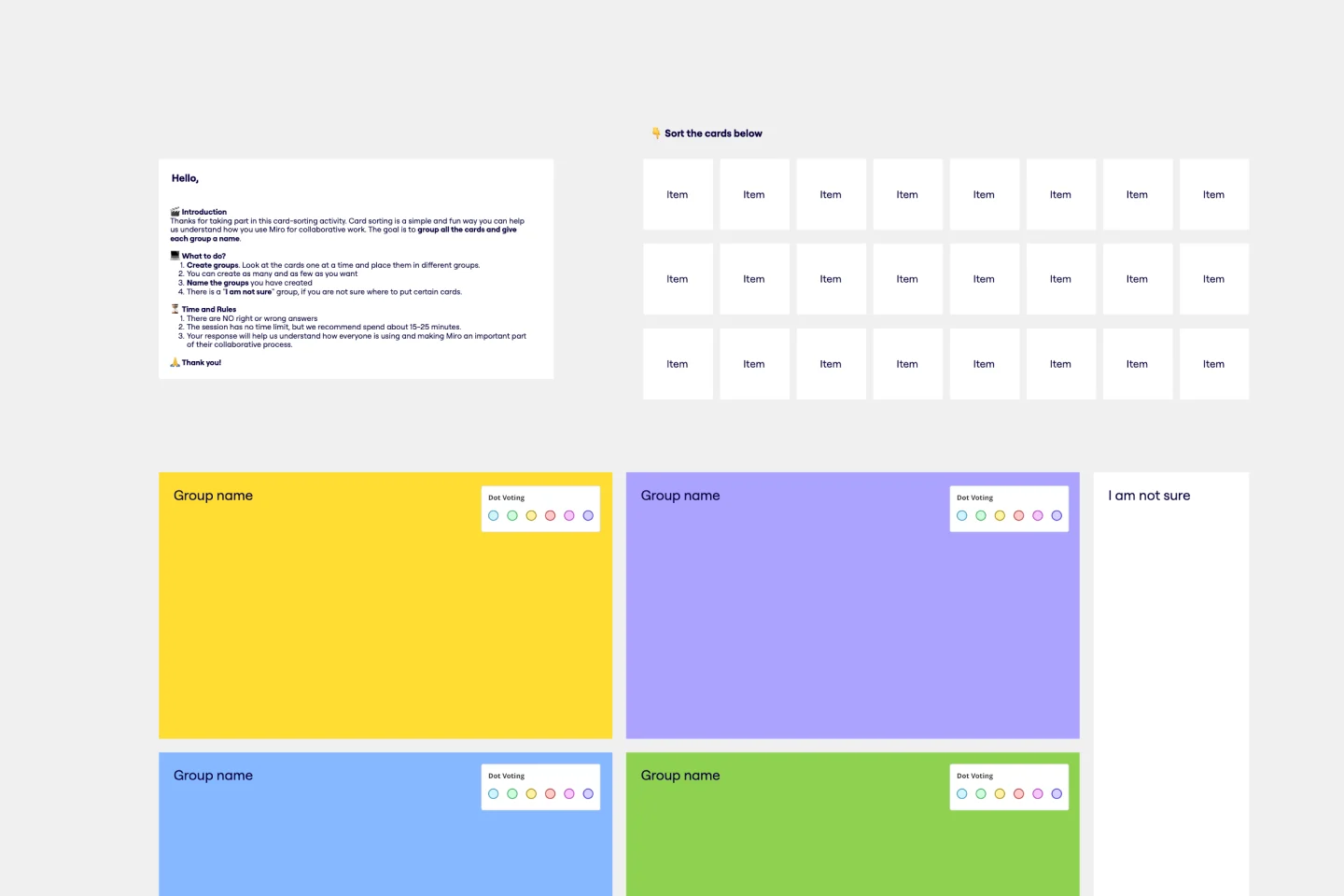
카드 소팅
19 좋아요212 사용
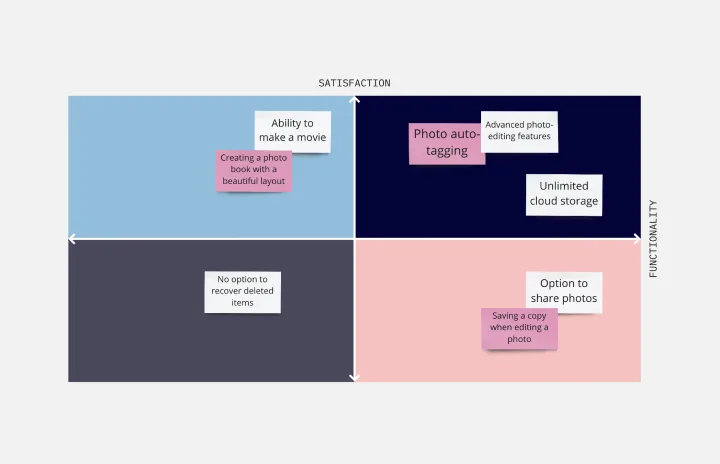
Kano 모델 템플릿
0 좋아요203 사용