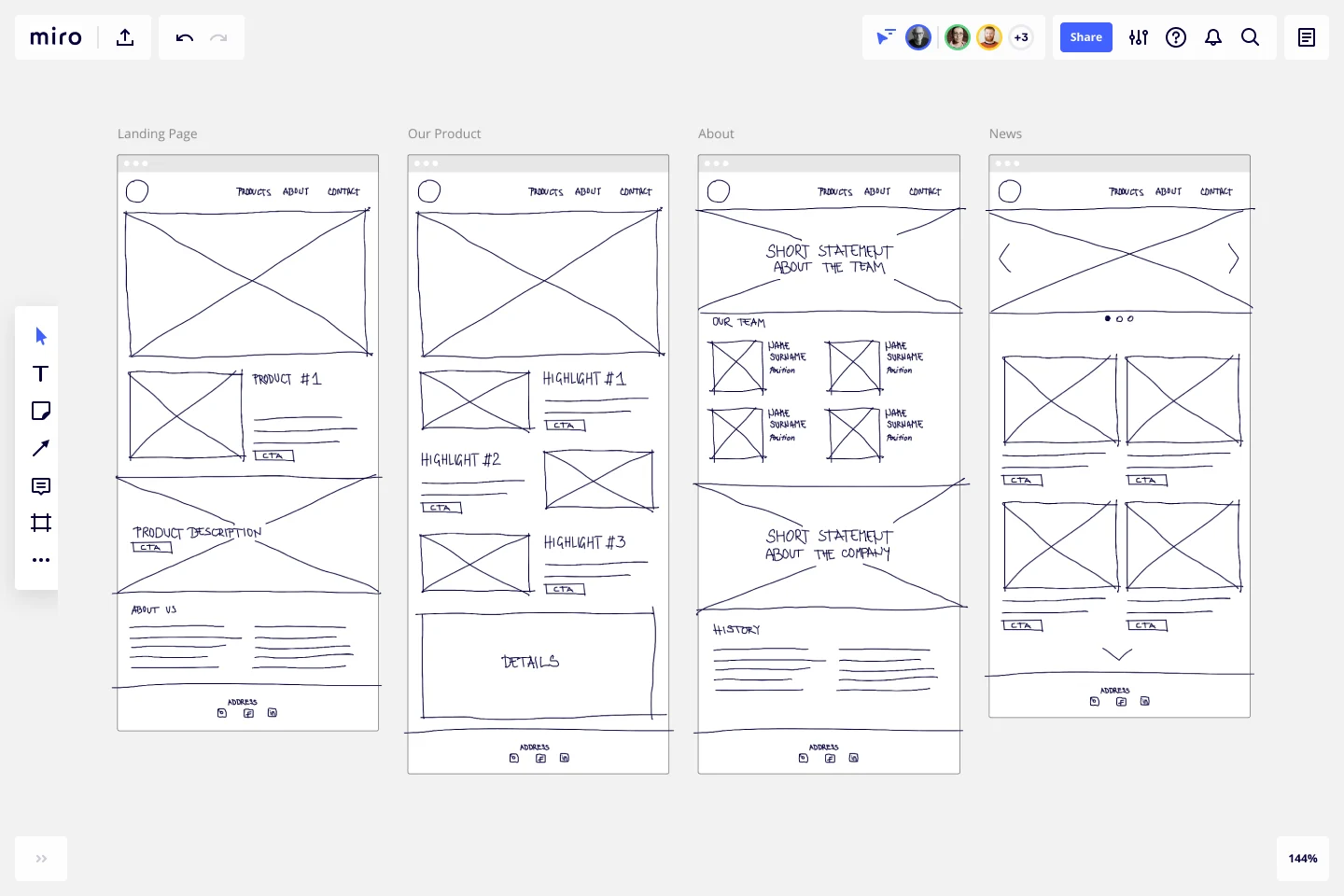
저충실도(Low-fidelity) 와이어프레임 템플릿
저충실도 와이어프레임 템플릿으로 아이디어를 빠르게 스케치하고 여러분의 제품에 대한 '큰 그림' 비전을 공유하세요.
Trusted by 65M+ users and leading companies
저충실도 와이어프레임 템플릿 정보
저충실도 와이어프레임은 간단한 방식으로 큰 아이디어를 제시해줍니다. 여러분의 새로운 창작물의 구조를 시각화할 수 있습니다. 추가적인 세부 기술을 추가하고 사용자 테스트하는 단계로 이동하기 전에 어떤것이 잘 작동하는지 무슨 개선이 필요한지 파악할 수 있습니다.
저충실도 와이어프레임 템플릿은 무엇인가요?
저충실도 와이어프레임 템플릿을 사용하면 앱 제작자와 웹사이트 디자이너가 자신의 디자인을 빠르게 설명할 수 있습니다. 디자인이 높은 수준에서 어떻게 작동하게 될지 보여주고, 여러분의 창작물에 생명을 불어넣을 수 있는 완벽한 출발점이 될 것입니다.
여러분의 제품을 위한 실용적인 초기 버전 역할을 하는 상호작용 와이어프레임 템플릿을 찾고 있나요? 웹사이트 와이어프레임 템플릿을 확인하세요. 앱 전용 템플릿을 찾고 있다면, 앱 와이어프레임 템플릿을 확인해보세요.
저충실도 와이어프레임은 무엇인가요?
저충실도 와이어프레임은 웹 페이지 또는 앱 화면의 청사진 개요를 만드는 기본 와이어프레임입니다. 구체적인 세부사항이 아닌 여러분의 제품의 '큰 아이디어'를 소통하는데 도움을 줍니다. 구체적인 세부사항은 고충실도 와이어프레임이 제공합니다 (자세한 정보는 추후). 대략적인 레이아웃으로 생각해보세요. 냅킨 뒷면에 컨셉트를 빠르게 스케치한 디지털 버젼입니다. 간단한 예비 디자인은 팀과 프로젝트 이해 관계자가 사용자를 위한 최고의 솔루션을 빠르게 결정할 수 있도록 해줍니다.
일반적으로 저충실도 와이어프레임 디자인은 그레이스케일입니다. 각 프레임은 또한 모양, 이미지 자리 홀더, 일반 텍스트를 비롯한 기본 디자인 요소를 사용해 향후 디자인 레이아웃을 매핑합니다. 여러분의 일련의 '영역' 또는 '블록'으로 나누고, 버튼, 메뉴, 이미지, 텍스트, 제목과 같은 요소들이 화면에 위치해야 하는 곳을 표시할 수 있습니다. 한 화면에 경우 일반적으로 스케치하는데 몇 분 정도 걸립니다. 화면들은 '와이어 흐름'으로 서로 연결되어 각 화면의 관계나 탐색 순서를 보여줄 수 있습니다.
디자이너나 디자이너가 아니라도 저충실도 단계서 규모나 그리드 시스템에 적합한지 또는 실행 시 픽셀이 완벽하기를 기대해서는 안됩니다. 제품 및 UX 팀은 저충실도 와이어프레임을 사용해 디자이너가 아닌 직원들이 초기 개발 단계에서 제품이나 서비스의 형태를 만드는데 도움을 줄 수 있도록 해줍니다.
저충실도 와이어프레임 무엇을 포함하나요?
저충실도 와이어프레임이 무엇이 포함되어야 하는지에 대한 체크리스트는 없습니다. 모든 와이어프레임은 여러분이 만들려고 시도하는 것에 따라 다릅니다. 예를 들어, 모바일 와이어프레임은 웹사이트 와이어프레임과 같을 수 없습니다.
그러나 여러분의 모든 와이어프레임에 고려해야 할 몇 가지 일반적인 요소가 있습니다.
회사 로고. 여러분의 회사 로고를 사용해 모든 채널과 플랫폼 전반에 여러분의 브랜딩을 일관되게 유지하세요.
검색 필드. 필요한 것을 검색할 공간이 있으면 사용자가 쉽게 탐색할 수 있습니다.
빵부스러기. 빵부스러기는 여러분의 웹사이트나 앱이 어떻게 연결되어 있는지 보여주는 경로입니다. 다른 요소 간의 연결을 끌어당겨 사용자가 어떻게 탐색하는지 확인할 수 있습니다.
제목. 제목을 사용하면 와이어프레임 내용에 일부 구조를 제공해 줍니다. 여기에는 페이지 제목(H1)과 하위 제목(H2)이 포함됩니다.
컨텐츠 내용. 제목에 이어 와이어프레임 내에 컨텐츠 내용도 있어야 합니다. 내용 없다면 자리 홀더 역할을 하는 컨텐츠로 채워넣을 수 있습니다.
연락처 정보. 사용자가 질문이 있거나 더 많은 정보를 원한다면 여러분에게 어떻게 연락할 수 있나요? 연락처 정보가 눈에 띄는지 확인해 사용자와 연락이 닿을 수 있도록 하세요.
저충실도 대 고충실도 : 무엇이 다른가요?
저충실도와 고충실도 사이의 차이를 명확히 합시다.
저충실도 : 저충실도 와이어프레임은 여러분의 웹사이트나 앱의 기본 요소를 보여줍니다. 청사진을 가장 단순한 형태로 매핑합니다. 팀이 시각화하도록 돕고 제작 프로세스의 시작 단계에서 초기 개념을 테스트 해줍니다. 저충실도 와이어프레임은 대부분 정적이며, 이는 사용자로서 와이어프레임을 테스트할 수 없다는 것을 의미합니다. 이럴때는 고충실도 프레임워크가 도움이 될 것입니다.
고충실도 : 고충실도 와이어프레임은 프레임워크를 더욱 완전하게 시각화한 표현입니다. 더 많은 기술적 세부사항을 가지고 있으며, 일반적으로 클릭을 할 수 있고 사용자 행동에 반응할 수 있습니다. 디자이너에게 최종 디자인이 실제 사용자에게 어떻게 작용하는지 느낌을 전달해 사용자 테스트에 도움이 됩니다.
그렇다면 언제 저충실도 또는 고충실도를 사용하는지 어떻게 알 수 있나요?
그것은 디자인 프로세스의 어느 단계에 있는지에 따라 다릅니다.
제작 프로세스의 시작에 있다면 여러분의 웹사이트나 앱의 구조와 레이아웃의 느낌을 얻고 싶을 것이며 저충실도 와이어프레임이 더 좋을 것입니다. 디자인을 발전시키고 기술적 세부 사항을 파악할 준비가 되면, 고충실도 프로토타입이 필요할 것입니다.
저충실도 와이어프레임 언제 사용하나요?
순차적 저충실도 와이어프레임은 빠르고 쉬운 표현이며, 팀과 고객, 이해 관계자에게 초기 아이디어를 설명할 수 있는 좋은 방법입니다.
다음과 같은 디자인 초기 단계에서 저충실도 와이어프레임을 사용할 수 있습니다.
회의 또는 워크샵에서 팀의 아이디어를 시각적 스케치로 전환할 때
프레젠테이션에서 개발 중인 여러 제품 아이디어를 빠르게 공유할 때
사용자 흐름에 집중하기 위한 제품 개발의 정보 아키텍처 단계
정직하고 실행 가능한 피드백을 받고 대략적인 방향을 잡기 위한 비평 세션
가능한 빨리 개념을 탐색해 마지막 순간에 수정을 하거나 비용이 지출되는 장애물을 여러분의 팀이 회피할 수 있도록 하며 또한 여러분의 제품을 개선하고 다듬을 수 있습니다. 여러분의 팀은 문제에 접근하는 다양한 방법을 고려하고 모든 사람이 의견을 공유할 수 있도록 격려할 수 있습니다.
저충실도 와이어프레임이 중요하는 이유는 무엇인가요?
저충실도 와이어프레임 왜 사용하는지 궁금할 수 있습니다. 바로 고충실도로 가는 것은 어떠신가요?
저충실도 와이어프레임을 먼저 사용해 이득을 얻을 수 있는 몇 가지 이유가 있습니다. 다음과 같은 경우를 살펴봅시다.
일이 계속 진행되도록 합니다. 개발자가 참여하기 위해 기다려야 하는 경우, 새로운 웹사이트나 앱을 만드는 것은 시간이 걸릴 수 있습니다. 그러나 저충실도 와이어프레임 사용해 복잡한 기술적 세부 사항 필요 없이 만들기를 시작할 수 있습니다.
개선할 수 있는 영역을 파악하세요. 저충실도 구조를 사용하면 더 많은 문제를 발견하는 것이 더 쉽습니다. 세부 사항이 훨씬 많지 않으므로 격차가 있는 상위 수준에서 볼 수 있습니다. 저충실도 템플릿을 먼저 사용하면 일이 너무 기술적이며 바꾸기 어려운 일을 일을 쉽게 수정할 수 있습니다.
견고한 기반을 만드세요. 저충실도 와이어프레임은 여러분에게 견고한 기반을 제공합니다. 견고한 출발점이 없다면 향후 와이어프레임은 불안정한 기반에 만들어 질 수 있습니다.
청사진을 쉽게 공유할 수 있습니다. 저충실도 와이어프레임은 이해하기 더 쉽습니다. 이것은 기술적 지식이 없을 수 있는 주요 이해 관계자와 기본적인 기술 정보를 공유할 수 있다는 것을 의미합니다.
고충실도 와이어프레임은 더 많은 세부 사항 및 사용자 테스트 기능을 제공하지만, 저충실도 구조에서 먼저 견고한 기반을 만드는 것이 중요합니다.
Miro를 사용해 저충실도 와이어프레임 만들기
저충실도 와이어프레임을 만드는 것은 쉽습니다. Miro의 화이트보드 도구는 와이어프레임을 만들고 공유하고 편집하는 완벽한 캔버스입니다. 저충실도 와이어프레임 템플릿을 선택하여 시작한 후, 다음 단계를 거쳐 여러분만의 템플릿을 만드세요.
1. 팀에게 연구를 메모하거나 또는 아이디어를 기록 하도록 요청하세요. 팀이 스티커 메모 상에 간단한 생각을 기록한 적이 있나요? 모두가 보드의 기본 상태에 익숙해지고, 새로운 잠재적 솔루션을 생각하며, 어떤 질문도 할 수 있습니다. 그런 다음 팀의 모든 사람이 스케치에 뛰어들기 전에 해결해야 할 문제를 검토하고 반영할 수 있습니다.
2. '크레이지 8' 방법을 사용해 초기 거친 아이디어를 스케치하세요. 크레이지 8은 모두에게 8분 동안 다른 화면이나 상호 작용을 빠르게 스케치하도록 요청하는 것으로, 이는 와이어프레임 1개당 1분에 해당됩니다. 이것의 목표는 완벽을 포기하고 대신 가능한 빨리 여러분의 아이디어를 화면에 얻는 것입니다. Miro의 와이어프레임 라이브러리를 사용하면 15개 이상의 UI 구성 요소를 사용하여 저충실도 솔루션을 만들 수 있습니다.
3. 최고의 아이디어를 기반으로 솔루션 스케치나 '와이어의 흐름'을 만드세요. 이제 몇 가지 개별 스케치를 가지고 있으니 (세부 사항에 메달리지 않고) 여분의 맥락을 추가하도록 노력하세요. 시각적 디자인보다는 각 페이지나 화면의 정보 아키텍처(기본 구조)에 집중하세요. 텍스트 상자나 스티커 메모를 사용해 각 화면에 표시하고 이야기를 매핑합니다. 예를 들어 '랜딩 페이지'→'내 제품'→'장바구니 구매.'
4. 팀으로서 여러분의 솔루션을 비판하세요. 10분 동안 모든 솔루션을 검토하고 Miro의 투표 플러그인을 사용해 가장 좋아하는 스케치에 투표하세요. 이것은 어떤 아이디어가 눈에 띄는지 함께 파악하는데 도움을 줍니다. 팀으로서 와이어 흐름에 대해서도 토론하고 명확성을 얻고 질문하며 다양한 스케치에서 패턴을 찾거나 일반적인 아이디어를 찾을 수 있습니다.
'저충실도'는 무엇을 의미하나요?
저충실도 프로토타입은 제품 또는 서비스에 대한 실용적인 초기 비전입니다. 이러한 간단한 프로토타입은 최종 제품의 기능 중 몇 가지 만을 공유합니다. 예를 들어, 앱을 디자인 한다고 하면, 저충실도 프로토타입은 진행 상황이 어떤지, 그리고 사용자에게 어떻게 작용할지 개요를 제공할 수 있습니다. 특정 세부 사항과 제품 개발 프로세스는 나중에 옵니다. 이러한 이유로 저충실도 프로토타입은 광범위한 개념을 테스트하고 아이디어를 검증하는데 가장 좋습니다. 저충실도 프로토타입은 정적이기도 하고 개별 화면 레이아웃으로 제시되는 경향이 있습니다. 각 화면은 간단한 흑백 일러스트레이션을 통해 스케치나 와이어프레임한 것처럼 보입니다. 각 프레임은 복잡한 세부 사항 대신 사용 가능한 것에 따라 가짜 콘텐츠 또는 라벨로 채워집니다.
고충실도 와이어프레임이란 무엇입니까?
고충실도 와이어프레임은 저충실도 와이어프레임보다 시각적이고 대화형입니다. 저충실도 와이어프레임과 달리 고충실도 와이어프레임에는 모든 실제 콘텐츠, 카피, 이미지 및 브랜딩이 포함됩니다. 이로 인해 사용자 경험을 테스트하는 데 도움이 됩니다. 또한 앱 또는 웹사이트의 기술적 측면에 대한 자세한 정보를 제공합니다. 더 고급 단계의 디자인이므로 제작 프로세스의 고급 단계에 가장 적합합니다.
저충실도 디자인이란 무엇입니까?
저충실도 디자인은 새로운 앱이나 웹사이트의 구조와 청사진을 개략적으로 보여주는 시각 자료입니다. 기본 디자인을 보여주므로 모든 사람이 개념을 쉽게 이해하고 다양한 요소를 시각화할 수 있습니다. 그러나 기본 단계의 디자인이므로 사용자 상호 작용을 허용하지 않는 경우가 많습니다. 대화형 사용자 테스트를 수행해야 하는 경우 고충실도 디자인을 사용하는 것이 좋습니다. 그러나 모바일 앱 또는 웹사이트를 구축할 좋은 기반을 마련하려면 항상 저충실도로 시작하는 것을 권장합니다.
와이어프레임은 모두 저충실도인가요?
그렇기도 하고 그렇지 않기도 합니다. 일부 와이어프레임은 저충실도이지만 일부는 고충실도입니다. 저충실도 프레임은 디자인 프로세스 초기에 사용되며 고충실도 와이어프레임만큼 많은 그래픽 세부 사항을 포함하지 않습니다.
요약서 템플릿
다음에 경우 적합합니다:
Leadership, Project Management, Documentation
호기심을 자극시키세요. 열정을 불러 일으키세요. 계속해서 읽고 싶게 만들고 제안서의 세부 사항으로 파고들게 만드세요. 이것이 좋은 요약서가 발휘하는 능력입니다. 그렇기 때문에 사업 계획서, 프로젝트 계획서, 투자 제안서 등에서 오프닝 성명서는 필수적입니다. 이 템플릿을 사용해 다음과 같은 높은 수준의 질문에 대답해 믿음을 쌓기 시작하는 요약서를 만드세요. 여러분의 프로젝트는 무엇입니까? 목표는 무엇인가요? 능력과 리소스를 프로젝트에 어떻게 투입시킬 예정인가요? 그리고 누가 혜택을 누릴 수 있나요?
SAFe 로밍 보드
다음에 경우 적합합니다:
Agile Methodology, Operations, Agile Workflows
SAFe ROAM 보드는 위험을 가시화하기 위한 프레임워크입니다. 이를 통해 귀하와 귀하의 팀이 위험을 놓지지 않고 인지하고 강조할 수 있는 공유 공간을 얻을 수 있습니다. ROAM 보드는 모든 사람이 위험의 가능성과 영향을 고려하고 낮은 우선 순위와 높은 우선 순위 중 어떤 위험이 있는지를 결정할 수 있도록 지원합니다. SAFe (Scalled Agile Framework) 의 기본 원칙은 비용 효율적인 솔루션 추진, 시스템 사고 적용, 상황이 변화할 것으로 가정, 점진적으로 구축, 작업 시스템 평가에 대한 기본 이정표, 진행 중인 작업을 시각화하고 제한하는 것입니다.
시정 조치 계획 템플릿
다음에 경우 적합합니다:
Project Management, Operations, Strategic Planning
관리자 또는 인사부 책임자의 경우, 직원의 성과 문제를 문서화하고 이에 대해 직원과 직접 대화하는 것이 가장 지루한 일일 것입니다. 시정 조치 계획은 문제를 전문적으로 작성된 프레임워크에 입력함으로써 이 어려운 작업을 더 수월하게 만들어 줍니다. 이렇게 하면 프로세스, 다음 단계 및 대화의 세부 사항을 모두 명확하게 문서화할 수 있습니다. 이 템플릿을 사용하면 불분명한 커뮤니케이션을 없애고 기대에 부응하며 직원에게 단계별 지침을 제공할 수 있습니다.
FMEA 분석 템플릿
다음에 경우 적합합니다:
Agile Methodology, Strategic Planning, Software Development
비즈니스를 구축하거나 팀을 운영할 때 지형적 요인으로부터 위험 요소가 생겨납니다. 이러한 위험 요소를 제거할 수 없지만 이를 파악하고 완화하여 성공 확률을 높일 수 있습니다. FMEA(고장 모드 및 영향 분석)은 프로세스, 제품 또는 시스템 내에서 이를 파악하여 위험 요소와 잠재적 문제를 관리하는 데 도움이 되도록 고안된 강력한 도구입니다. 그리고 프로세스 초기에 위험 요소와 잠재적 문제를 파악할 수 있으므로 후반부에 발생하거나 고객 및 고객 경험에 영향을 미친 후 악화되는 상당한 변화를 피할 수 있습니다.
디자인 연구 템플릿
다음에 경우 적합합니다:
UX Design, Design Thinking, Desk Research
디자인 연구 맵은 연구 방법론에서 사고 방식과 접근 방식의 두 가지 핵심 교차점 사이의 관계를 보여주는 그리드 프레임워크입니다. 디자인 연구 맵은 팀이나 고객이 생성적 디자인적 사고를 통해 새로운 비즈니스 전략을 개발하도록 장려합니다. 원래 학자 Liz Sanders가 설계한 이 프레임워크는 연구와 설계 방법 사이의 혼란이나 중복을 해결하기 위한 것입니다. 팀이 문제 해결 모드인지 문제 공간 정의 모드인지에 관계없이 연구 설계 템플릿을 사용하면 관련 없는 여러 관행의 집합적 가치를 고려할 수 있습니다.