HEART フレームワーク テンプレートについて
HEART フレームワークは、Google が開発した UX フレームワークです。ユーザー体験という、しばしば曖昧になりがちな考えを測定可能で実用的な指標に変えることで、新規ユーザーを惹きつけ、既存のアクティブなユーザーの忠誠心を高めるのに役立ちます。
HEART フレームワークとは何ですか?
ユーザーエクスペリエンスチームは、成功のための有用な指標を開発するのが難しいと感じることがよくあります。大企業のチームにとっては、さらに大きな課題となります。ユーザー体験は、ユーザー調査、アンケート、フォーカスグループを通じて小規模で測定できます。しかし、会社が成長するにつれて、顧客基盤が大きくなり、これらの方法が常に合理的ではなくなります。
Google は、ユーザー体験を定量化する課題に対処するために HEART フレームワークを開発しました。HEART フレームワークは、ユーザー中心の指標のセットであり、任意のスケールでユーザー体験を測定するために使用できます。そして、その指標を製品開発ライフサイクル全体で繰り返し活用することができます。
HEART の略称は何ですか?
HEART は、幸福度、エンゲージメント、採用、リテンション、タスク成功の略です。
幸福度は、態度や満足度の主観的な指標です。しばしばユーザー調査を通じて定量化され、ケーススタディによって強化されます。
エンゲージメントは、ユーザーが製品とどれだけ自主的に関わるかを測定します。製品によって、一日のアクティブなユーザー数、週、月のアクティブユーザー数、またはネットプロモータースコア(NPS)で測定できます。
アドプションは、通常は月単位で、新しいユーザーの獲得率を指します。
リテンションは、各顧客がアクティブなユーザーであり続ける期間を測定します。反対に、チャーンは毎月どれだけのアクティブなユーザーが非アクティブになるかを測定します。
タスク成功は、ユーザーが製品でタスクを完了するのにかかる平均時間か、ユーザーがタスクを成功裏に完了する割合のいずれかです。
HEART における目標、シグナル、およびメトリクスとは何ですか?
目標、シグナル、メトリクスは HEART プロセスの核となるものです。HEART の頭字語におけるすべての 5 つの領域は、目標、少なくとも 1 つのシグナル、および少なくとも 1 つのメトリクスに結び付けられる必要があります。
目標とは、HEART のその領域で製品が達成したいことを表明するものです。目標は、既存のメトリクスで定義されるのではなく、一般的であることが重要です。例:
幸福の目標:「製品にログインすることが、リラックスできてサポートされていると感じられるようにしたい。」
エンゲージメントの目標:「私たちはユーザーに毎日アプリを使ってもらいたいです。」
採用目標:「私たちはユーザーベースが継続して成長してほしいです。」
維持目標:「ユーザーの離脱をできる限り減らしたいです。」
タスク成功目標:「ユーザーすべてのセグメントで放棄されたタスクを最小化したいです。」
次に、各目標に対して1つまたは複数のサインを考案します。シグナルは、目標達成に向けた進捗状況を確認するために探すことができるサインです。例が考えられます:
幸福のサイン:実際のユーザーからのポジティブなフィードバック、推薦、少数の苦情。
エンゲージメントのサイン:大量のユーザー生成コンテンツ、アプリ内での長時間の利用、1日に複数回のログイン。
採用のサイン:より多くのダウンロード、新機能の早期採用、有料機能からの高収益が得られます。
維持指標:サブスクリプションの更新件数が増加し、非アクティブになるユーザーが減少しています。
タスクの成功指標:放置されたタスクが少なく、完了までの時間に関する苦情も少ないです。
最後に、それぞれの指標を客観的に測定するためのメトリクスを決定します。例えば、
幸福度指標:5つ星レビューの数、NPS。
エンゲージメント指標:毎日/毎週/毎月のアクティブなユーザー。
採用指標:毎日/毎週/毎月の新規ユーザー数と有料ユーザーからの収益。
顧客維持指標:リテンション率、解約率。
タスク成功のシグナル:ユーザーごとの完了タスク、平均完了時間。
HEART フレームワークは指示的ではありません。ビジネスや製品に最も適した目標、シグナル、メトリクスを自由に考案してください。
HEARTモデルはどのように作成しますか?
まず、HEART フレームワーク テンプレートを選択してください。次に、以下の手順に従ってください。
スコープを決定します。製品全体、特定の機能、または一つの機能だけを評価していますか?
テンプレートに慣れましょう。5 つのエリアは表の上部にリストされています。目標、シグナル、およびメトリクスは左側に並んでいます。
各列の目標を記入します。チームでブレインストーミングして、5 つの目標を決定します。
シグナルを記入します。シグナルは、ポジティブなもの(見たいもの)またはネガティブなもの(見えなければ正しい道を進んでいることを示す)です。
指標を記入してください。各シグナルを定量化するために使用できる指標を選びましょう。
あるいは、次に進む前に、それぞれの列に対して目標、シグナル、および指標を設定することもできます。どちらの方法でもうまくいきます!
完了したら、ボードリンクを送信して、フレームワークをチームや情報を見ることで恩恵を受ける他の人と共有できます。
HEART モデルはいつ使用すべきですか。
HEART モデルは一般的に大規模プロジェクトを測定するために使用されますが、どんな規模のプロジェクトやチームにも対応できます。顧客を満足させ、本当に価値のあるものを提供していることを確認したいときにご利用ください。
カテゴリー
類似テンプレート
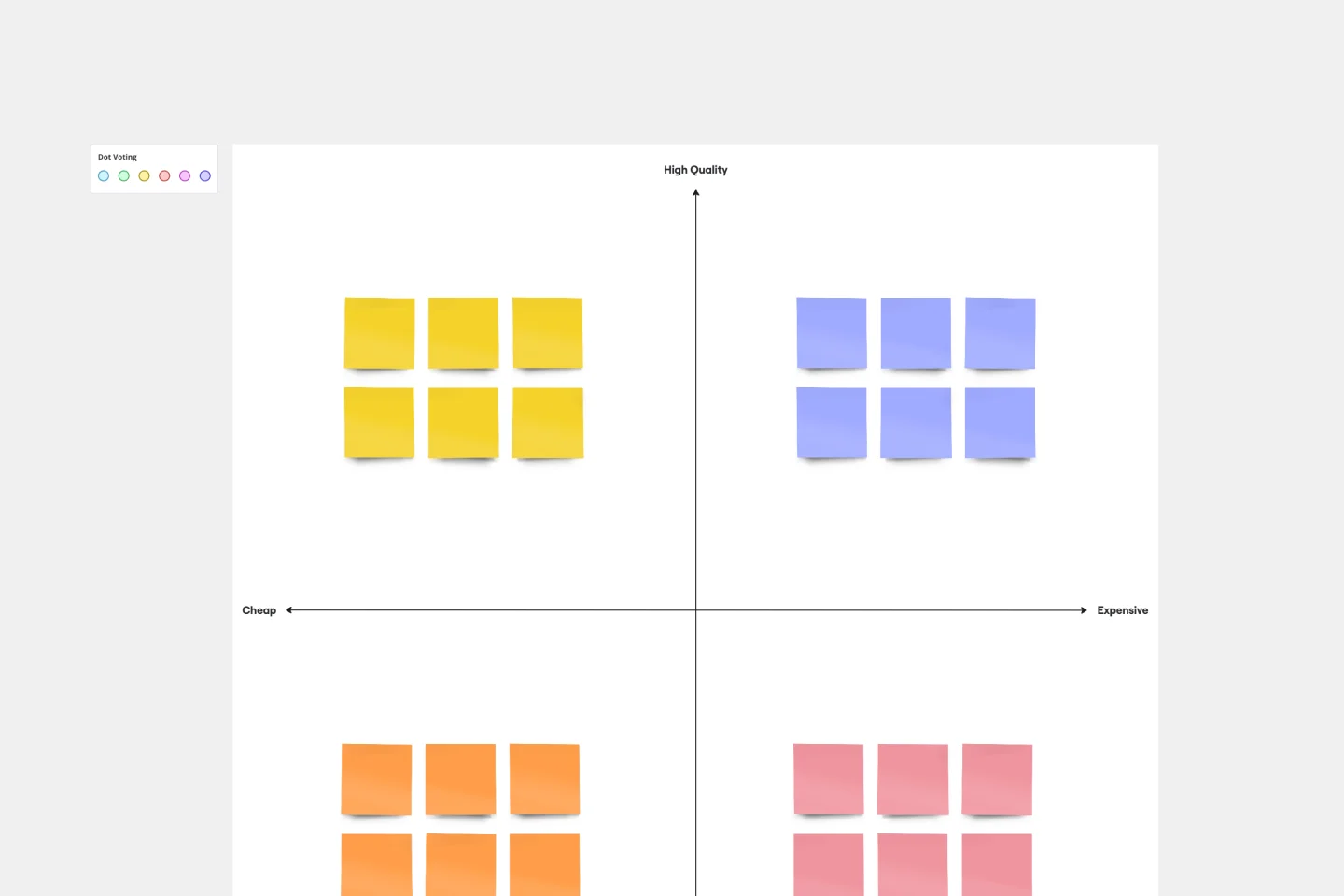
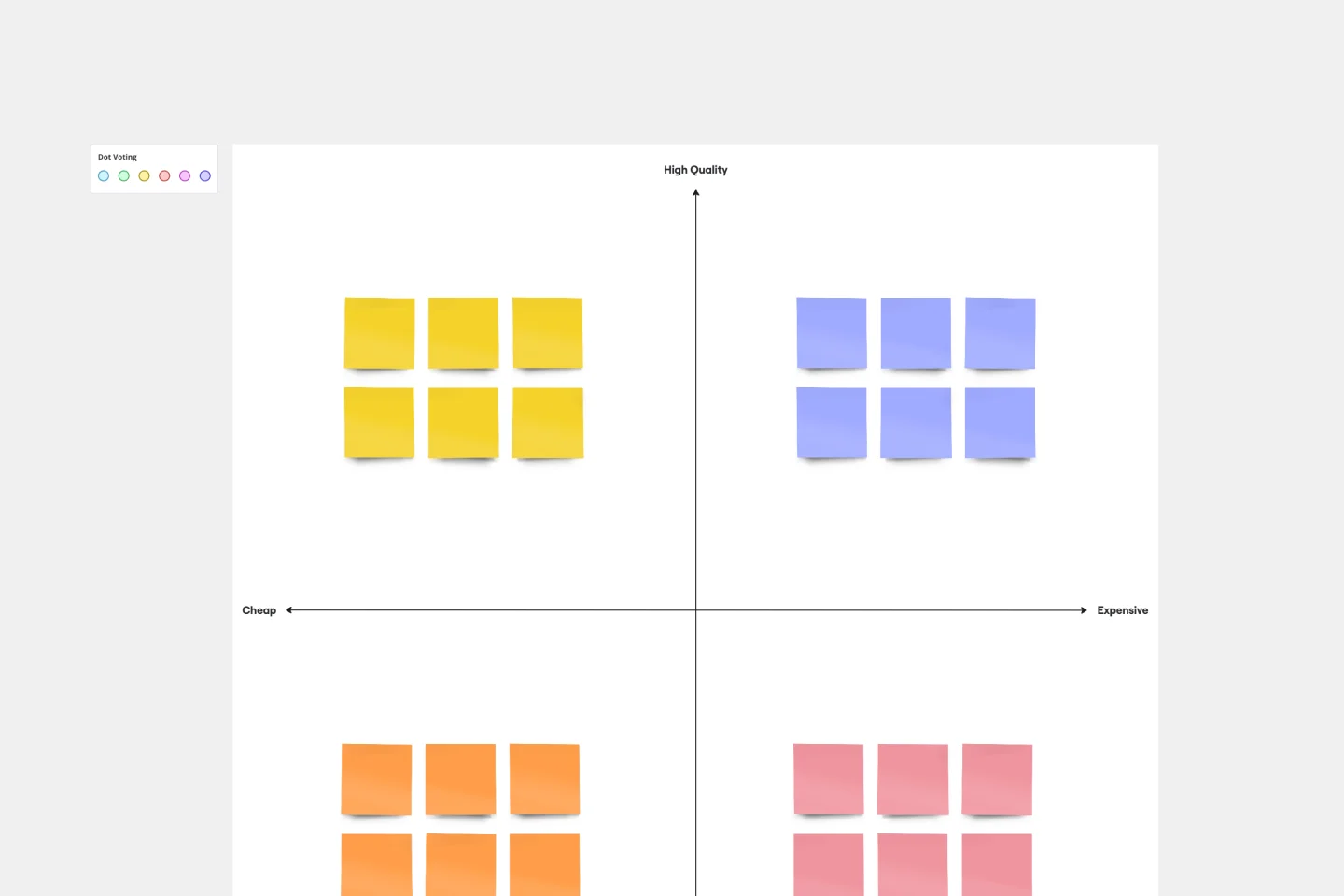
知覚マップ テンプレート

知覚マップ テンプレート
メッセージを形作り、マーケティングをカスタマイズし、製品を改善し、ブランドを構築するためには、顧客が自社や競合他社についてどう考えているかを知る必要があります。知覚マップを調べることで、そのような洞察を得ることができます。このシンプルで強力なツールは、価格、パフォーマンス、安全性、信頼性に関して顧客がどのように評価するかを視覚的に表現します。このテンプレートを活用することで、競合他社を評価し、市場のギャップを発見し、顧客の行動や購買決定の変化を理解することができます。
バイヤーペルソナテンプレート

バイヤーペルソナテンプレート
理想的な顧客がいます。あなたの製品やサービスを購入し、愛してくれる人々のグループ(またはいくつかのグループ)。しかし、理想的な顧客にリーチするためには、チームや会社全体がその顧客が誰であるかについて意識を合わせる必要があります。バイヤーペルソナを利用すると、シンプルでクリエイティブな方法でそれを実現できます。現在および潜在的な顧客の半分フィクションの表現であるこれらは、製品提供を形作り、「悪いリンゴ」を排除し、マーケティング戦略を成功へと導くために調整するのに役立ちます。
ユーザーフローテンプレート

ユーザーフローテンプレート
ユーザーフローは、UXやプロダクトチームがユーザーがシステムと対話する際に取るべき論理的なパスをマッピングするのに役立つ図です。視覚的なツールとして、ユーザーフローはウェブサイトやアプリの機能、ユーザーが取り得る可能性のあるアクション、そしてユーザーが行う決定の結果との関係を示します。ユーザーフローは、ユーザーが製品や経験を通じてタスクを完了したり目標を達成したりするために行う行動を理解するのに役立ちます。
知覚マップ テンプレート

知覚マップ テンプレート
メッセージを形作り、マーケティングをカスタマイズし、製品を改善し、ブランドを構築するためには、顧客が自社や競合他社についてどう考えているかを知る必要があります。知覚マップを調べることで、そのような洞察を得ることができます。このシンプルで強力なツールは、価格、パフォーマンス、安全性、信頼性に関して顧客がどのように評価するかを視覚的に表現します。このテンプレートを活用することで、競合他社を評価し、市場のギャップを発見し、顧客の行動や購買決定の変化を理解することができます。
バイヤーペルソナテンプレート

バイヤーペルソナテンプレート
理想的な顧客がいます。あなたの製品やサービスを購入し、愛してくれる人々のグループ(またはいくつかのグループ)。しかし、理想的な顧客にリーチするためには、チームや会社全体がその顧客が誰であるかについて意識を合わせる必要があります。バイヤーペルソナを利用すると、シンプルでクリエイティブな方法でそれを実現できます。現在および潜在的な顧客の半分フィクションの表現であるこれらは、製品提供を形作り、「悪いリンゴ」を排除し、マーケティング戦略を成功へと導くために調整するのに役立ちます。
ユーザーフローテンプレート

ユーザーフローテンプレート
ユーザーフローは、UXやプロダクトチームがユーザーがシステムと対話する際に取るべき論理的なパスをマッピングするのに役立つ図です。視覚的なツールとして、ユーザーフローはウェブサイトやアプリの機能、ユーザーが取り得る可能性のあるアクション、そしてユーザーが行う決定の結果との関係を示します。ユーザーフローは、ユーザーが製品や経験を通じてタスクを完了したり目標を達成したりするために行う行動を理解するのに役立ちます。
