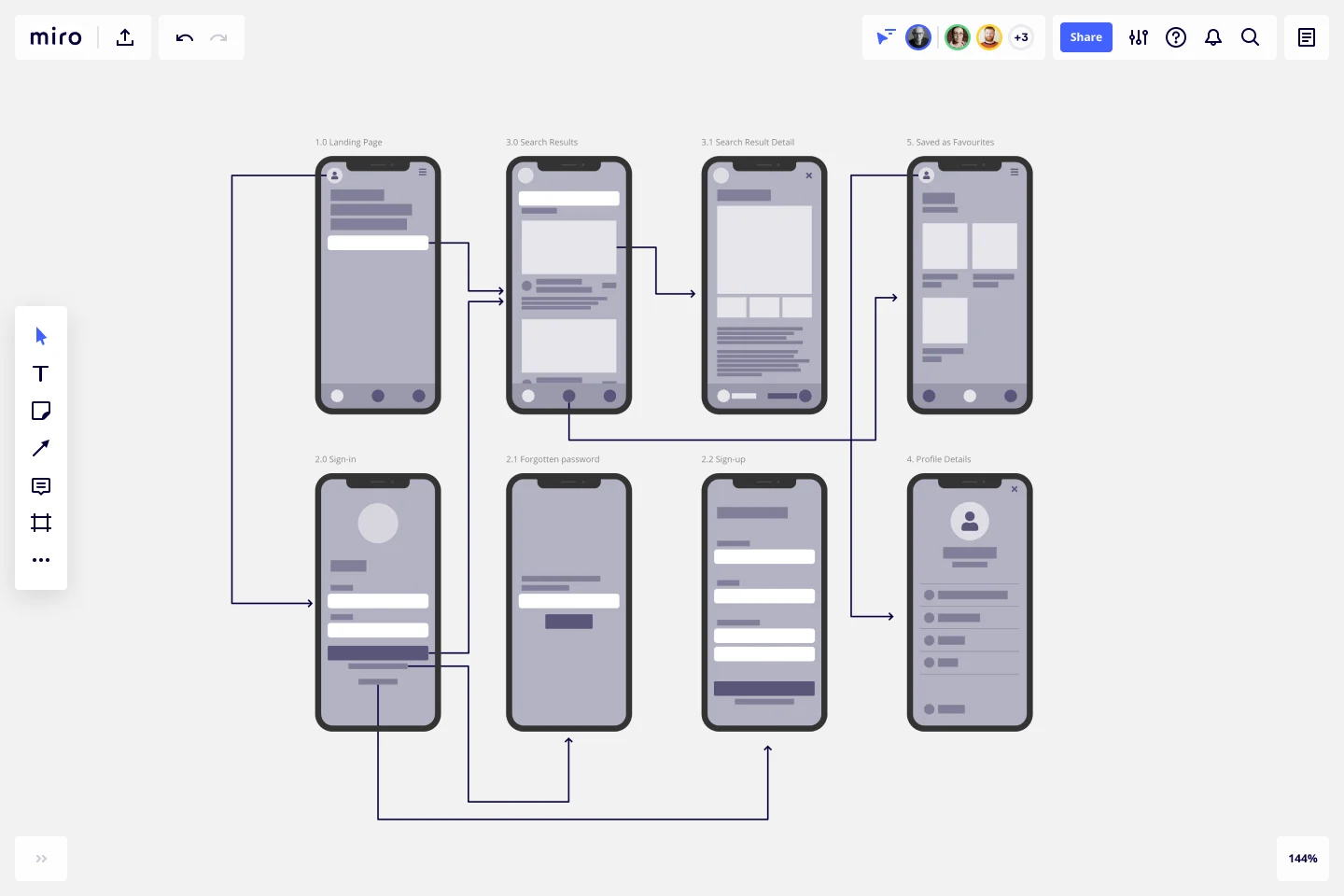
화면 흐름 템플릿
사용자 흐름에서 시각적 화면 구성요소를 검증하고 사용자 상호 작용에 대한 이해를 얻습니다. 모든 플랫폼에서 더 나은 경험을 구축합니다.
Trusted by 65M+ users and leading companies
화면 흐름 템플릿 소개
화면 흐름 ("와이어 흐름"이라고도 함) 은 와이어 프레임과 흐름도의 조합입니다. 엔드 투 엔드 흐름은 각 화면에서 사용자가 보는 내용과 사용자의 제품 또는 서비스를 통해 의사 결정 프로세스에 어떤 영향을 미치는지 매핑합니다. 이러한 정보를 통해 인터랙션 설계에 대해 내린 결정을 더 잘 설명할 수 있습니다.
화면 흐름 템플릿을 사용하여 처음부터 끝까지 마찰이나 좌절을 겪지않는 사용자 경험을 만들수 있는 새로운 기회를 찾을 수 있습니다.
만약 작품을 더욱 발전시키고 UX 디자인의 영역에 관심이 있다면, 사용자 여정을 화면이 아닌 텍스트와 기호가 있는 흐름도로 보여줄 수 있으며 사용자 흐름 템플릿에 흥미를 가지게 될 것입니다.
화면 흐름에 대해 자세히 알아보려면 계속 읽으십시오.
화면 흐름이란 무엇입니까?
화면 흐름 (또는 와이어 흐름) 은 흐름도처럼 연결된 다중 화면 레이아웃을 통합하여 고객의 의사 결정 지점과 움직임을 처음부터 끝까지 표시합니다.
와이어프레임 자체에는 대화형 페이지별 사용자 흐름이 어떻게 보일 수 있는지에 대한 컨텍스트가 부족합니다. UX 흐름 자체는 보다 추상적이며 고객이 실제로 보고 있는 것을 보여줄 수 없습니다.
와이어 흐름 또는 화면 흐름은 두 가지 방법의 장점을 결합하고 사용자가 보는 것이 제품이나 서비스를 경험하는 방식에 큰 영향을 미치는 방법에 대한 사례를 만드는 데 도움이 됩니다.
화면 흐름을 사용해야 하는 경우
와이어프레임은 UX와 제품 팀이 고객 여정을 화면 집합이 아닌 전체 흐름으로 생각할 수 있도록 지원합니다. 와이어 흐름 또는 화면 흐름은 화면 자체와 고객 서비스 또는 제품과의 상호 작용에 초점을 맞춥니다.
디자이너는 필요할 때 화면 흐름을 계획할 수 있습니다.
누락된 시나리오가 없는지 확인: 엔드 투 엔드 전환을 계획하면 고객의 요구에 적용되는 모든 잠재적 사용 사례를 고려할 수 있습니다.
사용자 상호 작용 향상: 가입, 확인 또는 팝업과 같은 흐름의 모든 기회를 통해 고객을 알 수 있습니다.
기능 간 커뮤니케이션 개선: 디자이너와 개발자를 하나로 묶어 별도의 화면이 아닌 전체 경험에 대해 생각하도록 유도합니다.
이해관계자 교육에 참여: 고객 또는 팀이 제품 또는 경험을 통해 이동할 때 고객이 무엇을 보는지 전혀 고려하지 않았다면, 흐름을 따르는 것이 고객의 당면 과제에 대한 공감대를 형성하는 데 도움이 됩니다.
자신만의 화면 흐름 만들기
자신만의 화면 흐름을 만드는 것은 쉽습니다. Miro의 가상 협업 플랫폼은 이를 생성하고 공유할 수 있는 완벽한 캔버스를 제공합니다. 화면 흐름 템플릿을 선택하여 시작한 후 다음 단계를 수행하여 자신만의 템플릿을 만드십시오.
1. 사용자 스토리 정의
시각적 시퀀스 매핑을 시작하기 전에 해결해야 할 사용자의 요구와 문제점을 설명합니다. 이것은 여러분의 화면 흐름을 위한 시작 지점을 설치할 수 있는 기반입니다.
2. 주요 화면에 표시할 내용을 결정합니다.
여정의 시작과 끝점을 곰곰이 생각해 보십시오. 랜딩 페이지가 필요하신가요? 등록 양식 화면입니까? 확인 페이지인가요? 분할해야 하는 페이지 또는 추가해야 하는 화면과 같이 프로세스의 변경 사항 또는 추가 단계를 식별합니다. Miro의 와이어프레임 라이브러리에는 15개 이상의 UI 구성요소가 있으며, 영감을 필요로 하는 경우 화면 흐름에 쉽게 추가할 수 있습니다.
3. 화면 연결
Miro의 연결 선 도구를 사용하여 화살표를 추가하고 사용자가 과제를 따라 갈수 있도록 각 화면들을 연결합니다. 또한 의사 결정 지점을 포함하여 사용 가능한 모든 인스턴스에서 발생하는 작업을 사용자에게 표시할 수 있습니다.
4. 피드백을 위해 팀 또는 이해 관계자와 화면 흐름을 공유합니다.
Miro의 멘션 기능을 사용하여 고객과의 라이브 워크샵 세션 전에 빠른 피드백 라운드, 디자인 비평 또는 리뷰를 위해 팀 또는 개별 사용자에게 태그를 지정할 수 있습니다. Miro 보드를 다른 사람과 공유할 수도 있습니다 (아직 등록되어 있지 않더라도!). 멤버 초대 단추를 클릭합니다.
UX에서 화면 흐름이란 무엇인가요?
화면 흐름은 주로 제품 화면에 집중하면서 사용자의 상호 작용을 분석할 수 있게 해줍니다. 최고의 와이어프레임과 순서도를 결합하여 고객 흐름에 대한 자세한 개요를 제공하기 때문에 더 많은 데이터를 기반으로 사용자 경험을 향상하실 수 있습니다.
저충실도(Low-fidelity) 프로토타입 템플릿
다음에 경우 적합합니다:
Design, Desk Research, Wireframes
저충실도 프로토타입은 제품 또는 서비스의 실용적인 초기 비전의 역할을 합니다. 이러한 간단한 프로토타입은 최종 제품의 기능 중 몇 가지 만을 공유합니다. 프로토타입은 광범위한 개념을 테스트하고 아이디어를 검증하는데 가장 좋습니다. 저충실도 프로토타입은 제품과 UX 팀이 빠른 반복과 사용자 테스트에 집중해 제품 또는 서비스 기능을 연구하고 향후 디자인에 반영하는데 도움을 줍니다. 콘텐츠, 메뉴, 사용자 흐름을 스케치하고 매핑하는데 초점을 맞추면 디자이너와 디자이너가 아닌 팀원 모두가 디자인과 아이데이션 프로세스에 참여할 수 있도록 해줍니다. 연결된 대화형 스크린을 제작하는 대신, 저충실도 프로토타입을 사용하면 사용자의 요구 사항, 디자이너 비전과 이해 관계자들의 목표 조정에 대한 통찰에 중점을 둡니다.
유저플로우 템플릿
다음에 경우 적합합니다:
Desk Research, Flowcharts, Mapping
사용자 흐름은 사용자가 시스템과 상호 작용할 때 취해야 하는 논리적 경로를 UX 팀과 제품 팀이 매핑하는데 도움을 주는 다이어그램입니다. 사용자 흐름은 시각적 도구로서 웹사이트 또는 앱의 기능 간의 관계와 사용자가 취할 수 있는 잠재적 행동, 그리고 사용자가 하기로 결정한 것의 결과를 보여줍니다. 사용자 흐름은 사용자가 작업을 끝내기 위해 또는 제품이나 경험을 통해 목표를 완료하기 위해 무엇을 하는지 이해하는데 도움을 줍니다.
온라인 그리기 도구 템플릿
다음에 경우 적합합니다:
UX Design, Desk Research, Design Thinking
유망한 아이디어를 본격적으로 추진하기 전에 상위 수준에서 살펴보고 그것이 어떻게 기능하고 목표를 얼마나 잘 충족하는지 알아보세요. 그것이 바로 스케치로 할 수 있는 일입니다. 본 템플릿은 웹 페이지 및 모바일 앱 스케치, 로고 디자인, 이벤트 계획 등 시제품 제작의 초기 단계에 사용할 수 있는 강력한 원격 협력 도구를 제공합니다. 그런 다음 팀과 스케치를 쉽게 공유하고, 스케치를 변경하고 이를 구축하기 전에 각 단계를 저장할 수 있습니다.
개체관계도 템플릿
다음에 경우 적합합니다:
Flowcharts, Strategic Planning, Diagrams
때때로 비즈니스에서 가장 중요한 관계는 시스템 내의 팀, 엔티티, 행위자 간의 내부 관계입니다. 엔티티 구조 다이어그램(ERD)은 서로 다른 역할 간의 복잡한 연결을 시각화하고 이해하는 데 도움이 되는 구조 다이어그램입니다. ERD는 언제 유용한가요? 이는 신입 사원이나 팀의 구성원을 교육하고 참여시키기 위한 훌륭한 도구이며, 당사의 템플릿을 사용하면 사용자 고유의 요구사항에 따라 쉽게 사용자 지정할 수 있습니다.
PI 계획 템플릿
다음에 경우 적합합니다:
Agile Methodology, Strategic Planning, Software Development
PI 계획은 "프로그램 증가 계획"을 의미합니다. SAFe(확장형 에자일 프레임워크)의 일부인 PI 계획은 팀이 공유 비전을 향해 전략을 수립할 수 있도록 지원합니다. 일반적인 PI 계획성 세션에서, 팀들은 함께 모여 프로그램 백로그를 검토하고, 교차 기능을 조정하고, 다음 단계를 결정합니다. 많은 팀이 8~12주마다 PI 계획 이벤트를 수행하지만, 필요에 따라 계획 일정을 맞춤화할 수 있습니다. PI 계획을 사용하여 기능을 분해하고, 위험을 식별하며, 종속성을 찾고, 어떤 이야기를 개발할 것인지 결정할 수 있습니다.
아이폰 앱 템플릿
다음에 경우 적합합니다:
UX Design, Desk Research, Wireframes
전 세계 스마트폰 사용자의 놀라운 퍼센트가 아이폰(기존 고객 및 잠재 고객 포함) 을 선택했으며, 이러한 사용자는 앱을 매우 좋아합니다. 하지만 아이폰 앱을 처음부터 설계하고 만드는 것은 매우 힘들고 노력이 많이 드는 작업 중 하나입니다. 여기에서는 그와 달리 이 템플릿을 사용하여 쉽게 만들 수 있습니다. 디자인을 사용자 정의하고, 대화형 프로토콜을 만들고, 공동작업자와 공유하고, 팀으로 반복하며, 궁극적으로 고객이 좋아할 아이폰 앱을 개발할 수 있습니다.