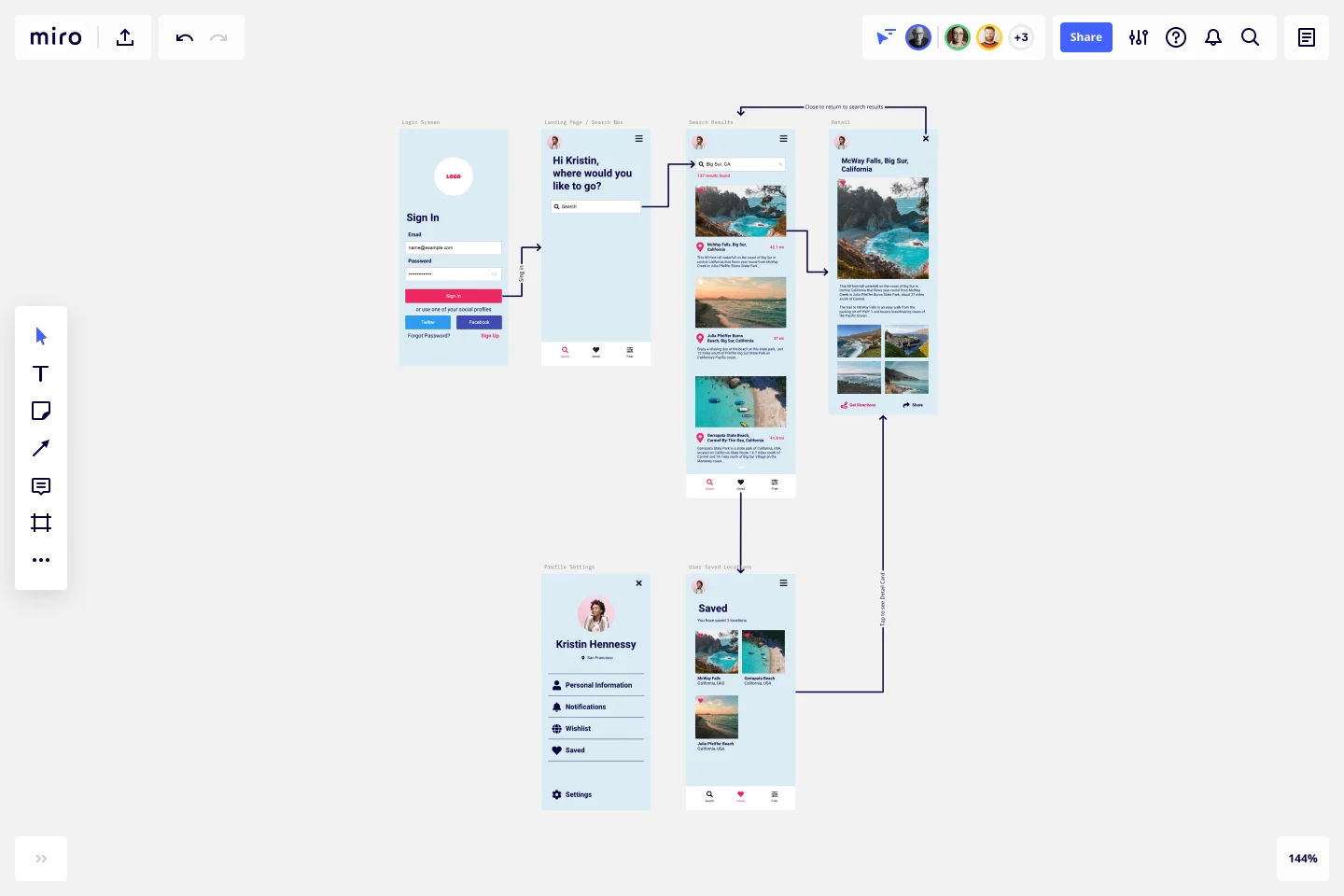
프로토타입 템플릿
사용성 테스트와 이해 관계자 피드백 모두를 수행하는 클릭 스루 프로토타입을 신속하게 생성합니다.
Trusted by 65M+ users and leading companies
프로토타입 템플릿 소개
프로토타입이란 무엇인가요?
프로토타입은 제품의 실제 모형입니다. 프로토타입은 시각 디자인 등의 최종 디테일에 매몰되지 않고, 구조, 사용자 흐름 및 인터페이스 디테일(예: 버튼 및 메뉴)을 정의합니다.
클릭 스루 모델을 사용하여 프로토타입을 만들면 제품이나 서비스에 대한 사용자 경험을 가능한 한 실제(예: 웹 사이트 또는 앱)에 가깝게 테스트할 수 있습니다. 프로토타입 디자인은 제품이나 서비스를 구축하기 전에 이루어지며, 이를 통해 장애 요소를 조기에 발견하여 비용을 절감할 수 있습니다. 이는 일반적으로 화살표 또는 링크로 연결된 일련의 화면 또는 아트보드와 유사합니다. 프로토타입은 시스템에서 가장 일반적인 방법이나 경로를 탐색하는 데 도움이 됩니다.
팀원들은 프로토타입 기능을 사용하여 디자인 개념이 실제로 얼마나 사용자 친화적인지 파악할 수 있습니다.
실제 소프트웨어를 모방하여 사용자 컨텍스트 및 작업 흐름을 이해합니다.
사용자 시나리오, 요구 사항 및 페르소나를 테스트하고 증명하기 위한 시나리오를 생성합니다.
사용 적합성 시험 단계에서 상세한 제품 피드백을 수집합니다. 이러한 피드백은 귀하의 팀과 비즈니스 이해 관계자들로부터 제공 받아야 합니다.
프로토타입은 사용자 요구를 정의하는 협력적이고 반복적인 방법입니다. 충실도가 높은 단계에서 프로토타입은 사용자 연구를 비즈니스 목표와 일치시킵니다. 충실도가 낮은 단계에서는 프로토타입을 사용하여 팀의 시간과 비용을 절약합니다.
프로토 타입 사용 시점
팀은 프로토타입을 사용하여 디자인 프로세스 중 프로토타입 제작 및 테스트 단계에서 사용자에 대해 자세히 알아봅니다. 이 두 단계에는 제품이나 서비스의 축소 버전을 실험하고 생성한 다음 테스트하여 솔루션을 최상의 상태로 개선하는 작업이 포함됩니다.
프로토타입은 팀원들이 추상적인 아이디어보다 실질적인 결과를 생각하도록 장려합니다.
높은 충실도의 프로토타입(실제 제품에 최대한 가깝게 느껴지는 상호 작용형 템플릿)을 이해 관계자 참여 및 구매의 도구로 사용할 수 있습니다. 완제품과 유사한 프로토타입은 사용자가 디자인에 대해 어떻게 상호작용하고 느낄지에 대한 팀원들의 자신감을 쌓는 데 도움이 됩니다. 또한 현실적인 프로토타입 템플릿을 사용하면 팀이 보다 정확한 피드백을 수집할 수 있습니다. 이를 통해 팀은 개발 프로세스 초기에 장애 요소나 비현실적인 기대치를 해결할 수 있습니다.
자신만의 프로토타입 만들기
프로토타입 기능은 사용자에 대한 귀중한 인사이트를 얻을 수 있는 빠르고 쉬운 방법입니다. 작업이 정상 궤도에 오르기 위해서는 무엇을 테스트하고 있는지 기억하고 있어야 하고, 사용자의 요구를 염두에 두고 프로토타입을 제작해야 합니다. 자신만의 프로토타입을 만드는 것은 간단합니다. Miro의 시각 협업 플랫폼은 팀과 함께 작성하고 공유할 수 있는 완벽한 캔버스입니다. 먼저 Miro의 프로토타입 템플릿을 선택합니다.
다음을 통해 시작하세요.
귀하의 디자인 개념을 정의합니다. 팀과 함께 아이디어를 선택하여 이를 더욱 발전시키세요. 스토리보드를 고려하세요. 작동 방식에 대한 큰 그림을 이해하고 팀원들에게 보다 잘 설명하세요.
사용자 흐름을 계획합니다. 이제 제품 또는 서비스와의 가능한 사용자 상호 작용과, 사용자가 이들 사이에서 만드는 연결을 매핑할 수 있습니다. 프로토타입 계획 단계는 또한 다음과 같은 질문을 할 시점입니다. 가능한 상호 작용은 무엇일까요? 제품이나 서비스는 사용자를 위해 어디에서 시작하고 끝나나요? 사용자가 답변하려는 질문은 무엇인가요? 어떤 가정을 하고 있으며, 무엇을 테스트하고 싶나요?
모든 화면을 만들고 연결합니다. 모든 주요 상호 작용 화면을 와이어프레이밍하세요. 메뉴, 버튼, 기호, 이미지 등의 인터페이스 요소를 추가하세요. 귀하가 만든 마인드 맵을 따라 링크, 핫스팟, 스크롤 기능 및 엔드포인트를 도입하여 요소들을 상호 작용형으로 생성하세요. 프레젠테이션 모드[https://help.miro.com/hc/en-us/articles/360017731073-Presentation-Mode]로 전환하거나 PDF 파일을 내보내기 하여 프로토타입을 테스트할 수 있습니다.
사용자 및 이해 관계자와 공유합니다. 해결하려는 문제가 있는 사용자에게 사용 적합성 테스트를 실행합니다. 학습하고 반복하면서 비즈니스 이해 관계자와 공유할 수 있는 축약 메모를 통해 초기 피드백을 받으세요. 본 문서는 내부 사용 목적으로 학습 내용을 문서화하고, 진행 상황을 추적하여 비즈니스 목표를 달성하는 데 도움이 됩니다!!
프로토타입을 만들려면 어떻게 하나요?
프로토타입은 디자인과 사용자 흐름을 손으로 스케치하는 것처럼 간단히 만들 수도 있고, 프로토타입 도구를 사용하여 사용자 테스트에 적합한 보다 사실적인 수준으로 만드실 수도 있습니다. Miro의 프로토타입 템플릿을 사용하면 완성품을 닮은 프로토타입을 만들어 사용자 테스트 단계에서 더욱 정확한 피드백을 수집하실 수 있습니다.
어떤 것이 좋은 프로토타입인가요?
좋은 프로토타입은 디자인하시는 앱이나 웹사이트의 실제 기능과 흡사해야 하고 여러 다른 영역이 서로 어떻게 연결되는지 보여줄 수 있어야 합니다. 사용자 경험을 더 잘 이해할 수 있고 피드백을 기반으로 어디를 조정해야 하는지 파악할 수 있다면 좋은 프로토타입입니다. 좋은 프로토타입 디자인은 사용자가 최종 제품과 어떤 상호 작용을 하고 어떤 느낌을 받을지에 대해 자신감을 갖게 해줍니다.
Mitch Lacey의 추정 게임 템플릿
다음에 경우 적합합니다:
Leadership, Agile Methodology, Prioritization
이름이 까다롭지만 간단한 도구인 Miro Lacey의 추정 게임은 규모 및 우선 순위별로 작업 과제 순위를 정하는 효과적인 방식이므로 먼저 해결해야 하는 과제를 결정할 수 있습니다. 이 게임에서, 노트카드는 작업 항목 및 기능 ROI, 비즈니스 가치 또는 기타 중요한 지표를 나타냅니다. 규모 및 우선 순위별로 순위가 정해진 사분면으로 각 노트카드를 배치하면 향후 일정에 대한 순서를 지정하는 데 도움이 됩니다. 이 게임 템플릿을 통해 또한 개발자와 제품 관리 팀이 함께 협력하고 효율적으로 공동 작업할 수 있습니다.
가치 흐름 맵 템플릿
다음에 경우 적합합니다:
Project Management, Strategic Planning, Mapping
가치 흐름 맵을 사용하면 낭비적이고 비효율적인 프로세스를 제거하여 고객에게 실제로 가치를 제공하는 단계에 비즈니스를 다시 집중할 수 있습니다. 이 템플릿을 사용하면 현재 가치 흐름 맵에서 프로세스 팀과 협업할 수 있습니다.
자금 지원 추적 템플릿
다음에 경우 적합합니다:
Kanban Boards, Operations
많은 조직, 특히 비영리 단체에게 자금 조달은 그들의 생명선이며, 자금 조달 목표를 달성하는 것은 그들의 사명을 수행하는 데 있어 매우 중요한 부분입니다. 자금 추적기는 그들에게 진행 상황을 측정하고 계속 진행하기 위한 강력하고 사용하기 쉬운 도구를 제공합니다. 그리고 이 템플릿은 여러분이 이정표를 시각화하는 것을 돕는 것 외에도, 대중들이 기부하도록 영감을 주고, 기부자들을 추적하는 데 도움을 줄 것입니다. 다양한 출처에서 오는 여러 기부금이 있을 때 특히 유용합니다.
장단점 목록 템플릿
다음에 경우 적합합니다:
Decision Making, Documentation, Strategic Planning
장단점 목록은 논쟁에서 양쪽 입장을 이해하는 데 도움이 되는 간단하지만 강력한 의사 결정 도구입니다. 장점 목록에는 특정한 결정이나 행동을 하는 것의 장점에 해당하는 의견이 나열됩니다. 단점 목록에는 그것의 단점에 해당하는 논거들이 나열됩니다. 논쟁의 양면을 자세히 설명하는 목록을 작성함으로써, 결정이 가져올 잠재적인 영향을 시각화하는 것이 더 쉬워집니다. 이는 귀하의 장단점 목록을 보다 더 객관적으로 만들기 위해 각각의 장단점을 다른 장단점들과 비교하는 데 도움이 됩니다. 이를 통해 귀하는 자신의 의견이 어째서 옳은지 강하게 주장하면서 자신의 결정을 자신 있게 제시할 수 있습니다.
2x2 우선 순위 매트릭스 템플릿
다음에 경우 적합합니다:
Operations, Strategic Planning, Prioritization
경계를 설정하고, 할 일의 우선 순위를 정하고, 다음에 처리할 기능과 수정 사항, 업그레이드 등을 결정할 준비가 되셨나요? 2x2 우선 순위 매트릭스는 이를 시작하기에 좋은 지점입니다. 린 우선 순위 부여 접근 방식을 기반으로 하는 본 템플릿은 팀에게 달성해야 할 현실적인 내용과 성공을 위해 분리해야 할 중요한 사항(가지고 있으면 좋은 것과 비교)을 빠르고 효율적으로 파악할 방법을 제공합니다. 2x2 우선 순위 매트릭스를 만드는 것은 쉽습니다.
스타트업 캔버스 템플릿
다음에 경우 적합합니다:
Leadership, Documentation, Strategic Planning
스타트업 캔버스는 설립자들이 새로운 사업 아이디어를 전통적인 사업 계획보다 덜 형식적인 형식으로 표현하고 계획할 수 있도록 도와줍니다. 스타트업 캔버스는 새로운 비즈니스 아이디어의 장단점을 판단하고자 하는 창업자에게 유용한 시각적 입니다. 이 캔버스는 비즈니스 아이디어의 가치 제안, 문제, 솔루션, 시장, 팀, 마케팅 채널, 고객 부문, 외부 리스크 및 주요 성과 지표를 신속하게 설명하는 프레임워크로 사용할 수 있습니다. 창업자는 성공, 실행 가능성, 비전 및 가치와 같은 요소를 고객에게 명확하게 설명함으로써 새로운 제품이나 서비스가 존재해야 하는 이유에 대한 간결한 사례를 만들고 자금을 조달할 수 있습니다.