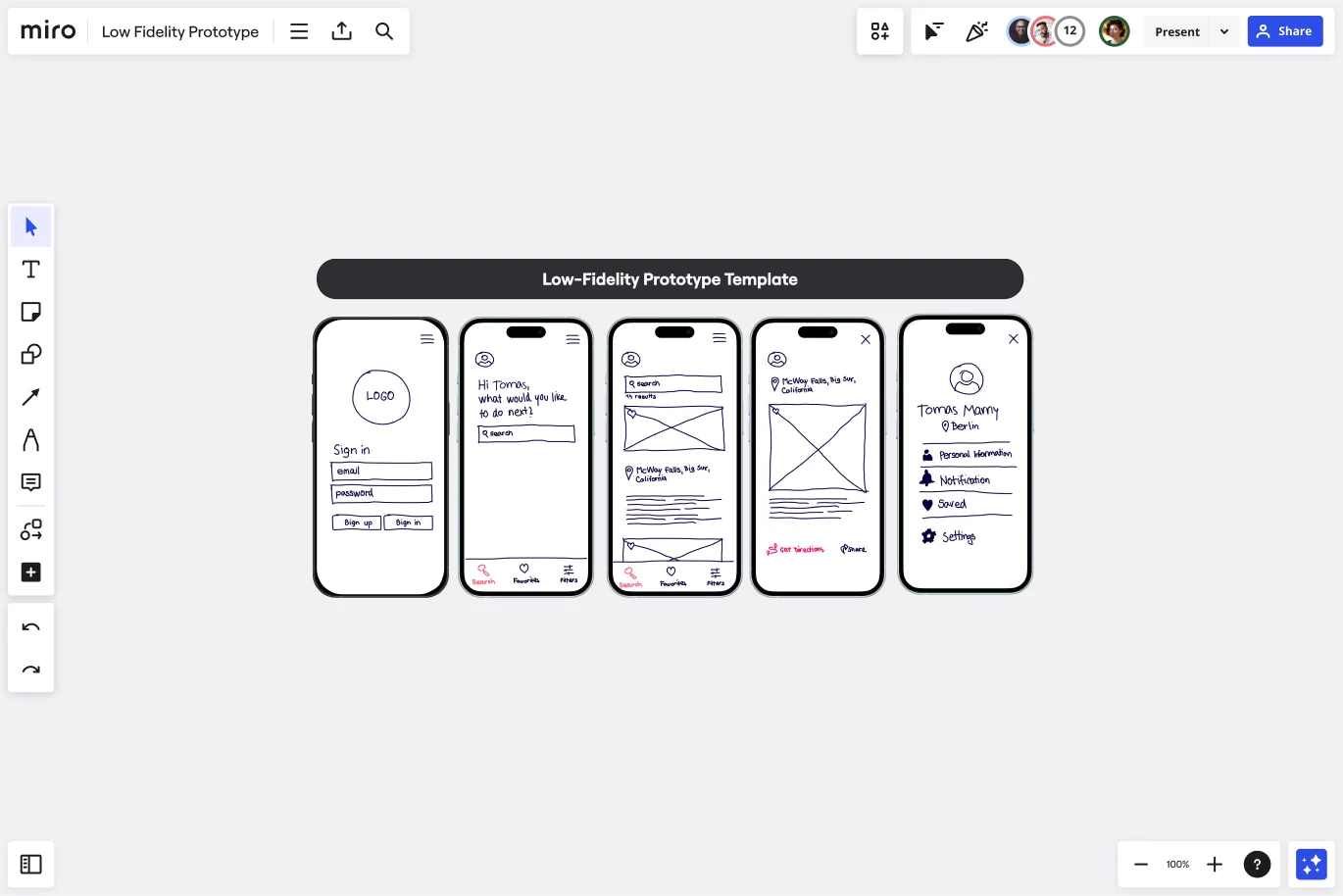
저충실도(Low-fidelity) 프로토타입 템플릿
저충실도 프로토타입 템플릿을 사용해 고수준 디자인 개념을 단순하고 시험할 수 있는 예술품으로 바꾸세요.
Trusted by 65M+ users and leading companies
저충실도(Low Fidelity) 프로토타입 템플릿 정보
저충실도 프로토타입을 사용하여 제품 또는 서비스에 대한 초기 비전을 만들 수 있습니다. 템플릿을 사용하여 프로토타입을 만드는 것은 프로세스를 단순하게 만듭니다.
저충실도 프로토타입 템플릿은 무엇인가요?
Miro의 저충실도 프로토타입 템플릿을 사용하면 팀이 제품 또는 서비스의 기능을 연구하는데 도움이 됩니다. 템플릿은 콘텐츠, 메뉴, 사용자 흐름을 스케치하고 매핑하여 향후 디자인에 반영하는데 초점을 맞추고 있습니다. 디자이너와 디자이너가 아닌 팀원이 모두 디자인과 아이데이션 프로세스에 참여할 수 있게 해줍니다. 연결된 대화형 스크린을 제작하는 대신, 저충실도 프로토타입 템플릿은 사용자의 요구 사항, 디자이너 비전과 이해 관계자들의 목표 조정에 대한 통찰에 중점을 둡니다. 웹 페이지 또는 앱 화면의 청사진으로 사용할 수 있는 와이어프레임 템플릿을 찾고 계신가요? Miro의 저충실도 와이어프레임을 살펴보세요.
저충실도 프로토타입은 무엇인가요?
저충실도 프로토타입은 제품 또는 서비스에 대한 실용적인 초기 비전입니다. 이러한 간단한 프로토타입은 최종 제품의 기능 중 몇 가지 만을 공유합니다. 예를 들어, 앱을 디자인 한다고 하면, 저충실도 프로토타입은 진행 상황이 어떤지, 그리고 사용자에게 어떻게 작용할지 개요를 제공할 수 있습니다. 특정 세부 사항과 제품 개발 프로세스는 나중에 옵니다. 이러한 이유로 저충실도 프로토타입은 광범위한 개념을 테스트하고 아이디어를 검증하는데 가장 좋습니다. 저충실도 프로토타입은 정적이기도 하고 개별 화면 레이아웃으로 제시되는 경향이 있습니다. 각 화면은 간단한 흑백 일러스트레이션을 통해 스케치나 와이어프레임한 것처럼 보입니다. 복잡한 세부 사항 대신 각 프레임은 사용 가능한 것에 따라 더미 콘텐츠 또는 라벨로 가득합니다.
저충실도 프로토타입을 만드는 방법
저충실도 프로토타입은 Miro의 온라인 화이트보드에서 쉽게 만들 수 있습니다. 온라인 화이트보드는 동료와 이해 관계자와 함께 프로토타입을 공유하고 만들 수 있는 완벽한 캔버스입니다. 저충실도 프로토타입 템플릿을 선택하여 시작한 후, 다음의 단계를 거쳐 직접 프레젠테이션을 만드세요.
1. 목표를 파악하세요. 먼저 목표와 목적이 무엇인지 파악해야 합니다. 예를 들어, 목표는 제품의 핵심 기능을 파악하는 것일수도 있습니다. 스티커 메모에 저충실도 프로토타입에 포함시키려고 계획하는 두세 가지 핵심 기능을 나열할 수 있습니다. 이것은 진행과정에서 목표를 염두해 두는데 도움이 됩니다. 이 작업에는 스티커 팩 템플릿을 사용할 수 있습니다.
2. 사용자와 리소스를 기반으로 방법을 정의하세요. 저충실도 프로토타입에 포함시킨 세부 수준은 다음의 세가지 질문에 대한 답변에 따라 달라집니다.
이 프로토타입에 어떤 유형의 사용자에게 노출될까요?
유용한 피드백을 어떻게 전달하나요?
어떤 도구와 리소스가 여러분에게 접근 가능한가요?
리소스를 이해하고, 사용자가 누구인지, 어떤 피드백을 얻게 될 것인지 알게 되면, 여러분의 프로토타입 제작을 시작할 수 있습니다.
3. 프로토타입을 만들어 보세요. Miro의 템플릿을 사용해 프로토타입을 만들어 보세요. 사용하기 쉽고, 요구에 맞게 사용자 지정할 수 있습니다. 만약 Adobe XD에서 작업을 한다면 Adobe XD 플러그인을 사용해 아트보드를 Miro에 추가하고 디자인 프로세스 전반에 걸쳐 팀과 협력할 수 있습니다.
4. 프로토타입을 실행하세요. 템플릿을 선택했으니 이제 여러분의 프로토타입에 생명을 불어넣을 시간입니다. 이 단계에서 형태나 기능에 대해 그렇게 걱정하지 마십시오. 아이디어와 사용자와 함께 테스트하고자 하는 것에 집중하세요.
5. 프로토타입을 테스트하세요. 프로토타입 테스트 할 시간입니다. 사용자가 프로토타입 프로젝트의 목표를 이해하도록 먼저 돕고 탐색하는 질문을 던지세요. 간단한 환영 화면을 만들수도 있고 또는 사용자가 읽을 수 있는 프로토타입 와이어프레님과 함께 가이드 할 수 있습니다. 전반적인 피드백을 요청할 수 있으며 사용자의 반응, 인식, 경쟁 우위 포인트와 사용 의도를 메모할 수 있습니다.
6. 프로토타입 테스트 단계에서 배우고 반복하세요. 사용자 피드백을 수집하고 사용자들이 관찰한 공통점을 찾아보세요. 이러한 통찰력은 선호도 다이어그램 형태로 만들어 패턴 또는 유사점을 발견할 수 있습니다. 필요에 따라 테스트 단계를 반복할 수 있습니다. 사용자의 피드백을 저충실도 프로토타입에 통합시킨 후, 그 다음에는 고충실도 프로토타입 구축으로 나아갈 수 있습니다.
저충실도 프로토타입 언제 사용하나요?
저충실도 프로토타입은 디자인 씽킹과 간결한 스타트업 방법론이 유행하면서 더욱 인기를 끌고 있습니다. 여기에는 팀이 반복하는 조기 검증과 최소 실행 가능한 제품 솔루션이 포함됩니다. 사용자 중심 디자인의 협업 및 반응적 접근 방식은 말할 것도 없습니다. 하지만 정확히 언제 저충실도 프로토타입을 사용하나요?
저충실도 프로토타입 각 시각적 디자인 요소를 테스트해야 하는 경우 가장 유용합니다. 워크플로우 및 변환 경로부터 시각적 요소와 웹 사이트의 참여에 이르는 로우파이 프로토타입은 복잡한 프로세스를 분해하여 작동 방식을 테스트 할 수 있습니다.
제품 관리자와 UX 디자이너는 필요시 다음과 같은 저충실도 프로토타입 사용할 수 있습니다.
디자인 변화를 만들어 보세요. 저충실도 제품 테스트 단계에서 수정하는 것이 디자인 프로세스가 더 진행된 단계에서 하는 것 보다 훨씬 쉽습니다.
정직한 피드백을 받으세요. 저충실도 프로토타입은 사용자가 외관이 아닌 기능에 따른 정직하고 의미있는 피드백 하도록 장려합니다.
기대를 설정하세요. 저충실도 프로토타입을 사용해 이해 관계자와 함께 현실적인 기대를 설정하세요. 스케치는 디자인의 기본이기 때문에 이해 관계자들은 바로 완벽환 결과를 얻지 못할것을 알고 있습니다.
저충실도 프로토타입을 통해 무엇을 배울 수 있나요?
저충실도 프로토타입은 디자인 프로세스의 초기 단계에서 도움이 됩니다. 아주 최상위 수준이기에 UX 및 디자인 팀이 다른 특징에 방해를 받지 않고 핵심 기능에 집중할 수 있는 기회를 제공합니다. 고충실도 프로토타입을 통해 세부사항을 결정하기 전에 취할 수있는 중요한 단계입니다.
저충실도 프로토타입을 만들 때 배울 수 있는 것은 다음과 같습니다.
기능이 어떻게 작동하는지 참조하십시오. 사물의 시각적 측면과 부가적인 특징에 집중하기 전에 기능을 확인하고 테스트 하세요.
복잡한 디자인을 더 잘 이해하세요. 너무 많은 방해요소 없이 사용자 경험의 근본에 집중하세요. 방해요소를 모두 제거했으니 여러분의 관심은 핵심 기능에 집중할 수 있습니다.
개선할 수 있는 영역을 파악하세요. 간단한 방법으로 높은 수준의 디자인을 쉽게 시각화하고 작동하는 방법을 더욱 잘 이해할 수 있으며 추가로 개발하기 전에 만들 수 있는 개선 사항을 이해하세요.
아이폰 앱 템플릿
다음에 경우 적합합니다:
UX Design, Desk Research, Wireframes
전 세계 스마트폰 사용자의 놀라운 퍼센트가 아이폰(기존 고객 및 잠재 고객 포함) 을 선택했으며, 이러한 사용자는 앱을 매우 좋아합니다. 하지만 아이폰 앱을 처음부터 설계하고 만드는 것은 매우 힘들고 노력이 많이 드는 작업 중 하나입니다. 여기에서는 그와 달리 이 템플릿을 사용하여 쉽게 만들 수 있습니다. 디자인을 사용자 정의하고, 대화형 프로토콜을 만들고, 공동작업자와 공유하고, 팀으로 반복하며, 궁극적으로 고객이 좋아할 아이폰 앱을 개발할 수 있습니다.
애자일 변환 로드맵 템플릿
다음에 경우 적합합니다:
Agile Methodology, Agile Workflows
애자일 변환 로드맵을 통해 귀사, 팀 및 조직이 엄격한 규정 준수 중심의 방식에서 보다 유연한 민첩한 방식으로 점진적으로 전환할 수 있습니다. 요구사항에서 통합, 보안에 이르기까지 조직의 이동 부품을 "수영 레인"으로 매핑하여 정기적으로 업데이트할 수 있습니다. 로드맵을 사용하여 일정 기간 동안 제품이 어떻게 성장하는지 설명하십시오. 과도한 판매 없이 구매하고 단순하고 실행 가능하고 측정 가능한 로드맵을 유지하십시오. 애자일 변환 로드맵을 사용하면 세부 사항에 얽매이지 않고 큰 그림을 그리는 전략적 사고에 투자할 수 있습니다.
3시간 브랜드 스프린트 템플릿
다음에 경우 적합합니다:
Marketing, Workshops, Sprint Planning
고객이 브랜드를 신뢰하기 전에 팀이 먼저 신뢰해야 합니다. 브랜드 스프린트가 놀라운 효과를 발휘하는 부분입니다. Google Ventures 팀에 의해 대중화된 브랜드 스프린트는 팀이 브랜드에 대한 다양한 모든 아이디어를 정렬하고 가치, 청중, 성격, 사명 선언문, 로드맵 등 브랜드의 기본적인 요소를 조정할 수 있도록 지원합니다. 새로운 브랜드를 구축하거나 기존 브랜드를 쇄신하든 관계없이 브랜드 스프린트는 회사 이름 지정, 로고 지정, 에이전시 선정 또는 성명서 작성 등 트리거 이벤트에 이상적입니다.
연구 주제 브레인스토밍 템플릿
다음에 경우 적합합니다:
Desk Research, Brainstorming, Ideation
연구 프로젝트를 위한 주제를 정하는 것은 힘든 작업이 될 수 있습니다. 연구 주제 브레인스토밍 템플릿을 사용하여 일반적인 아이디어를 취하고 구체적인 것으로 변형하세요. 연구 주제 브레인스토밍 템플릿을 사용하면 관심이 있는 일반적인 아이디어 목록을 작성한 다음, 이를 세분화할 수 있습니다. 그런 다음 이러한 부분은 연구 프로젝트에 집중할 수 있는 질문으로 전환할 수 있습니다.
크레이지 에이트 템플릿
다음에 경우 적합합니다:
Design Thinking, Brainstorming, Ideation
때로는 브레인스토밍을 위해 팀의 창의성이 넘쳐 나야하는데, 가능한 한 많은 아이디어를 최대한 빨리 생각하게 할 필요가 있습니다. 크레이지 에이트는 이를 서둘러 수행할 수 있도록 할 것입니다. 질보다 양을 중시하는 해당 스케치 브레인스토밍 활동은 8분 안에 8개의 아이디어를 생각해내도록 하므로, 아이디어에 대해 다시 생각해볼 시간을 주지 않습니다. 이는 개발 초기 단계에 완벽하며, 페이스가 빠르고 재미있으므로 팀 선호도가 높습니다.
뉴스레터 템플릿
다음에 경우 적합합니다:
Design, Marketing, Desk Research
뉴스레터 템플릿을 사용하면 구독자를 위해 구조화되고 눈길을 끄는 뉴스레터를 만들 수 있습니다. 이미지, 텍스트, 영업 활용 방안 등을 추가하여 청중의 관심을 끌 수 있습니다. Miro의 뉴스레터 템플릿을 살펴보고 고유하고 독특한 전자 메일을 바로 지금 만드세요.