Burndown Chart Template
Help your Agile team make their productivity and progress visible
Trusted by 65M+ users and leading companies
About the Burndown Chart Template
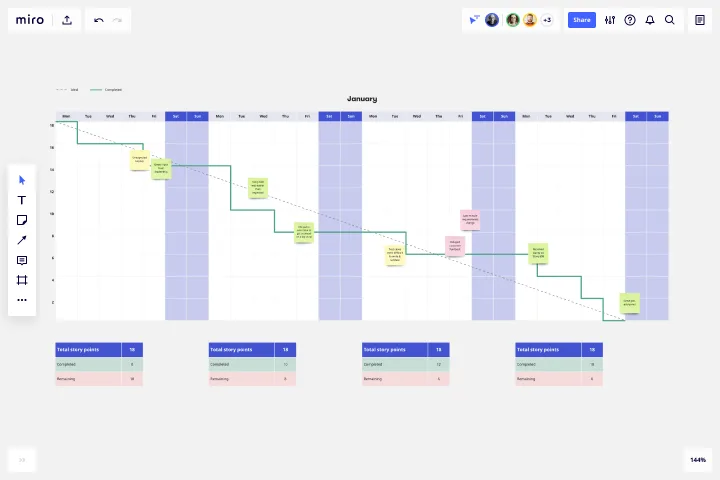
Burndown charts are visual graphs that show teams how much work is left to complete and how much time is available to finish the job.
A typical layout will have two lines representing the volume of work and the number of workdays. Team members leading and executing the day-to-day workload can use a burndown chart to make realistic project estimates.
The visual format helps project managers figure out the difference between the “ideal” progress of work and how the “actual” work is tracking. Teams can use a burndown chart to work toward specific goals and finish a project on time and within budget.
When to use a burndown chart
A burndown chart is a useful project management tool and can be a quicker alternative to a Kanban board or a Gantt Chart. With a burndown, the team can focus on the time left to finish tasks instead of each task’s specific breakdowns.
As a visual reference, burndown charts encourage team transparency and awareness of how much work is getting done on a day-to-day basis.
Burndown charts can also help individual team members realize their pace of work. By checking on it at least once a day, everyone can figure out how to adjust or maintain their output level according to project needs.
How to use the burndown chart template
Making your own burndown chart is easy with Miro's template. Simply follow these steps to get started:
1. Set a target
Set a target for the ideal number of story points you need to finish. Once “total story points” is set, that number should stay untouched for the duration of your team’s sprint.
By default, this template assumes your sprint will last 2.5 weeks. You can edit the X-axis to accommodate week-long, fortnightly, or month-long sprints as well. Your team should keep an eye on the “completed” and “remaining” numbers as these will be updated daily.
2. Set the completion rate
Edit the “ideal” completion rate line to set your target. The grey dotted line represents what the best-case productivity rate would look like. Consider this your visual baseline for whether or not your project is on track.
3. Add to the "completed" storyline
As your team completes story points on a daily basis, update the relevant sticky notes. Grow the solid line that represents your team’s actual completion rate by adding daily extensions. Keep in mind non-working days like weekends or public holidays where progress slows down or isn't expected.
4. Check-in regularly
Keep an open line of communication with your team to set expectations, predict risks, and keep your project on track. Priorities will evolve, and stakeholders may come back to your team with new requests. If your team keeps a record of their progress, they can push back on unreasonable requests together.
A burndown chart tracks your team’s daily progress honestly. Burndowns should also account for when new items are added after the sprint kicks off.
5. Plan future sprints based on previous ones
Use the chart as a reference to plan for future sprints. The chart can help you visualize the impact of new stakeholder requests over time and how much your team can do in an allocated sprint period. Notice a large productivity spurt at the end of your sprint? Break tasks into smaller, manageable tasks for your next sprint.
Get started with this template right now.
UML Sequence Deployment Pipeline Template
Works best for:
UML
The UML Sequence Deployment Pipeline Template in Miro visually maps the sequence of steps in an automated deployment pipeline, helping teams in software development and deployment. It helps identify bottlenecks, standardizes the deployment process, and facilitates new member onboarding for continuous improvement.
PI Planning Template
Works best for:
Agile Methodology, Strategic Planning, Software Development
PI planning stands for “program increment planning.” Part of a Scaled Agile Framework (SAFe), PI Planning helps teams strategize toward a shared vision. In a typical PI planning session, teams get together to review a program backlog, align cross-functionally, and decide on the next steps. Many teams carry out a PI planning event every 8 to 12 weeks, but you can customize your planning schedule to fit your needs. Use PI planning to break down features, identify risks, find dependencies, and decide which stories you’re going to develop.
Team´s High Performance Tree
Works best for:
Agile, Meetings, Workshops
The Team's High Performance Tree is a visual representation of the factors influencing team performance. It provides a structured framework for identifying strengths, weaknesses, and areas for improvement. By visualizing factors such as communication, collaboration, and leadership, this template enables teams to assess their performance and develop strategies for enhancement, empowering them to achieve peak performance and deliver exceptional results.
Epic & Feature Roadmap Planning
Epic & Feature Roadmap Planning template facilitates the breakdown of large-scale initiatives into manageable features and tasks. It helps teams prioritize development efforts based on business impact and strategic objectives. By visualizing the relationship between epics and features, teams can effectively plan releases and ensure alignment with overall project goals and timelines.
Research Topic Brainstorm Template
Works best for:
Desk Research, Brainstorming, Ideation
Coming up with a topic for a research project can be a daunting task. Use the Research Topic Brainstorm template to take a general idea and transform it into something concrete. With the Research Topic Brainstorm template, you can compile a list of general ideas that interest you and then break them into component parts. You can then turn those parts into questions that might be the focus for a research project.
BCG Matrix Template
Works best for:
Strategic Planning
Use the BCG matrix template to make informed and strategic decisions about growth opportunities for your business. Assign your portfolio of products to different areas within the matrix (cash cows, dogs, question marks, stars) to prioritize where you should invest your time and money to see the best results.