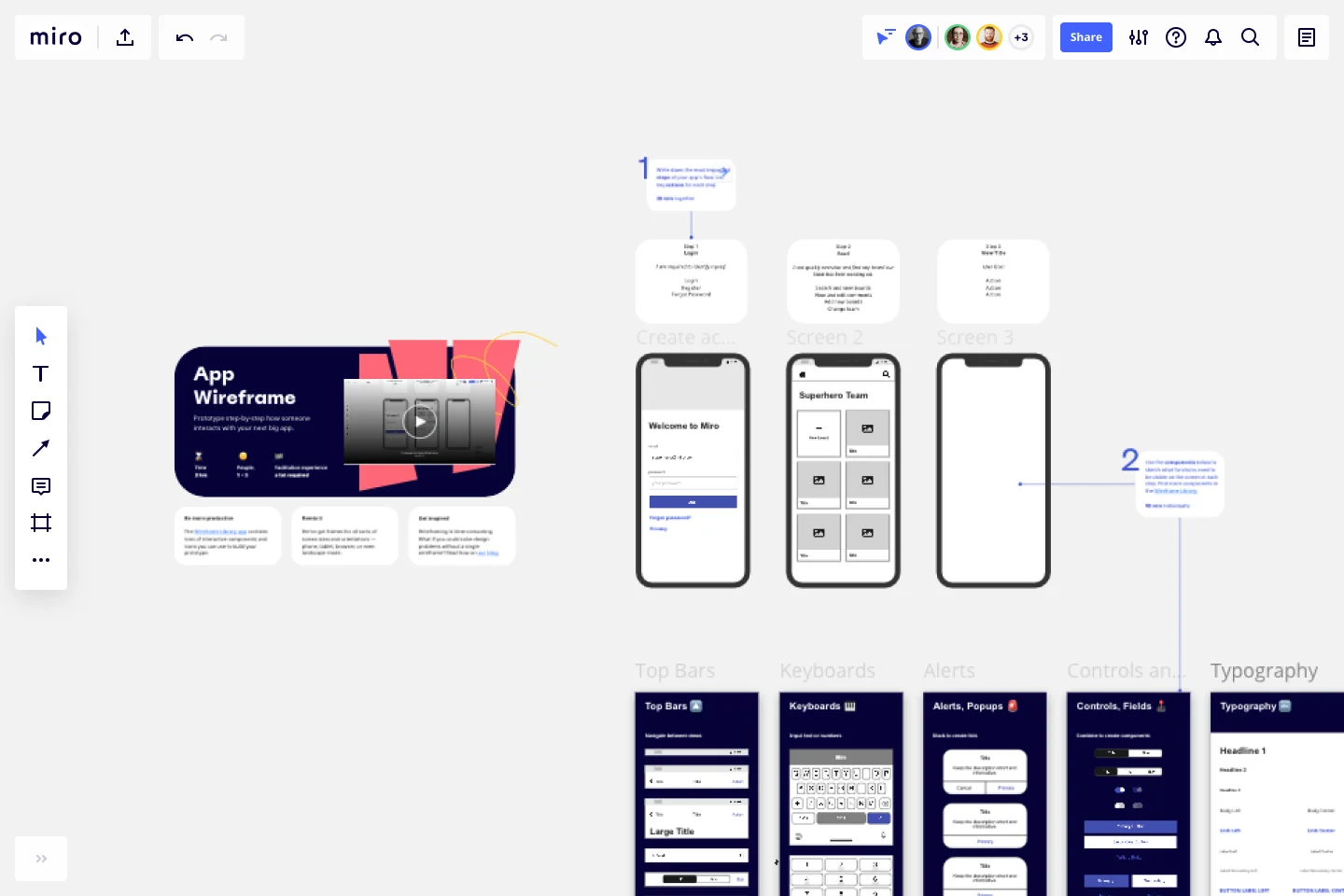
앱 와이어프레임 템플릿
요소를 배열하여 최상의 프로토타입 버전을 만듭니다.
Trusted by 65M+ users and leading companies
앱 와이어프레임 템플릿 소개
앱 와이어프레임 템플릿은 모바일 애플리케이션의 인터페이스 요소를 표시합니다. 사용자 흐름과 요소 간의 상호 작용을 보여주는 모바일 앱의 구조와 기능을 배치하는 데 사용할 수 있습니다. 앱 와이어프레임 템플릿은 모바일 앱 레이아웃에 대한 좋은 개요를 제공하는 데 도움이 되며, 디자인 및 앱 개발을 관리하는 가장 빠른 방법입니다.
앱 와이어프레임 템플릿에 대해 자세히 알아보려면 계속 읽어보십시오.
앱 와이어프레임이란 무엇입니까?
웹 사이트 와이어 프레임과 유사하게, 앱 와이어 프레임은 사용자가 어떻게 상호 작용할지는 물론 모바일 앱의 인터페이스를 시각적으로 표현하기 위해 사용됩니다.
앱 와이어프레임은 모바일 앱을 묘사하는 직관적이고 간단한 방법입니다. 콘텐츠 및 탐색과 같은 화면 요소를 할당하여 앱 제작을 보다 효율적으로 구성하고 계획할 수 있습니다.
앱 와이어프레임 템플릿 사용 시기
팀은 앱 개발의 초기 단계에서 앱 와이어 프레임을 사용하여 모바일 앱의 흐름과 기능을 결정할 수 있습니다. 앱 와이어프레임을 사용하면 개발이나 콘텐츠 제작에 투자하기 전에 앱의 사용자 흐름이 원활하고 필요한 모든 기능이 제대로 갖춰져 있는지 확인할 수 있다. 앱 와이어프레임의 목표는 앱이 어떻게 작동하고 각 요소가 어떻게 보일지에 맞춰 조정하는 것입니다.
자신만의 모바일 앱 와이어프레임 만들기
Miro의 가상 협업 플랫폼을 통해 모바일 앱 와이어프레임을 빠르게 만들 수 있습니다. 앱 와이어프레임 템플릿을 선택하여 시작한 다음, 아래의 단계를 따릅니다.
1단계: 앱의 흐름
귀하의 앱 흐름의 가장 중요한 단계를 기록합니다. 각 단계에 대한 주요 작업을 나열합니다. 모바일 애플리케이션 목표를 명확히 합니다. 앱 와이어프레임을 시작하기 전에 팀과 이 모바일 앱 와이어프레임을 만들어 목표와 달성하고자 하는 바를 논의하십시오. 그러면 사용자 흐름과 경험을 보다 쉽게 구성할 수 있습니다.
2단계: 기능 스케치
앱 와이어프레임 템플릿의 구성 요소를 사용하여 각 단계에서 화면에 보여야 하는 기능을 스케치합니다. 또한 Miro의 와이어프레임 라이브러리를 사용할 수 있습니다. 사용자가 귀하의 모바일 앱과 상호작용할 때, 그들의 여정이 시작되는 것입니다. 각 앱 화면에 표시되는 정보와 사용자가 어떻게 상호 작용할지를 고려하십시오. 또한 모바일 앱의 화면 크기가 웹 페이지보다 작기 때문에 콘텐츠의 프레젠테이션이 그에 따라 일치해야 합니다.
3단계: 복사 추가
내용 채우기를 시작하여 원하는 복사본이 앱 디자인에 맞는지 확인합니다. 실제 콘텐츠는 더 긍정적인 피드백을 생성하므로, 이 단계에서는 플레이스 홀더 텍스트보다 실제 콘텐츠를 사용하는 것이 가장 좋습니다.
4단계: 주석
여러 명의 이해 관계자가 관련될 것이기 때문에 모바일 앱 와이어프레임이 자신을 대변한다고 가정하지 마십시오. 와이어프레임 작업을 할 때 주석을 달면 피드백을 받고 정렬 상태를 유지할 수 있습니다.
앱용 와이어프레임 템플릿을 만들려면 어떻게 해야 하나요?
당사의 템플릿을 사용하여 모바일 앱 와이어프레임을 만들고 원하는 대로 사용자 지정할 수 있습니다. Miro의 무한 캔버스를 사용하면 앱 화면 사이의 흐름 모형을 제작하고 앱 레이아웃의 멋진 개요를 볼 수 있습니다.
와이어프레임 앱에는 무엇이 포함되어야 하나요?
앱 와이어프레임 템플릿에는 앱 화면 흐름에 대한 기본 정보와 레이아웃 디자인 방법 및 컨텐츠 위치가 포함되어야 합니다. 모바일 앱 와이어프레임에는 로고, 검색창, 헤더, 컨텐츠 본문, 버튼 및 바닥글과 같은 몇 가지 요소가 포함되어야 합니다.
앱 와이어프레임의 예는 무엇입니까?
애플리케이션 와이어프레임에는 저화질, 중간화질, 고화질 세 가지 유형이 있습니다. 이러한 앱 와이어프레임 예제의 차이점은 모바일 프로그램에 대한 세부 정보 수준입니다.
Kano 모델 템플릿
다음에 경우 적합합니다:
Desk Research, Product Management, Prioritization
결국 제품의 성공은 제품이 제공하는 기능과 고객에게 제공하는 만족도에 따라 결정됩니다. 그러면 어떤 기능이 가장 중요할까요? Kano 모델은 여러분이 그것을 결정하는데 도움을 줍니다. 모든 기능들의 우선 순위를 정하는데 도움이 되는 간단하며 강력한 방법으로, 기능이 얼마나 많은 만족도를 가져올 수 있는지와 그 기능을 도입하는데 드는 비용을 비교합니다. 이 템플릿은 두 축(만족도와 기능)이 매력, 성능, 무관심, 필수 기능의 네 가지 값의 사분면을 형성해 표준 Kano 모델을 쉽게 만들 수 있도록 해줍니다.
스토리 보드 템플릿
다음에 경우 적합합니다:
Design Thinking
스토리 보드는 일반적으로 영화나 TV 쇼를 위한 장면을 계획하는 것과 관련이 있지만 사업 분야 전반에도 널리 채택되었습니다. 스토리 보드는 스토리를 개발하는데 사용하는 일련의 삽화입니다. 스토리 보드 템플릿을 사용하면 언제든지 고객이나 사용자의 입장에 스스로를 두고 그들이 어떻게 생각하고 느끼고 행동하는지 이해할 수 있습니다. 이러한 전략은 특히 기존 프로세스에 문제나 비효율성이 있다는 것을 알고 있을 때 유용합니다. 기존 프로세스 또는 워크플로우 작업을 스토리 보드로 만들 수 있고 그들이 미래에 어떤 모습으로 보이기를 원하는지 계획할 수 있습니다.
갭 분석 템플릿
다음에 경우 적합합니다:
Marketing, Strategic Planning, Business Management
팀과 조직의 이상적인 상태를 고려하세요. 이제 현재의 실제 상황과 비교하세요. 현재와 미래의 사이에 등장하는 갭이나 장애물을 파악하기를 원하십니까? 그렇다면 갭 분석을 실행할 준비가 되었습니다. 쉬운 사용자 정의 템플릿을 사용해 팀이 목표를 더 빠르게 달성하지 못하게 하는 장애물에 대해 조정하고, 이러한 목표를 달성하기 위한 계획을 이루기 위해 공동 작업하며, 조직을 성장과 발전으로 이끌도록 합니다. 기술, 후보, 소프트웨어, 프로세스, 공급업체, 데이터 등을 포함하는 특정 갭 분석에 집중할 수 있습니다.
성장 실험 템플릿
다음에 경우 적합합니다:
Leadership, Desk Research, Strategic Planning
야심찬 여러 기업들은 미래를 예견하고 성장하기 위해 노력하고 있습니다. 그러나 성장 결정은 믿음의 도약일 수 있지만 위험하고 비용이 많이 듭니다. 이것이 성장 실험이 그렇게 의미가 있는 이유입니다. 성장 실험은 어떤 전략이 가장 효과적이고 수익에 어떤 영향을 미치며 과거 접근 방식과 어떻게 비교되는지 알려주는 체계적인 6단계 방법을 제공합니다. 성장 실험은 구현하기 전에 비즈니스 확장 전략을 시험할 수 있도록 지원함으로써 소중한 시간, 리소스 및 비용을 절약할 수 있습니다.
아이폰 앱 템플릿
다음에 경우 적합합니다:
UX Design, Desk Research, Wireframes
전 세계 스마트폰 사용자의 놀라운 퍼센트가 아이폰(기존 고객 및 잠재 고객 포함) 을 선택했으며, 이러한 사용자는 앱을 매우 좋아합니다. 하지만 아이폰 앱을 처음부터 설계하고 만드는 것은 매우 힘들고 노력이 많이 드는 작업 중 하나입니다. 여기에서는 그와 달리 이 템플릿을 사용하여 쉽게 만들 수 있습니다. 디자인을 사용자 정의하고, 대화형 프로토콜을 만들고, 공동작업자와 공유하고, 팀으로 반복하며, 궁극적으로 고객이 좋아할 아이폰 앱을 개발할 수 있습니다.
디자인 스프린트 키트 템플릿
다음에 경우 적합합니다:
Agile Methodology, UX Design, Sprint Planning
올바른 중점 접근 방식과 전략적 접근 방식을 취하면 5일만에 가장 까다로운 제품 문제를 해결할 수 있습니다. 이는 디자인 스프린트 방법론에 대한 생각입니다. Blue Label Labs의 Tanya Junell이 만든 이 디자인 스프린트 키트는 디자인 스프린트의 협업 활동과 투표를 지원하는 경량 템플릿 세트를 제공하고 세션에서 촉발된 에너지, 팀 정신 및 모멘텀을 유지합니다. 가상 스프린트 용품과 미리 만든 화이트보드 덕분에 이 키트는 원격 디자인 스프린트 진행자에게 특히 유용합니다.