Crazy Eights Template
Run wild with this Crazy Eights Method! Perfect for generating tons of ideas—fast! It is a design thinking method bringing unique perspectives in a visual idea to communicate your ideas.
About the Crazy Eights Template
What is Crazy Eights?
Crazy Eights is a quick and dirty sketch brainstorming exercise that challenges team members to sketch 8 ideas in 8 minutes. It keeps participants on their toes, forces quick thinking, and doesn’t allow time to weed out “bad ideas.” This is about quantity over quality and is a great way for your team to let loose and really push the boundaries of what’s possible.
When to use it
Crazy Eights is best used at the beginning stages of ideation. Keep the sessions small, just six to eight people. Whether you’re looking to redesign a website, the UX on a page, or even rebrand your company logo, it’s an effective way to kick-start the process.
How to use the Crazy Eights Template
Flexing your creative muscles has never been easier with Crazy Eights. Perfect for early stages of development, this ideation technique is a favorite for its fast-paced, time-boxed energy.
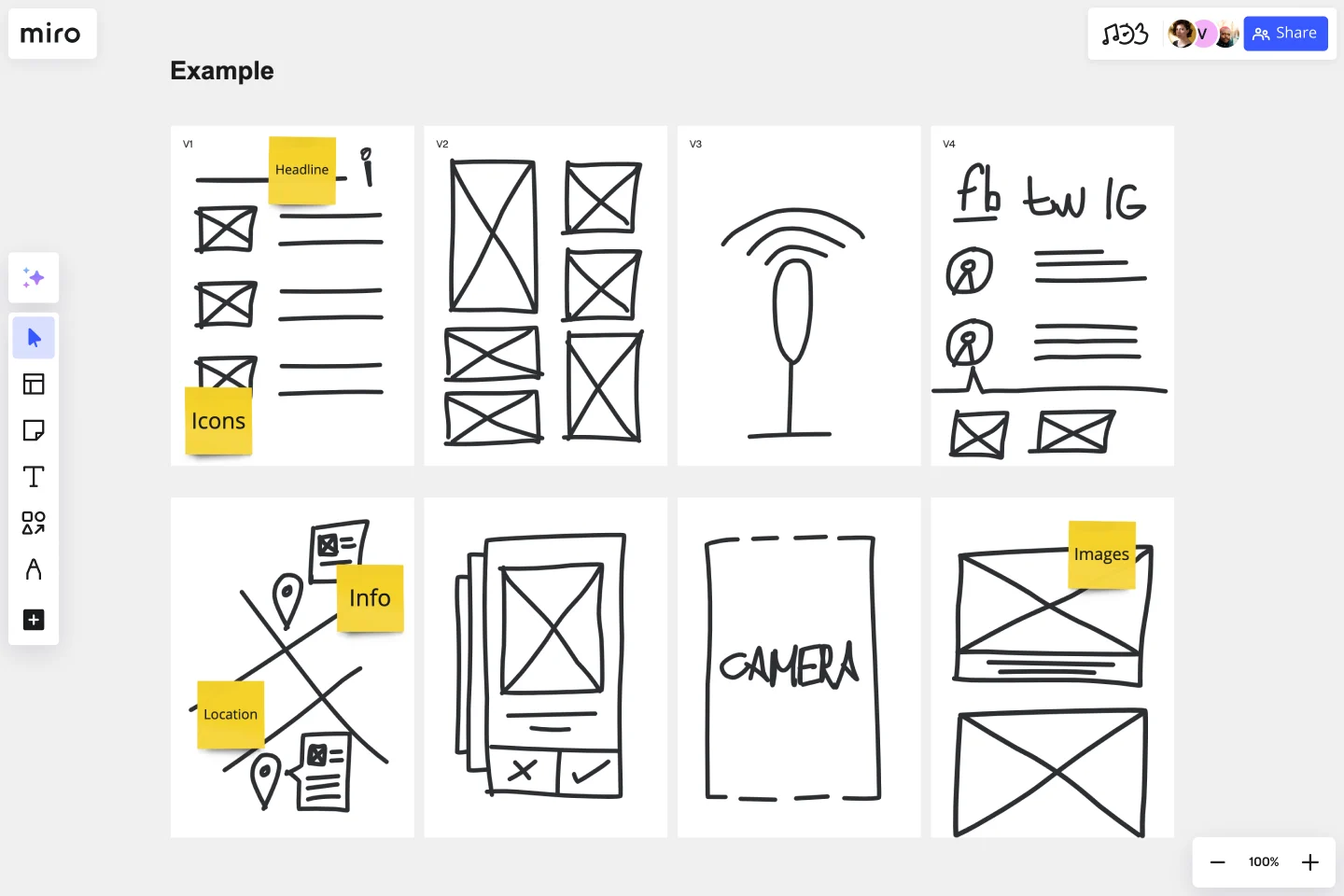
Step 1: Head to your Crazy Eights Template—since you’re working with distributed teams, we’ve generated a digital space with 8 clean boxes to make it simple.
Step 2: Use the Miro template. Using the 8 boxes in the Miro template, tell your team they have 8 minutes to sketch, draw, and ideate using the pen tool (or any other tool!) provided by Miro. This is not about perfection, but about output. Sketches can be as rough as you need!
Step 3: Make sure someone is keeping time. The timekeeper should update the team often so they can keep track and avoid wasting too much time on a single sketch.
Step 4: Repeat as many times as you want.
Step 5: Ask team members to present their top 3 ideas to the group. They should choose their 3 favorite ideas. Give them 6 more minutes to sketch out these ideas further. Then they can present them to the group.
Step 6: Vote! Using the voting tool provided by Miro, create a border around each board and dot vote.
What are the benefits of using the Crazy Eights for Brainstorming?
Crazy Eights is perfect for getting your own creative juices flowing during a brainstorm and drawing out ideas from colleagues. It’s short and fun—and most important, helps generate ideas. Not all of them will be great, but you can iterate, revise, and shape—as you and your teammates inspire each other.
When do I use the Crazy Eights for Ideation?
Crazy Eights is best used at the beginning stages of ideation. Keep the sessions small, just six to eight people. Whether you’re looking to redesign a website, the UX on a page, or even rebrand your company logo, it’s an effective way to kick-start the process.
Get started with this template right now.
3-Circle Venn Diagram
Works best for:
Education, Diagrams, Brainstorming
Venn diagrams have been a staple of business meetings and presentations since the 1800s, and there’s a good reason why. Venn diagrams provide a clear, effective way to visually showcase relationships between datasets. They serve as a helpful visual aid in brainstorming sessions, meetings, and presentations. You start by drawing a circle containing one concept, and then draw an overlapping circle containing another concept. In the space where the circles overlap, you can make note of the concepts’ similarities. In the space where they do not, you can make note of their differences.
PESTLE Analysis Template
Works best for:
Ideation, Strategic Planning, Business Management
Want to keep your company secure and performing soundly? You have to first know how you’ll be affected by outside elements and factors — especially those that are political, economic, social, technological, legal and environmental in nature. A PESTLE Analysis helps you identify them and prepare for them. With this easy-to-use template, you can conduct a PESTLE Analysis, then use the results to shape your strategic planning, budget allocation, marketing, product updates, and organizational change initiatives.
Diary Template
Works best for:
Design
The Diary Template is an effective research tool to gain insights into individuals' internal processes as they document their encounters with a specific product, service, or matter. Unlike real-time interactions, journaling is usually conducted asynchronously over an extended period of time, enabling deliberate reflection that other methods may not facilitate. This asynchronous nature encourages individuals to express more elaborate accounts of their emotions and viewpoints, resulting in profound and stimulating responses.
Press Release Template
A clear vision of the result is vital for success. To gain support, use the Press Release Template to create an engaging news story that captures your audience's attention and imagination. Excitement and enthusiasm for your idea will lead to the support and resources you need to make it a reality.
Semantic Map Template
Works best for:
Brainstorming
The Semantic Map Template is a helpful tool that helps teams efficiently process and structure complex information. Its intuitive design promotes shared understanding, allowing multiple users to contribute and refine ideas simultaneously. This collaborative approach streamlines brainstorming sessions and creates a synergistic environment where collective intelligence thrives. By visually mapping out concepts and their interconnections, the template ensures that every team member is on the same page, which improves group dynamics and leads to more cohesive and comprehensive outcomes. The Semantic Map Template is a valuable tool for team-based project management and learning, thanks to its ability to foster collaboration and enhance productivity.
Empathy Mapping for Impact
Works best for:
Market Research, Research & Design
Empathy Mapping For Impact template is designed to help you capture and understand user experiences deeply. By focusing on what users think, feel, and do, you can create impactful and meaningful products. Perfect for UX designers and researchers.