Research Topic Brainstorm Template
Align research goals, cluster ideas, and debrief with stakeholders.
Trusted by 65M+ users and leading companies
About the Research Topic Brainstorm Template
Before you can sign off on your UX research plan, you need to know you’re asking the right research questions. A research topic brainstorm with your team can ease navigating the different stages of the design process, from discovery to testing.
Whether you’re doing stakeholder interviews or user group outreach, you should focus on the right topics and ask questions that generate useful insights. To ensure that you understand your customers and translate that knowledge into intelligent and inspiring design solutions, first brainstorm with your team what (or who) is worth researching.
What is a Research Topic Brainstorm
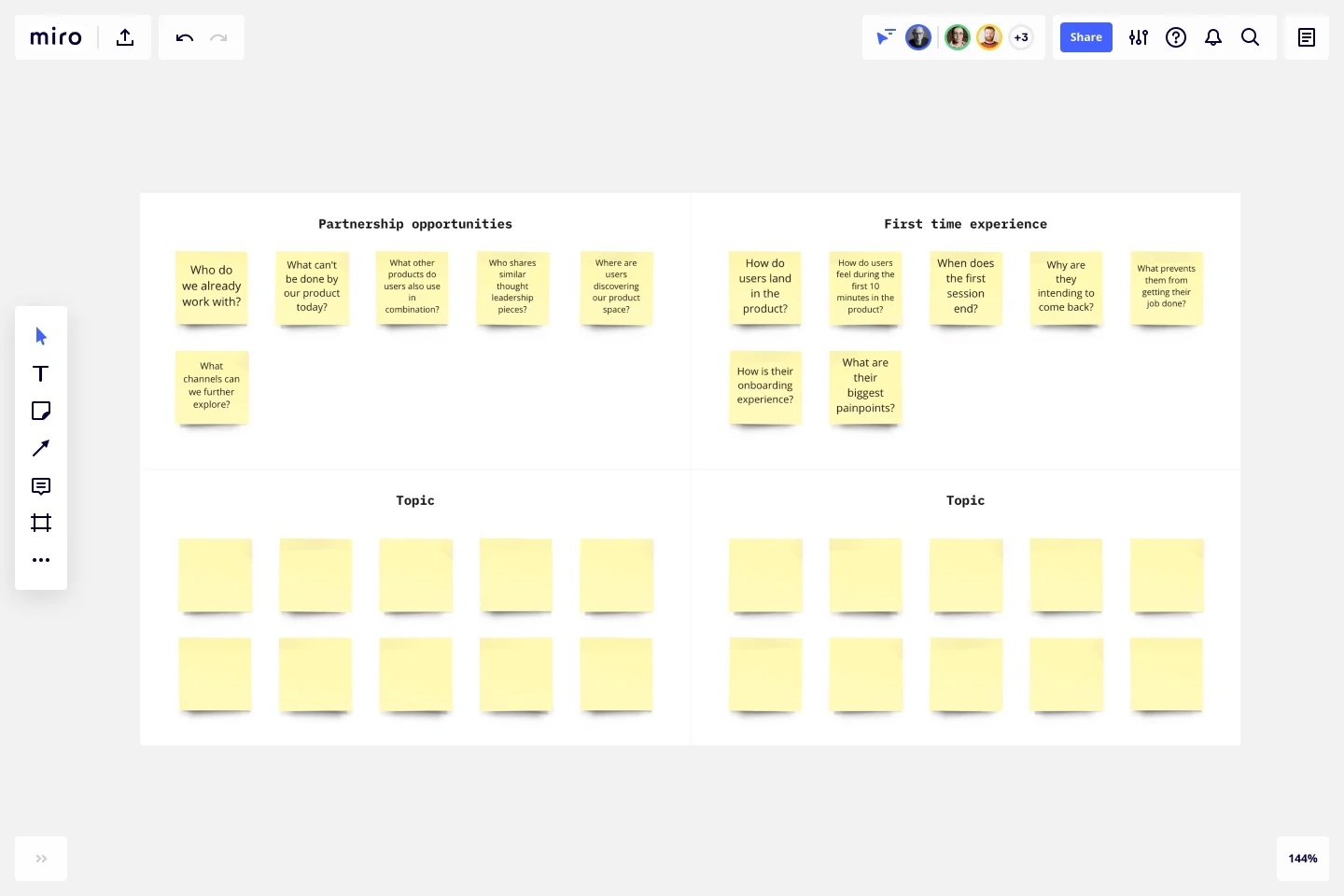
Research topic brainstorming helps you generate questions for stakeholder or user interviews based on topics like partnership opportunities or first-time experience.
Ideally, brainstorming questions worth asking during user research activities can help you clarify:
Your user research objectives: What questions are you trying to answer? What do you need to know at this point in the design process?
Your user research hypotheses: What do you already know? What are your assumptions? What do you think you understand about your user’s behavior, and potential solutions you can fulfill based on unmet needs?
Your user research methods of choice: How will you fill in your knowledge gaps? Based on the resources available, what methods will you choose?
Use these three steps to turn your brainstorming session into a repository of questions. Aim for 3-5 prioritized research questions in your UX research plan document.
When to use Research Topic Brainstorms
Research topic brainstorming happens in the early stages of user research and enables you to build a foundation, generate inspiration and ideas, and evaluate design choices to better serve user needs.
A research topic brainstorm can help UX researchers:
Frame questions in the “5 Ws and H” structure (who, what, when, where, why, how), so your team can generate a variety of insightful questions (but remember to keep your research objective specific!).
Prioritize questions needing to be answered right away and those that can be more valuable later on.
Externalize hypotheses to minimize external bias (such as client or team influence).
Choose the right research methods to fulfill your objectives.
Use your early hypothesis to demonstrate and compare what you actually discovered during research.
Create your own Research Topic Brainstorm
Making your own research topic brainstorms is easy. Miro is the perfect tool to create and share them. Get started by selecting the Research Topic Brainstorm Template, then take the following steps to make one of your own.
Define key research areas. Do you want to look at new opportunities for partnering with other business areas? Improve your app’s onboarding flow for new users? Pick 1-4 key topics your team thinks are worth exploring.
Brainstorm questions relevant to each research topic. Aim for quantity first, then prioritize for quality and impact. Keep criticism aside. Also, this part of your research brainstorming should be timebound (try the Countdown Timer) and tied back to your business goals and user needs.
Identify research or knowledge gaps. Based on what you’ve just brainstormed, what’s missing? What don’t you already know? Record these missing elements on sticky notes as well.
Ask relevant stakeholders or team members for feedback. Invite collaborators onto your Miro Board using a preferred method (like sharing public links to invitations to edit via Slack or email).
Add your preferred research questions to your UX research plan. Your prioritized research questions form an important segment on your UX research plan – copy over the sticky notes and update your research plan accordingly.
Get started with this template right now.
Tell a Great Story
Works best for:
Storyboard
Tell a great story with the Storyboard template. Visualize your narrative using images, notes, and descriptions to map out each scene. This template is perfect for filmmakers, content creators, and marketers looking to craft compelling stories. It helps you organize your thoughts, sequence your story elements, and ensure a cohesive flow. Whether you're planning a video, a marketing campaign, or a presentation, this tool makes storytelling easier and more effective.
Storyboard Template
Works best for:
Design Thinking
While storyboard is typically associated with planning out scenes for a movie or TV show, it’s been widely adopted throughout the business world. A storyboard is a sequence of illustrations that are used to develop a story. You can use the Storyboarding template anytime you’d like to really put yourself in a customer or user’s position and understand how they think, feel, and act. This tactic can be especially useful when you know there’s a problem or inefficiency with an existing process. You can storyboard existing processes or workflows and plan how you would like them to look in the future.
Elevator Pitch Template
Elevator Pitch Boards are concise and effective tools to showcase your idea and generate interest from stakeholders. It's an opportunity to receive valuable feedback and ensure that your proposal aligns with your target audience's needs.
Empathy Map [Research]
Works best for:
Market Research, Research & Design
Empathy Map Research template helps you gather in-depth user insights. It’s designed for teams who want to understand user behaviors and needs better. Use this template to inform your design decisions and create user-centered products.
Lean Coffee Template
Works best for:
Agile Methodology, Product Management, Meetings
What makes a great meeting (other than donuts)? It’s appreciating everyone’s skills, resources, and time by making the very best use of them. That’s what the Lean Coffee approach is designed to do. Great for team brainstorms and retrospectives, Lean Coffee breaks the meeting into three basic stages: what to discuss, what’s being discussed, and what’s been discussed. This template makes it easy for you to collect sticky notes and to update the columns as you go from topic to topic.
Product Development Roadmap Template
Works best for:
Product Management, Software Development
Product development roadmaps cover everything your team needs to achieve when delivering a product from concept to market launch. Your product development roadmap is also a team alignment tool that offers guidance and leadership to help your team focus on balancing product innovation and meeting your customer’s needs. Investing time in creating a roadmap focused on your product development phases helps your team communicate a vision to business leaders, designers, developers, project managers, marketers, and anyone else who influences meeting team goals.