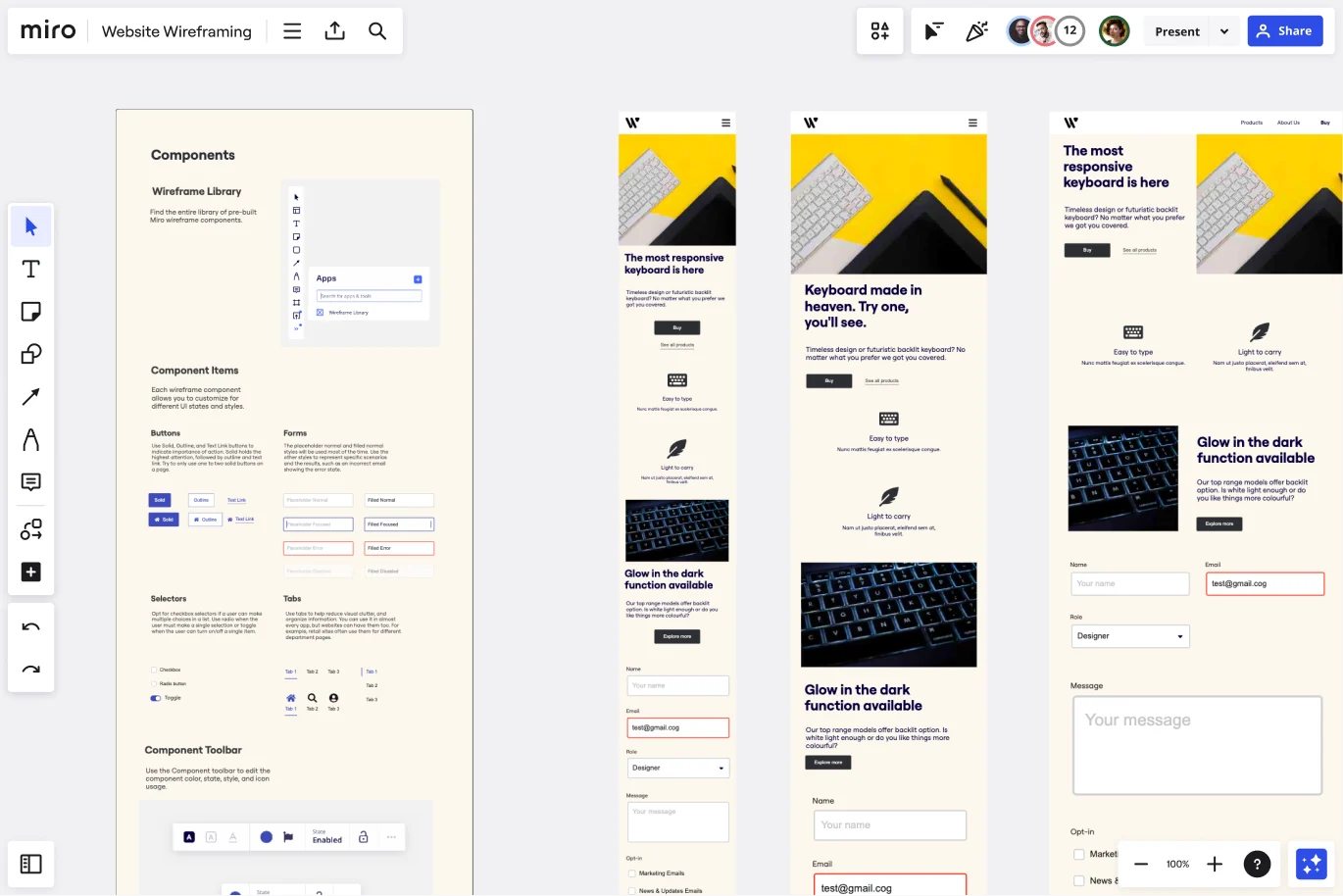
웹사이트 와이어프레밍 템플릿
웹사이트 와이어프레임 템플릿을 사용하여 더 우수한 사용자 환경을 만들고 목표를 달성하십시오. 웹사이트 요소를 계획하고 한 곳에서 모두 비전을 실현하십시오.
Trusted by 65M+ users and leading companies
웹사이트 와이어프레임 템플릿 소개
웹사이트 와이어프레임 템플릿은 각 웹사이트 페이지의 시각적요소와 프레임워크를 정렬하여 여러분이 가장 좋은 버전의 프로토타입을 만들 수 있도록 하는데 도움이 되는 간단하고 효과적인 도구입니다. 많은 UX 및 제품 팀은 웹사이트 와이어프레임을 사용하여 시각적 디자인, 사용자 흐름 및 웹사이트 정보 아키텍처를 조정합니다.
웹사이트 와이어프레임이란 무엇입니까?
웹사이트 와이어프레임은 웹사이트를 구조적 차원에서 디자인하는 방법입니다. 이를 통해 사용자는 주요 기능과 디자인을 매핑할 수 있습니다. 간단히 말하면 와이어프레임은 각 페이지의 인터페이스 요소를 보여주는 웹 페이지의 양식화된 레이아웃입니다 디자인 요소, 색 구성표 및 콘텐츠 등.
와이어프레임은 웹 페이지를 반복할 수 있는 빠르고 저렴하며 간단한 방법으로 웹사이트 와이어프레임을 고객이나 팀원과 쉽게 공유하고 이해 관계자와 효과적으로 협력할 수 있습니다. 다양한 웹사이트 와이어프레임에 대한 예를 사용하여 고객 또는 이해관계자에게 제출하여 시간을 너무 소비하지 않고도 동의를 얻을 수 있습니다. 그들은 웹사이트 구조와 흐름이 사용자 요구와 기대에 부합하도록 도울 수 있습니다.
전문 팁: 와이어프레임은 직면할 수 있는 모든 장애물에 대한 명확성을 제공하고 해결할 시간을 주기 때문에 개발 초기 단계에서 만드는 것이 가장 좋습니다.
웹사이트 와이어프레임 사용 시기
팀은 와이어프레이밍을 사용하여 페이지 목업에 콘텐츠와 기능을 배치합니다. 그런 다음 페이지 자체에서 사용자 요구 사항, 여정 및 탐색을 매핑할 수 있습니다.
UX 및 제품 팀은 개발 프로세스의 초기 단계에서 와이어프레임 템플릿을 사용하여 주요 페이지 구조가 콘텐츠를 디자인하거나 추가하기 전과 유사한 지 확인하십시오. 목표는 페이지가 어떻게 생겼는지에 대한 일반적인 이해에 도달하는 것이므로 이 프로세스에서 많은 웹사이트 와이어프레임이 생성되고 최종 버전에 도달할 때까지 빠르게 반복될 수 있습니다.
웹사이트 와이어프레임 만들기
자신의 웹사이트 와이어프레임은 쉽게 만들 수 있습니다. Miro의 화이트보드 도구는 타임라인을 만들고 공유할 완벽한 캔버스입니다. 웹사이트 와이어프레임 템플릿을 선택하고 다음 단계를 수행하여 자신만의 와이어프레임을 만들어 보세요.
1. 목표를 명확히 합니다.
이 프로세스의 시작 단계에서 웹사이트의 목표를 정의하고 이해하는 것이 중요합니다.
와이어 프레밍을 시작하기 전에 팀에 다음 질문을 하십시오: 이 웹 페이지를 생성하여 달성하려는 것은 무엇입니까? 이 와이어 프레밍 세션에서 무엇을 얻고자 합니까? 트래픽이 더 많으면 좋겠습니까? 우리 웹사이트에서 무언가를 구매해야 합니까? 앱을 다운로드하겠습니까?
여러분의 목표가 무엇이든 간에, 프로세스가 보다 원활하게 실행될 수 있게 팀 전체가 준비하도록 하십시오. 주의할 점은 웹사이트 와이어프레임 템플릿의 스티커 메모에 답을 적어두십시오.
2. 사용자 경험을 생각해 봅니다.
사용자가 제품과 상호 작용할 때 사용자는 웹사이트의 한 부분에서 다른 부분으로 이동하게 됩니다. 이를 통해 모든 팀원은 웹 사이트 방문자가 사이트의 모든 페이지와 상호 작용하는 방식을 이해할 수 있습니다. UX 디자이너의 목표는 그 여정을 가능한 한 쉽고 즐겁게 하는 것입니다. 개별 화면이 아닌 사용자 상호 작용에 대해 생각해 보십시오. 흐름 디자인. 사용자가 가질 수 있는 모든 엔트리 포인트를 개략적으로 설명하고, 거기서부터 여정 경로를 시작합니다.
자신에게 다음과 같은 질문을 하십시오: 이 화면에서 중요한 것은 무엇입니까? 사용자는 어떻게 상호 작용해야 합니까?
3. 프로세스 초기에 내용을 포함하도록 시도해 보십시오
실제 콘텐츠를 사용하면 원하는 복사본이 설계에 적합한지 여부를 보다 쉽게 결정할 수 있습니다. 일반적으로, 실제 콘텐츠는 더 나은 피드백을 생성하므로, 나중에 설계에 필요한 반복 횟수를 줄일 수 있습니다. 또한 페이지에 추가할 하이퍼링크, 이미지 또는 기타 웹 사이트 요소를 결정할 수 있습니다.
와이어프레밍은 매우 반복적인 프로세스입니다. 프로세스 전반에 걸쳐 앞뒤로 많은 변경을 하는 것은 일반적인 것입니다. 이것 때문에 낙심하진 마십시오. 가능한 한 와이어프레임을 단순화하고 사용자의 클릭 수를 줄이도록 공간을 확보하십시오.
4. 주석 달기
의사 소통은 사람들이 여러분의 사고 과정을 이해하도록 하는 열쇠입니다. 웹 사이트 와이어프레임이 자체로 모든 것을 설명한다고 가정하지 마십시오. 와이어프레임을 사용할 때 주석을 달아 피드백을 더 쉽게 받을 수 있습니다. 피드백을 받으면 잘못된 의사소통으로 길을 잃는 것을 방지하고 개발, 설계, 내부 팀 및 고객과의 협업을 강화할 수 있습니다.
웹사이트 와이어프레임은 어떻게 만드나요?
귀하는 당사의 기성 템플릿으로 웹사이트 와이어프레임을 만들고 귀하의 필요에 맞게 그것을 사용자 정의할 수 있습니다. 웹사이트 와이어프레임을 만들 때에는 웹사이트 와이어프레임 목표 설정, 사용자 흐름 설계, 반복 및 시제품 제작, 테스트 등 네 가지 필수 단계가 있습니다. UX 및 UI 연구를 기반으로 목표를 설정한 다음 가능하면 사용자 흐름을 설계하고 조기에 콘텐츠를 추가하세요. 그런 다음 웹사이트 와이어프레임에 주석을 달아 팀 동료나 이해 관계자에게 템플릿을 설명한 다음 프로토타입을 만들고 테스트하고 작업을 반복하세요.
와이어프레임 모양은 어떻게 생겼나요?
웹사이트 와이어프레임은 종종 일부 디자인 요소를 플레이스홀더로 포함하므로 이 단계에서 디자이너는 디자인의 시각적 측면보다는 레이아웃과 페이지 구조에 집중할 수 있습니다. 대부분의 웹사이트 와이어프레임에는 색상 팔레트도 포함되어 있습니다.
웹사이트 와이어프레임은 언제 작성하나요?
웹사이트 와이어프레임은 비주얼 작업을 시작할 수 있는 저렴하고 간단한 방법이며, 이는 쉽게 변경할 수 있기 때문에 디자인 프로세스 초기에 만드는 것이 가장 좋습니다. 초기의 웹사이트 와이어프레임 템플릿은 레이아웃 자체에 대한 것입니다. 설계와 내용은 와이어프레임 프로세스 후반에 나옵니다.
웹사이트 와이어프레임을 만드는 이유는 무엇인가요?
웹사이트 와이어프레임을 만드는 데에는 여러 가지 이유가 있습니다. 주요 이유는 사이트 기능의 모든 부분을 파악하는 데 도움이 된다는 것입니다. 이는 변경 사항을 기록하고, 마찰 지점을 파악하고, 잠재적인 위험을 발견하며, 팀과의 협업을 보다 효율적으로 수행할 수 있도록 지원합니다.
저충실도(Low-fidelity) 프로토타입 템플릿
다음에 경우 적합합니다:
Design, Desk Research, Wireframes
저충실도 프로토타입은 제품 또는 서비스의 실용적인 초기 비전의 역할을 합니다. 이러한 간단한 프로토타입은 최종 제품의 기능 중 몇 가지 만을 공유합니다. 프로토타입은 광범위한 개념을 테스트하고 아이디어를 검증하는데 가장 좋습니다. 저충실도 프로토타입은 제품과 UX 팀이 빠른 반복과 사용자 테스트에 집중해 제품 또는 서비스 기능을 연구하고 향후 디자인에 반영하는데 도움을 줍니다. 콘텐츠, 메뉴, 사용자 흐름을 스케치하고 매핑하는데 초점을 맞추면 디자이너와 디자이너가 아닌 팀원 모두가 디자인과 아이데이션 프로세스에 참여할 수 있도록 해줍니다. 연결된 대화형 스크린을 제작하는 대신, 저충실도 프로토타입을 사용하면 사용자의 요구 사항, 디자이너 비전과 이해 관계자들의 목표 조정에 대한 통찰에 중점을 둡니다.
디자인 연구 템플릿
다음에 경우 적합합니다:
UX Design, Design Thinking, Desk Research
디자인 연구 맵은 연구 방법론에서 사고 방식과 접근 방식의 두 가지 핵심 교차점 사이의 관계를 보여주는 그리드 프레임워크입니다. 디자인 연구 맵은 팀이나 고객이 생성적 디자인적 사고를 통해 새로운 비즈니스 전략을 개발하도록 장려합니다. 원래 학자 Liz Sanders가 설계한 이 프레임워크는 연구와 설계 방법 사이의 혼란이나 중복을 해결하기 위한 것입니다. 팀이 문제 해결 모드인지 문제 공간 정의 모드인지에 관계없이 연구 설계 템플릿을 사용하면 관련 없는 여러 관행의 집합적 가치를 고려할 수 있습니다.
공식 5일 디자인 스프린트
다음에 경우 적합합니다:
Design, Desk Research, Sprint Planning
디자인 스프린트의 목표는 단 5일 만에 프로토타입을 제작하고 테스트하는 것입니다. 소규모 팀을 이끌고 1주일간 일정을 소화하고 검증된 단계별 체크리스트를 사용하여 문제에서 테스트된 솔루션으로 빠르게 진행할 수 있습니다. Design Sprint의 Steph Cruchon은 Google의 디자인 스프린트 전문가와 협력하여 Miro를 위해 이 템플릿을 만들었습니다. 이 디자인 스프린트 템플릿은 원격 스프린트용으로 특별히 설계되어 전 세계 동료들과 함께 생산적이고 효율적인 스프린트를 실행할 수 있습니다.
마인드맵 템플릿
다음에 경우 적합합니다:
Planning, Mind Mapping, Education
저희는 여러분이 보입니다. 시각적 학습자 여러분. 개념이 잘 정리된 기억에 남을 그래픽으로 제시될 때 데이터를 이해하고 개념을 파악하기가 더 쉽습니다. 그런 경우에는 마인드 매핑이 안성맞춤입니다. 이 강력한 브레인스토밍 도구는 개념이나 아이디어를 나무로 제시합니다-핵심 주제를 나무 줄기로 제시하고 많은 아이디어와 하위 주제를 가지로 제시합니다. 이 템플릿은 마인드 매핑 작성을 시작하는 빠르고 효과적인 방법입니다. 이는 귀하와 팀 간에 더 창의력을 발휘하고 더 많이 기억하고 문제를 더 효과적으로 해결하는 데 도움이 됩니다.
PI 계획 템플릿
다음에 경우 적합합니다:
Agile Methodology, Strategic Planning, Software Development
PI 계획은 "프로그램 증가 계획"을 의미합니다. SAFe(확장형 에자일 프레임워크)의 일부인 PI 계획은 팀이 공유 비전을 향해 전략을 수립할 수 있도록 지원합니다. 일반적인 PI 계획성 세션에서, 팀들은 함께 모여 프로그램 백로그를 검토하고, 교차 기능을 조정하고, 다음 단계를 결정합니다. 많은 팀이 8~12주마다 PI 계획 이벤트를 수행하지만, 필요에 따라 계획 일정을 맞춤화할 수 있습니다. PI 계획을 사용하여 기능을 분해하고, 위험을 식별하며, 종속성을 찾고, 어떤 이야기를 개발할 것인지 결정할 수 있습니다.
JTBD 템플릿
다음에 경우 적합합니다:
Ideation, Design Thinking, Brainstorming
가장 중요한 것은 작업이 제대로 수행되어야 한다는 점입니다. 즉, 고객은 "작업"을 수행하기 위해 제품이나 서비스를 "구매"하고, 제대로 수행되지 않으면 당연히 고객은 작업을 더 잘 수행할 사람을 찾게 됩니다. 간단한 전제를 기반으로 하는 JTBD(Jobs To Be Done) 프레임워크는 기업가, 스타트업 및 비즈니스 관리자가 고객이 누구인지 정의하고 시장에서 충족되지 않은 요구 사항을 볼 수 있도록 지원합니다. 기본 업무 내역을 통해 “...할 경우 ...할 수 있도록 ...하고 싶습니다" 이야기 구조로 자신의 이야기를 전달하여 고객의 관점에서 볼 수 있습니다.